新指标、性能得分更新、新审核,等等。
今天,我们发布了 Lighthouse 6.0!
Lighthouse 是一款自动化网站审核工具, 可帮助开发者利用机会和诊断信息来改善其网站的用户体验。 它可在 Chrome 开发者工具、npm(作为节点模块和 CLI)或浏览器扩展程序(在 Chrome 和 Firefox)。为许多 Google 服务,包括 web.dev/measure 和 PageSpeed 数据分析。
Lighthouse 6.0 可立即在 npm 和 Chrome 中使用 Canary 版)。其他利用 Lighthouse 的 Google 服务将 在月底前获得更新。此版本将在 Chrome 84(7 月中旬)的 Chrome 稳定版中推出。
如需试用 Lighthouse Node CLI,请使用以下命令:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
此版本的 Lighthouse 包含大量的变更, 列在 6.0 更新日志中。我们将介绍以下内容: 本文中的亮点。
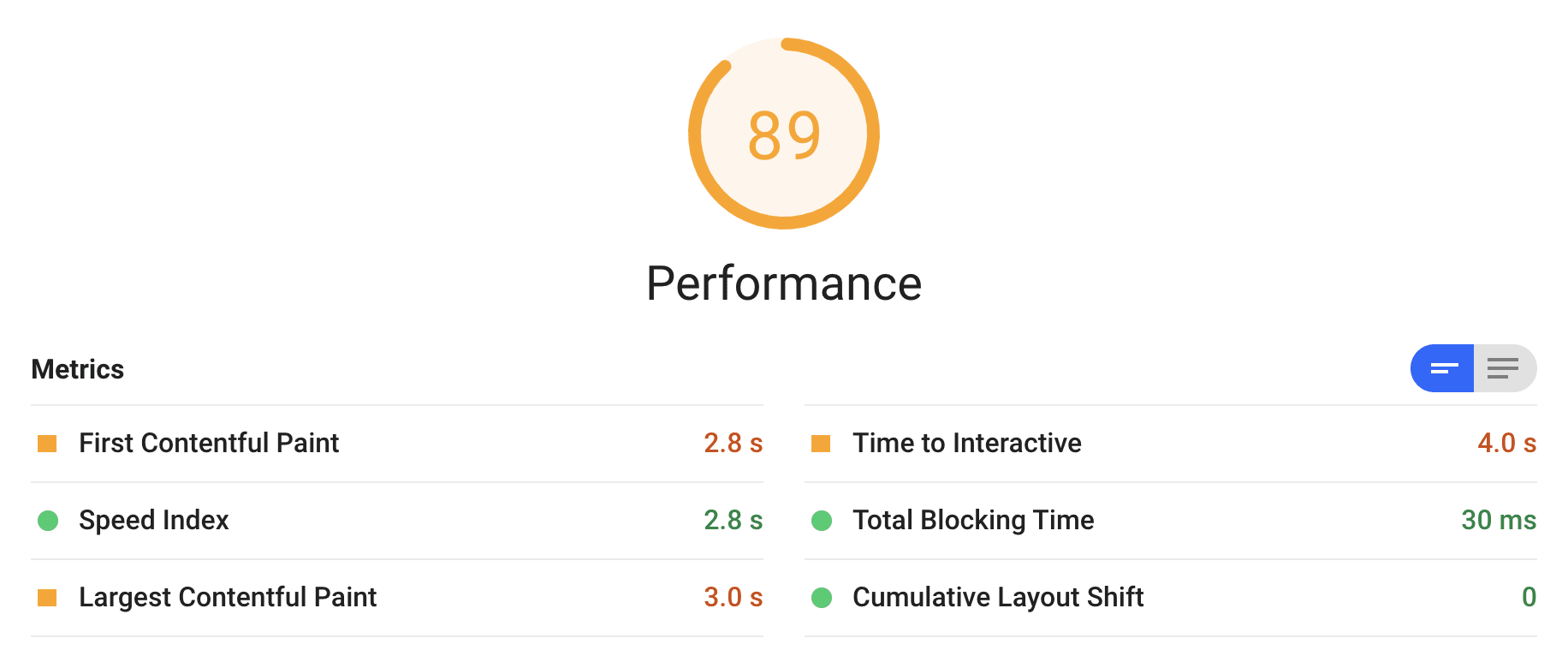
新指标

Lighthouse 6.0 为报告引入了三个新指标。其中两个新指标 Contentful Paint (LCP) 和 Cumulative Layout Shift (CLS) - 是 Core Web 的实验室实现 Android Vitals。
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) 衡量的是感知加载的大小 体验它标记了页面加载期间主要内容(即“最大”内容)已加载完毕的时间点, 对相应用户可见LCP 是对 First Contentful Paint (FCP) 的重要补充,FCP 仅 捕获加载过程的起始点。LCP 可向开发者表明 用户很快就能看到网页内容了LCP 得分低于 2.5 秒 视为“良好”
如需了解详情,请观看这个对 LCP 的深入探究(作者:Paul Ireland)。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) 用于衡量视觉稳定性。它 量化了网页内容的视觉偏移量。CLS 得分较低表示 开发者确认其用户没有遇到内容不当转移;CLS 得分低于 0.10 表示 视为“良好”
实验室环境中的 CLS 是从网页加载结束开始衡量的。而在此字段中 衡量 CLS(直到首次用户互动或包括所有用户输入内容)。
如需了解详情,请观看 Annie Sullivan 对 CLS 的深入探究。
Total Blocking Time (TBT)
总阻塞时间 (TBT) 可量化负载响应能力, 主线程处于阻塞时间长到足以阻止输入响应的总时间。 TBT 用于衡量从 First Contentful Paint (FCP) 到可交互时间之间的总时长 (TTI)。它是 TTI 的配套指标,可为量化主线程活动带来更多细微差别 阻止用户与您的网页互动
此外,TBT 与字段指标 First Input Delay 密切相关 (FID) 是 Core Web Vitals 指标。
绩效得分更新
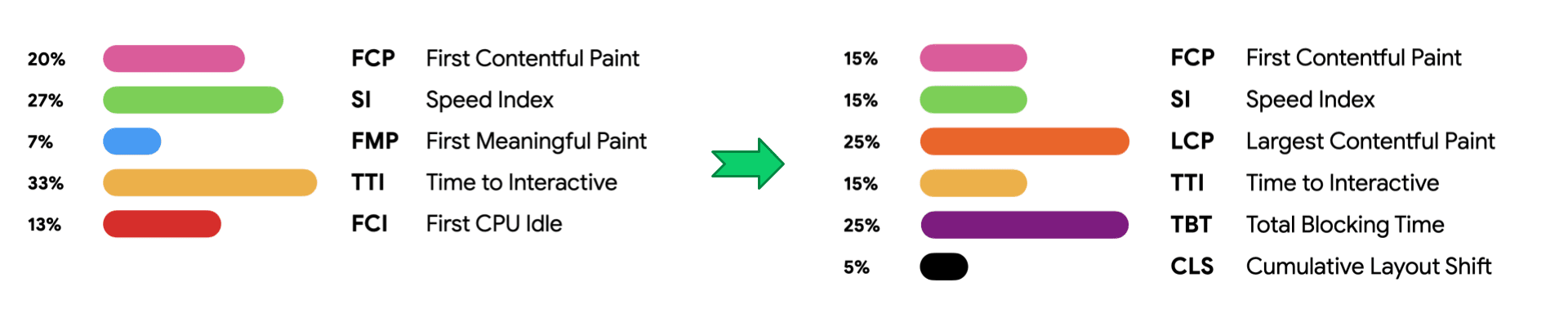
Lighthouse 中的性能得分是通过 对多个指标进行加权混合,用于汇总网页的速度。6.0 效果得分公式 。
| 阶段 | 指标名称 | 指标重量 |
|---|---|---|
| 早期 (15%) | First Contentful Paint (FCP) | 15% |
| 中 (40%) | 速度指数 (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| 滞后 (15%) | 可交互时间 (TTI) | 15% |
| 主线程 (25%) | Total Blocking Time (TBT) | 25% |
| 可预测性 (5%) | Cumulative Layout Shift (CLS) | 5% |
虽然添加了三个新指标,但移除了三个旧指标:首次有效绘制指标、 首次 CPU 空闲时间和最大潜在 FID。其余指标的权重已修改为 强调主线程交互性和布局可预测性。
为了便于比较,以下是版本 5 的评分:
| 阶段 | 指标名称 | Weight |
|---|---|---|
| 早期 (23%) | First Contentful Paint (FCP) | 23% |
| 中 (34%) | 速度指数 (SI) | 27% |
| 首次有效绘制 (FMP) | 7% | |
| 已完成 (46%) | 可交互时间 (TTI) | 33% |
| 首次 CPU 闲置时间 (FCI) | 13% | |
| 主线程 | 最高潜在 FID | 0% |

Lighthouse 版本 5 和 6 之间的评分变更的一些亮点如下:
- TTI 的权重已从 33% 降低至 15%。这是直接回复用户 以及有关 TTI 变异性以及指标优化不一致问题的反馈, 改善用户体验当页面完全加载时,TTI 仍然是一个有用的信号 但 TBT 为 补充 - 减少。 通过这次评分变化,我们希望能够更有效地鼓励开发者针对 用户互动
- FCP 的权重已从 23% 降低至 15%。仅在第一个像素 绘制内容 (FCP) 并不能提供全面的信息。将该功能与衡量用户何时能够 看看他们最关心的内容 (LCP) 能更好地反映加载体验。
- Max Potential FID 已被弃用。它不会再显示在报告中,但会 。现在,建议你查看 TBT 数据,以量化互动情况 而不是 mpFID。
- 已弃用首次有效绘制。此指标过于多变,没有可行的 因为实施仅限于 Chrome 呈现内部机制。虽然 一些团队发现 FMP 时间对于其网站是值得的,那么相应指标 进行了一些额外的改进
- 首个 CPU 空闲时间已废弃,因为它与 TTI 之间没有足够的差异。TBT 和 TTI 是衡量互动的首选指标
- CLS 的权重相对较低,但我们预计会在未来的主要版本中增加该权重。
分数变化
这些变化对真实网站的得分有何影响?我们发布了 分析 分数变化会使用两个数据集:一组常规数据集 网站和 一组静态网站 使用 Eleventy 构建而成。总而言之,大约 20% 的网站明显 约 30% 的用户几乎没有任何变化,而约 50% 的受访者至少会下降 5 分。
得分变化可分为三个主要组成部分:
- 分数体重变化
- 修复了底层指标实现的 bug
- 个人得分曲线变化
分数权重变化,并且引入三个新指标后,整体分数占据了很大比重 更改。开发者尚未优化的新指标在版本 6 中占有很大的权重 得分。虽然版本 5 中测试语料库的平均性能分数约为 50,但新的 Total Blocking Time 和 Largest Contentful Paint 指标的平均分数约为 30。这两个指标加起来占 Lighthouse 第 6 版性能得分权重的 50%,因此很大一部分网站自然而然有所下降。
对底层指标计算的 bug 修复可能会导致不同的分数。这会影响 网站相对较少,但在某些情况下可能产生相当大的影响。总体而言,大约 8% 的网站 由于指标实施的变化,得分有所提高,大约有 4% 的网站获得了 由于指标实现方式的变化而导致的降低。大约 88% 的网站未受到这些修复的影响。
单个得分曲线的变化也会对总体得分变化产生影响,不过变化幅度非常小。周三 定期确保得分曲线与 HTTPArchive 中观察到的指标一致 数据集。排除受重大实施更改(轻微)影响的网站 调整单个指标的得分曲线后,大约 3% 的网站和 将约 4% 的网站的得分降低了。大约 93% 的网站未受到此项变更的影响。
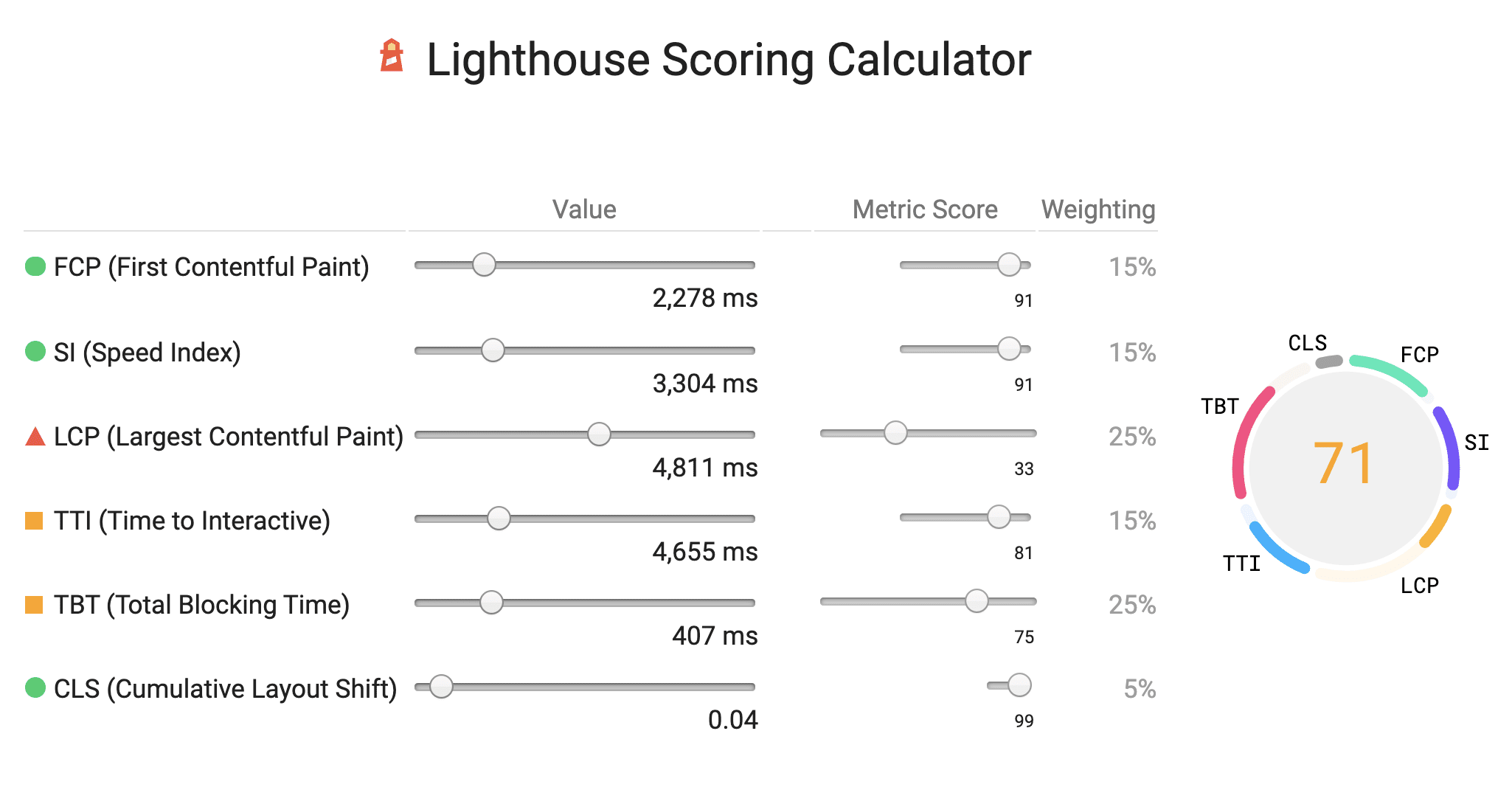
评分计算器
我们发布了评分计算器来帮助 您可以探索效果评分计算器还可以比较 Lighthouse 版本 5 和 6 分。使用 Lighthouse 6.0 进行审核时,报告中会附带一个指向计算器的链接 填充了结果
<ph type="x-smartling-placeholder">
新审核
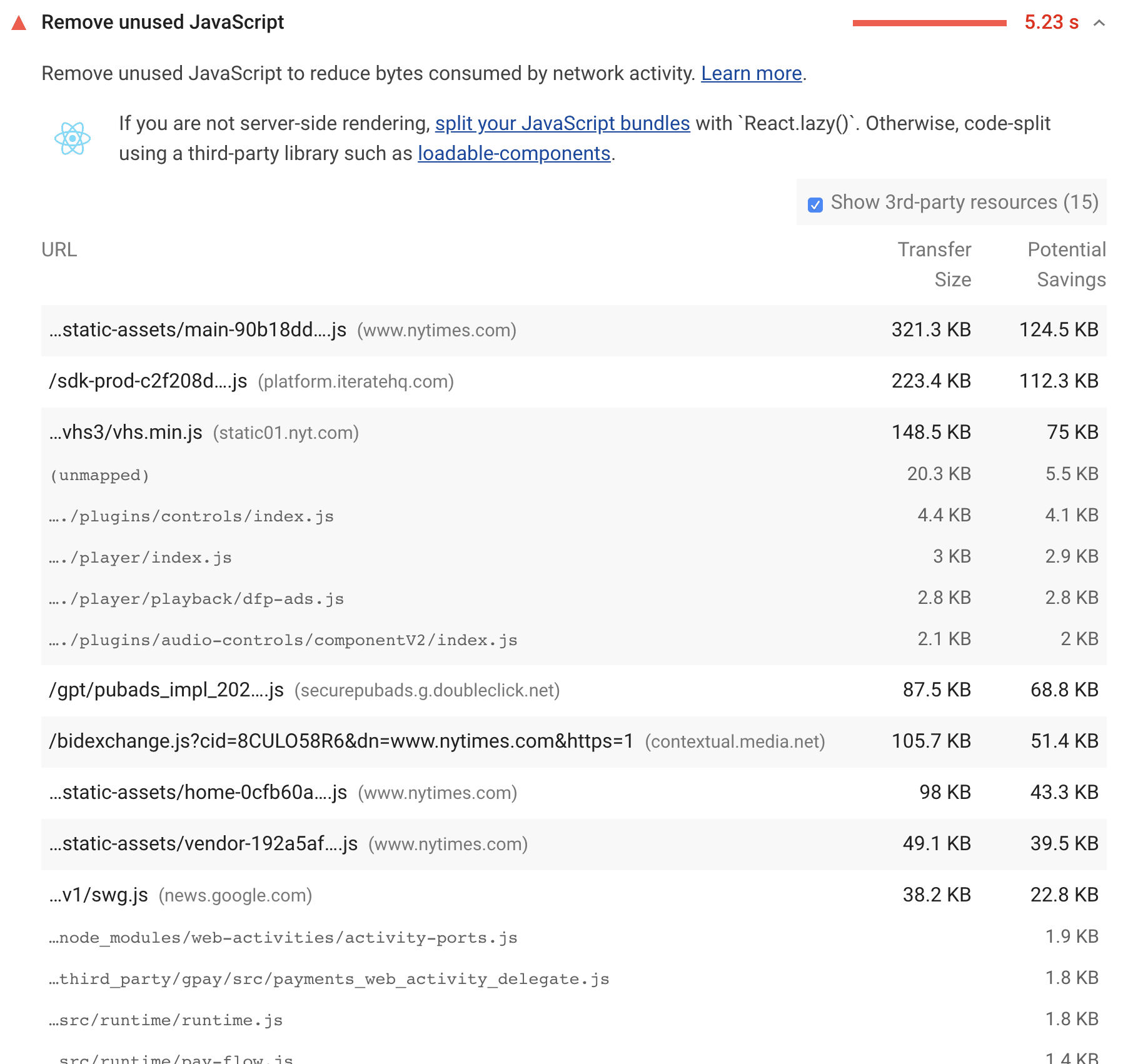
未使用的 JavaScript
我们正在利用 DevTools 代码 覆盖率:未使用 JavaScript。
此项审核并不是完全新的,而是添加到 2017 年年中,但 由于性能开销,它默认处于停用状态,以使 Lighthouse 保持尽可能快的速度 现在,收集这些覆盖率数据的效率提高了许多,因此,启用 默认情况。
无障碍功能审核
Lighthouse 使用出色的 axe-core 库为 无障碍功能类别。在 Lighthouse 6.0 中,我们添加了以下审核:
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- 标题顺序
- 重复-id-active
- duplicate-id-aria
“可遮罩”图标
可遮盖图标是一种新的图标格式,可为您的 PWA 制作图标 都能在各类设备上完美呈现为了让 PWA 呈现尽可能好的视觉效果,我们推出了 一项新的审核,以检查您的 manifest.json 是否支持此新格式。
字符集声明
元字符集元素用于声明应该使用哪种字符编码 来解释 HTML 文档。如果此元素缺失,或是在 文档,浏览器会采用多种启发法来推测应该使用哪个编码。如果 浏览器猜测错误,且发现了延迟的元字符集元素,则解析器通常会抛出 用户完成的所有工作又一再重来,从而导致糟糕的用户体验。这种新的 审核结果旨在确认网页是否使用有效的字符编码,且字符编码已预先设定。
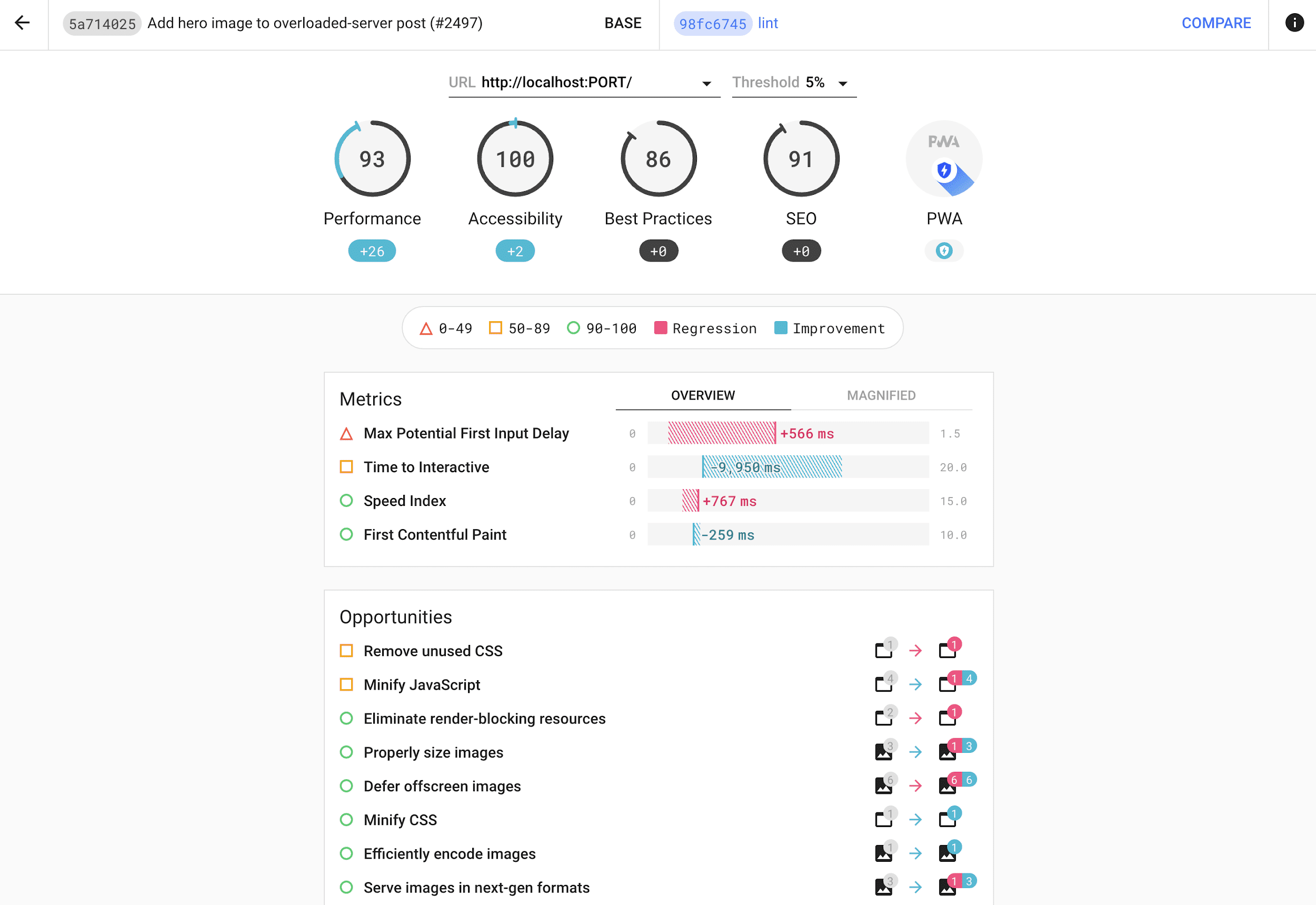
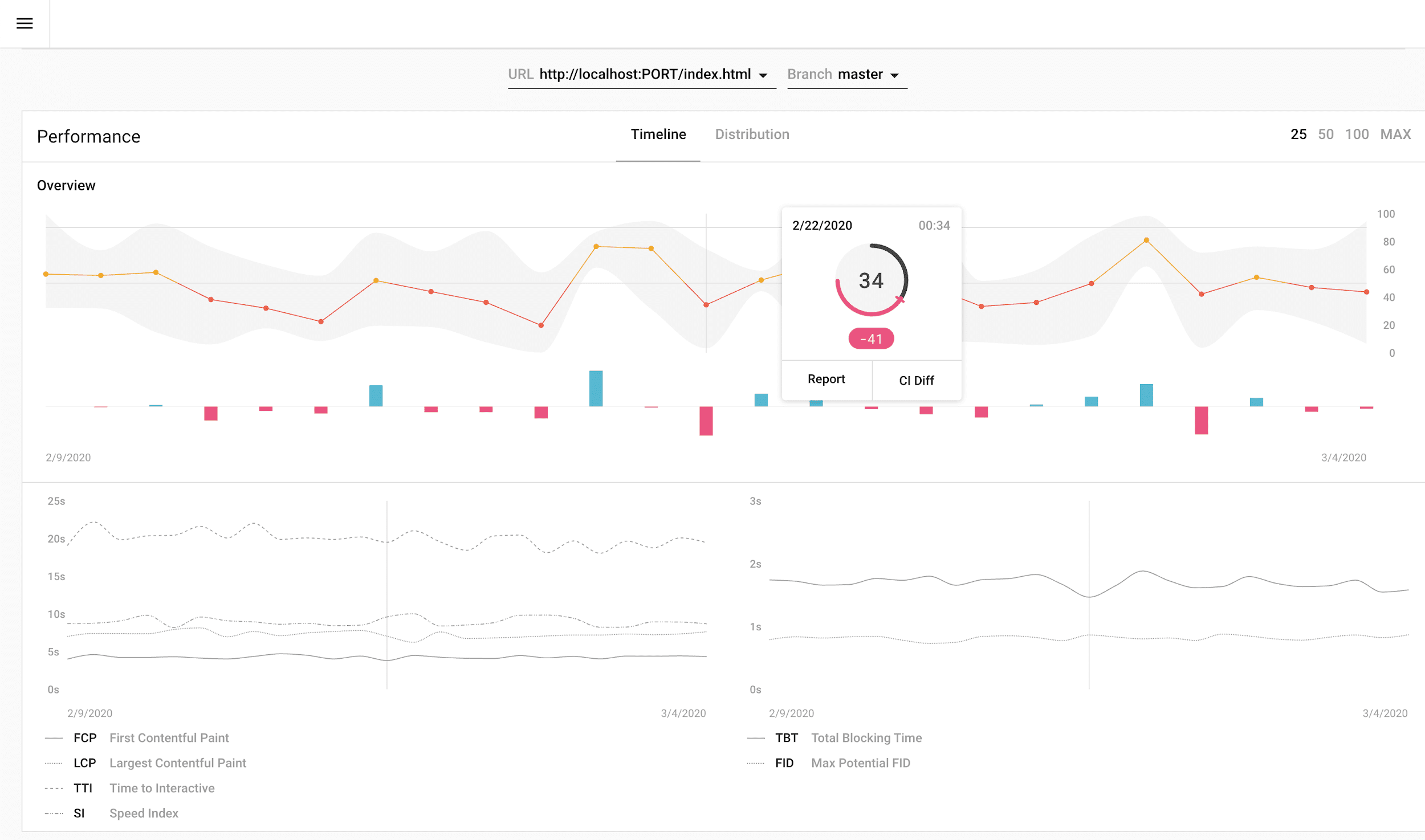
Lighthouse CI
在去年 11 月的 CDS 上 我们宣布了开源 Node.js Lighthouse CI 用于跟踪持续集成中每次提交中的 Lighthouse 结果的 CLI 和服务器 自 alpha 版发布以来,我们已经取得了长足的进展。Lighthouse CI 现已支持 适用于众多 CI 提供商,包括 Travis、Circle、GitLab 和 GitHub Actions。可部署 docker images 将设置 现在,您可以通过重新设计的综合信息中心了解各个类别和指标的趋势 进行详细分析。
请遵循我们的 入门指南。



已重命名 Chrome 开发者工具面板
我们已将 Audits 面板重命名为 Lighthouse 面板。别再说了!
根据开发者工具窗口大小,该面板可能位于 » 按钮之后。您可以拖动
按 Tab 键即可更改顺序。
要使用 Command 菜单:
- 按 `Ctrl+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 按
Control+Shift+P(在 Mac 上,按Command+Shift+P)即可 打开命令菜单。 - 开始输入“Lighthouse”。
- 按
Enter键。
移动设备模拟
Lighthouse 秉承移动优先的理念。与常规设置相比, 但开发者通常不会在此类条件下进行测试。这就是 配置应用移动设备模拟。模拟包括:
- 模拟慢速网络和 CPU 条件(通过名为 Lantern [灯笼])。
- 设备屏幕模拟(与 Chrome 开发者工具中的模拟相同)。
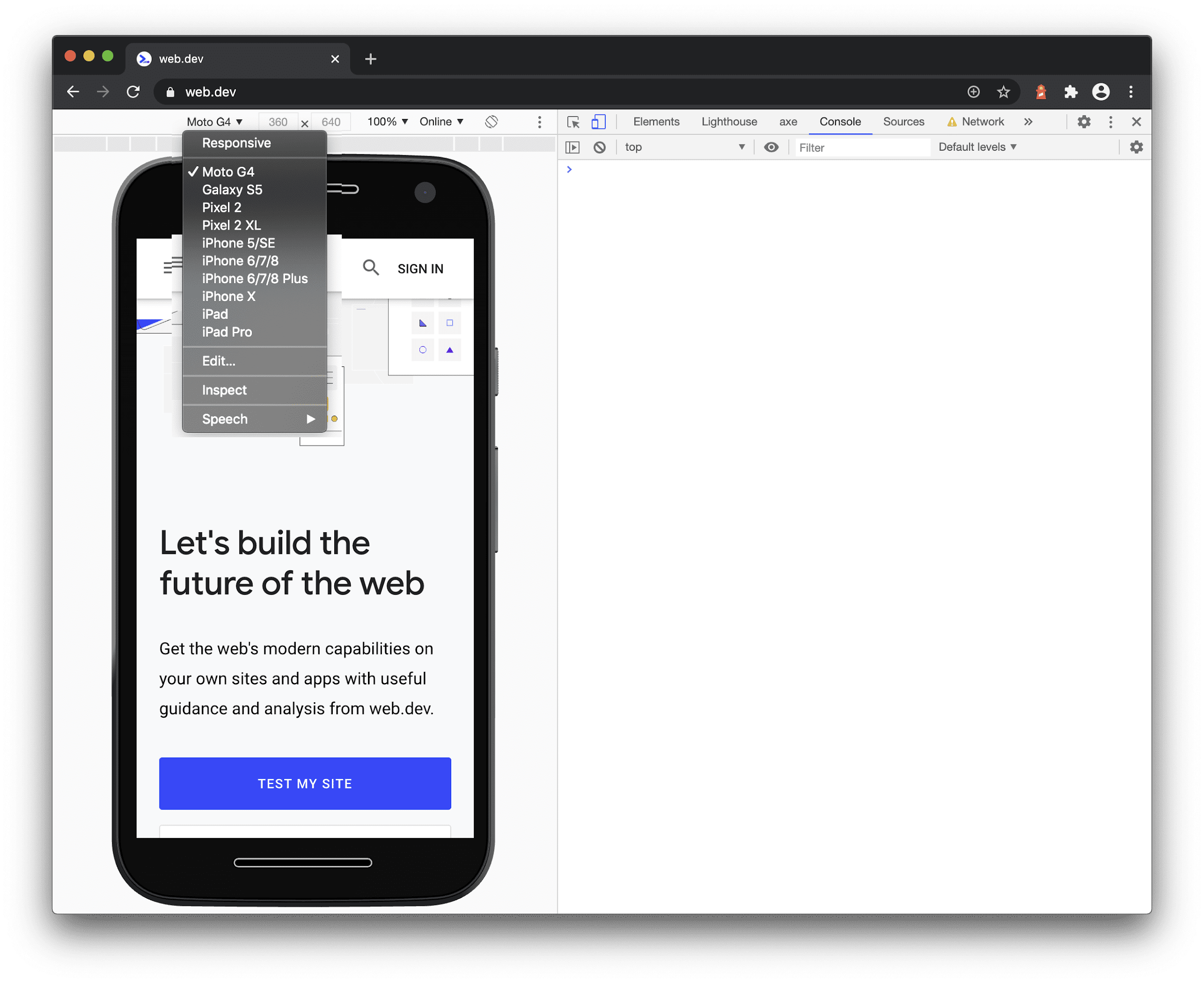
Lighthouse 从一开始就使用 Nexus 5X 作为其参照设备。近年来,大多数 性能工程师一直在使用 Moto G4 进行测试。现在,Lighthouse 也在效仿 并已将其参照设备更改为 Moto G4。在实践中,这一变化并不明显 但以下是网页可检测到的所有更改:
- 屏幕尺寸已从 412x660 像素更改为 360x640 像素。
- 用户代理字符串略有变化,之前为
Nexus 5 Build/MRA58N的设备部分 现在将为Moto G (4)。
从 Chrome 81 开始,Moto G4 也在 Chrome 开发者工具设备模拟列表中提供。

浏览器扩展程序
通过 Lighthouse 的 Chrome 扩展程序 已经成为在本地运行 Lighthouse 的便捷方式。遗憾的是,要实现这一点并非易事。 我们之所以觉得 Chrome 开发者工具 Lighthouse 面板的使用体验更出色( 与其他面板集成),那么我们就可以通过简化 Chrome 浏览器来减少工程开销, 。
该扩展程序现在使用 PageSpeed Insights,而不是在本地运行 Lighthouse API。我们知道 不足以替代某些用户。主要区别如下:
- PageSpeed Insights 无法审核非公开网站,因为它是通过远程 而不是本地 Chrome 实例。如果您需要审核非公开网站,请使用 在开发者工具的 Lighthouse 面板或节点 CLI 中操作。
- PageSpeed Insights 不保证使用最新的 Lighthouse 版本。如果您想使用 请使用 Node CLI该浏览器扩展程序将在发布后大约 1-2 周内获得更新。
- PageSpeed Insights 是一种 Google API,使用它即表示接受 Google API 条款 服务。如果您不想或无法接受服务条款,请使用开发者工具 Lighthouse 面板, 或 Node CLI。
好消息是,产品故事经过简化使我们能够专注于其他工程 问题。因此,我们发布了 Lighthouse Firefox 扩展程序!
预算
Lighthouse 5.0 引入了性能预算, 支持为 每种资源类型 (例如脚本、图片或 CSS)。
Lighthouse 6.0 新增功能 支持预算指标 因此您现在可以为特定指标(例如 FCP)设置阈值目前,预算选项仅适用于 。
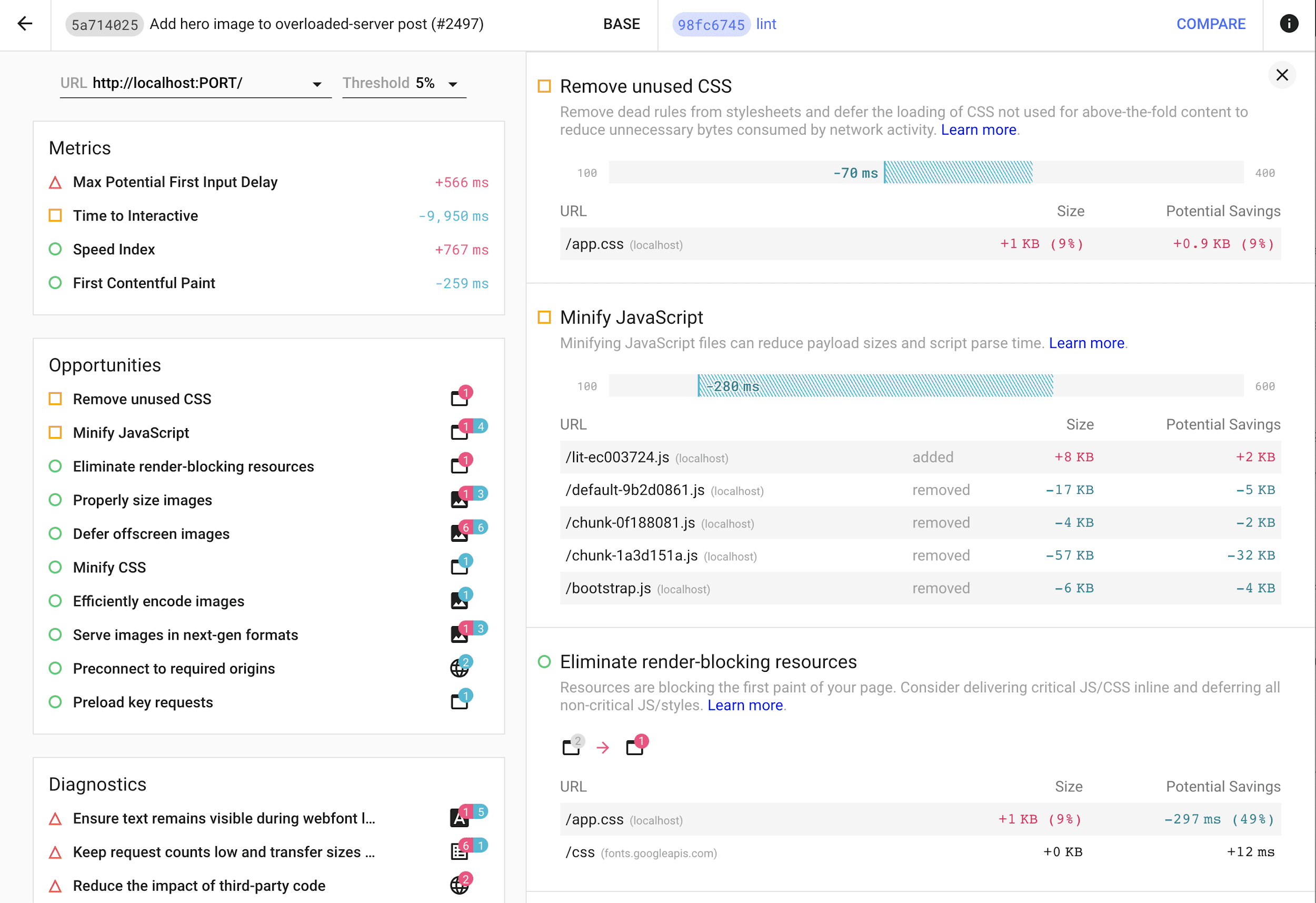
来源位置链接
Lighthouse 发现的关于某个网页的一些问题可以追溯到 并且报告会说明确切的相关文件和行。为了让 点击报告中指定的位置即可打开相关文件 在来源面板中查看相关信息。
<ph type="x-smartling-placeholder">即将揭晓
Lighthouse 已开始尝试收集源代码映射以支持新功能,例如:
- 检测 JavaScript 软件包中的重复模块。
- 检测发送到现代浏览器的代码中过多的 polyfill 或转换。
- 增强了“未使用的 JavaScript”审核,以提供模块级别的粒度。
- 树状图可视化图表,突出显示了需要执行操作的模块。
- 显示包含“source location”的报告项的原始源代码。

在 Lighthouse 的未来版本中,这些功能将默认启用。目前,您可以查看 使用以下 CLI 标志的 Lighthouse 实验性审核:
lighthouse https://web.dev --view --preset experimental
谢谢!
感谢您使用 Lighthouse 并提供反馈。您的反馈有助于我们改进 Lighthouse 我们希望 Lighthouse 6.0 能让您更轻松地提高 网站。
接下来您能做些什么?
- 打开 Chrome Canary 版,然后试试 Lighthouse 面板。
- 使用 Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --view。 - 运行 Lighthouse CI 自己的项目
- 查看 Lighthouse 审核文档。
- 尽情享受打造更好的网络体验吧!
我们热爱网络,喜欢与开发者社区合作打造各种工具, 帮助改进网络Lighthouse 是一个开源项目,非常感谢 帮助完成从拼写错误、文档重构到全新的 审核。 有兴趣贡献内容? 即刻浏览 Lighthouse GitHub 代码库。


