W dzisiejszym świecie cyfrowym reklama internetowa jest kluczowym elementem bezpłatnego internetu, z którego wszyscy korzystamy. Jednak źle zaimplementowane reklamy mogą powodować wolniejsze wczytywanie się strony, irytować użytkowników i obniżać zaangażowanie. Dowiedz się, jak skutecznie wczytywać reklamy bez wpływu na szybkość stron, zapewniając płynne wrażenia użytkowników i maksymalizując możliwości generowania przychodów dla właścicieli witryn.
Strony internetowe w dużej mierze polegają na reklamach online jako na głównym źródle przychodów. Jednak obecność reklam w witrynach może czasami wpływać negatywnie na wrażenia użytkowników i ogólny czas wczytywania strony. Dlatego ważne jest, aby zachować równowagę między zarabianiem a wydajnością dla właścicieli witryn i reklamodawców oraz wrażeniami użytkowników.
Weź pod uwagę witrynę, która umieszcza reklamy w swoich treściach, aby generować wysokie przychody. Jednak przytłaczająca liczba reklam zniechęca użytkowników, co powoduje nieprzyjemne wrażenia i wysokie współczynniki odrzuceń. Pomimo potencjalnych znacznych przychodów z reklam porzucenie strony znacznie utrudnia jej sukces.
Z drugiej strony, weź pod uwagę witrynę bez reklam. To środowisko bez reklam przyciąga znaczną liczbę użytkowników dzięki szybkiemu wczytywaniu i płynnemu przeglądaniu. Jednak bez strategii zarabiania witryna ma problemy z generowaniem przychodów, co może utrudniać jej długoterminową stabilność i rozwój.
Oba scenariusze pokazują, jak ważne jest zachowanie równowagi między zarabianiem, liczbą użytkowników i wydajnością.
Wykorzystywanie podstawowych wskaźników internetowych
Podstawowe wskaźniki internetowe są niezbędne do wczytywania reklam bez negatywnego wpływu na szybkość strony. Podstawowe wskaźniki internetowe, które obejmują wskaźniki takie jak największe wyrenderowanie treści (LCP), skumulowane przesunięcie układu (CLS) i interakcja do kolejnego wyrenderowania (INP), to wskaźniki dotyczące wrażeń użytkownika, które mierzą jakość wrażeń użytkownika w witrynie.
Największe wyrenderowanie treści (LCP)
Skupienie się na optymalizacji LCP jest bardzo ważne, ponieważ ten wskaźnik mierzy czas potrzebny na wyświetlenie największego elementu treści w widocznym obszarze. Dzięki minimalizowaniu czasu wczytywania treści reklamy i nadawaniu priorytetu technikom wczytywania asynchronicznego właściciele witryn mogą skrócić czas LCP i czas wyrenderowania najważniejszych elementów strony zawierających treści.
Interakcja do kolejnego wyrenderowania (INP)
Po drugie, ulepszanie INP jest kluczowe dla zapewnienia wygodnej obsługi użytkownika. INP mierzy czas oczekiwania na każde kliknięcie, dotknięcie i interakcję z klawiaturą, które występują w całym okresie działania strony. Wynikowa wartość to najczęściej interakcja, która zajęła najwięcej czasu, i reprezentuje ogólną szybkość reakcji strony na interakcje użytkowników.
Reklamy, które opóźniają interakcje użytkowników, negatywnie wpływają na INP. Może to frustrować użytkowników, ponieważ powoduje spowolnienie działania aplikacji, a w skrajnych przypadkach nawet jej całkowite zawieszenie. Wdrożenie leniwego ładowania reklam i odroczenie niekrytycznych instrukcji JavaScript może pomóc w zmniejszeniu INP strony, a w efekcie poprawić jej ogólną responsywność.
Skumulowane przesunięcie układu (CLS)
Na koniec CLS mierzy stabilność wizualną strony, mierząc ilość nieoczekiwanych przesunięć układu, które występują podczas wczytywania strony. Reklamy, które wczytują się dynamicznie lub zmieniają rozmiar, mogą powodować niestabilność układu, co prowadzi do niewygodnej obsługi. Użytkownicy mogą utracić orientację w tym, gdzie są na stronie, lub niechcący kliknąć niewłaściwych elementów z powodu nieoczekiwanego przesunięcia układu. Aby temu zapobiec, właściciele witryn powinni optymalizować CLS, aby zapewnić reklamom zarezerwowaną przestrzeń, która zapobiegnie przesunięciom układu. Należy też zoptymalizować rozmiary reklam, aby uniknąć nagłego przepływu treści.
podzielenie strony internetowej na odrębne bloki treści;
Strukturowanie strony internetowej za pomocą bloków treści obejmujących tekst, obrazy i treści reklamy oraz korzystanie z właściwości CSS content-visibility: może znacznie skrócić czas renderowania w nowoczesnych przeglądarkach.
Strategiczne zastosowanie właściwości content-visibility: w tych blokach treści pozwala zoptymalizować proces renderowania tekstu, obrazu i treści reklamy. Dzięki temu renderowane są tylko treści w widocznym obszarze, co powoduje szybsze wczytywanie strony i płynniejsze interakcje z użytkownikiem. Ta poprawa wydajności jest szczególnie przydatna w przypadku długich stron lub stron z dużą liczbą reklam.
Priorytetowe traktowanie ważnych boksów reklamowych
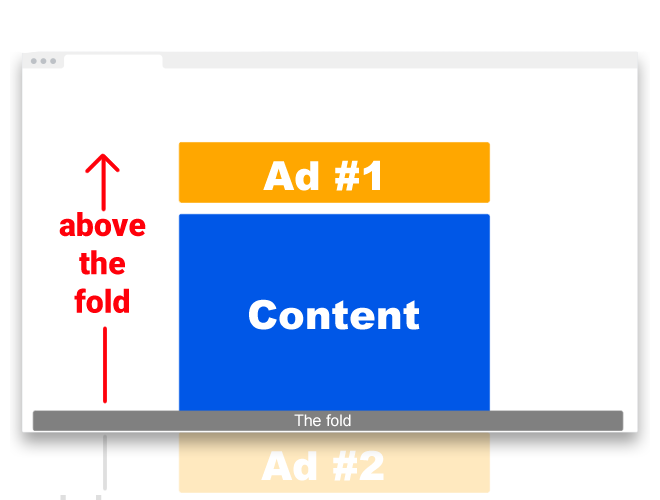
Nie wszystkie boksy reklamowe są takie same. Na przykład pod względem widoczności i monetyzacji reklamy w części strony widocznej na ekranie są zwykle bardziej wartościowe niż te w części strony widocznej po przewinięciu. Dzieje się tak, ponieważ reklamy w części strony widocznej na ekranie są bardziej widoczne dla użytkowników, ponieważ są widoczne bez przewijania w pierwszym widocznym obszarze. Reklamy widoczne po przewinięciu stają się widoczne, gdy użytkownik przewinie stronę na tyle, aby je zobaczyć.
Reklamy widoczne na ekranie

Boksy reklamowe nad obszarem widocznym na ekranie to część strony internetowej, która jest widoczna bez konieczności przewijania. Mają one duże znaczenie w reklamach cyfrowych. Te najlepsze miejsca docelowe są wartościowe z kilku powodów:
- Reklamy umieszczone nad obszarem widocznym na ekranie są widoczne dla użytkowników od razu po załadowaniu strony. Użytkownicy chętniej je zauważają i klikają, co przekłada się na wyższy współczynnik klikalności.
- Reklamodawcy często uważają górną część strony internetowej za najbardziej wartościową przestrzeń reklamową. To pierwsze wrażenie, jakie użytkownicy mają po wejściu na stronę, dlatego jest to kluczowy obszar na wyświetlanie reklam premium i wysokiej jakości.
- Reklamy widoczne powyżej załamu mają najwyższy współczynnik widoczności, ponieważ znajdują się w prostej linii wzroku użytkownika. Dzięki temu większość użytkowników, którzy odwiedzają stronę, zobaczy te reklamy bez konieczności jej przewijania.
Podczas korzystania z miejsc na reklamy powyżej linii łamanej w pierwszym widoku należy jednak zachować równowagę między zarabianiem a wygodą użytkowników. Oto kilka kluczowych kwestii.
- Boksy reklamowe na pierwszym ekranie powinny wczytywać się tak szybko, jak to możliwe, w pierwszym widocznym obszarze użytkownika. Reklamy wczytujące się powoli mogą negatywnie wpływać na wygodę użytkowników i zwiększać współczynniki odrzuceń. Optymalizacja czasu wczytywania reklam jest kluczowa dla zapewnienia płynnego korzystania z witryny i przeglądania.
- Miejsca docelowe reklam w części strony widocznej na ekranie są cenne, ale ważne jest, aby nie przeciążać tej najlepszej lokalizacji zbyt dużą liczbą reklam. Zbyt duża liczba reklam zaśmieca stronę, utrudnia czytelność treści i pogarsza wrażenia użytkowników. Staraj się zachować równowagę między zarabianiem a utrzymaniem przejrzystego, przyjaznego dla użytkownika układu.
- Upewnij się, że boksy reklamowe powyżej zagięcia są zgodne z różnymi rozmiarami ekranu i urządzeniami. Elastyczne projektowanie stron może pomóc w utrzymywaniu spójnego i atrakcyjnego wizualnie układu niezależnie od rozmiaru ekranu użytkownika.
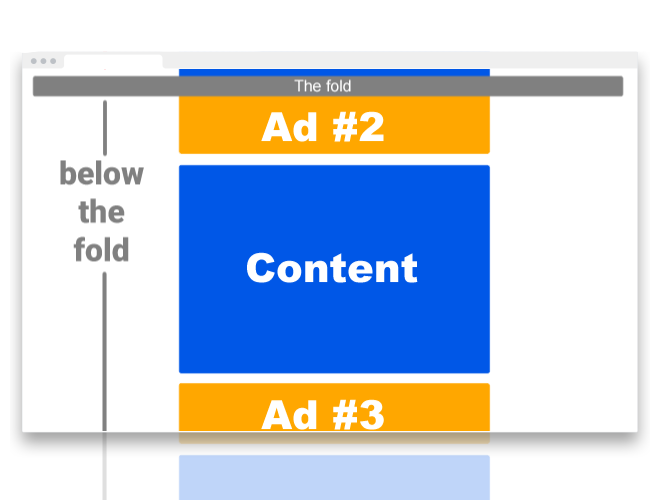
Reklamy w części strony widocznej po przewinięciu

Miejsca docelowe reklam widoczne po przewinięciu, czyli reklamy umieszczone w części strony internetowej, która staje się widoczna dopiero po przewinięciu w dół, również mają dużą wartość w świecie reklam cyfrowych. Te miejsca docelowe mają wyjątkowe zalety, które uzupełniają miejsca docelowe w części strony widocznej na ekranie.
Reklamy znajdujące się w części strony widocznej po przewinięciu korzystają na tym, że użytkownicy przewijają stronę, aby zobaczyć więcej treści. Takie miejsca docelowe przyciągają uwagę zaangażowanych użytkowników, którzy aktywnie poszukują dodatkowych informacji. Dzięki temu są wartościowe dla marek, które chcą przekazywać bardziej złożone wiadomości lub prowadzić bardziej złożone historie.
- Boksy reklamowe, które początkowo nie są widoczne, mogą być dopasowane do treści znajdujących się obok, co umożliwia wyświetlanie reklam o wysokiej trafności kontekstowej. Takie dopasowanie może zwiększać zaangażowanie użytkowników, ponieważ widzą oni reklamy powiązane z treściami, które przeglądają.
- Gdy reklamy w części strony widocznej po przewinięciu są dobrze zaprojektowane, mogą płynnie łączyć się z otaczającą je zawartością, co sprawia, że są mniej uciążliwe dla użytkowników. Ta integracja, zwana też reklamą natywną, może zapewnić użytkownikom bardziej spójne wrażenia.
- Miejsca docelowe reklamy wymagające przewijania zapewniają większą swobodę w projektowaniu i elastyczność formatu, a także dużo miejsca i możliwość eksperymentowania. Reklamy wideo, elementy interaktywne i większe obrazy można wczytywać z opóźnieniem, aby przykuwać uwagę użytkowników bez zakłócania ich wrażeń.
W przypadku reklam wyświetlanych poniżej linii łamu należy jednak wziąć pod uwagę te kwestie:
- Miejsca docelowe reklam widoczne po przewinięciu mogą być skuteczne, ale ważne jest, aby zachęcać użytkowników do przewijania strony. Wdrożenie wskazówek wizualnych lub teaserów treści może zachęcić użytkowników do dalszego odkrywania aplikacji, zwiększając tym samym prawdopodobieństwo wyświetlenia reklamy.
- Miejsca docelowe reklam poniżej linii łamu nie powinny obniżać jakości treści ani czytelności. Utrzymywanie równowagi między reklamami a treścią, aby nie przytłaczać użytkowników i zapewniać im dobre wrażenia.
- W przeciwieństwie do reklam umieszczonych w części strony widocznej po przewinięciu reklamy nie muszą być wczytywane natychmiast. Opóźnienie wczytywania tych reklam do momentu, gdy znajdą się one w widocznym obszarze użytkownika, może poprawić ogólną szybkość wczytywania strony i zmniejszyć czas początkowego renderowania strony.
Stosowane strategicznie reklamy poniżej pola widzenia mogą uzupełniać reklamy powyżej pola widzenia i stanowić platformę dla kreatywnych formatów reklam oraz kontekstualnych trafności. Jednak optymalizacja widoczności, zrównoważenie treści i zarządzanie czasem wczytywania reklam to kluczowe kwestie, które mają wpływ na wrażenia użytkowników.
Obecne sprawdzone metody dotyczące tagu wydawcy Google (GPT):
- Ogólne sprawdzone metody
- Sprawdzone metody dotyczące reklam
- Minimalizowanie przesunięcia układu
- Monitorowanie skuteczności
- Unikanie typowych błędów implementacji
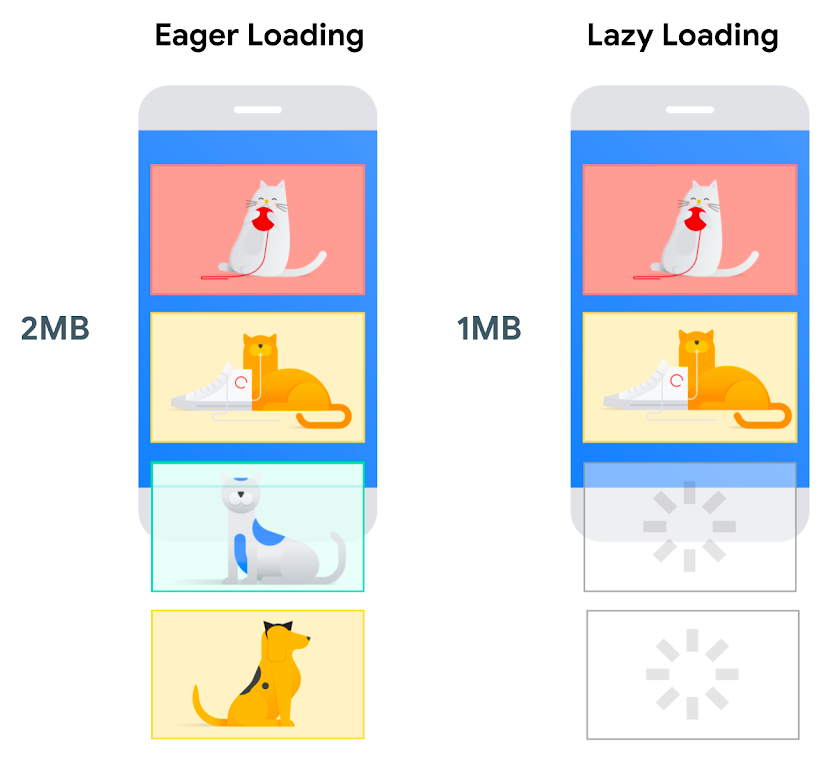
W razie potrzeby stosuj leniwe ładowanie reklam.

Leniwe ładowanie to metoda, która opóźnia wczytywanie zasobów niekrytycznych do momentu, aż będą potrzebne. Stosowanie leniwego ładowania w przypadku reklam, które nie są od razu widoczne (czyli reklam poniżej pola widzenia), zapewnia, że są one ładowane tylko wtedy, gdy wchodzą w pole widzenia, co pozwala oszczędzać przepustowość i poprawia ogólną szybkość strony. Przeglądarki obsługują teraz natywne leniwe ładowanie elementów iframe za pomocą atrybutu loading=lazy.
Dzięki implementacji leniwego ładowania reklamy są pobierane dynamicznie, gdy mają się pojawić w widoku użytkownika, co pozwala skrócić czas wstępnego wczytywania i całkowity czas blokowania (TBT) (który jest bardzo skorelowany z czasem INP) w głównym wątku w tym kluczowym momencie cyklu życia strony, a tym samym zminimalizować negatywny wpływ na wrażenia użytkownika.
Odświeżanie reklam bez odświeżania strony

Dodatkową techniką, która może zapewnić równowagę między wydajnością strony a wczytywaniem reklam, jest możliwość odświeżania reklam co 30–240 sekund1 bez ponownego wczytywania całej strony. Takie podejście umożliwia dynamiczne aktualizowanie treści reklamy bez zakłócania wrażeń użytkownika podczas przeglądania ani powodowania niepotrzebnych opóźnień.
W przypadku aplikacji mobilnych odświeżanie reklam w dotychczasowych widokach internetowych zapewnia lepszą wydajność niż ponowne wczytywanie całej strony lub ponowne tworzenie WebViews, ponieważ minimalizuje ilość danych i zasobów, co prowadzi do szybszego aktualizowania treści i płynniejszego działania bez opóźnień związanych z rozpoczynaniem od zera.
Dzięki asynchronicznemu odświeżaniu reklam właściciele witryn mogą zachować treść strony, jednocześnie bezproblemowo aktualizując treść reklamy w czasie rzeczywistym. Dzięki temu nie tylko zwiększysz szybkość strony, ponieważ nie będzie trzeba ponownie wczytywać całej strony, ale też zapewnisz, że wyświetlane reklamy będą trafne i zachęcające do interakcji. Dzięki tej metodzie właściciele witryn mogą zachować równowagę między generowaniem przychodów a wydajnością, zapewniając trafne i ciekawe treści reklamowe, a zarazem minimalizując negatywny wpływ na wrażenia użytkowników.
Odświeżanie miejsc na reklamę jest szczególnie przydatne na stronach, na których użytkownicy zwykle spędzają więcej czasu, np. na stronach z przepisami, samouczkami lub innymi bogatymi w treści witrynami. Na przykład na stronie z samorobnymi projektami, na której użytkownicy mogą spędzać dużo czasu, oglądając samouczki, strategiczne odświeżanie boksów reklamowych w przerwach między instrukcjami lub podczas przeglądania galerii zdjęć może poprawić wrażenia użytkowników i zwiększyć przychody z reklam. Podobnie na stronie z przepisem odświeżanie miejsc na reklamy po tym, jak użytkownicy przewiną listę składników lub instrukcje, może utrzymać ich zainteresowanie.
Nadawanie priorytetów wczytywaniu asynchronicznemu
Jedną z najskuteczniejszych strategii zwiększania szybkości stron podczas wyświetlania reklam jest ładowanie asynchroniczne. Wczytywanie asynchroniczne wczytuje reklamy niezależnie od treści głównej strony internetowej, co pozwala na dalsze renderowanie strony i uzyskiwanie przez nią interaktywności bez oczekiwania na pełne wczytanie reklam. Dzięki temu czas wczytywania wydaje się znacznie krótszy, co zwiększa zadowolenie użytkowników.
Dodaj atrybut async do definicji tagu skryptu. Na przykład:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (reklamy automatyczne):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Tag wydawcy Google:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Optymalizacja rozmiarów, pozycji i formatów reklam

Rozmiar, pozycja i format reklam mogą mieć znaczący wpływ na szybkość strony. Duże rozmiary reklam mogą wydłużać czas wczytywania strony, co może powodować frustrację użytkowników. Aby temu zapobiec, właściciele witryn powinni ściśle współpracować z reklamodawcami w celu optymalizacji rozmiarów i formatów reklam. Zachęcanie do stosowania skompresowanych formatów obrazów i skutecznego projektowania kreacji reklamowych pomaga zmniejszać rozmiary plików bez obniżania jakości wizualnej. Te optymalizacje nie tylko zwiększają szybkość stron, ale też minimalizują zużycie danych przez użytkowników z ograniczoną przepustowością.
Better Ads Standards
Ważne jest, aby wyświetlać reklamy zgodnie z zasadami Better Ads Standards, ponieważ nie tylko poprawi to wrażenia użytkowników dzięki ograniczeniu uciążliwych i kłopotliwych formatów reklam, ale też pozytywnie wpłynie na pozycję reklamy i czas wczytywania strony.
Dzięki przestrzeganiu tych standardów reklamy są częściej umieszczane w miejscach, które nie są uciążliwe ani nachalne, co może zwiększać zaangażowanie użytkowników i współczynniki klikalności.
Postępowanie zgodnie z tymi wytycznymi może też przyspieszyć wczytywanie stron, ponieważ preferowane są lżejsze formaty reklam, które nie wymagają tak wielu zasobów, co poprawia ogólną wydajność witryny i zadowolenie użytkowników.
strategiczna ocena sieci reklamowych i ich dostawców;
Nie wszystkie sieci reklamowe i ich dostawcy są sobie równi pod względem skuteczności. Aby zapewnić optymalną szybkość stron, właściciele witryn powinni dokładnie oceniać skuteczność różnych sieci reklamowych, implementacji określania stawek przez kod w nagłówku i dostawców.
Nawiązanie współpracy z dostawcami, którzy stawiają na szybkość i mają doświadczenie w skutecznym dostarczaniu lekkich treści reklamowych, może znacznie poprawić wydajność strony i wygodę użytkowników.
Podsumowanie
Utrzymywanie równowagi między zarabianiem a wydajnością jest kluczowe dla właścicieli witryn, którzy chcą zapewnić użytkownikom wyjątkowe wrażenia, a jednocześnie maksymalizować przychody z reklamy online.
Dzięki takim technikom jak wczytywanie asynchroniczne, wczytywanie opóźnione, optymalizacja formatów i rozmiarów reklam, inteligentne buforowanie oraz dokładna analiza sieci reklamowych, a także licytacji w główce i dostawców właściciele witryn mogą skutecznie radzić sobie z problemami związanymi z wczytywaniem reklam bez uszczerbku na wydajności strony. Priorytetowe traktowanie wydajnej realizacji reklam zapewnia w podstawie podział użytkowników na grupy, zwiększa zaangażowanie i pozwala na zrównoważony wzrost przychodów.
Przypisy
- Serwery reklam mogą mieć określone ograniczenia i wymagania. Na przykład Ad Manager wymaga, aby wydawcy deklarowali swoje zasoby reklamowe, które odświeżają się w interfejsie. Niektórzy kupujący wymagają deklaracji odświeżania z wartością co najmniej 240 sekund. Ogólnie im dłuższy okres między odświeżeniami, tym bardziej atrakcyjne są zasoby reklamowe dla kupujących. Więcej informacji


