Metrik baru, Pembaruan skor performa, audit baru, dan lainnya.
Hari ini kami merilis Lighthouse 6.0!
Lighthouse adalah alat audit situs otomatis yang membantu developer memberikan peluang dan diagnostik untuk meningkatkan pengalaman pengguna di situs mereka. Alat ini tersedia di Chrome DevTools, npm (sebagai modul Node dan CLI), atau sebagai ekstensi browser (di Chrome dan Firefox). Solusi ini mendukung banyak layanan Google, termasuk web.dev/measure dan PageSpeed Insights.
Lighthouse 6.0 akan segera tersedia di npm dan di Chrome Canary. Layanan Google lainnya yang memanfaatkan Lighthouse akan menerima pembaruan pada akhir bulan. Versi ini akan tersedia di Chrome Stabil pada Chrome 84 (pertengahan bulan Juli).
Untuk mencoba Lighthouse Node CLI, gunakan perintah berikut:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Versi Lighthouse ini dilengkapi dengan banyak perubahan yang tercantum dalam log perubahan 6.0. Kami akan membahas hal-hal penting dalam artikel ini.
- Metrik baru
- Pembaruan skor performa
- Audit baru
- Lighthouse CI
- Mengganti nama panel Chrome DevTools
- Emulasi seluler
- Ekstensi browser
- Anggaran
- Link lokasi sumber
- Yang ada di depan mata
- Terima kasih
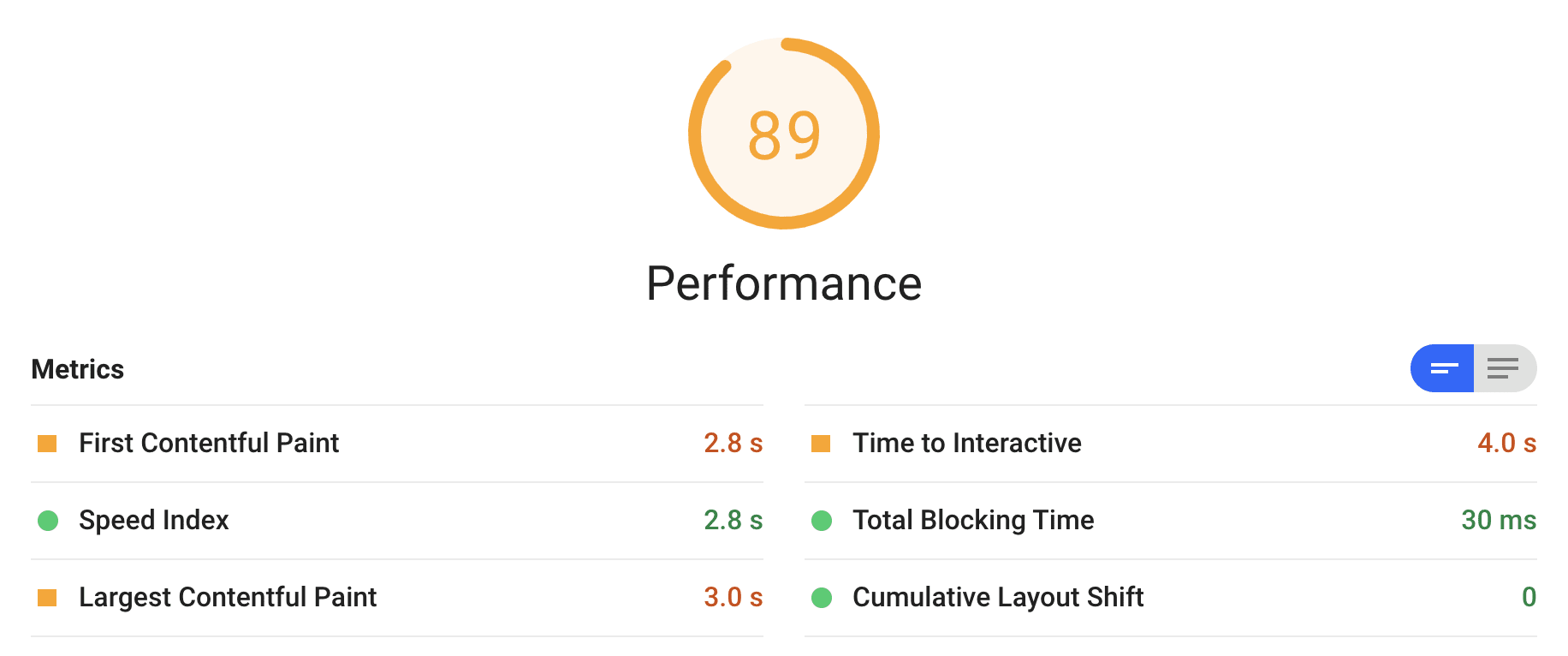
Metrik baru

Lighthouse 6.0 memperkenalkan tiga metrik baru pada laporan tersebut. Dua dari metrik baru ini–Largest Contentful Paint (LCP) dan Cumulative Layout Shift (CLS)–merupakan penerapan lab Core Web Vitals.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) adalah pengukuran pengalaman pemuatan yang dirasakan. Tag ini menandai titik selama pemuatan halaman saat konten utama–atau "terbesar"–telah dimuat dan dapat dilihat oleh pengguna. LCP adalah pelengkap penting untuk First Contentful Paint (FCP) yang hanya merekam awal pengalaman pemuatan. LCP memberikan sinyal kepada developer tentang seberapa cepat pengguna dapat melihat konten halaman. Skor LCP di bawah 2,5 detik dianggap 'Baik'.
Untuk informasi selengkapnya, tonton pembahasan mendalam tentang LCP oleh Paul Irish.
Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif (CLS) adalah pengukuran stabilitas visual. Metrik ini mengukur seberapa banyak konten halaman bergeser secara visual. Skor CLS yang rendah adalah sinyal bagi developer bahwa pengguna mereka tidak mengalami perubahan konten yang tidak semestinya; skor CLS di bawah 0,10 dianggap 'Baik'.
CLS di lingkungan lab diukur hingga akhir pemuatan halaman. Sedangkan di kolom, Anda dapat mengukur CLS hingga interaksi pengguna pertama atau menyertakan semua input pengguna.
Untuk mengetahui informasi selengkapnya, tonton pembahasan mendalam tentang CLS oleh Annie Sullivan.
Total Waktu Pemblokiran (TBT)
Total Waktu Pemblokiran (TBT) mengukur responsivitas beban, yang mengukur jumlah total waktu saat thread utama diblokir cukup lama untuk mencegah responsivitas input. TBT mengukur jumlah total waktu antara First Contentful Paint (FCP) dan Waktu untuk Interaktif (TTI). Ini adalah metrik pendamping untuk TTI dan memberikan lebih banyak perbedaan untuk mengukur aktivitas thread utama yang memblokir kemampuan pengguna untuk berinteraksi dengan halaman Anda.
Selain itu, TBT berkorelasi dengan baik dengan metrik kolom First Input Delay (FID), yang merupakan Core Web Vitals.
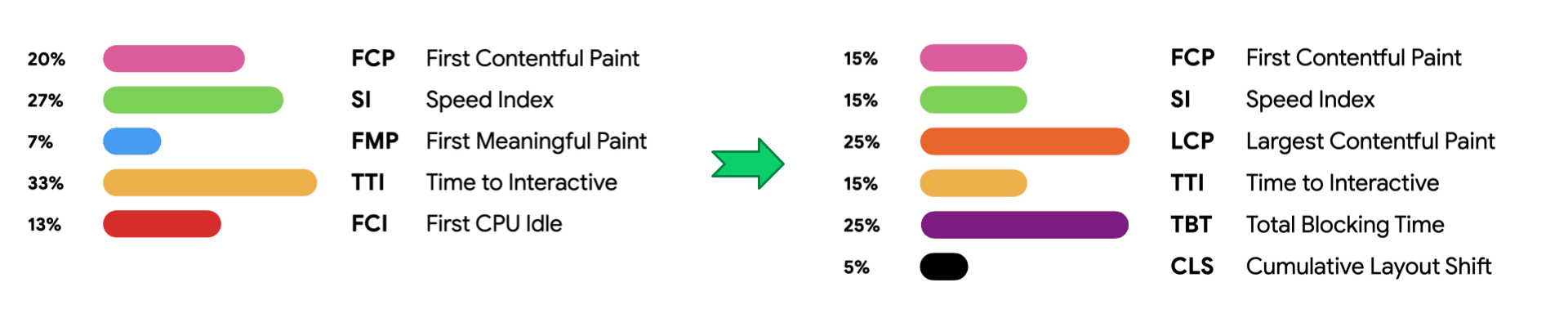
Pembaruan skor performa
Skor performa di Lighthouse dihitung dari gabungan berbobot beberapa metrik untuk meringkas kecepatan halaman. Berikut adalah formula skor performa 6.0.
| Fase | Nama Metrik | Bobot Metrik |
|---|---|---|
| Lebih awal (15%) | First Contentful Paint (FCP) | 15% |
| Sedang (40%) | Indeks Kecepatan (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| Terlambat (15%) | Saatnya untuk Interaktif (TTI) | 15% |
| Thread Utama (25%) | Total Waktu Pemblokiran (TBT) | 25% |
| Kemampuan untuk dapat diprediksi (5%) | Pergeseran Tata Letak Kumulatif (CLS) | 5% |
Meskipun tiga metrik baru telah ditambahkan, tiga metrik lama telah dihapus: First Artifactful Paint, First CPU Idle, dan Max Potential FID. Bobot metrik yang tersisa telah diubah untuk menonjolkan interaktivitas thread utama dan prediktabilitas tata letak.
Sebagai perbandingan, berikut penilaian versi 5:
| Fase | Nama Metrik | Weight |
|---|---|---|
| Lebih awal (23%) | First Contentful Paint (FCP) | 23% |
| Sedang (34%) | Indeks Kecepatan (SI) | 27% |
| First Artiful Paint (FMP) | 7% | |
| Selesai (46%) | Saatnya untuk Interaktif (TTI) | 33% |
| CPU Pertama Tidak Ada Aktivitas (FCI) | 13% | |
| Thread Utama | FID Potensi Maksimal | 0% |

Beberapa sorotan terkait perubahan skor antara Lighthouse versi 5 dan 6:
- Berat Badan TTI telah berkurang dari 33% menjadi 15%. Hal ini merupakan respons langsung terhadap masukan pengguna tentang variabilitas TTI, serta inkonsistensi dalam pengoptimalan metrik yang menyebabkan peningkatan pengalaman pengguna. TTI masih menjadi sinyal yang berguna saat halaman sepenuhnya interaktif, tetapi dengan TBT sebagai komplementer–variasinya dikurangi. Dengan perubahan skor ini, kami berharap developer terdorong untuk lebih efektif mengoptimalkan interaktivitas pengguna.
- Bobot FCP telah dikurangi dari 23% menjadi 15%. Mengukur hanya saat piksel pertama dicat (FCP) tidak memberi kita gambaran yang lengkap. Jika digabungkan dengan pengukuran kapan pengguna dapat melihat hal yang kemungkinan besar mereka sukai (LCP) akan lebih mencerminkan pengalaman pemuatan.
- Max Potential FID sudah tidak digunakan lagi. Data ini tidak lagi ditampilkan dalam laporan, tetapi masih tersedia di JSON. Sekarang sebaiknya lihat TBT untuk mengukur interaktivitas, bukan mpFID.
- First Artifactful Paint sudah tidak digunakan lagi. Metrik ini terlalu varian dan tidak memiliki jalur yang layak untuk standardisasi karena implementasinya khusus untuk internal rendering Chrome. Meskipun beberapa tim menganggap pengaturan waktu FMP bermanfaat di situs mereka, metrik tidak akan menerima peningkatan tambahan.
- First CPU Idle sudah tidak digunakan lagi karena tidak cukup berbeda dengan TTI. TBT dan TTI adalah metrik andalan untuk interaktivitas saat ini.
- Bobot CLS relatif rendah, meskipun kami berharap dapat meningkatkannya dalam versi utama mendatang.
Pergeseran skor
Bagaimana perubahan ini memengaruhi skor situs yang sebenarnya? Kami telah memublikasikan analisis perubahan skor menggunakan dua set data: kumpulan situs umum dan kumpulan situs statis yang dibuat dengan Eleventy. Singkatnya, ~20% situs memiliki skor yang jauh lebih tinggi, ~30% hampir tidak mengalami perubahan, dan ~50% mengalami penurunan setidaknya lima poin.
Perubahan skor dapat dibagi menjadi tiga komponen utama:
- skor perubahan berat
- perbaikan bug pada implementasi metrik yang mendasarinya
- perubahan kurva skor individual
Perubahan bobot skor dan pengenalan tiga metrik baru mendorong sebagian besar perubahan skor secara keseluruhan. Metrik baru yang belum dioptimalkan oleh developer untuk memberikan bobot yang signifikan dalam skor performa versi 6. Sementara skor kinerja rata-rata korpus tes pada versi 5 adalah sekitar 50, nilai rata-rata pada metrik Total Blocking Time dan Largest Contentful Paint yang baru adalah sekitar 30. Bersama-sama, kedua metrik tersebut menyumbang 50% bobot di skor kinerja Lighthouse versi 6, jadi tentu saja sebagian besar situs mengalami penurunan.
Perbaikan bug pada komputasi metrik yang mendasarinya dapat menghasilkan skor yang berbeda. Hal ini memengaruhi sedikit situs, tetapi dapat memiliki dampak yang cukup besar dalam situasi tertentu. Secara keseluruhan, sekitar 8% situs mengalami peningkatan skor karena perubahan penerapan metrik dan sekitar 4% situs mengalami penurunan skor akibat perubahan penerapan metrik. Sekitar 88% situs tidak terpengaruh oleh perbaikan ini.
Perubahan kurva skor individual juga memengaruhi pergeseran skor keseluruhan meskipun sangat sedikit. Kami secara berkala memastikan bahwa kurva skor sejajar dengan metrik yang diamati dalam set data HTTPArchive. Tidak termasuk situs yang terpengaruh oleh perubahan penerapan besar, penyesuaian kecil pada kurva skor untuk masing-masing metrik telah meningkatkan skor sekitar 3% situs dan menurunkan skor sekitar 4% situs. Sekitar 93% situs tidak terpengaruh oleh perubahan ini.
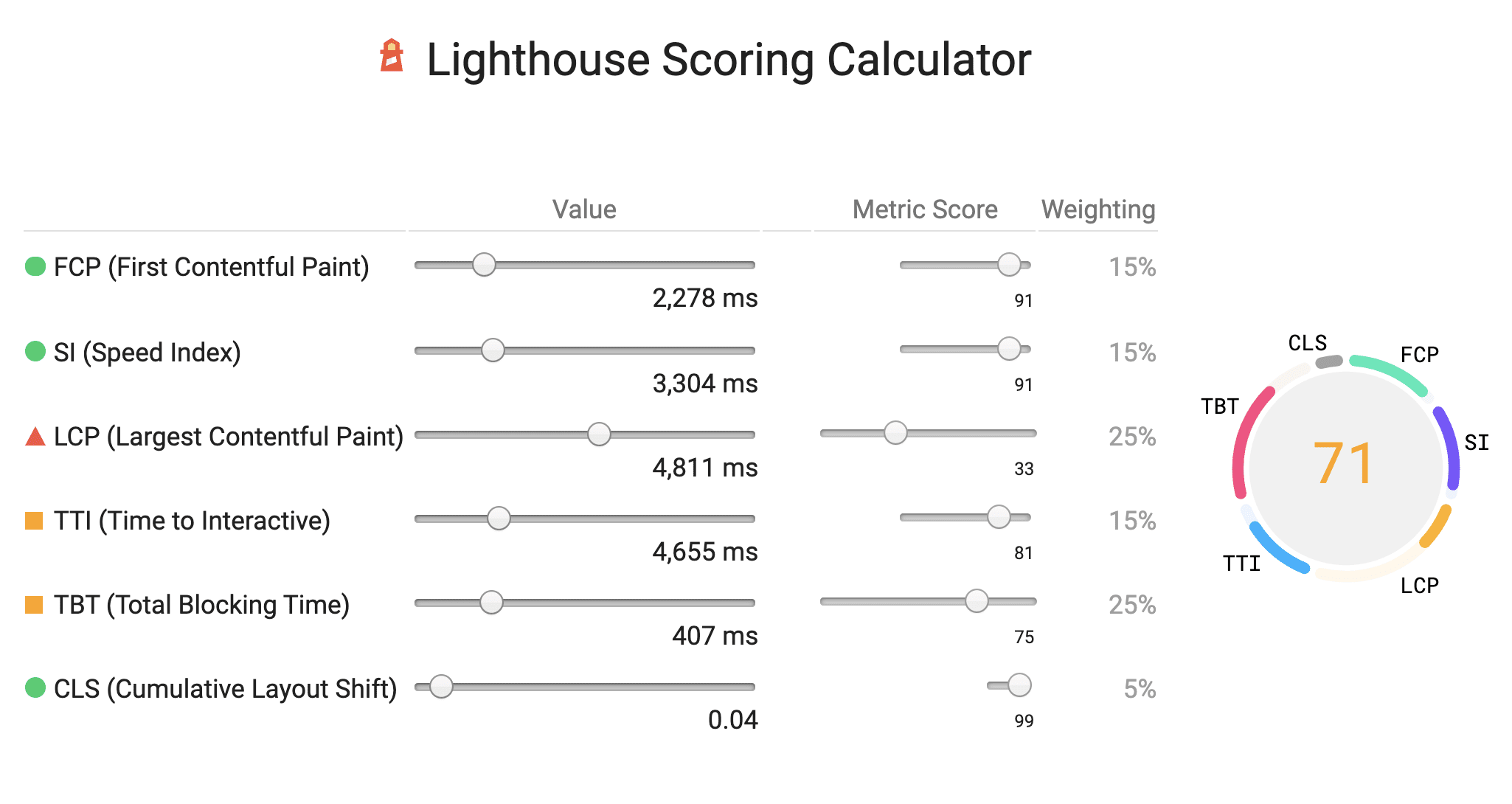
Kalkulator skor
Kami telah memublikasikan kalkulator skor untuk membantu Anda mempelajari skor performa. Kalkulator juga memberikan perbandingan antara skor Lighthouse versi 5 dan 6. Saat Anda menjalankan audit dengan Lighthouse 6.0, laporan akan dilengkapi dengan link ke kalkulator yang berisi hasil Anda.

Audit baru
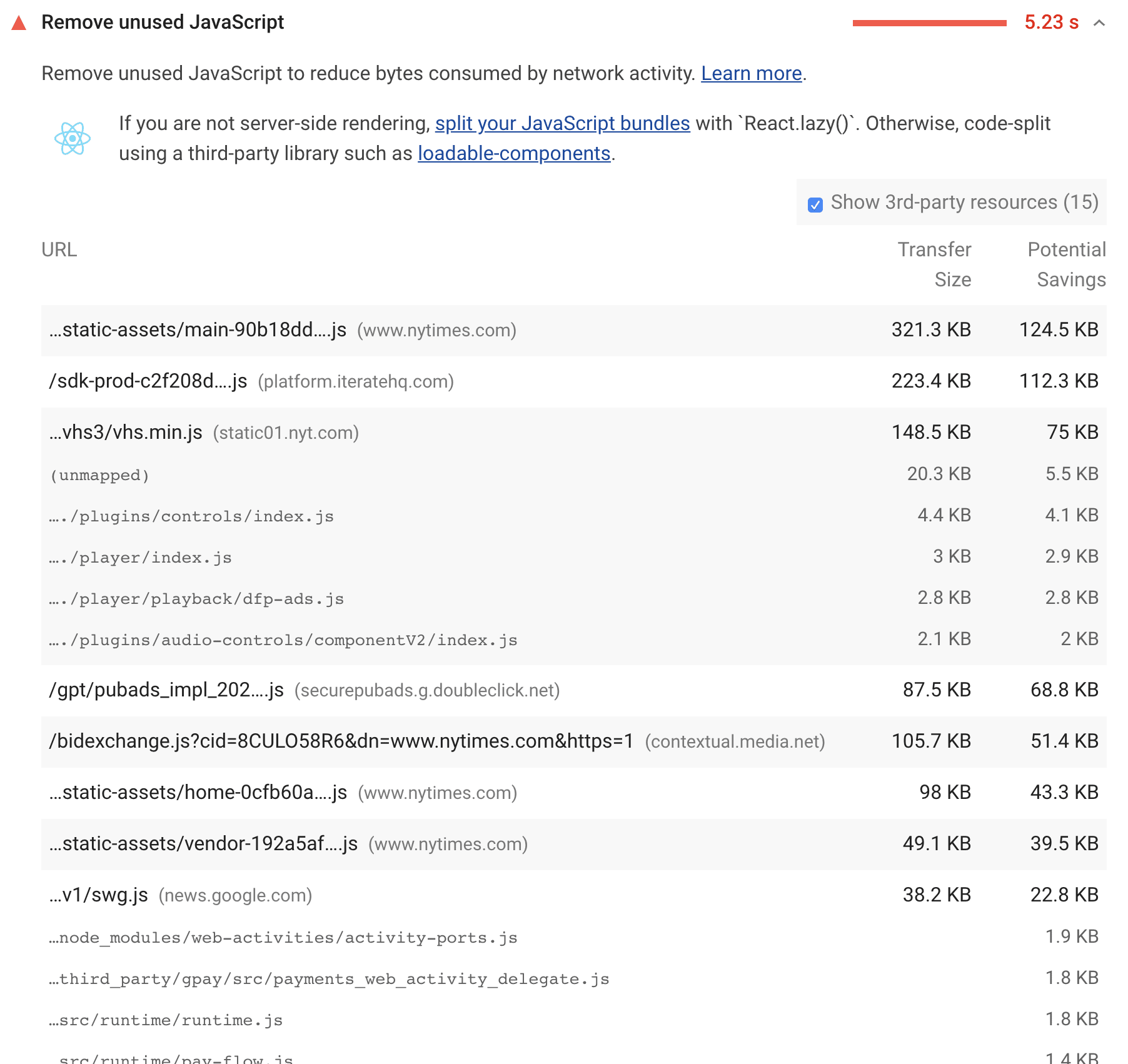
JavaScript yang tidak digunakan
Kami memanfaatkan cakupan kode DevTools dalam audit baru: JavaScript yang tidak digunakan.
Audit ini sepenuhnya baru: audit ini ditambahkan pada pertengahan 2017, tetapi karena overhead performa, audit ini dinonaktifkan secara default untuk menjaga Lighthouse secepat mungkin. Mengumpulkan data cakupan ini jauh lebih efisien sekarang, jadi kami merasa nyaman untuk mengaktifkannya secara default.
Audit aksesibilitas
Lighthouse menggunakan library axis-core yang mengagumkan untuk mendukung kategori aksesibilitas. Di Lighthouse 6.0, kami telah menambahkan audit berikut:
- isi-tersembunyi aria
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- duplikat-id-aktif
- duplikat-id-aria
Ikon Maskable
Ikon yang dapat disamarkan adalah format ikon baru yang membuat ikon untuk PWA Anda terlihat bagus di semua jenis perangkat. Untuk membantu PWA Anda terlihat sebaik mungkin, kami telah memperkenalkan audit baru untuk memeriksa apakah manifest.json Anda mendukung format baru ini atau tidak.
Deklarasi karakter
Elemen charset meta mendeklarasikan encoding karakter apa yang harus digunakan untuk menginterpretasikan dokumen HTML. Jika elemen ini tidak ada, atau jika dinyatakan terlambat dalam dokumen, browser akan menggunakan sejumlah heuristik untuk menebak encoding mana yang harus digunakan. Jika browser salah menebak dan menemukan elemen charset meta yang terlambat, parser umumnya akan menghapus semua pekerjaan yang telah dilakukan sejauh ini dan memulai dari awal, sehingga menyebabkan pengalaman buruk bagi pengguna. Audit baru ini memverifikasi bahwa halaman memiliki encoding karakter yang valid dan sudah ditentukan sejak awal.
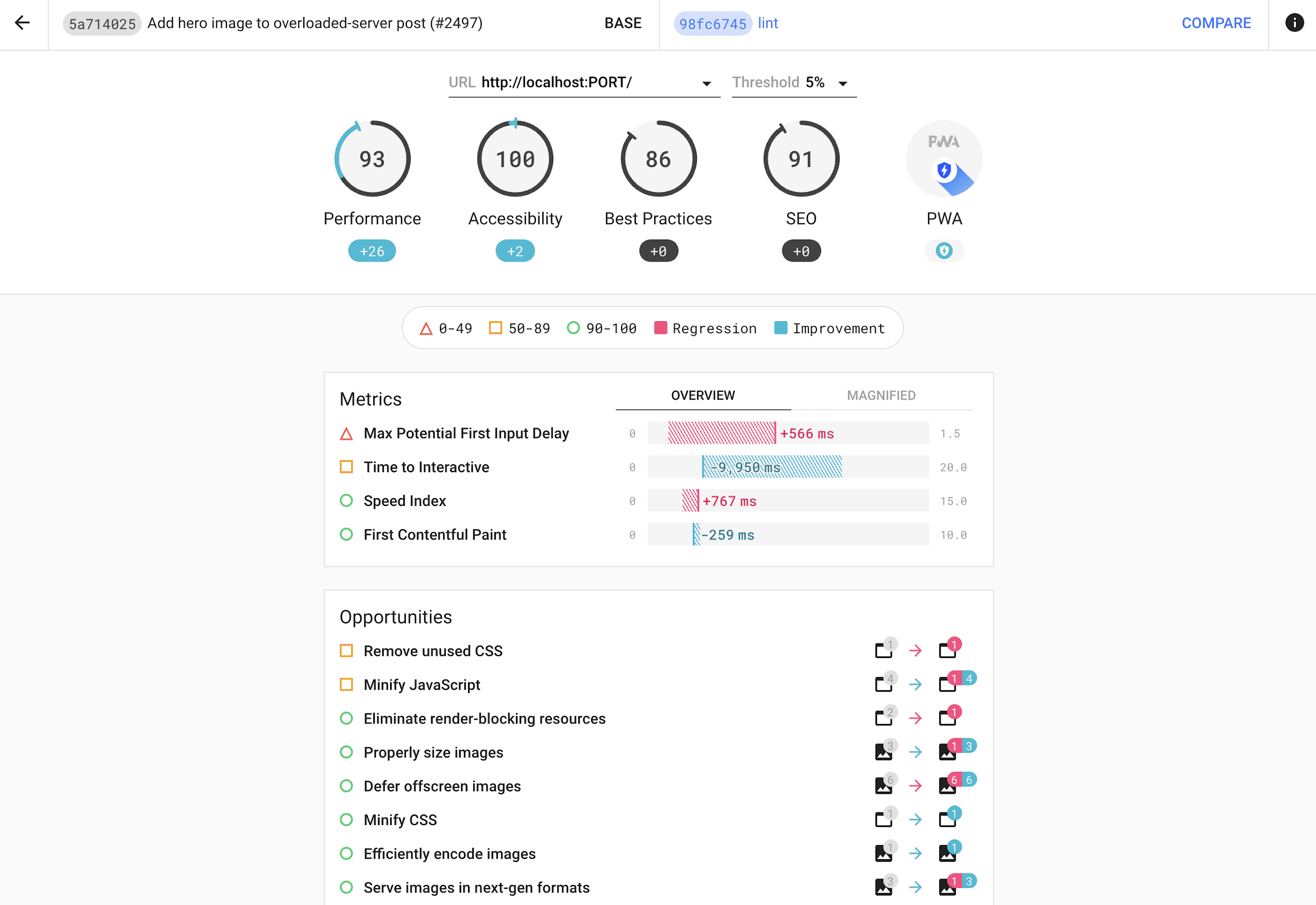
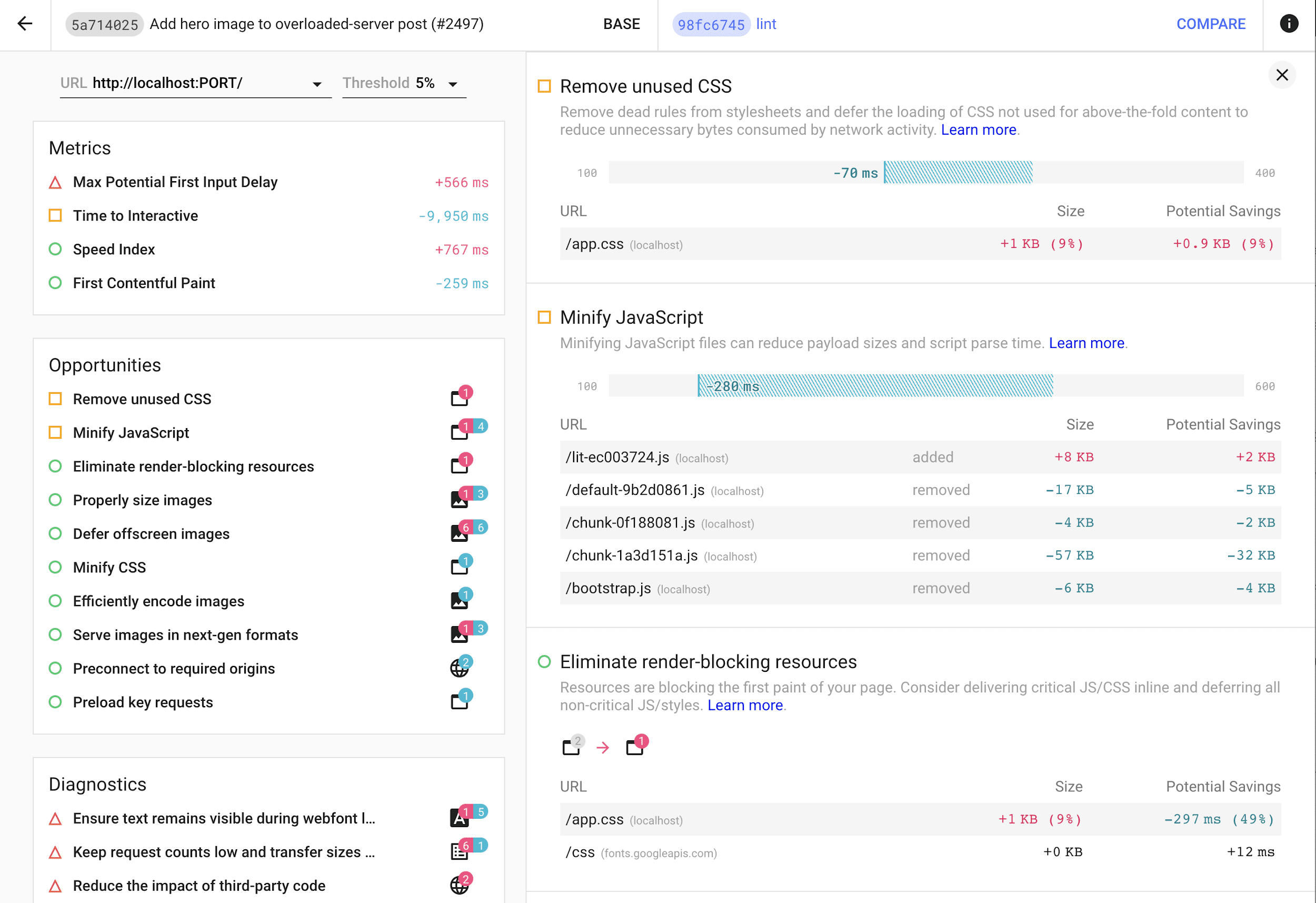
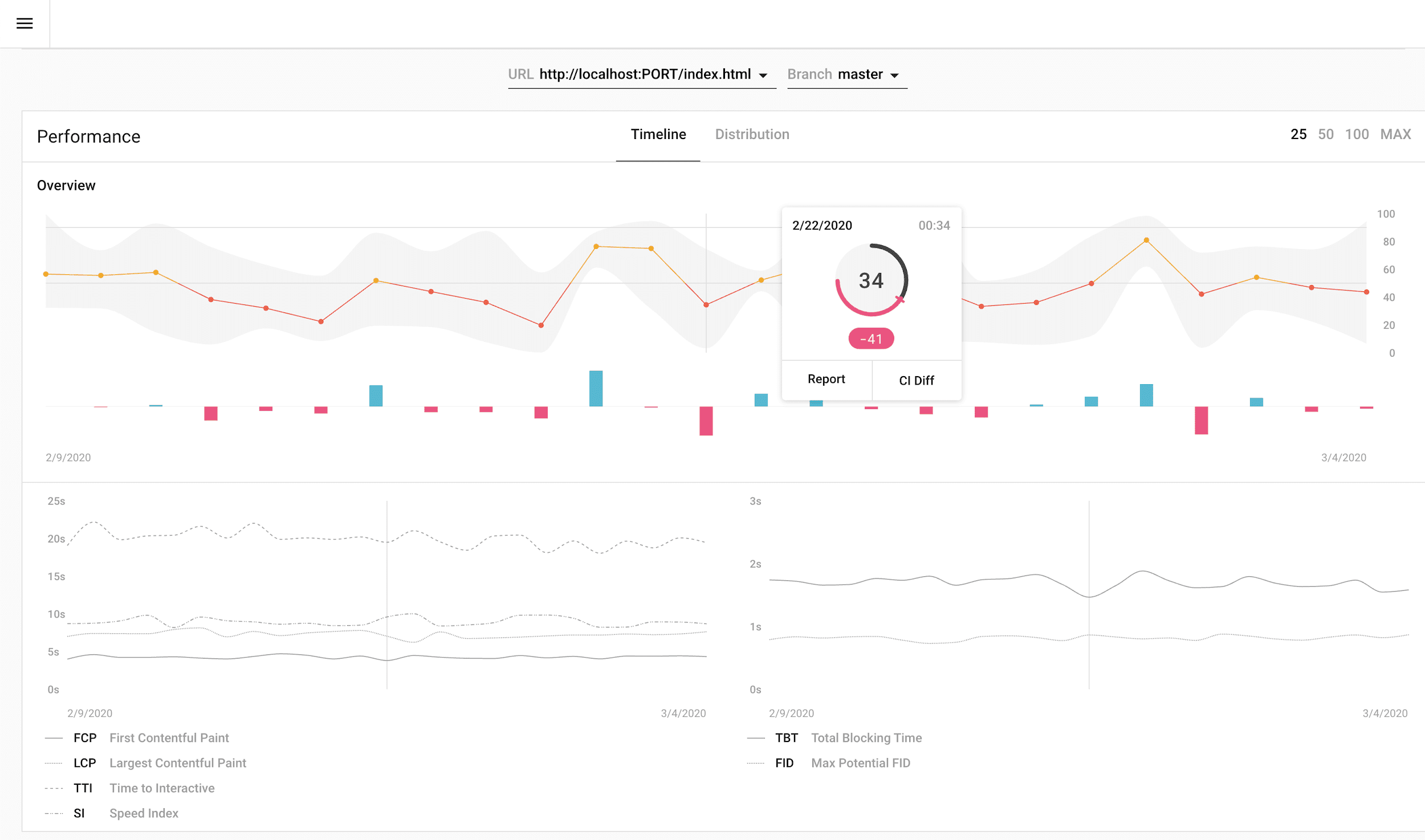
Mercusuar CI
Pada CDS November lalu, kami mengumumkan Lighthouse CI, Node CLI open source dan server yang melacak hasil Lighthouse pada setiap commit dalam pipeline continuous integration Anda, dan kami telah melangkah jauh sejak rilis alfa. Lighthouse CI kini memiliki dukungan untuk banyak penyedia CI, termasuk Travis, Circle, GitLab, dan GitHub Actions. Image Docker siap deploy memudahkan penyiapan, dan desain ulang dasbor yang komprehensif kini mengungkap tren di setiap kategori dan metrik di Lighthouse untuk analisis yang mendetail.
Mulai gunakan Lighthouse CI pada project Anda sekarang dengan mengikuti panduan memulai kami.



Nama panel Chrome DevTools diganti
Kami telah mengganti nama panel Audits menjadi panel Lighthouse. Sudah cukup!
Bergantung pada ukuran jendela DevTools Anda, panel mungkin berada di belakang tombol ». Anda dapat menarik tab
untuk mengubah urutannya.
Untuk menampilkan panel dengan cepat menggunakan menu Command:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Tekan
Control+Shift+P(atauCommand+Shift+Pdi Mac) untuk membuka menu Command. - Mulai ketik "Lighthouse".
- Tekan
Enter.
Emulasi seluler
Lighthouse mengikuti pola pikir {i>mobile-first<i}. Masalah performa lebih terlihat dalam kondisi seluler biasa, tetapi developer sering tidak melakukan pengujian dalam kondisi ini. Inilah alasan konfigurasi default di Lighthouse menerapkan emulasi seluler. Emulasi terdiri dari:
- Menyimulasikan kondisi jaringan dan CPU yang lambat (melalui mesin simulasi yang disebut Lantern).
- Emulasi layar perangkat (sama dengan yang ditemukan di Chrome DevTools).
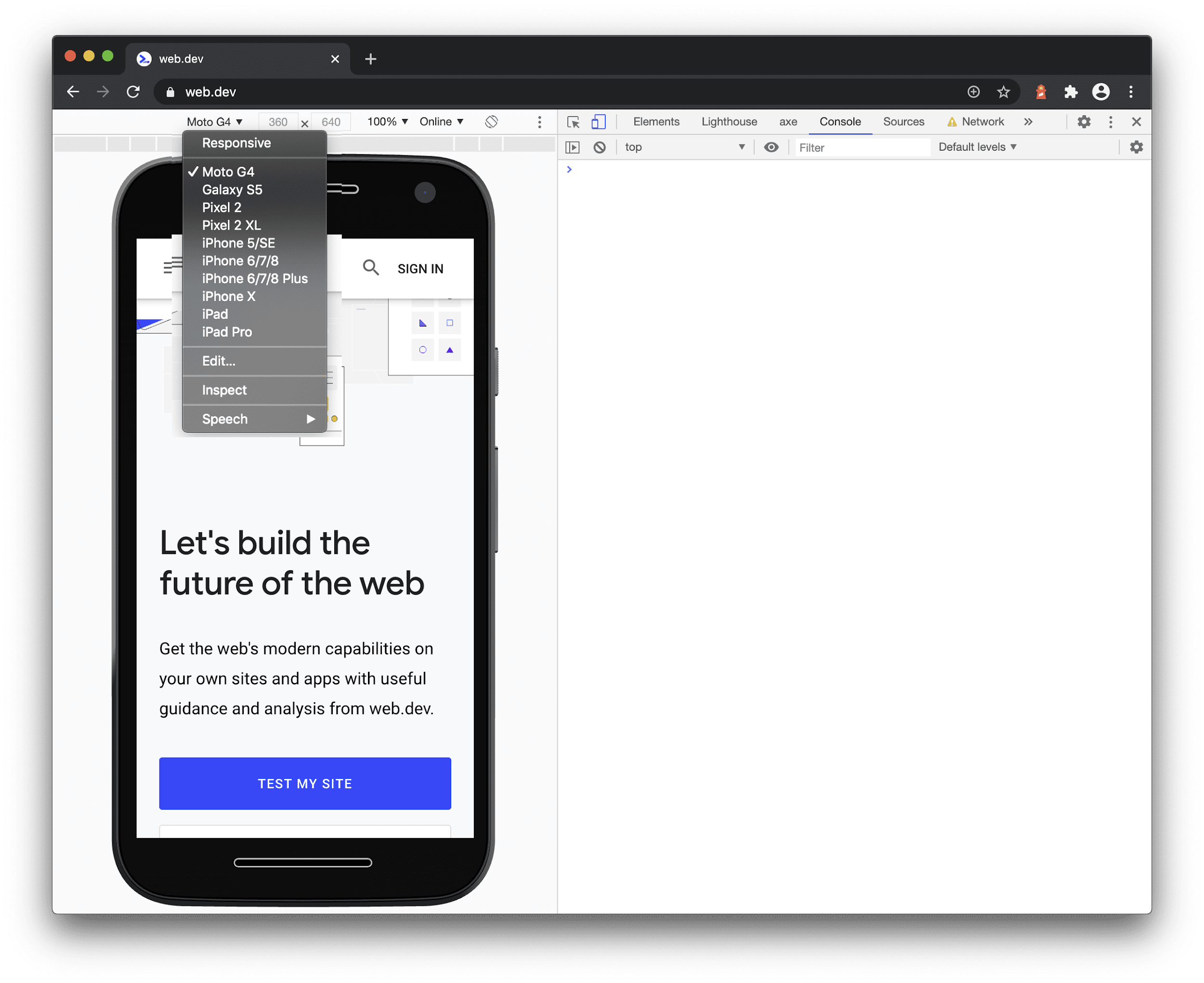
Sejak awal, Lighthouse telah menggunakan Nexus 5X sebagai perangkat referensinya. Dalam beberapa tahun terakhir, sebagian besar engineer performa telah menggunakan Moto G4 untuk tujuan pengujian. Sekarang Lighthouse mengikutinya dan telah mengubah perangkat referensinya menjadi Moto G4. Dalam praktiknya, perubahan ini tidak terlalu terlihat, tetapi berikut semua perubahan yang dapat dideteksi oleh halaman web:
- Ukuran layar diubah dari 412x660 px menjadi 360x640 px.
- String agen pengguna sedikit diubah, bagian perangkat yang sebelumnya
Nexus 5 Build/MRA58Nkini akan menjadiMoto G (4).
Mulai Chrome 81, Moto G4 juga tersedia di daftar emulasi perangkat Chrome DevTools.

Ekstensi browser
Ekstensi Chrome untuk Lighthouse telah menjadi cara yang mudah untuk menjalankan Lighthouse secara lokal. Sayangnya, sulit untuk memberikan dukungan. Kami merasa bahwa karena panel Lighthouse Chrome DevTools merupakan pengalaman yang lebih baik (laporan menyatu dengan panel lain), kami dapat mengurangi overhead engineering dengan menyederhanakan ekstensi Chrome.
Ekstensi tersebut kini menggunakan PageSpeed Insights API, bukan menjalankan Lighthouse secara lokal. Kami menyadari bahwa fitur ini tidak akan menjadi pengganti yang memadai untuk sebagian pengguna kami. Berikut adalah perbedaan utamanya:
- PageSpeed Insights tidak dapat mengaudit situs non-publik karena dijalankan melalui server jarak jauh, bukan instance Chrome lokal Anda. Jika Anda perlu mengaudit situs non-publik, gunakan panel Lighthouse di DevTools, atau Node CLI.
- PageSpeed Insights tidak dijamin akan menggunakan rilis Lighthouse terbaru. Jika Anda ingin menggunakan rilis terbaru, gunakan Node CLI. Ekstensi browser akan mendapatkan update ~1-2 minggu setelah dirilis.
- PageSpeed Insights adalah Google API. Dengan menggunakannya, berarti Anda menyetujui Persyaratan Layanan Google API. Jika Anda tidak ingin atau tidak dapat menyetujui persyaratan layanan, gunakan panel Lighthouse DevTools, atau Node CLI.
Kabar baiknya adalah penyederhanaan cerita produk memungkinkan kami untuk fokus pada masalah teknik lainnya. Oleh karena itu, kami merilis ekstensi Firefox Lighthouse.
Anggaran
Lighthouse 5.0 memperkenalkan anggaran performa yang mendukung penambahan nilai minimum untuk jumlah setiap jenis resource (seperti skrip, gambar, atau css) yang dapat ditayangkan halaman.
Lighthouse 6.0 menambahkan dukungan untuk metrik penganggaran, sehingga sekarang Anda dapat menetapkan nilai minimum untuk metrik tertentu seperti FCP. Untuk saat ini, anggaran hanya tersedia untuk Node CLI dan Lighthouse CI.
Link lokasi sumber
Beberapa masalah yang ditemukan Lighthouse tentang sebuah halaman dapat dilacak kembali ke baris kode sumber tertentu dan laporan akan menyatakan file dan baris yang tepat dan relevan. Untuk memudahkan eksplorasi di DevTools, mengklik lokasi yang ditentukan dalam laporan akan membuka file yang relevan di panel Sumber.
Di cakrawala
Lighthouse mulai bereksperimen dengan mengumpulkan peta sumber untuk mendukung fitur baru, seperti:
- Mendeteksi modul duplikat dalam paket JavaScript.
- Mendeteksi polyfill atau transformasi berlebihan dalam kode yang dikirim ke browser modern.
- Meningkatkan audit JavaScript yang tidak digunakan untuk memberikan perincian tingkat modul.
- Visualisasi peta hierarki yang menyoroti modul yang memerlukan tindakan.
- Menampilkan kode sumber asli untuk item laporan dengan "lokasi sumber".

Fitur ini akan diaktifkan secara default di Lighthouse versi mendatang. Untuk saat ini, Anda dapat melihat audit eksperimental Lighthouse dengan flag CLI berikut:
lighthouse https://web.dev --view --preset experimental
Terima kasih
Terima kasih telah menggunakan Lighthouse dan memberikan masukan. Masukan Anda membantu kami meningkatkan kualitas Lighthouse dan kami berharap Lighthouse 6.0 akan memudahkan Anda meningkatkan performa situs.
Apa yang bisa Anda lakukan selanjutnya?
- Buka Chrome Canary dan coba panel Lighthouse.
- Gunakan Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Jalankan Lighthouse CI dengan project Anda.
- Tinjau dokumentasi audit Lighthouse.
- Selamat membuat web jadi lebih baik!
Kami sangat menyukai web dan kami senang bekerja sama dengan komunitas developer untuk membangun alat guna membantu meningkatkan kualitas web. Lighthouse adalah project open source dan kami sangat berterima kasih kepada semua kontributor yang telah membantu segala hal, mulai dari perbaikan kesalahan ketik, pemfaktoran ulang dokumentasi, hingga audit baru. Tertarik untuk berkontribusi? Mampirlah ke repo GitHub Lighthouse.


