새로운 측정항목, 실적 점수 업데이트, 새로운 감사 등이 제공됩니다.
오늘 Lighthouse 6.0이 출시됩니다!
Lighthouse는 개발자가 사이트의 사용자 환경을 개선할 수 있는 기회와 진단을 제공하는 데 도움이 되는 자동화된 웹사이트 감사 도구입니다. Chrome DevTools, npm (노드 모듈 및 CLI로) 또는 브라우저 확장 프로그램 (Chrome 및 Firefox)에서 사용할 수 있습니다. 이 도구는 web.dev/measure, PageSpeed Insights를 비롯한 다양한 Google 서비스를 지원합니다.
Lighthouse 6.0은 npm 및 Chrome Canary에서 즉시 사용할 수 있습니다. Lighthouse를 활용하는 다른 Google 서비스는 월말에 업데이트될 예정입니다. Chrome 84의 Chrome 안정화 버전에서 출시됩니다 (7월 중순).
Lighthouse Node CLI를 사용해 보려면 다음 명령어를 사용합니다.
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
이 Lighthouse 버전에는 6.0 변경 로그에 나열된 다수의 변경사항이 포함되어 있습니다. 이 문서에서 주요 사항을 다룹니다.
- 새 측정항목
- 실적 점수 업데이트
- 새 감사
- Lighthouse CI
- Chrome DevTools 패널 이름 변경
- 모바일 에뮬레이션
- 브라우저 확장 프로그램
- 예산
- 소스 위치 링크
- 곧 실현될 예정
- 감사합니다.
새 측정항목

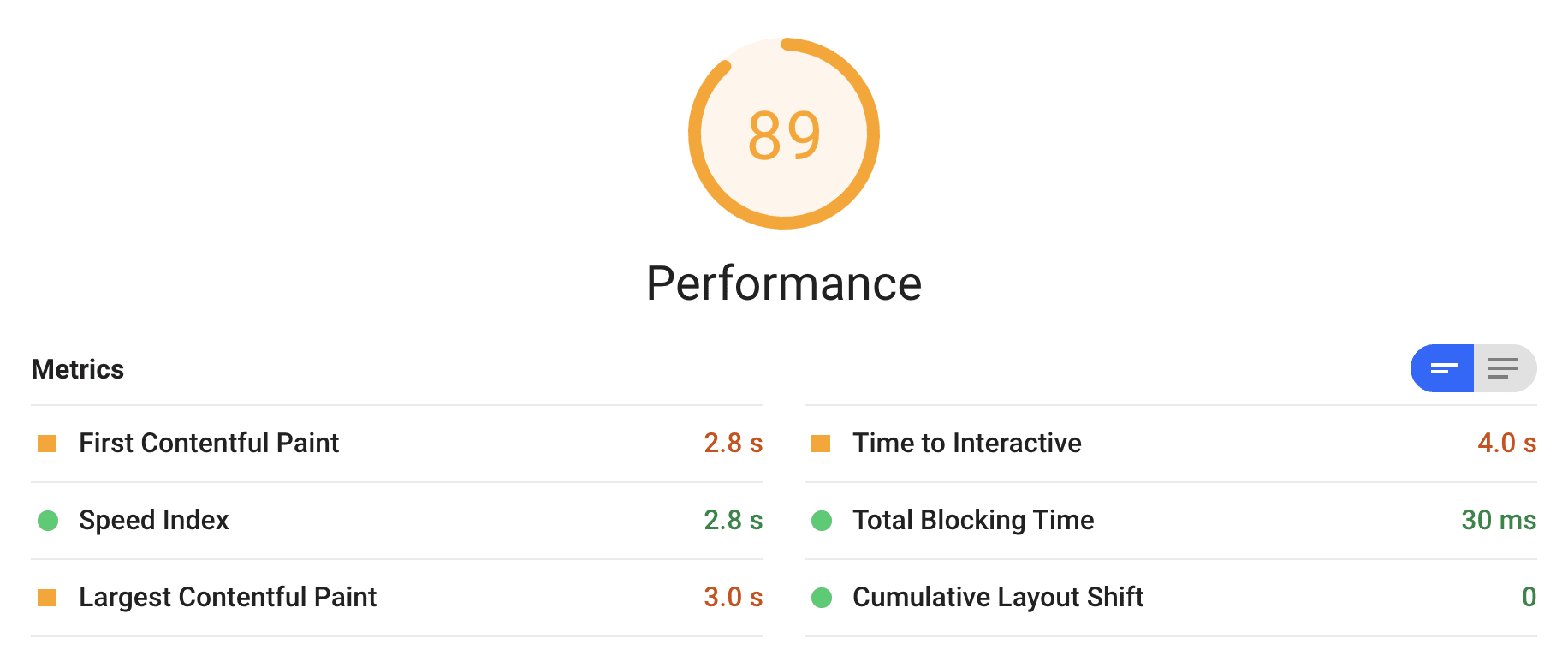
Lighthouse 6.0에서는 보고서에 세 가지 새로운 측정항목이 도입됩니다. 이러한 새로운 측정항목 중 두 가지인 최대 콘텐츠 페인트 (LCP)와 누적 레이아웃 변경 (CLS)은 코어 웹 바이탈의 실험실 구현입니다.
최대 콘텐츠 렌더링 시간(LCP)
최대 콘텐츠 렌더링 시간 (LCP)은 인지되는 로드 경험을 측정한 것입니다. 페이지 로드 중 기본 콘텐츠, 즉 '가장 큰' 콘텐츠가 로드되어 사용자에게 표시되는 지점을 표시합니다. LCP는 로드 환경의 맨 시작 부분만 캡처하는 콘텐츠가 포함된 첫 페인트 (FCP)를 중요한 보완 역할을 합니다. LCP는 개발자가 실제로 페이지의 콘텐츠를 얼마나 빨리 볼 수 있는지에 관한 신호를 개발자에게 제공합니다. LCP 점수가 2.5초 미만이면 '좋음'으로 간주됩니다.
자세한 내용은 Paul Irish의 LCP 심층 분석을 참조하세요.
레이아웃 변경 횟수(CLS)
레이아웃 변경 횟수 (CLS)는 시각적 안정성을 측정한 것입니다. 페이지의 콘텐츠가 시각적으로 얼마나 많이 이동하는지를 수치로 나타냅니다. CLS 점수가 낮다는 것은 개발자에게 사용자가 과도한 콘텐츠 전환을 경험하지 않는다는 신호입니다. CLS 점수가 0.10 미만이면 '좋음'으로 간주됩니다.
실습 환경의 CLS는 페이지 로드가 끝날 때까지 측정됩니다. 반면 현장에서는 첫 번째 사용자 상호작용까지의 또는 모든 사용자 입력을 포함하는 CLS를 측정할 수 있습니다.
자세한 내용은 Annie Sullivan의 CLS 심층 분석 보기를 참조하세요.
총 차단 시간 (TBT)
총 차단 시간 (TBT)은 로드 응답성을 수량화하여 기본 스레드가 입력 응답성을 방지할 만큼 충분히 오랫동안 차단된 총 시간을 측정합니다. TBT는 콘텐츠가 포함된 첫 페인트 (FCP)와 상호작용 시작 시간(TTI) 사이의 총 시간을 측정합니다. TTI의 컴패니언 측정항목이며, 사용자가 페이지와 상호작용하는 것을 차단하는 기본 스레드 활동을 수치화하는 데 더 미묘한 차이가 있습니다.
또한 TBT는 Core Web Vitals인 필드 측정항목 최초 입력 반응 시간(FID)과 상관관계가 있습니다.
실적 점수 업데이트
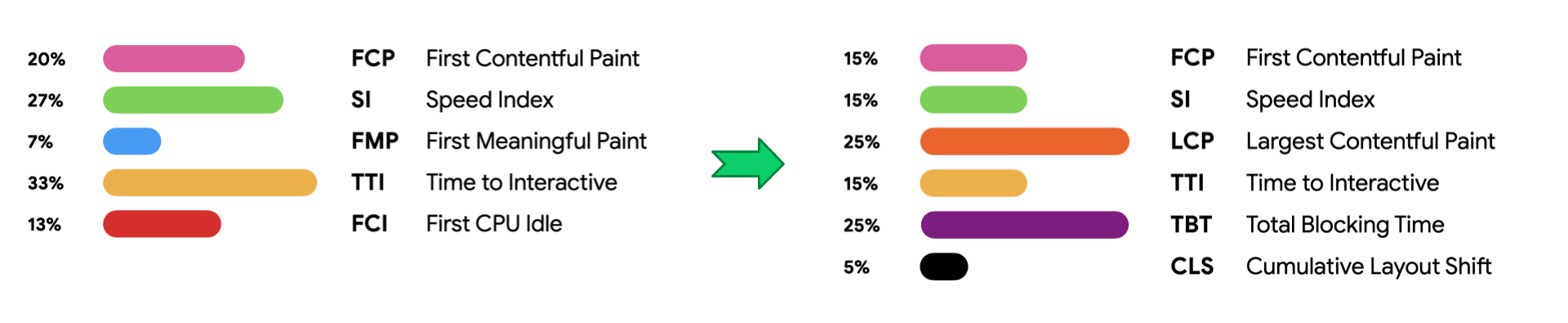
Lighthouse의 성능 점수는 페이지 속도를 요약하기 위해 여러 측정항목의 가중치가 적용된 혼합으로 계산됩니다. 성능 점수 6.0 공식은 다음과 같습니다.
| 단계 | 측정항목 이름 | 측정항목 가중치 |
|---|---|---|
| 초기 (15%) | First Contentful Paint (FCP) | 15% |
| 중간 (40%) | 속도 색인 (SI) | 15% |
| 최대 콘텐츠 렌더링 시간(LCP) | 25% | |
| 후기 (15%) | 상호작용까지의 시간 (TTI) | 15% |
| 기본 스레드 (25%) | 총 차단 시간 (TBT) | 25% |
| 예측 가능성 (5%) | 레이아웃 변경 횟수(CLS) | 5% |
새로운 측정항목 3개가 추가되었지만 첫 번째 의미 있는 페인트, 첫 번째 CPU 유휴, 최대 잠재 FID 등 세 가지 기존 측정항목은 삭제되었습니다. 기본 스레드 상호작용과 레이아웃 예측 가능성을 강조하기 위해 나머지 측정항목의 가중치가 수정되었습니다.
비교를 위해 버전 5 점수 매기기는 다음과 같습니다.
| 단계 | 측정항목 이름 | Weight |
|---|---|---|
| 초기 (23%) | First Contentful Paint (FCP) | 23% |
| 중간 (34%) | 속도 색인 (SI) | 27% |
| 첫 페인트 (FMP) | 7% | |
| 완료 (46%) | 상호작용 시간 (TTI) | 33% |
| 첫 번째 CPU 유휴 상태 (FCI) | 13% | |
| 기본 스레드 | 최대 잠재 FID | 0% |

Lighthouse 버전 5와 6 간의 점수 변경사항에 관한 주요 내용은 다음과 같습니다.
- TTI의 가중치가 33% 에서 15%로 감소했습니다. 이는 TTI 가변성에 대한 사용자 의견에 직접적인 대응을 했고, 측정항목 최적화의 불일치로 인해 사용자 환경을 개선한 것이었습니다. TTI는 페이지가 완전한 대화형일 때 여전히 유용한 신호이지만 TBT를 보완 수단으로 사용하면 변동이 감소합니다. 이번 점수 변경을 통해 개발자가 사용자 상호작용에 맞게 최적화하는 것이 더 효과적으로 향상되기를 바랍니다.
- FCP의 가중치가 23% 에서 15%로 감소했습니다. 첫 번째 픽셀이 페인트될 때만 측정 (FCP)하는 것으로는 완전한 그림을 얻지 못했습니다. 사용자가 가장 관심 있어 할 만한 내용 (LCP)을 확인할 수 있는 시점을 측정하여 로드 경험을 더 정확하게 반영합니다.
- Max Potential FID(최대 잠재 FID)가 지원 중단되었습니다. 보고서에는 더 이상 표시되지 않지만 JSON에서는 계속 사용할 수 있습니다. 이제 상호작용을 수량화하기 위해 mpFID 대신 TBT를 살펴보는 것이 좋습니다.
- 첫 번째 의미 있는 페인트가 지원 중단되었습니다. 구현이 Chrome 렌더링 내부에만 해당되기 때문에 이 측정항목은 너무 변형되었고 표준화를 위한 실행 가능한 경로가 없었습니다. 일부 팀은 FMP 타이밍이 사이트에서 가치 있다고 생각하지만, 측정항목이 추가로 개선되지는 않습니다.
- 첫 번째 CPU 유휴 상태는 TTI와 명확히 구분되지 않아 지원 중단되었습니다. TBT와 TTI는 현재 상호작용을 위한 측정항목입니다.
- CLS의 가중치는 비교적 낮지만 향후 메이저 버전에서 증가할 것으로 예상됩니다.
점수 변동
이러한 변경사항이 실제 사이트의 점수에 어떤 영향을 미칠까요? Google에서는 일반 사이트 집합과 Eleventy로 빌드된 정적 사이트 집합, 이렇게 두 가지 데이터 세트를 사용하여 점수 변화를 분석했습니다. 요약하면, 약 20% 의 사이트는 눈에 띄게 더 높은 점수를 얻고, 약 30% 는 변화가 거의 없으며, 약 50% 는 최소 5포인트 감소합니다.
점수 변화는 세 가지 주요 구성요소로 나눌 수 있습니다.
- 몸무게 변화 점수
- 기본 측정항목 구현의 버그 수정
- 개별 점수 곡선 변화
점수 가중치 변화와 3가지 새로운 측정항목의 도입이 전반적인 점수 변화의 대부분을 주도했습니다. 개발자가 아직 최적화하지 않은 새로운 측정항목은 버전 6 성능 점수에서 상당한 비중을 차지합니다. 버전 5에서 테스트 자료의 평균 성능 점수는 약 50점이지만 새로운 총 차단 시간 및 최대 콘텐츠 렌더링 시간 측정항목의 평균 점수는 약 30점이었습니다. 이 두 측정항목이 Lighthouse 버전 6 성능 점수에서 가중치의 50% 를 차지하므로 당연히 대부분의 사이트가 감소했습니다.
기본 측정항목 계산의 버그가 수정되면 점수가 달라질 수 있습니다. 이는 상대적으로 적은 수의 사이트에 영향을 미치지만 특정 상황에서는 상당한 영향을 미칠 수 있습니다. 전반적으로 사이트 중 약 8% 는 측정항목 구현 변경으로 인해 점수가 개선되었으며, 사이트의 약 4% 는 측정항목 구현 변경으로 인해 점수가 하락한 것을 경험했습니다. 사이트의 약 88% 는 이러한 수정의 영향을 받지 않았습니다.
개별 점수 곡선의 변화도 전반적인 점수 변동에 매우 미미했지만 영향을 미쳤습니다. Google은 주기적으로 점수 곡선이 HTTPArchive 데이터 세트에서 관찰된 측정항목과 일치하는지 확인합니다. 주요 구현 변경사항의 영향을 받은 사이트를 제외하고 개별 측정항목의 점수 곡선을 약간 조정하면 사이트의 점수가 약 3% 향상되고 사이트의 점수가 약 4% 감소했습니다. 약 93% 의 사이트가 이번 변경사항의 영향을 받지 않았습니다.
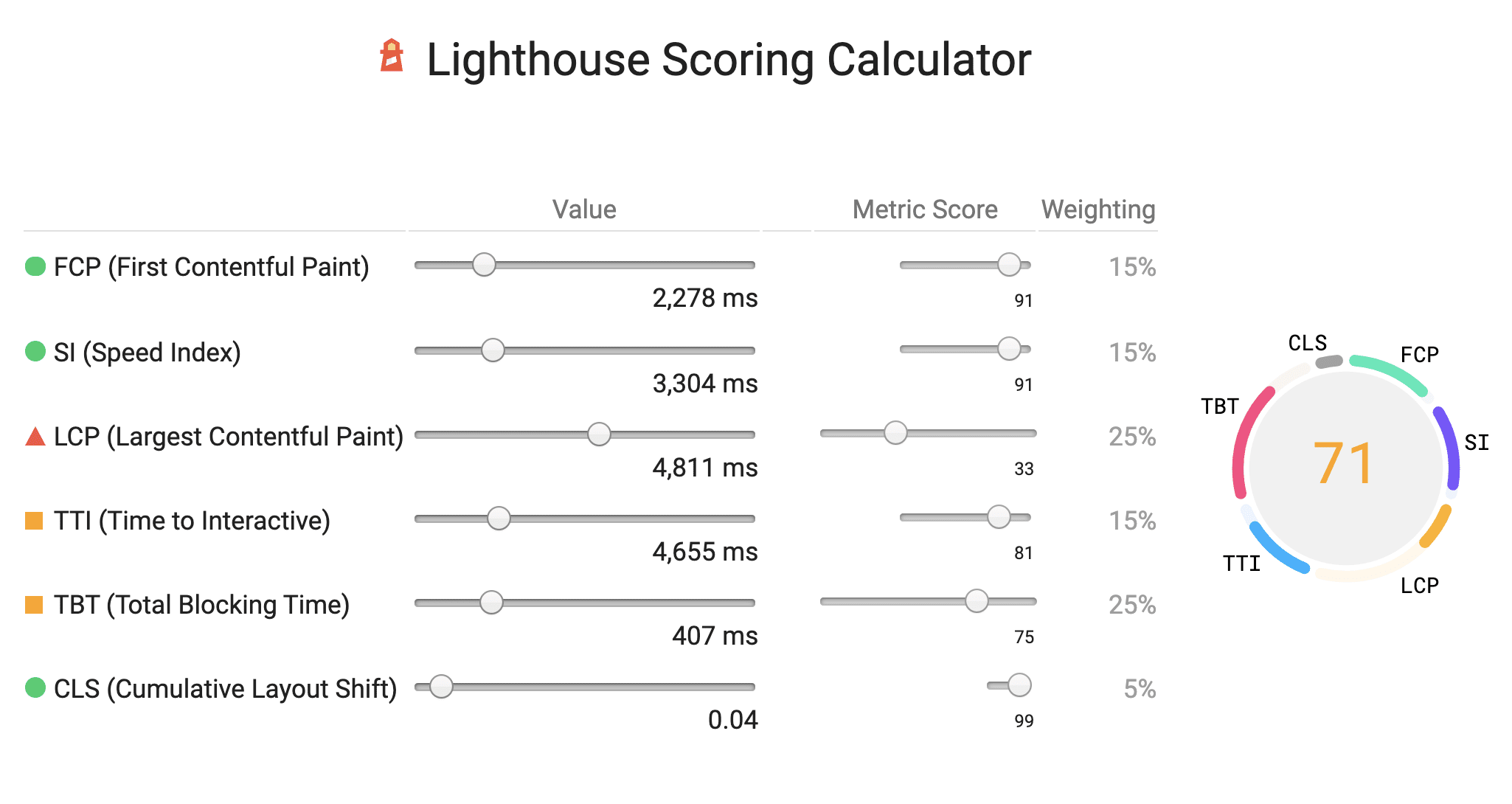
점수 계산기
실적 점수를 살펴볼 수 있도록 점수 계산기가 게시되었습니다. 계산기를 사용하면 Lighthouse 버전 5와 6 버전의 점수도 비교할 수 있습니다. Lighthouse 6.0으로 감사를 실행하면 결과가 채워진 계산기 링크가 보고서에 제공됩니다.

새 감사
사용되지 않는 자바스크립트
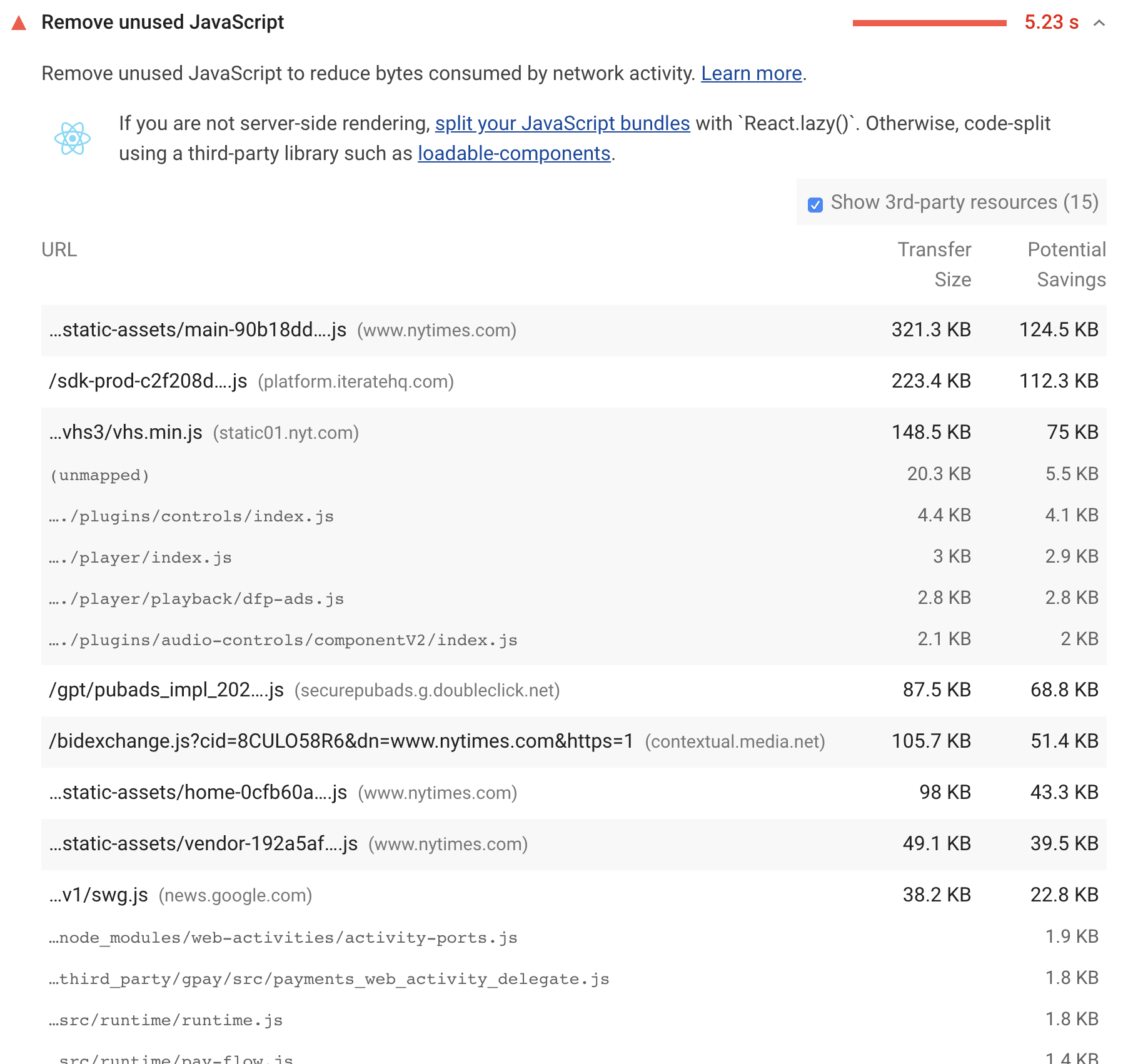
새로운 감사에서 DevTools 코드 적용 범위인 Unused JavaScript를 활용하고 있습니다.
이 감사는 완전히 새로운 것은 아닙니다. 2017년 중반에 추가되었지만 성능 오버헤드로 인해 Lighthouse의 속도를 최대한 높이기 위해 기본적으로 사용 중지되었습니다. 이제 이 커버리지 데이터를 수집하는 것이 훨씬 더 효율적이므로 기본적으로 사용 설정할 수 있습니다.
접근성 감사
Lighthouse는 유용한 axe-core 라이브러리를 사용하여 접근성 카테고리를 지원합니다. Lighthouse 6.0에는 다음과 같은 감사가 추가되었습니다.
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- 중복 ID-활성
- duplicate-id-aria
마스크 가능한 아이콘
마스크 가능한 아이콘은 PWA의 아이콘이 모든 유형의 기기에서 멋지게 보이도록 하는 새로운 아이콘 형식입니다. PWA가 최대한 잘 보이도록 manifest.json이 이 새로운 형식을 지원하는지 확인하는 새로운 감사를 도입했습니다.
문자 집합 선언
메타 문자 집합 요소는 HTML 문서를 해석하는 데 사용할 문자 인코딩을 선언합니다. 이 요소가 누락되었거나 문서에서 늦게 선언된 경우 브라우저는 여러 휴리스틱을 사용해 어떤 인코딩을 사용해야 하는지 추측합니다. 브라우저가 잘못 추측하여 늦은 메타 문자 집합 요소가 발견되면 일반적으로 파서는 지금까지 실행된 모든 작업을 처리하고 다시 시작하면 사용자 환경이 저하됩니다. 이 새로운 감사는 페이지의 문자 인코딩이 유효하고 초기에 정의되어 있는지 확인합니다.
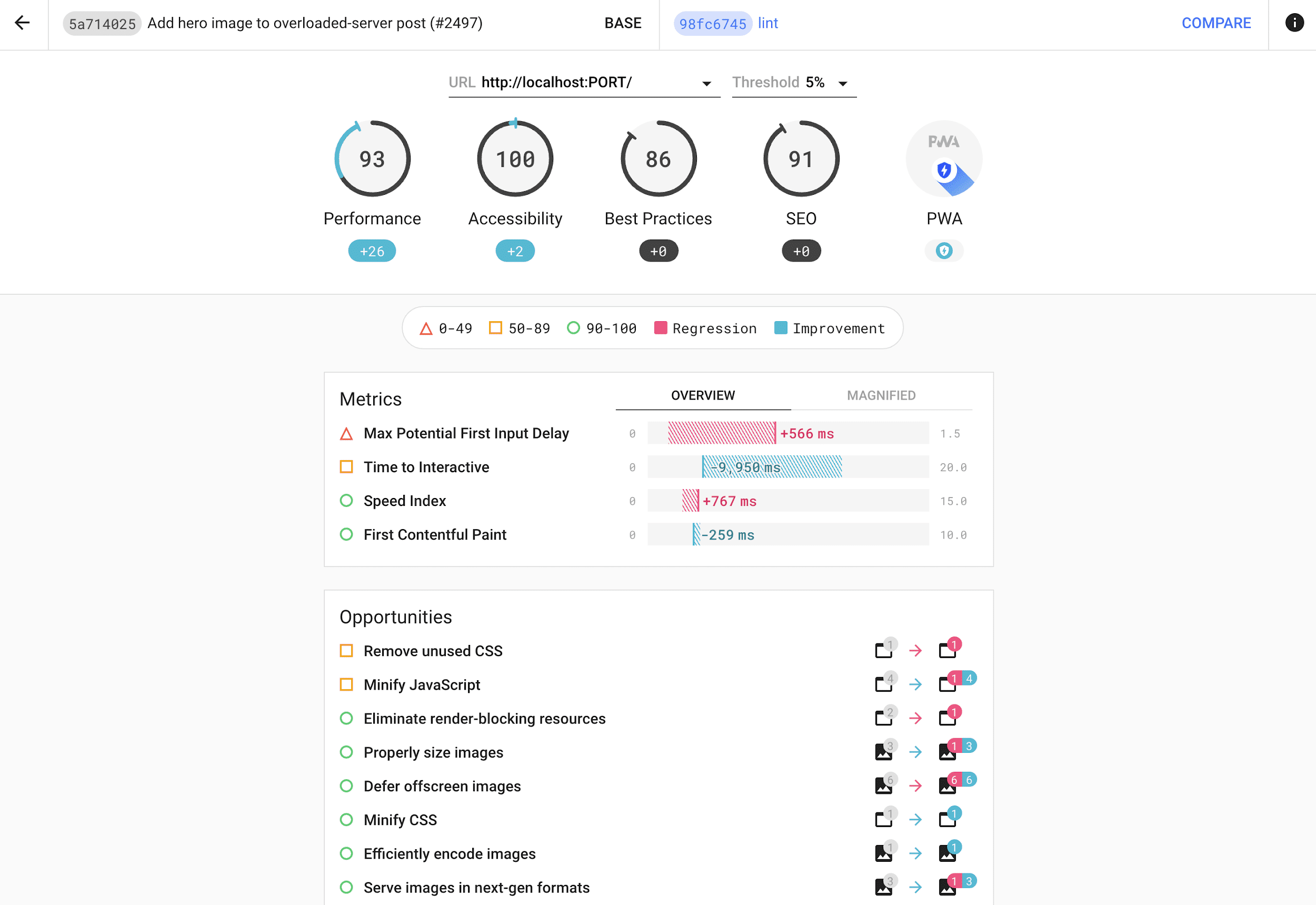
등대 CI
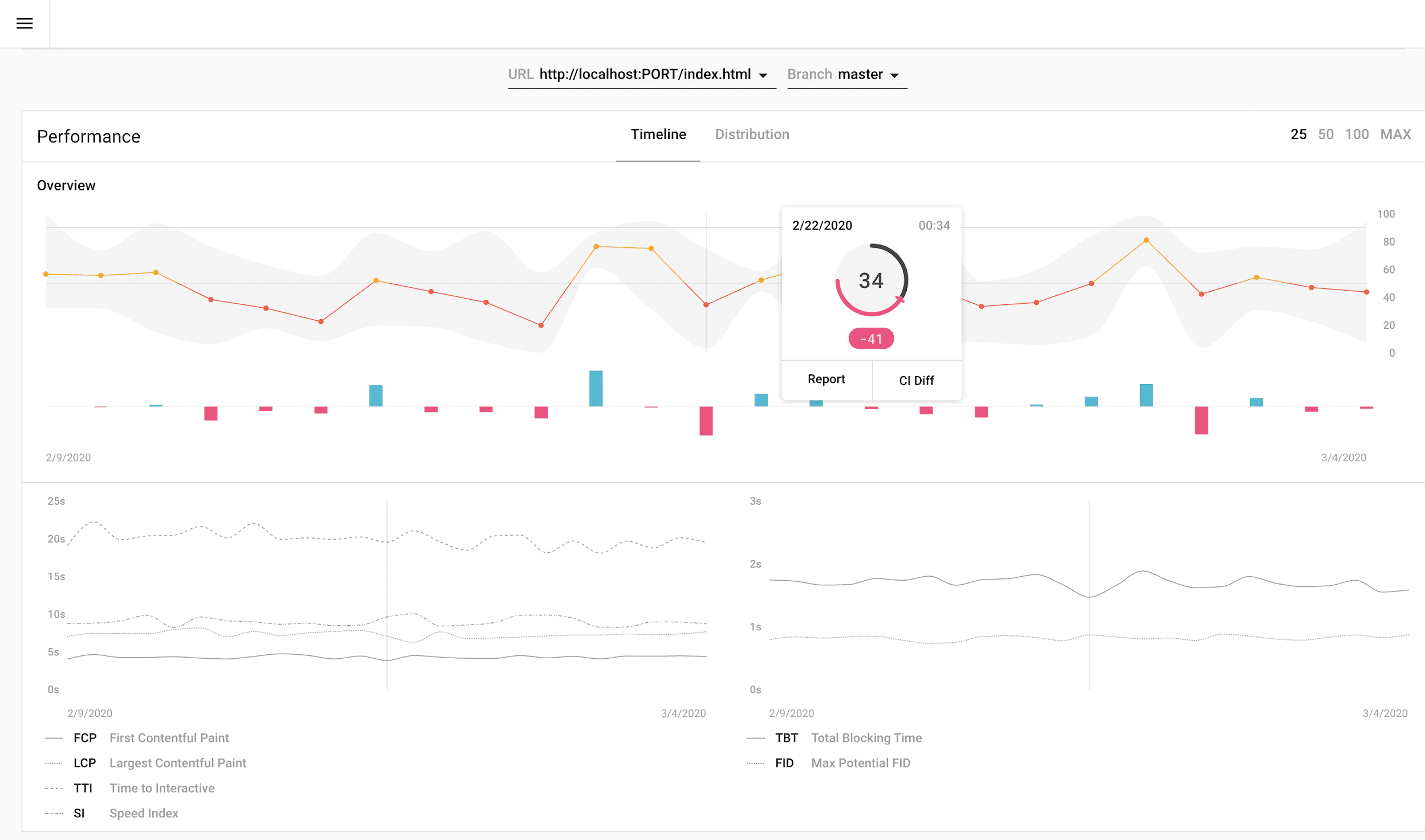
Google은 지난 11월 CDS에서 지속적 통합 파이프라인의 모든 커밋에서 Lighthouse 결과를 추적하는 오픈소스 Node CLI이자 서버인 Lighthouse CI를 발표했습니다. 알파 출시 이후 많은 발전이 있었습니다. Lighthouse CI는 이제 Travis, Circle, GitLab, GitHub Actions 등 다양한 CI 제공업체를 지원합니다. 배포 준비가 완료된 Docker 이미지를 사용하면 설정이 간편하며, 종합적인 대시보드 디자인이 새롭게 디자인되어 Lighthouse의 모든 카테고리 및 측정항목 전반의 추세를 파악하여 세부적으로 분석할 수 있습니다.
시작 가이드에 따라 지금 프로젝트에서 Lighthouse CI를 사용해 보세요.



Chrome DevTools 패널 이름이 변경되었습니다.
감사 패널의 이름이 Lighthouse 패널로 변경되었습니다. 됐군요.
DevTools 창 크기에 따라 이 패널이 » 버튼 뒤에 있을 수 있습니다. 탭을 드래그하여 순서를 변경할 수 있습니다.
명령어 메뉴를 사용하여 패널을 빠르게 표시하려면 다음 단계를 따르세요.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
Control+Shift+P(Mac의 경우Command+Shift+P)를 눌러 Command 메뉴를 엽니다.- 'Lighthouse'를 입력합니다.
Enter키를 누릅니다.
모바일 에뮬레이션
Lighthouse는 모바일 중심 사고방식을 따릅니다. 성능 문제는 일반적인 모바일 조건에서 더 명확하게 드러나지만 개발자는 종종 이러한 조건에서 테스트하지 않습니다. Lighthouse의 기본 구성이 모바일 에뮬레이션을 적용하는 이유입니다. 에뮬레이션은 다음으로 구성됩니다.
- 느린 네트워크 및 CPU 조건을 시뮬레이션했습니다 (Lantern이라는 시뮬레이션 엔진을 통해).
- 기기 화면 에뮬레이션 (Chrome DevTools에 있음)
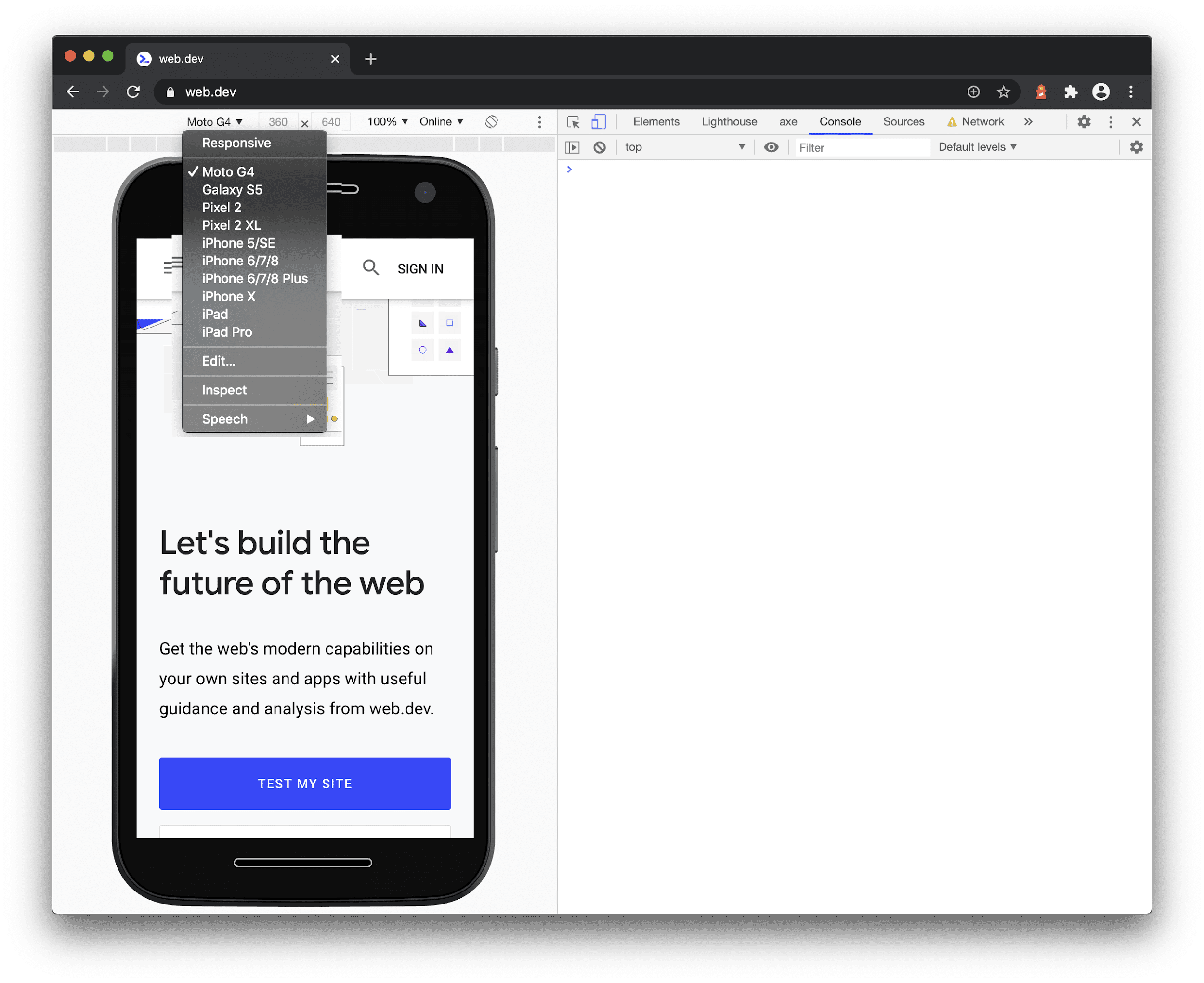
Lighthouse는 처음부터 Nexus 5X를 참조 기기로 사용했습니다. 최근 몇 년 동안 대부분의 성능 엔지니어는 Moto G4를 테스트 목적으로 사용하고 있습니다. 현재 Lighthouse는 이를 따르고 참조 기기를 Moto G4로 변경했습니다. 실제로 이 변경사항은 그다지 눈에 띄지 않지만 웹페이지에서 감지할 수 있는 모든 변경사항은 다음과 같습니다.
- 화면 크기가 412x660픽셀에서 360x640픽셀로 변경됩니다.
- 사용자 에이전트 문자열이 약간 변경되어 이전에
Nexus 5 Build/MRA58N이었던 기기 부분이Moto G (4)가 됩니다.
Chrome 81부터는 Chrome DevTools 기기 에뮬레이션 목록에서도 Moto G4를 사용할 수 있습니다.

브라우저 확장 프로그램
Lighthouse용 Chrome 확장 프로그램은 Lighthouse를 로컬에서 실행할 수 있는 편리한 방법입니다. 아쉽게도 지원이 복잡했습니다. Google은 Chrome DevTools Lighthouse 패널이 더 나은 환경 (보고서가 다른 패널과 통합됨)이기 때문에 Chrome 확장 프로그램을 단순화하여 엔지니어링 오버헤드를 줄일 수 있다고 생각했습니다.
Lighthouse를 로컬에서 실행하는 대신 이제 확장 프로그램에서 PageSpeed Insights API를 사용합니다. Google은 이러한 방법이 일부 사용자에게는 충분한 대체용이 아니라는 점을 잘 알고 있습니다 주요 차이점은 다음과 같습니다.
- 비공개 웹사이트는 로컬 Chrome 인스턴스가 아닌 원격 서버를 통해 실행되므로 PageSpeed Insights에서 비공개 웹사이트를 감사할 수 없습니다. 비공개 웹사이트를 감사해야 하는 경우 DevTools Lighthouse 패널 또는 Node CLI를 사용하세요.
- PageSpeed Insights에서는 최신 Lighthouse 버전을 사용하지 않을 수도 있습니다. 최신 출시 버전을 사용하려면 Node CLI를 사용하세요. 브라우저 확장 프로그램은 출시 후 1~2주 이내에 업데이트를 받게 됩니다.
- PageSpeed Insights는 Google API이며, 이를 사용하면 Google API 서비스 약관에 동의하는 것으로 간주됩니다. 서비스 약관에 동의하지 않거나 동의할 수 없는 경우 DevTools Lighthouse 패널 또는 Node CLI를 사용하세요.
다행히 제품 스토리를 단순화하여 다른 엔지니어링 문제에 집중할 수 있었습니다. 이에 따라 Lighthouse Firefox 확장 프로그램을 출시했습니다.
예산
Lighthouse 5.0은 페이지에서 제공할 수 있는 각 리소스 유형의 양(예: 스크립트, 이미지, CSS)에 대한 기준점을 추가할 수 있는 성능 예산을 도입했습니다.
Lighthouse 6.0은 예산 책정 측정항목 지원을 추가하므로 이제 FCP와 같은 특정 측정항목에 대한 임곗값을 설정할 수 있습니다. 현재는 노드 CLI와 Lighthouse CI에서만 예산을 사용할 수 있습니다
소스 위치 링크
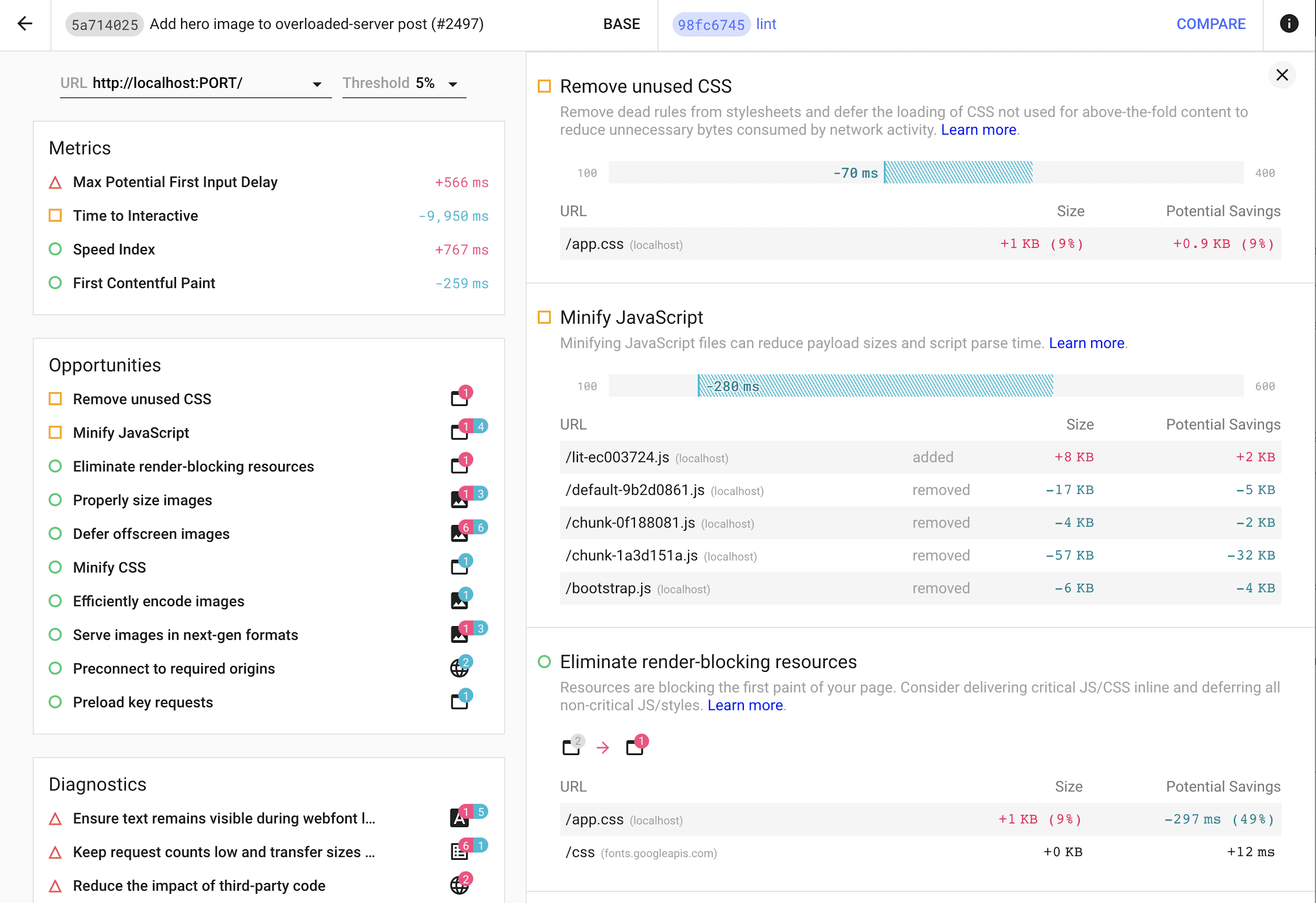
Lighthouse가 페이지와 관련해 발견한 문제 중 일부는 특정 소스 코드 행까지 거슬러 올라갈 수 있으며 보고서에는 관련 있는 정확한 파일과 행이 표시됩니다. DevTools에서 이를 쉽게 탐색할 수 있도록 보고서에 지정된 위치를 클릭하면 Sources 패널에서 관련 파일이 열립니다.
곧 다가옵니다
Lighthouse는 소스 맵을 수집하여 다음과 같은 새로운 기능을 제공하는 실험을 시작했습니다.
- 자바스크립트 번들에서 중복 모듈을 감지합니다.
- 최신 브라우저로 전송되는 코드에서 과도한 폴리필 또는 변환을 감지합니다.
- 사용되지 않는 JavaScript 감사를 강화하여 모듈 수준의 세부사항을 제공합니다.
- 작업이 필요한 모듈을 강조 표시하는 트리맵 시각화
- '소스 위치'가 포함된 보고서 항목의 원본 소스 코드를 표시합니다.

이러한 기능은 Lighthouse의 향후 버전에서 기본적으로 사용 설정됩니다. 현재 다음 CLI 플래그를 사용하여 Lighthouse의 실험용 감사를 볼 수 있습니다.
lighthouse https://web.dev --view --preset experimental
감사합니다
Lighthouse를 사용해 주시고 의견을 제공해 주셔서 감사합니다. 여러분의 의견은 Lighthouse를 개선하는 데 도움이 되며 Lighthouse 6.0이 웹사이트 성능을 더 쉽게 개선하는 데 도움이 되기를 바랍니다.
이제 무엇을 해야 할까요?
- Chrome Canary를 열고 Lighthouse 패널을 사용해 봅니다.
- 노드 CLI(
npm install -g lighthouse && lighthouse https://yoursite.com --view)를 사용합니다. - 프로젝트에서 Lighthouse CI를 실행합니다.
- Lighthouse 감사 문서를 검토합니다.
- 웹을 더 편리하게 만들어 보세요.
Google은 웹에 대한 열정을 갖고 있으며, 개발자 커뮤니티와의 협력을 통해 웹을 개선하는 데 도움이 되는 도구를 개발하고자 합니다. Lighthouse는 오픈소스 프로젝트이며, 오타 수정에서 문서 리팩터링, 새로운 감사에 이르기까지 모든 작업을 도와준 모든 참여자분께 감사의 말씀을 드립니다. 참여에 관심이 있으신가요? Lighthouse GitHub 저장소로 스윙합니다.


