Nowe dane, aktualizacja wyniku skuteczności, nowe kontrole i nie tylko.
Dziś udostępniamy Lighthouse 6.0.
Lighthouse to automatyczne narzędzie do kontroli witryn, które pomaga deweloperom korzystać z możliwości i diagnostyki, aby zwiększać komfort korzystania z witryn. Jest dostępny w Chrome DevTools, npm (jako moduł węzła i interfejs wiersza poleceń) lub jako rozszerzenie do przeglądarki (w Chrome i Firefoksie). Działa w wielu usługach Google, w tym na stronie web.dev/measure i PageSpeed Insights.
Narzędzie Lighthouse 6.0 jest dostępne bezpośrednio w npm i w Chrome Canary. Inne usługi Google, które korzystają z Lighthouse, otrzymają aktualizację do końca miesiąca. Docelową wersją stabilną Chrome będzie Chrome 84 (w połowie lipca).
Aby wypróbować interfejs wiersza poleceń Lighthouse, użyj tych poleceń:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Ta wersja Lighthouse zawiera wiele zmian, które wymieniły w historii zmian 6.0. W tym artykule omówimy najważniejsze kwestie.
- Nowe dane
- Aktualizacja wyniku skuteczności
- Nowe kontrole
- Lighthouse CI
- Zmiana nazwy panelu Narzędzi deweloperskich w Chrome
- Emulacja urządzenia mobilnego
- Rozszerzenie przeglądarki
- Budżety
- Linki do źródłowej lokalizacji
- Na horyzoncie
- Podziękowanie
Nowe dane

W Lighthouse 6.0 pojawiły się 3 nowe rodzaje danych w raporcie. Dwa z tych nowych wskaźników – największe wyrenderowanie treści (LCP) i skumulowane przesunięcie układu (CLS) – to implementacje laboratoryjne podstawowych narzędzi internetowych.
Największe wyrenderowanie treści (LCP)
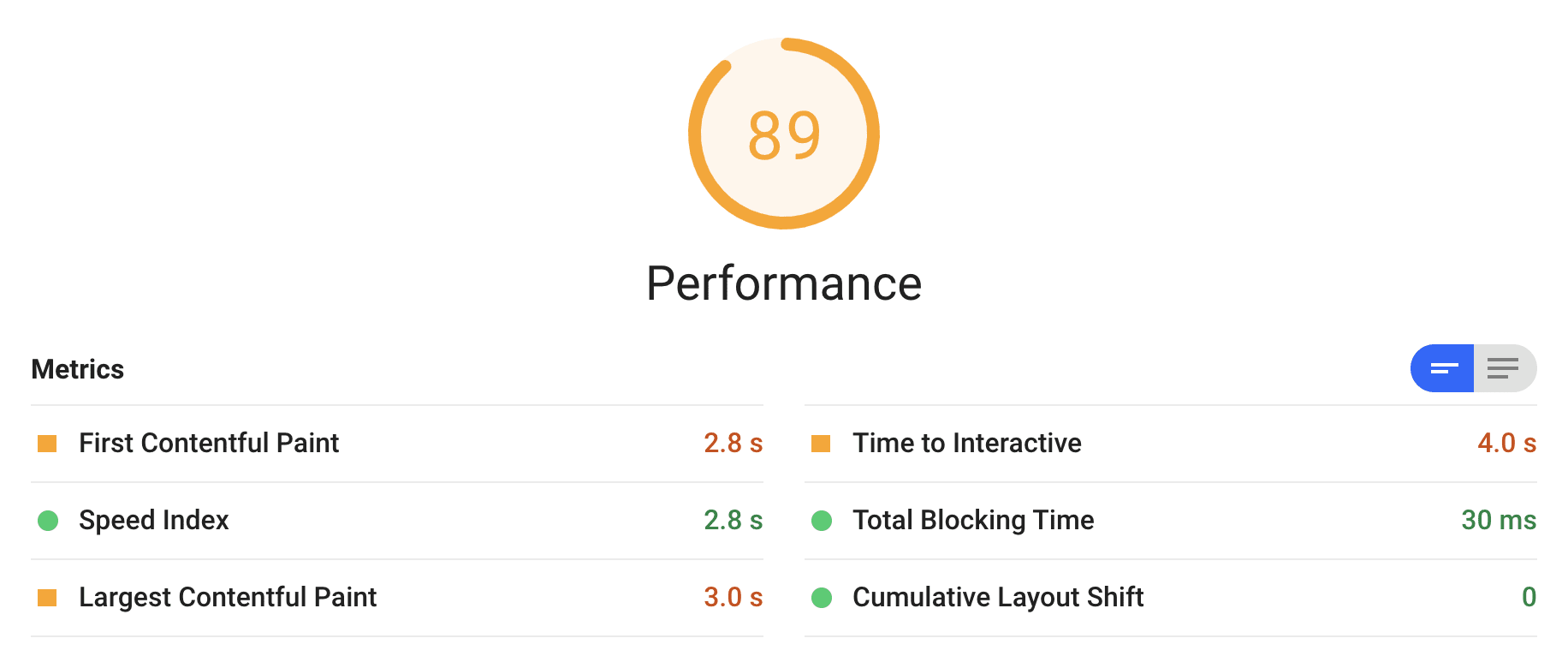
Największe wyrenderowanie treści (LCP) to pomiar postrzeganego procesu wczytywania. Oznacza moment podczas wczytywania strony, w którym załadowano główną (lub „największą”) treść i jest ona widoczna dla użytkownika. LCP to ważne uzupełnienie funkcji First Contentful Paint (FCP), która rejestruje tylko początek wczytywania. LCP dostarcza deweloperom informacji o tym, jak szybko użytkownik widzi treść strony. Wynik LCP poniżej 2,5 sekundy jest uznawany za „Dobry”.
Aby dowiedzieć się więcej, obejrzyj to szczegółowe omówienie LCP autorstwa Paula Ireland.
Skumulowane przesunięcie układu (CLS)
Skumulowane przesunięcie układu (CLS) to pomiar stabilności wizualnej. Wskazuje, jak bardzo treść strony zmienia się wizualnie. Niski wynik CLS informuje deweloperów, że wśród użytkowników nie występują nadmierne zmiany treści.Wynik CLS poniżej 0,10 jest uznawany za dobry.
Wartość CLS w środowisku modułu jest mierzona od końca wczytywania strony. W tym polu możesz natomiast mierzyć CLS do momentu pierwszej interakcji użytkownika lub uwzględniać wszystkie dane wejściowe użytkownika.
Aby dowiedzieć się więcej, obejrzyj to szczegółowe omówienie CLS Annie Sullivan.
Całkowity czas blokowania (TBT)
Całkowity czas blokowania (TBT) określa responsywność wczytywania, mierząc łączny czas, gdy wątek główny był zablokowany na tyle długo, aby uniemożliwiać reagowanie na dane wejściowe. TBT mierzy łączny czas między pierwszym wyrenderowaniem treści (FCP) a czasem do pełnej interaktywności (TTI). Są to dane towarzyszące TTI, które pozwalają dokładniej zliczać aktywność w wątku głównym, uniemożliwiając użytkownikowi interakcję z Twoją stroną.
Dodatkowo TBT dobrze koresponduje ze wskaźnikiem pola Opóźnienie po pierwszej interakcji (FID), który jest podstawowym wskaźnikiem internetowym.
Aktualizacja wyniku skuteczności
Wynik wydajności w Lighthouse jest obliczany na podstawie ważonego połączenia wielu wskaźników w celu podsumowania szybkości działania strony. Oto wzór na wynik wydajności 6.0.
| Faza | Nazwa danych | Waga wskaźnika |
|---|---|---|
| Wczesny (15%) | First Contentful Paint (FCP) | 15% |
| Średni (40%) | Wskaźnik prędkości (SI) | 15% |
| Największe wyrenderowanie treści (LCP) | 25% | |
| Opóźnione (15%) | Time To Interactive (TTI) | 15% |
| Wątek główny (25%) | Całkowity czas blokowania (TBT) | 25% |
| Przewidywalność (5%) | Skumulowane przesunięcie układu (CLS) | 5% |
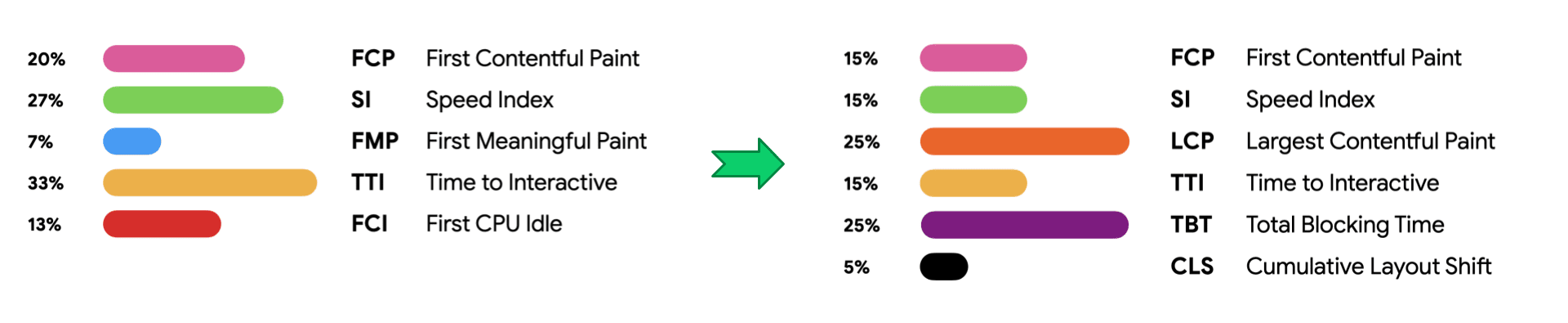
Dodaliśmy 3 nowe wskaźniki, ale usunęliśmy 3 stare: Pierwsze wyrenderowanie znaczącego, pierwszy bezczynny procesor i maksymalny potencjał FID. Wagi pozostałych wskaźników zostały zmodyfikowane, by podkreślić interaktywność głównego wątku i przewidywalność układu.
Dla porównania punktacja w wersji 5:
| Faza | Nazwa danych | Waga |
|---|---|---|
| Wczesna (23%) | First Contentful Paint (FCP) | 23% |
| Średni (34%) | Wskaźnik prędkości (SI) | 27% |
| Pierwsze wyrenderowanie elementu znaczącego (FMP) | 7% | |
| Ukończono (46%) | Time to Interactive (TTI) | 33% |
| Pierwszy bezczynny procesor (FCI) | 13% | |
| Wątek główny | Maksymalny potencjalny FID | 0% |

Najważniejsze zmiany w wynikach w punktach między wersją Lighthouse 5 a 6:
- Waga TTI została zmniejszona z 33% do 15%. Było to w odpowiedzi na opinie użytkowników dotyczące zmienności mechanizmu TTI oraz niespójności w optymalizacji danych, które doprowadziły do poprawy wygody użytkowników. TTI jest nadal przydatnym sygnałem, gdy strona jest w pełni interaktywna, ale ma też funkcję TBT, aby zmniejszyć zmienność. Mamy nadzieję, że po tej zmianie punktacji deweloperzy będą bardziej zachęcani do optymalizacji pod kątem interaktywności użytkowników.
- Waga FCP została zmniejszona z 23% do 15%. Pomiar tylko przy malowaniu pierwszego piksela (FCP) nie dał nam pełnego obrazu. W połączeniu z pomiarem tego, kiedy użytkownicy mogą zobaczyć, co najprawdopodobniej ich interesuje (LCP), lepiej odzwierciedla to wczytywanie.
- Funkcja Maks. potencjalny FID została wycofana. Nie jest już widoczny w raporcie, ale nadal jest dostępny w formacie JSON. Do oceny interaktywności zaleca się teraz sprawdzanie za pomocą TBT zamiast mpFID.
- Pierwsze wyrenderowanie elementu znaczącego zostało wycofane. Te dane były zbyt wariantowe i nie miały skutecznej ścieżki do standaryzacji, ponieważ implementacja dotyczy wyłącznie wewnętrznych funkcji renderowania Chrome. Chociaż niektóre zespoły uważają, że czas wdrożenia FMP jest korzystny, w ich witrynie nie pojawią się dodatkowe ulepszenia.
- Pierwszy procesor bezczynny został wycofany, ponieważ nie różni się on w wystarczającym stopniu od technologii TTI. TBT i TCI to obecnie podstawowe wskaźniki interaktywności.
- Waga CLS jest stosunkowo niska, ale spodziewamy się jej zwiększenia w przyszłej wersji głównej.
Zmiany wyników
Jak te zmiany wpływają na wyniki rzeczywistych witryn? Opublikowaliśmy analizę zmian wyników przy użyciu 2 zbiorów danych: ogólnego zbioru witryn i zbioru witryn statycznych utworzonych przy użyciu Eleventy. Podsumowując, w przypadku ok. 20% witryn wyniki są znacznie wyższe, w około 30% nie zaobserwowano żadnych zmian, a około 50% – spadek o co najmniej 5 punktów.
Zmiany wyniku można podzielić na 3 główne elementy:
- wynik zmian wagi
- Poprawki błędów w podstawowych implementacjach wskaźników
- zmiany krzywej wyniku indywidualnego
Zmiany wagi i wprowadzenie 3 nowych wskaźników przyczyniły się do większości zmian w ogólnym wyniku. Nowe dane, które deweloperzy nie zoptymalizowali jeszcze pod kątem istotnego znaczenia w wyniku wydajności w wersji 6. Średni wynik wydajności korpusu testowego w wersji 5 wyniósł około 50, ale średnie wyniki nowych wskaźników Całkowity czas blokowania i Największe wyrenderowanie treści wyniosły około 30. Łącznie stanowią one 50% wagi wyniku wydajności w Lighthouse w wersji 6, więc oczywiście duży odsetek witryn odnotował spadek.
Poprawki błędów używanych do obliczania danych mogą skutkować odmiennymi wynikami. Dotyczy to stosunkowo niewielu witryn, ale w niektórych sytuacjach może mieć znaczny wpływ. Ogólnie w około 8% witryn nastąpił wzrost wyniku dzięki zmianom w implementacji danych, a w około 4% z nich pogorszył się z powodu zmian w implementacji danych. Te poprawki nie wpłynęły na około 88% witryn.
Zmiany krzywej wyniku indywidualnego wpłynęły jednak na niecodzienne zmiany ogólnych wyników. Okresowo pilnujemy, aby krzywa wyniku była zgodna z zaobserwowanymi wskaźnikami w zbiorze danych HTTPArchive. Po wykluczeniu witryn, na które miały wpływ duże zmiany w implementacji, niewielkie korekty krzywej wyników poszczególnych danych poprawiły wyniki o około 3% i obniżyły wyniki o około 4%. Ta zmiana nie miała wpływu na około 93% witryn.
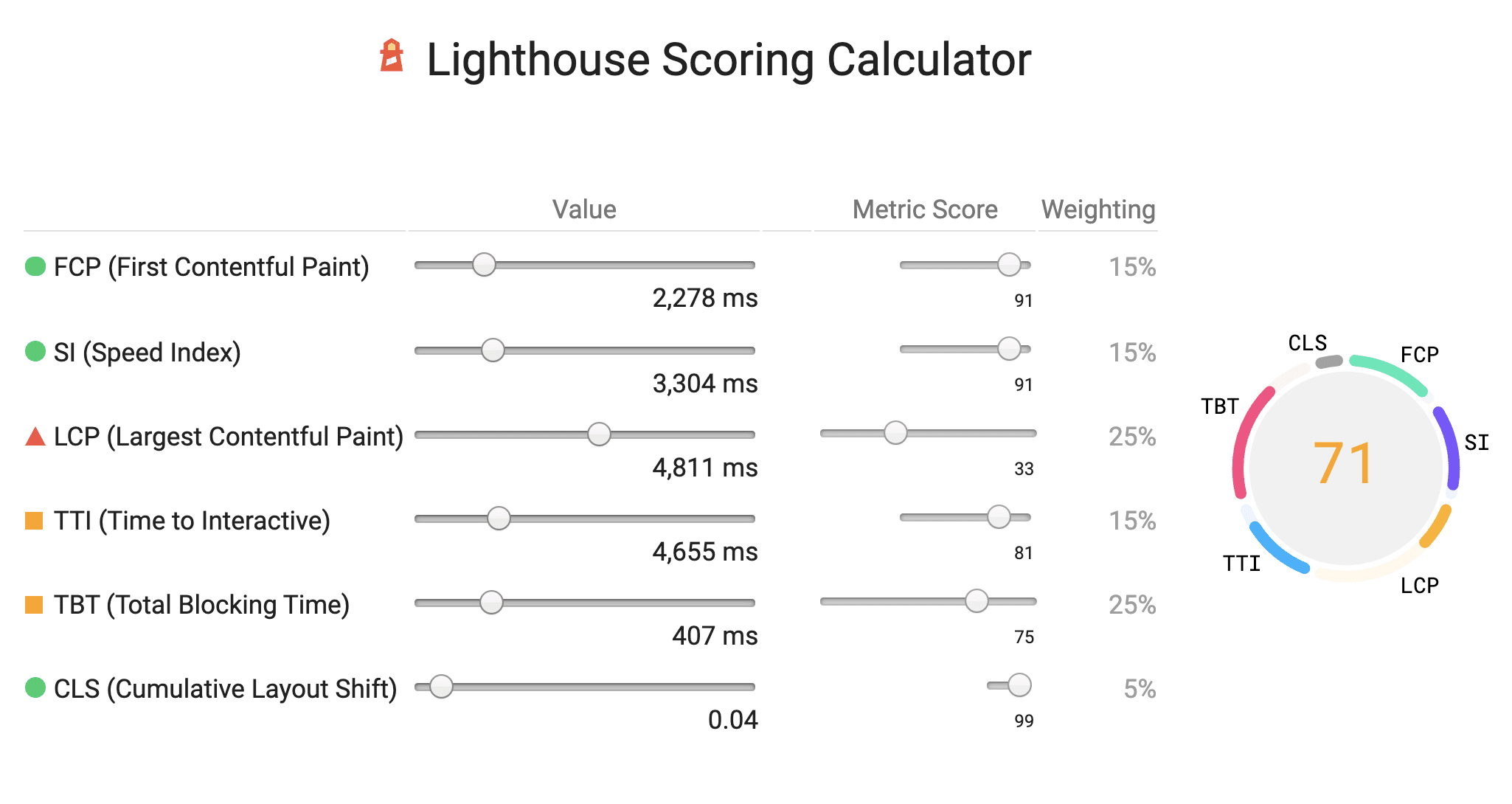
Kalkulator wyników
Opublikowaliśmy kalkulator wyników, który pomoże Ci w analizowaniu punktacji skuteczności. Kalkulator umożliwia też porównanie wyników w Lighthouse w wersji 5 i 6. Gdy przeprowadzisz audyt w Lighthouse 6.0, raport będzie zawierał link do kalkulatora z wypełnionymi wynikami.

Nowe kontrole
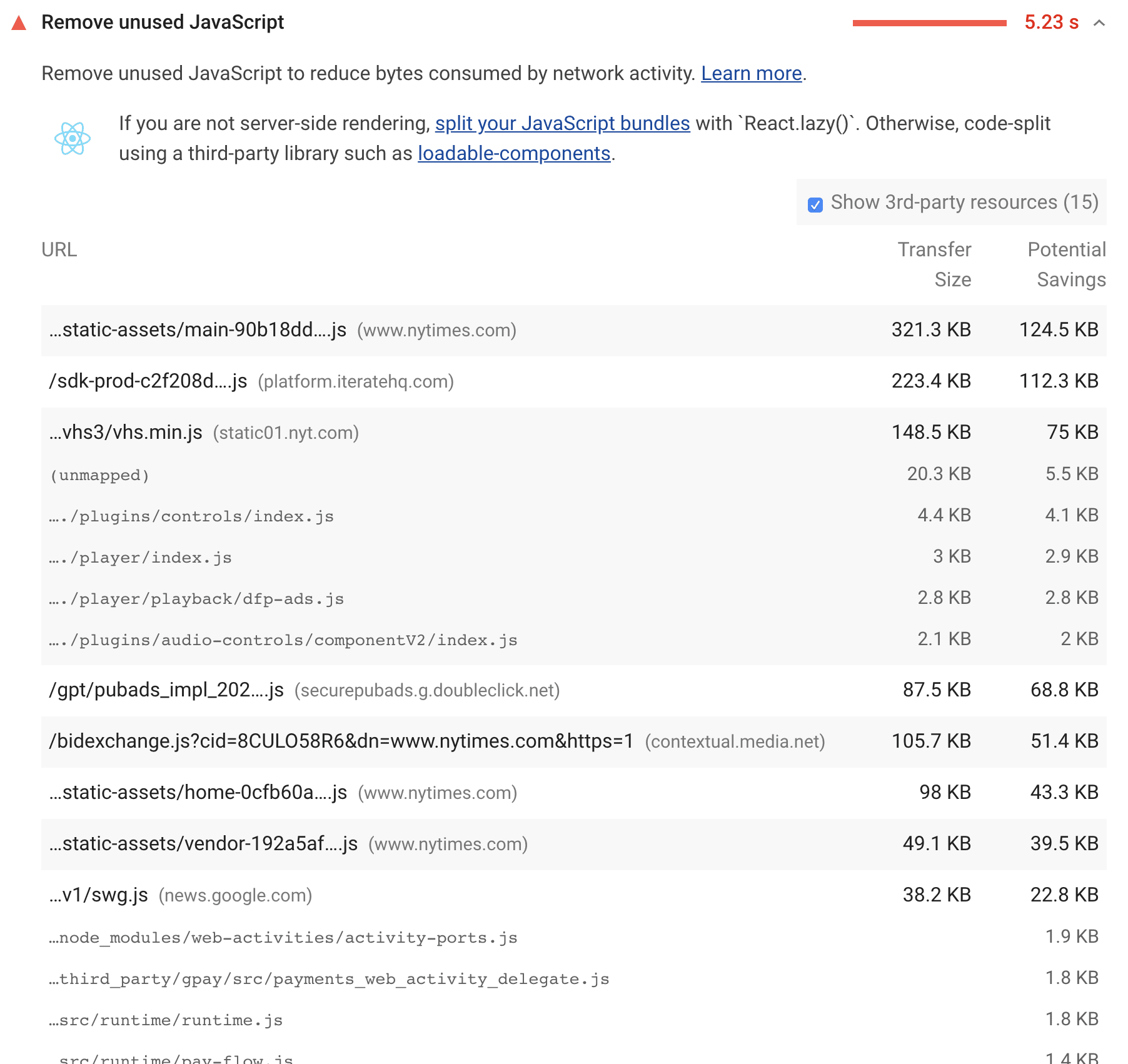
Nieużywany JavaScript
W ramach nowego audytu wykorzystujemy pokrycie kodu z Narzędzi deweloperskich: Unused JavaScript.
Ten audyt nie jest całkowicie nowy: został dodany w połowie 2017 r., ale ze względu na wymagania dotyczące wydajności został domyślnie wyłączony, aby umożliwić jak najszybsze działanie Lighthouse. Zbieranie tych danych jest teraz znacznie wydajniejsze, więc możemy wygodnie włączyć tę opcję domyślnie.
Audyty ułatwień dostępu
Lighthouse korzysta z wspaniałej biblioteki axe-core, która wspomaga kategorię ułatwień dostępu. W Lighthouse 6.0 dodaliśmy te audyty:
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- duplikat-aktywny
- zduplikowana-aria
Ikona z możliwością maskowania
Ikony z możliwością maskowania to nowy format ikon, dzięki którym ikony aplikacji PWA wyglądają świetnie na wszystkich typach urządzeń. Aby Twoja aplikacja PWA wyglądała jak najlepiej, wprowadziliśmy nowy audyt, który pozwala sprawdzić, czy plik manifest.json obsługuje ten nowy format.
Deklaracja zestawu znaków
Element meta charset określa kodowanie znaków potrzebne do interpretacji dokumentu HTML. Jeśli tego elementu brakuje lub został on zadeklarowany późno w dokumencie, przeglądarki na podstawie różnych metod heurystycznych odgadują, które kodowanie należy zastosować. Jeśli przeglądarka nieprawidłowo zgadnie i znajdzie późny element meta charset, parser zazwyczaj odrzuca całą wykonaną dotąd pracę i rozpoczyna działanie od nowa, co źle wpływa na wygodę użytkowników. Nowy audyt pozwala zweryfikować, czy strona ma prawidłowe kodowanie znaków i że jest ona określona na początku i na początku.
Lighthouse CI
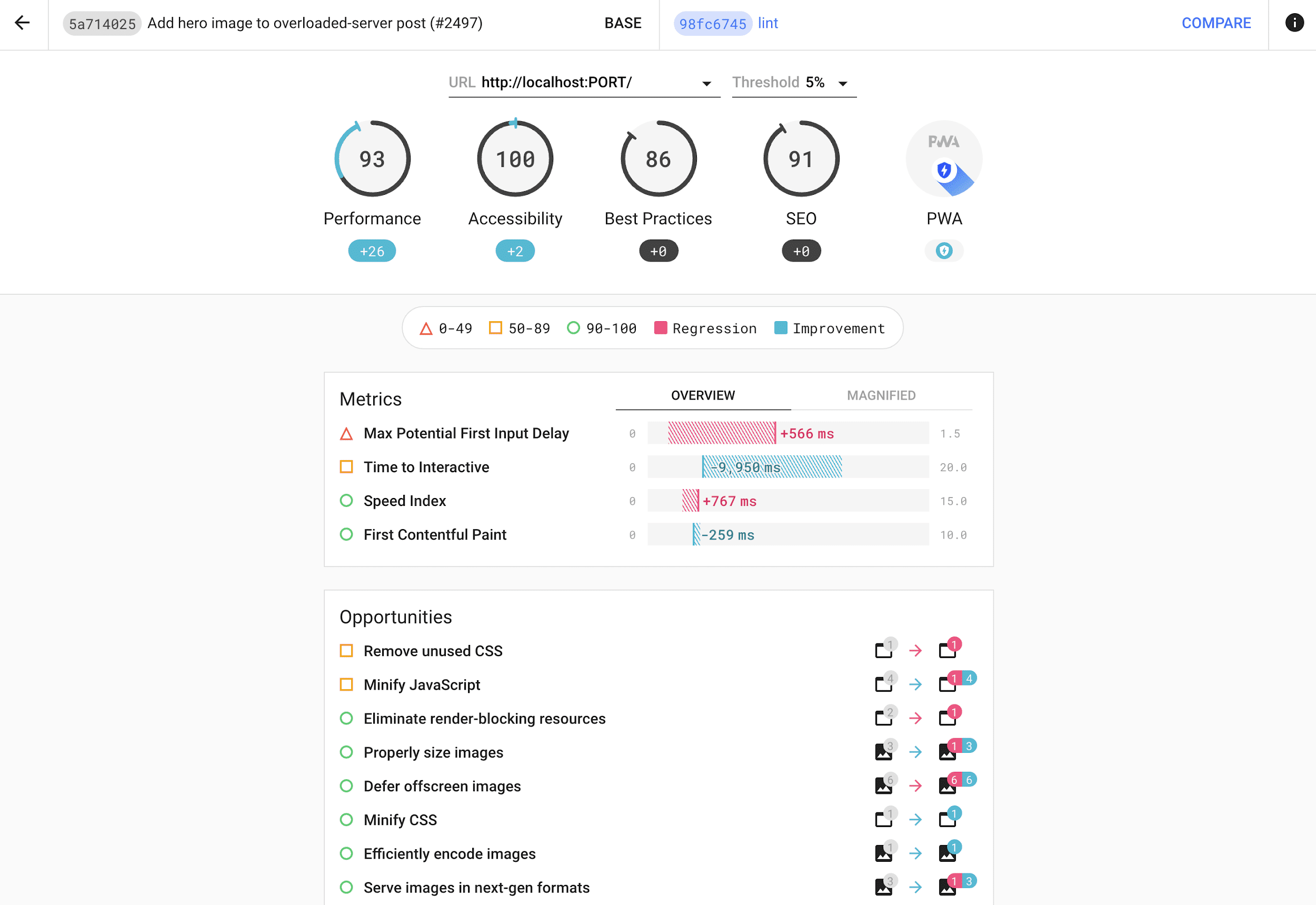
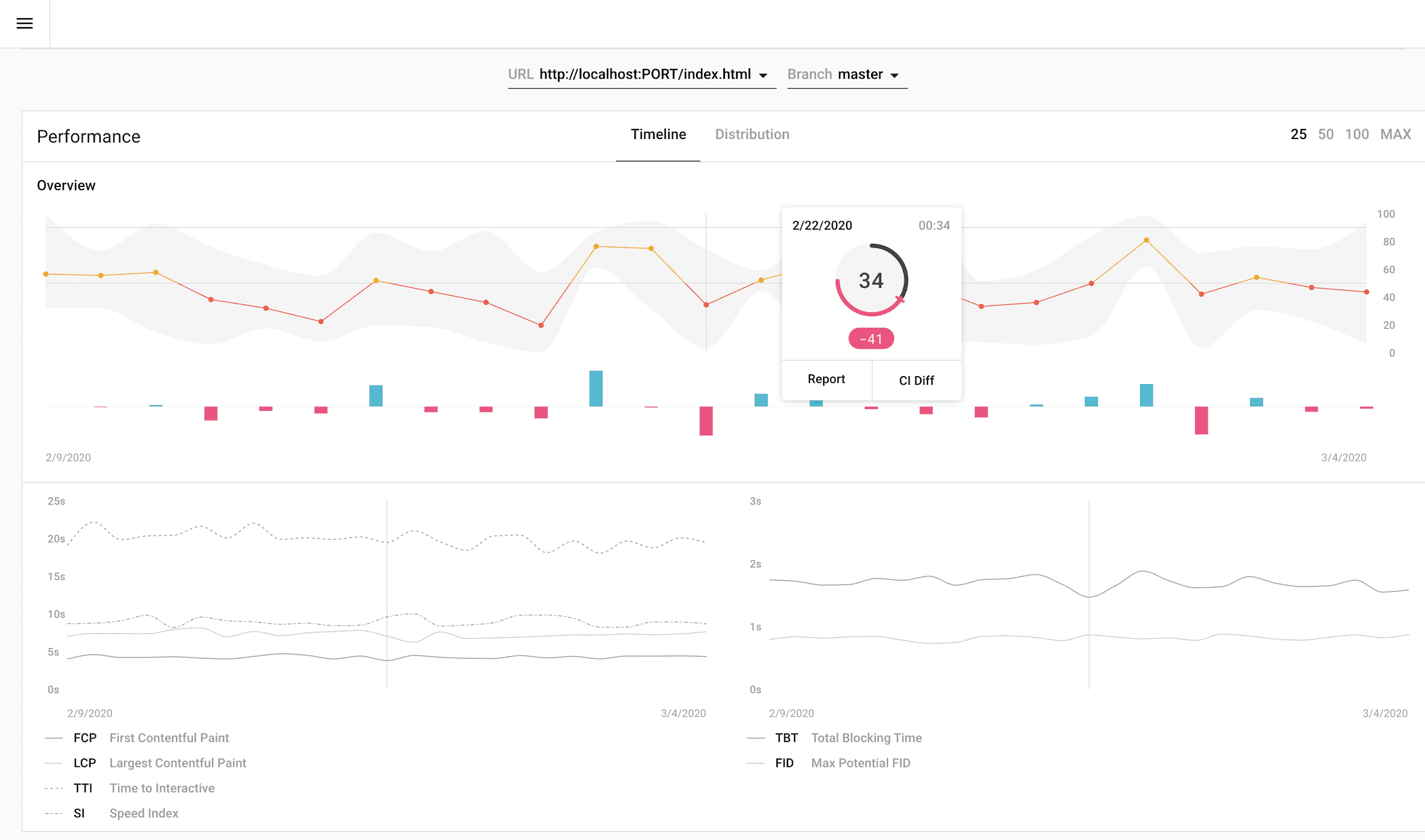
Na konferencji CDS w listopadzie ubiegłego roku zapowiedzieliśmy Lighthouse CI – interfejs wiersza poleceń i serwer typu open source Node, który śledzi wyniki Lighthouse z każdego zatwierdzenia w ramach potoku ciągłej integracji. Przeszliśmy długą drogę od wprowadzenia wersji alfa. Lighthouse CI obsługuje teraz wielu dostawców CI, w tym Travis, Circle, GitLab i GitHub Actions. Gotowe do wdrożenia obrazy Dockera znacznie ułatwiają konfigurowanie, a kompleksowy panel od nowa umożliwia teraz szczegółową analizę trendów we wszystkich kategoriach i wskaźnikach w Lighthouse.
Skorzystaj z tego przewodnika dla początkujących, aby zacząć korzystać z Lighthouse CI w swoim projekcie już dziś.



Zmiana nazwy panelu Narzędzi deweloperskich w Chrome
Zmieniliśmy nazwę panelu Audyt na panel Lighthouse. Przestań mówić!
W zależności od rozmiaru okna Narzędzi deweloperskich panel znajduje się prawdopodobnie za przyciskiem ». Możesz ją przeciągnąć,
aby zmienić jej kolejność.
Aby szybko wyświetlić panel za pomocą menu polecenia:
- Naciśnij „Control + Shift + J” (lub „Command + Option + J” na Macu), aby otworzyć Narzędzia deweloperskie.
- Naciśnij
Control+Shift+P(lubCommand+Shift+Pna komputerze Mac), aby otworzyć menu Command. - Zacznij pisać „Lighthouse”.
- Naciśnij
Enter.
Emulacja urządzenia mobilnego
Narzędzie Lighthouse jest tworzone z myślą o urządzeniach mobilnych. Problemy z wydajnością są bardziej zauważalne w typowych warunkach, ale deweloperzy często nie przeprowadzają testów w takich warunkach. Dlatego domyślna konfiguracja w Lighthouse stosuje emulację urządzenia mobilnego. Emulacja składa się z tych elementów:
- Symulowanie powolnego działania sieci i procesora (za pomocą silnika symulacyjnego Lantern).
- Emulacja ekranu urządzenia (taka sama jak w Narzędziach deweloperskich w Chrome).
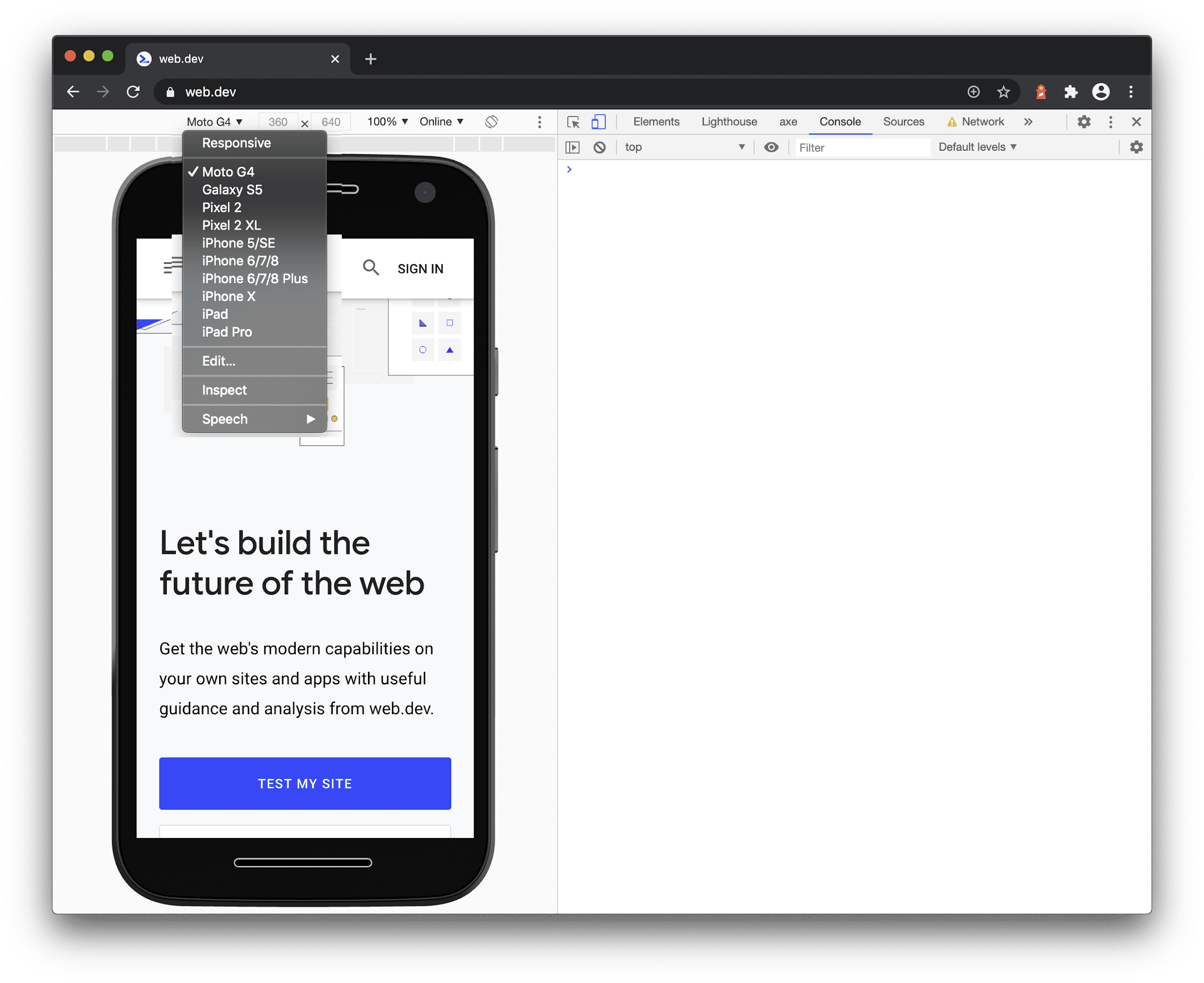
Od samego początku w Lighthouse jako urządzeniu referencyjnym był używany Nexus 5X. W ostatnich latach większość inżynierów ds. wydajności używała zegarka Moto G4 do celów testowych. Narzędzie Lighthouse idzie w jego śladzie i zmieniło urządzenie referencyjne na Moto G4. W praktyce ta zmiana nie jest zbyt widoczna, ale przedstawiamy wszystkie zmiany wykrywalne przez stronę:
- Rozmiar ekranu zmienia się z 412 x 660 na 360 x 640 pikseli.
- Ciąg znaków klienta użytkownika nieco się zmienił. Część poświęcona urządzeniu (wcześniej
Nexus 5 Build/MRA58N) to terazMoto G (4).
Od wersji Chrome 81 Moto G4 jest też dostępny na liście emulacji urządzeń w Chrome DevTools.

Rozszerzenie do przeglądarki
Rozszerzenie do Chrome Lighthouse pozwala łatwo uruchamiać je lokalnie. Ich pomoc była jednak dość skomplikowana. Uznaliśmy, że panel Lighthouse w Narzędziach deweloperskich w Chrome jest lepszy (raport jest zintegrowany z innymi panelami), dlatego uproszczenie rozszerzenia do Chrome pozwoliłoby nam zmniejszyć nakład pracy programistów.
Zamiast uruchamiać je lokalnie, rozszerzenie korzysta teraz z interfejsu PageSpeed Insights API. Zdajemy sobie sprawę, że dla niektórych naszych użytkowników to nie wystarczy. Oto główne różnice:
- Narzędzie PageSpeed Insights nie może kontrolować witryn niepublicznych, ponieważ działa przez serwer zdalny, a nie lokalną instancję Chrome. Jeśli chcesz skontrolować niepubliczną witrynę, użyj panelu Lighthouse w Narzędziach deweloperskich lub interfejsu wiersza poleceń Node.
- Nie gwarantujemy, że PageSpeed Insights będzie korzystać z najnowszej wersji Lighthouse. Jeśli chcesz użyć najnowszej wersji, użyj interfejsu wiersza poleceń węzła. Rozszerzenie przeglądarki zostanie zaktualizowane po około 1–2 tygodniach od wydania.
- PageSpeed Insights to interfejs API Google, a korzystanie z niego oznacza zaakceptowanie Warunków korzystania z interfejsu API Google. Jeśli nie chcesz lub nie możesz zaakceptować warunków korzystania z usługi, użyj panelu Lighthouse w Narzędziach deweloperskich lub interfejsu wiersza poleceń Node.
Dobra wiadomość jest taka, że uproszczenie historii tej usługi pozwoliło nam skupić się na innych problemach technicznych. Dlatego też udostępniliśmy rozszerzenie Lighthouse Firefox.
Budżety
W Lighthouse 5.0 wprowadzono budżety wydajności, które umożliwiały dodawanie progów określających ilość zasobów każdego typu (np. skryptów, obrazów lub CSS) wyświetlanych przez stronę.
Lighthouse w wersji 6.0 obsługuje dane dotyczące budżetu, dzięki czemu możesz teraz ustawiać progi dla konkretnych danych, np. FCP. Obecnie budżety są dostępne tylko w interfejsie wiersza poleceń węzła i w Lighthouse CI.
Linki do lokalizacji źródłowej
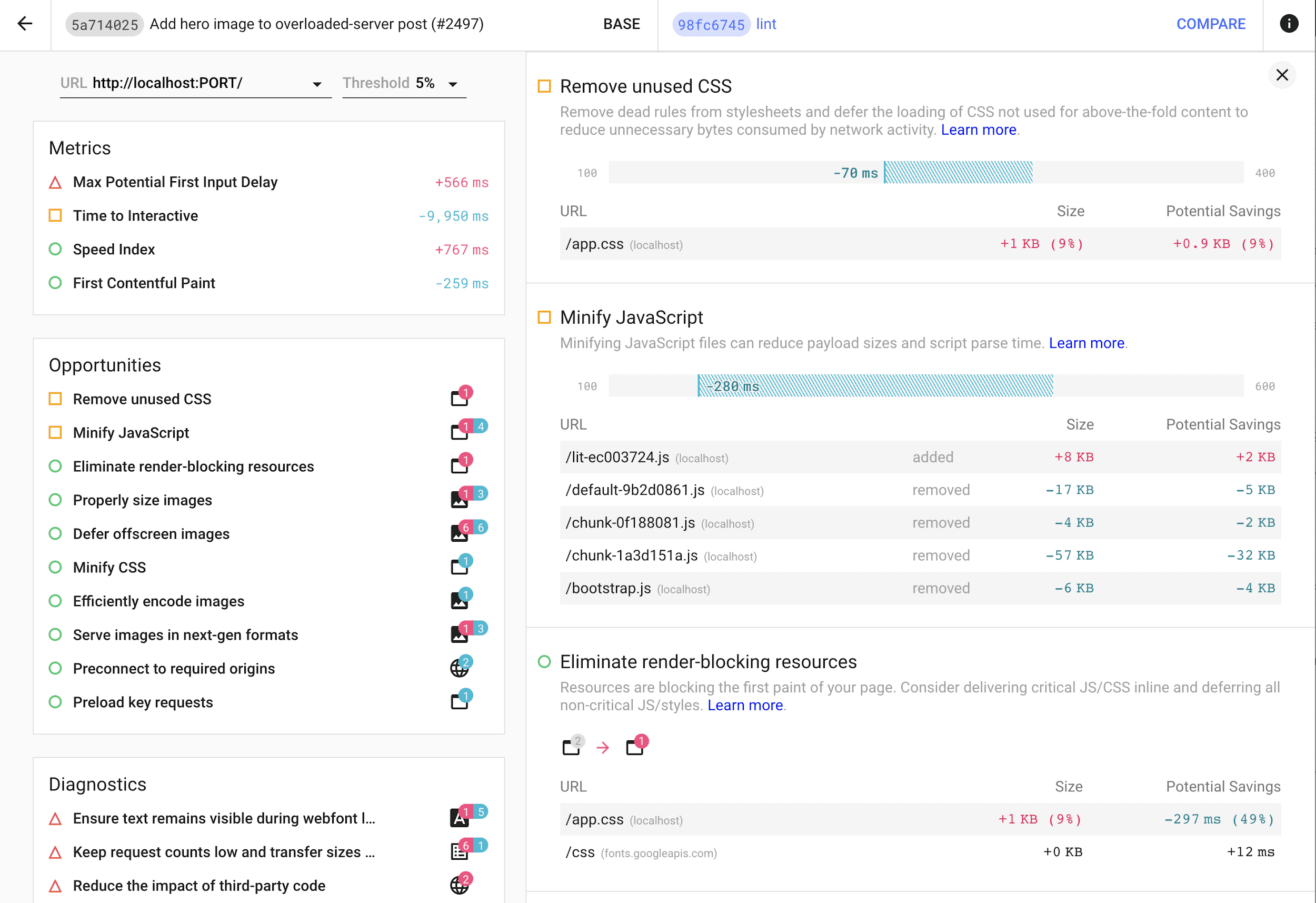
Niektóre problemy znalezione w Lighthouse na stronie można powiązać z konkretną linią kodu źródłowego. Raport zawiera informacje o konkretnym pliku i wierszu. Aby ułatwić przeglądanie ich w Narzędziach deweloperskich, kliknięcie lokalizacji określonych w raporcie spowoduje otwarcie odpowiednich plików w panelu Źródła.
Na horyzoncie
Lighthouse zaczęła eksperymentować z kolekcjami map źródeł na potrzeby nowych funkcji, takich jak:
- Wykrywanie zduplikowanych modułów w pakietach JavaScript.
- Wykrywanie nadmiernej liczby elementów polyfill lub przekształceń w kodzie wysyłanym do nowoczesnych przeglądarek.
- Rozszerzenie kontroli Nieużywany JavaScript, aby zapewnić większą szczegółowość na poziomie modułu.
- Wizualizacje mapy drzewa wyróżniające moduły, które wymagają działania.
- Wyświetlanie oryginalnego kodu źródłowego w przypadku elementów raportu z „lokalizacją źródłową”.

Te funkcje będą domyślnie włączone w przyszłej wersji Lighthouse. Na razie możesz wyświetlać audyty eksperymentalne w Lighthouse, używając tej flagi interfejsu wiersza poleceń:
lighthouse https://web.dev --view --preset experimental
Dziękujemy!
Dziękujemy, że korzystasz z Lighthouse i dzielisz się z nami opinią. Twoja opinia pomoże nam ulepszyć Lighthouse. Mamy nadzieję, że Lighthouse 6.0 ułatwi Ci zwiększanie skuteczności stron internetowych.
Co możesz zrobić dalej?
- Otwórz Chrome Canary i skorzystaj z panelu Lighthouse.
- Użyj interfejsu wiersza poleceń węzła:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Uruchom w projekcie Lighthouse CI.
- Zapoznaj się z dokumentacją kontroli Lighthouse.
- Baw się, ulepszając internet.
Pasjonujemy się internetem i uwielbiamy współpracować ze społecznością programistów przy tworzeniu narzędzi, które pomagają ulepszać sieć. Lighthouse to projekt open source. Bardzo dziękujemy wszystkim użytkownikom, którzy pomagają nam we wszystkim – od poprawiania literówek, przez refaktoryzację dokumentacji, po zupełnie nowe audyty. Chcesz wziąć udział w tym wydarzeniu? Przejrzyj repozytorium Lighthouse na GitHubie.


