מדדים חדשים, עדכון של ציון הביצועים, ביקורות חדשות ועוד.
היום אנחנו משיקים את Lighthouse 6.0!
Lighthouse הוא כלי אוטומטי לביקורת אתרים, שעוזר למפתחים לקבל הזדמנויות ואבחון לשיפור חוויית המשתמש באתרים שלהם. היא זמינה בכלים למפתחים ב-Chrome, ב-NPM (כמודול צומת ו-CLI) או כתוסף לדפדפן (ב-Chrome וב-Firefox). הוא מפעיל שירותים רבים של Google, כולל web.dev/measure ו-PageSpeed Insights.
גרסה 6.0 של Lighthouse זמינה מיד ב-NPM וב-Chrome Canary. שירותי Google אחרים שמשתמשים ב-Lighthouse יקבלו את העדכון עד סוף החודש. הוא יגיע לגרסה היציבה של Chrome בגרסה 84 של Chrome (באמצע יולי).
כדי לנסות את Lighthouse Node CLI, משתמשים בפקודות הבאות: bash
npm install -g lighthouse
lighthouse https://www.example.com --view
הגרסה הזו של Lighthouse כוללת מספר רב של שינויים, שמפורטים ביומן השינויים בגרסה 6.0. במאמר זה נפרט את הנושאים העיקריים.
- מדדים חדשים
- עדכון של ציון הביצועים
- ביקורות חדשות
- Lighthouse CI
- השם של חלונית כלי הפיתוח ל-Chrome
- אמולציה של מכשיר נייד
- תוסף לדפדפן
- תקציבים
- קישורים למיקום המקור
- אופק
- תודה!
מדדים חדשים

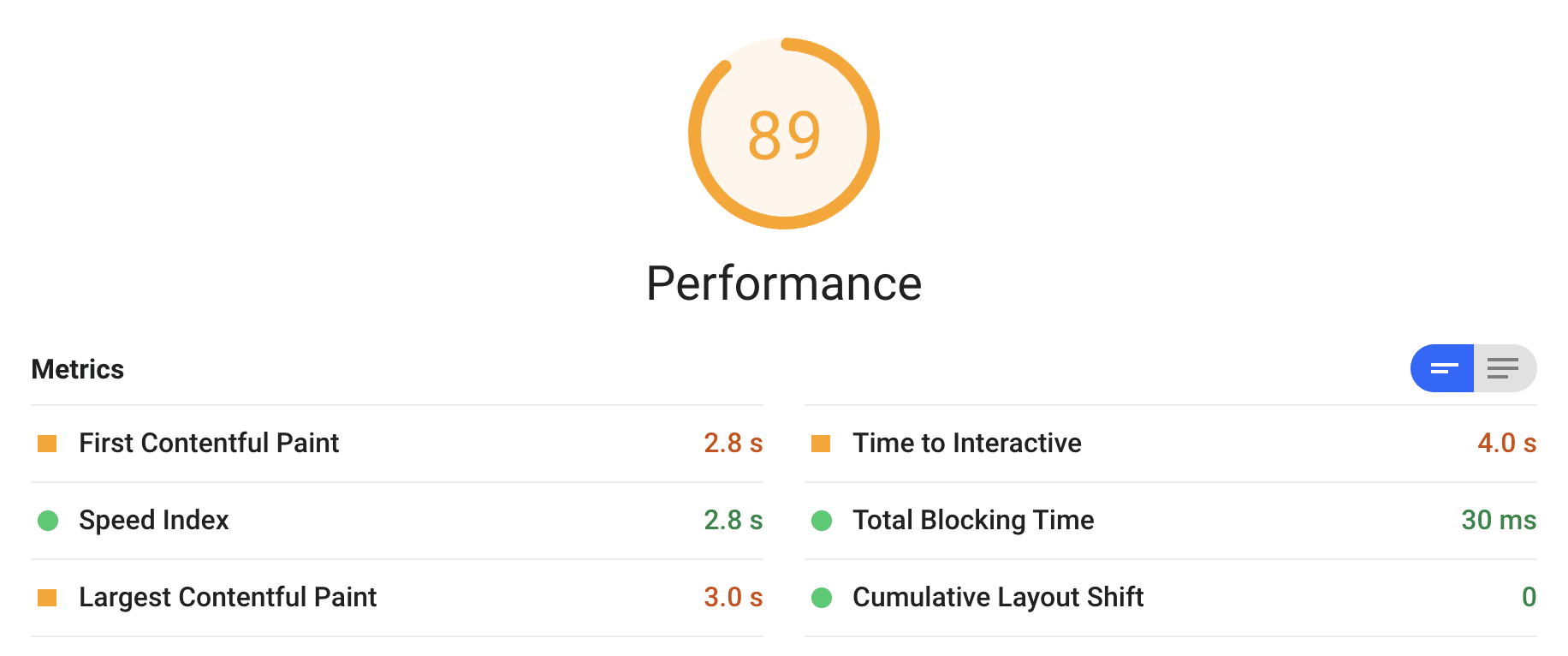
ב-Lighthouse 6.0 נוספו שלושה מדדים חדשים לדוח. שניים מהמדדים החדשים האלה – Largest Contentful Paint (LCP) ו-Cumulative Layout Shift (CLS) – הם הטמעות במעבדה של Core Web Vitals.
Largest Contentful Paint (LCP)
המהירות שבה נטען רכיב התוכן הכי גדול (LCP) משמש למדידה של חוויית הטעינה בפועל. הנקודה מסומנת במהלך טעינת הדף כאשר התוכן הראשי או ה'גדול ביותר' נטען וגלוי למשתמש. מדד LCP הוא השלמה חשובה ל-First Contentful Paint (FCP), שמראה רק את ההתחלה של תהליך הטעינה. מדד LCP מסמן למפתחים באיזו מהירות המשתמש יכול לראות בפועל את תוכן הדף. ציון LCP מתחת ל-2.5 שניות נחשב ל 'טוב'.
לקבלת מידע נוסף, צפו בסקירה המפורטת הזו על LCP מאת פול אירלנד.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) היא מדידה של היציבות החזותית. המדד מכמת את עד כמה התוכן של הדף משתנה מבחינה חזותית. ציון CLS נמוך הוא אות למפתחים על כך שהמשתמשים שלהם לא חווים תנודות מוגזמות בתוכן. ציון CLS נמוך מ-0.10 נחשב 'טוב'.
CLS בסביבת שיעור ה-Lab נמדד עד לסיום טעינת הדף. בשדה הזה אפשר למדוד את ה-CLS עד לאינטראקציה הראשונה של המשתמש או לכלול את כל קלט המשתמשים.
לקבלת מידע נוסף, אפשר לצפות בסקירה המפורטת הזו על CLS מאת אנני סאליבן.
זמן החסימה הכולל (TBT)
המדד זמן חסימה כולל (TBT) מודד את מהירות התגובה לעומס, ומודד את משך הזמן הכולל שבו ה-thread הראשי נחסם למשך מספיק זמן כדי למנוע תגובה לקלט. השיטה TBT מודדת את משך הזמן הכולל בין הצגת התוכן הראשון (FCP) לבין הזמן עד לפעילות מלאה (TTI). זהו מדד נלווה ל-TTI והוא כולל ניואנסים רבים יותר במדידה של היקף הפעילות ב-thread הראשי, שחוסם את היכולת של המשתמשים לבצע אינטראקציה עם הדף.
בנוסף, יש התאמה טובה בין TBT למדד השדות First-input Delay (עיכוב קלט ראשוני) (FID), שהוא מדד ליבה לבדיקת חוויית המשתמש באתר.
עדכון של ציון הביצועים
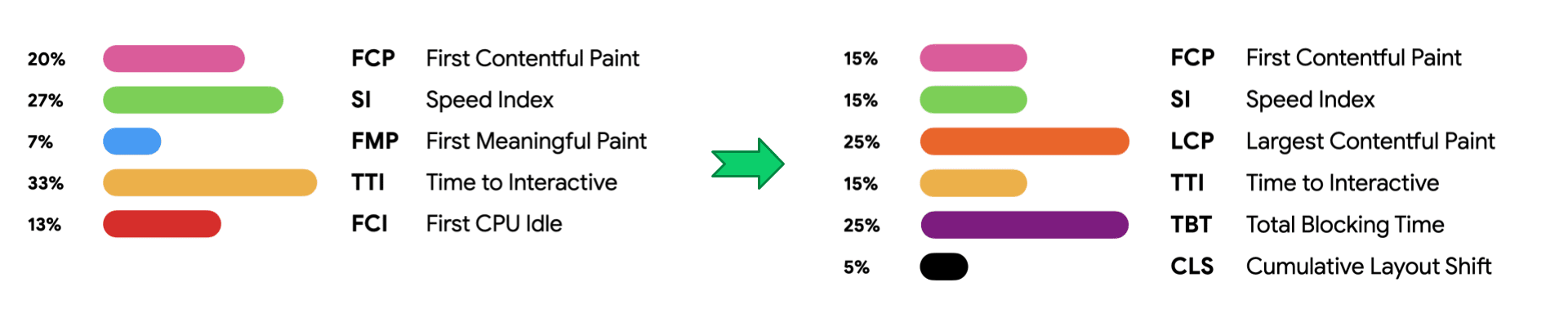
ציון הביצועים ב-Lighthouse מחושב על סמך שילוב משוקלל של מספר מדדים לסיכום מהירות הדף. הנוסחה לחישוב ציון הביצועים היא 6.0.
| שלב | שם המדד | משקל המדד |
|---|---|---|
| מוקדם (15%) | First Contentful Paint (FCP) | 15% |
| בינונית (40%) | מדד מהירות (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| באיחור (15%) | זמן עד לפעילות מלאה (TTI) | 15% |
| פרוטוקול Thread ראשי (25%) | זמן החסימה הכולל (TBT) | 25% |
| חיזוי (5%) | Cumulative Layout Shift (CLS) | 5% |
נוספו שלושה מדדים חדשים, אבל שלושה מדדים ישנים הוסרו: 'הצגת התוכן המשמעותי הראשון', 'לא פעיל ראשון במעבד (CPU)' ו-FID פוטנציאלי מקסימלי. המשקולות של המדדים שנותרו השתנו כדי להדגיש את האינטראקטיביות של ה-thread הראשי ואת יכולת החיזוי של הפריסה.
לשם השוואה, זהו הציון של גרסה 5:
| שלב | שם המדד | משקל |
|---|---|---|
| מוקדם (23%) | First Contentful Paint (FCP) | 23% |
| בינונית (34%) | מדד מהירות (SI) | 27% |
| הצגת התוכן העיקרי (FMP) | 7% | |
| הסתיימה (46%) | זמן עד לפעילות מלאה (TTI) | 33% |
| מצב ראשון של חוסר פעילות ב-CPU (FCI) | 13% | |
| פרוטוקול Thread ראשי | FID פוטנציאלי מקסימלי | 0% |

הנה כמה דוגמאות לשינויים בניקוד בין גרסה 5 ו-6 של Lighthouse:
- המשקל של TTI הופחת מ-33% ל-15%. זה היה בתגובה ישירה למשוב של המשתמשים לגבי השונות של TTI, כמו גם חוסר עקביות באופטימיזציה של מדדים, שהובילה לשיפורים בחוויית המשתמש. TTI הוא עדיין אות שימושי למצבים שבהם הדף אינטראקטיבי באופן מלא, אבל TBT הוא השלמה של השיטה – השונות מצטמצמת. אנחנו מקווים שהשינוי הזה בדירוג, יעזור למפתחים לבצע אופטימיזציה לאינטראקטיביות של המשתמשים, באופן יעיל יותר.
- המשקל של ה-FCP הופחת מ-23% ל-15%. המדידה רק כשהפיקסל הראשון צבוע (FCP) לא סיפקה לנו תמונה מלאה. השילוב הזה עם המדידה מתי המשתמשים יכולים לראות את הדברים שהכי חשובים להם (LCP) משקף טוב יותר את חוויית הטעינה.
- FID פוטנציאלי מקסימלי הוצא משימוש. הוא כבר לא מוצג בדוח, אבל עדיין זמין ב-JSON. כעת מומלץ לבחון את הנתונים של TBT כדי לכמת את האינטראקטיביות במקום את mpFID.
- המודל 'הצגת התוכן המשמעותי הראשון' הוצא משימוש. המדד הזה היה וריאנט מדי ולא היה לו נתיב מעשי לתקינה, כי ההטמעה היא ספציפית לרכיבים פנימיים לעיבוד של Chrome. לחלק מהצוותים יש צוותים מסוימים שתזמון של FMP משתלם באתר שלהם, אבל המדד לא יקבל שיפורים נוספים.
- First CPU Idle הוצא משימוש כי הוא לא ייחודי מספיק מ-TTI. TBT ו-TTI הם המדדים העיקריים לאינטראקטיביות.
- המשקל של CLS נמוך יחסית, אבל אנחנו צופים עלייה שלו בגרסה ראשית עתידית.
שינויים בציונים
כיצד השינויים האלה משפיעים על הציון של אתרים אמיתיים? פרסמנו ניתוח של השינויים בציון באמצעות שני מערכי נתונים: קבוצה כללית של אתרים וקבוצה של אתרים סטטיים שנוצרו באמצעות Eleventy. לסיכום, בכ-20% מהאתרים רואים ניקוד גבוה יותר באופן משמעותי, בכ-30% כמעט לא חל שינוי וכ-50% רואים ירידה של חמש נקודות לפחות.
אפשר לחלק את השינויים בניקוד לשלושה רכיבים עיקריים:
- שינויים במשקל הציון
- תיקוני באגים בהטמעות של מדדים בסיסיים
- שינויים בעקומת ציון אינדיבידואלי
שינויים במשקל הציון והשקת שלושה מדדים חדשים הובילו למרבית השינויים בציון הכולל. מדדים חדשים שהמפתחים עדיין לא צריכים לבצע כדי לשפר באופן משמעותי את משקל הביצועים בציון הביצועים של גרסה 6. ציון הביצועים הממוצע של מאגר הבדיקות בגרסה 5 היה בערך 50, אבל הציונים הממוצעים במדדים החדשים מסוג 'זמן חסימה כולל' חדש ו'המהירות שבה נטען רכיב התוכן הכי גדול' היו בערך 30. יחד שני המדדים האלה מהווים 50% מהמשקל בציון הביצועים של גרסה 6 של Lighthouse, כך שבאופן טבעי אחוז גדול מהאתרים הבחינו בירידה.
תיקוני באגים בחישוב של המדד הבסיסי יכולים להוביל לציונים שונים. המצב הזה משפיע על מספר קטן יחסית של אתרים, אבל במצבים מסוימים יכולה להיות לו השפעה משמעותית. באופן כללי, כ-8% מהאתרים הבחינו בשיפור בציון עקב שינויים ביישום המדדים, וכ-4% מהאתרים הבחינו בירידה בציון עקב שינויים ביישום המדדים. כ-88% מהאתרים לא הושפעו מהתיקונים האלה.
שינויים בעקומה של הציון האישים גם השפיעו מעט מאוד על השינויים בניקוד הכללי. מדי פעם אנחנו מוודאים שעקומת הציון תואמת למדדים שתועדו במערך הנתונים של HTTPArchive. בהחרגת אתרים שהושפעו משינויים משמעותיים בהטמעה, שינויים קלים בעקומת הציון במדדים ספציפיים שיפרו את הציון של כ-3% מהאתרים, ויקטינו את הציון של כ-4% מהאתרים. כ-93% מהאתרים לא הושפעו מהשינוי הזה.
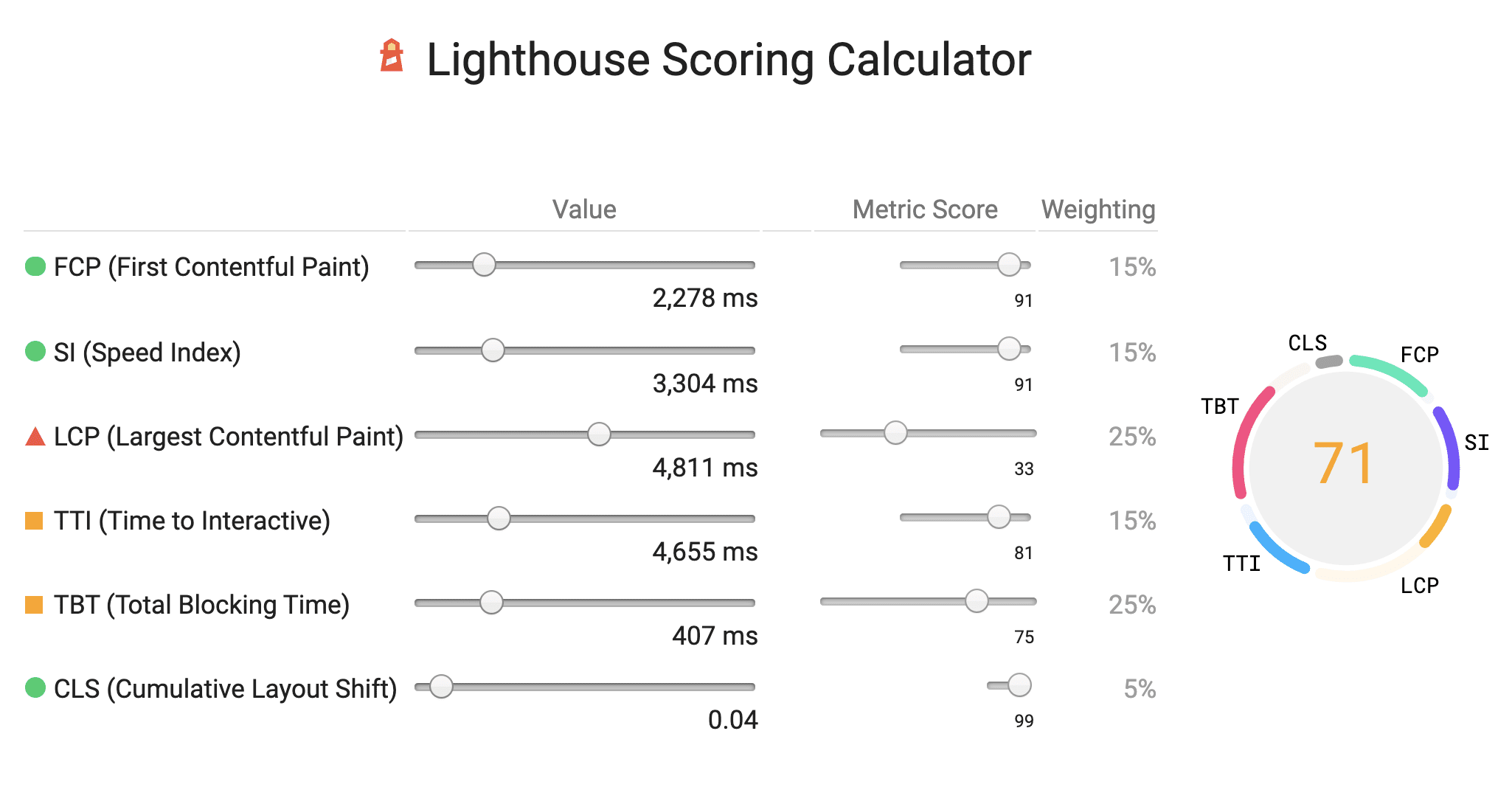
מחשבון שערים
פרסמנו מחשבון ציון שיעזור לכם לבחון את ציון הביצועים. המחשבון גם מאפשר השוואה בין הציונים בגרסה 5 ל-6 של Lighthouse. כשמריצים ביקורת באמצעות Lighthouse 6.0, הדוח כולל קישור למחשבון עם התוצאות אוכלסו.

ביקורות חדשות
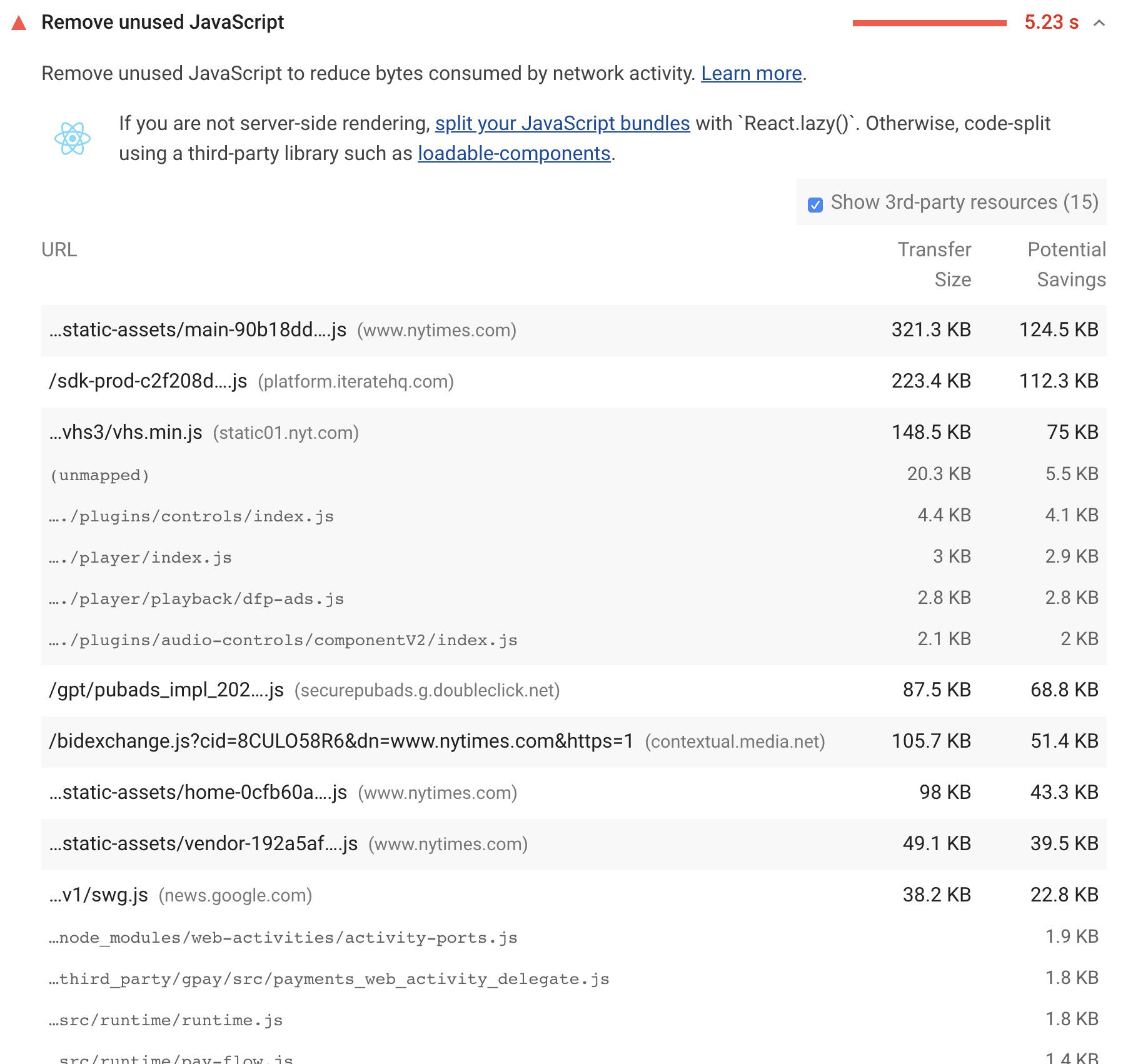
JavaScript שאינו בשימוש
אנחנו משתמשים בכיסוי קוד של DevTools בבדיקה חדשה: Unused JavaScript.
הביקורת הזו לא חדשה לגמרי: היא נוספה באמצע 2017, אבל בגלל תקורה הביצועים היא הושבתה כברירת מחדל כדי שה-Lighthouse יהיה מהיר ככל האפשר. עכשיו האיסוף של נתוני הכיסוי הזה יעיל הרבה יותר, כך שאנחנו מרגישים בנוח להפעיל אותם כברירת מחדל.
בדיקות נגישות
כדי להפעיל את קטגוריית הנגישות, Lighthouse משתמש בספריית הגרעין הנפלאה. ב-Lighthouse 6.0 הוספנו את הביקורות הבאות:
- יריה מוסתרת על גוף
- התמקדות בהסתרה של ARIA
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- כפילות של מזהה פעיל
- כפול-id-aria
סמל ניתן להתאמה
סמלים שניתנים להעברה הם פורמט חדש של סמלים שגורם לסמלים של ה-PWA להיראות נהדר בכל סוגי המכשירים. כדי לשפר את המראה של ה-PWA ככל האפשר, הוספנו ביקורת חדשה שבודקת אם קובץ המניפסט.json תומך בפורמט החדש.
הצהרה על ערכת תווים
הרכיב meta charset מצהיר באיזה קידוד תווים צריך להשתמש כדי לפרש מסמך HTML. אם הרכיב הזה חסר, או אם הוא מוצהר בשלב מאוחר במסמך, הדפדפנים משתמשים בכמה שיטות היוריסטיקה כדי לנחש באיזה קידוד יש להשתמש. אם דפדפן יכול לנחש באופן שגוי ונמצא רכיב מטא-תווים מאוחר, בדרך כלל המנתח מוחק את כל העבודה שהתבצעה עד עכשיו ומתחיל מחדש, דבר שמוביל לחוויות לא טובות עבור המשתמש. הביקורת החדשה מאמתת שלדף יש קידוד תווים תקין ושהוא מוגדר מראש.
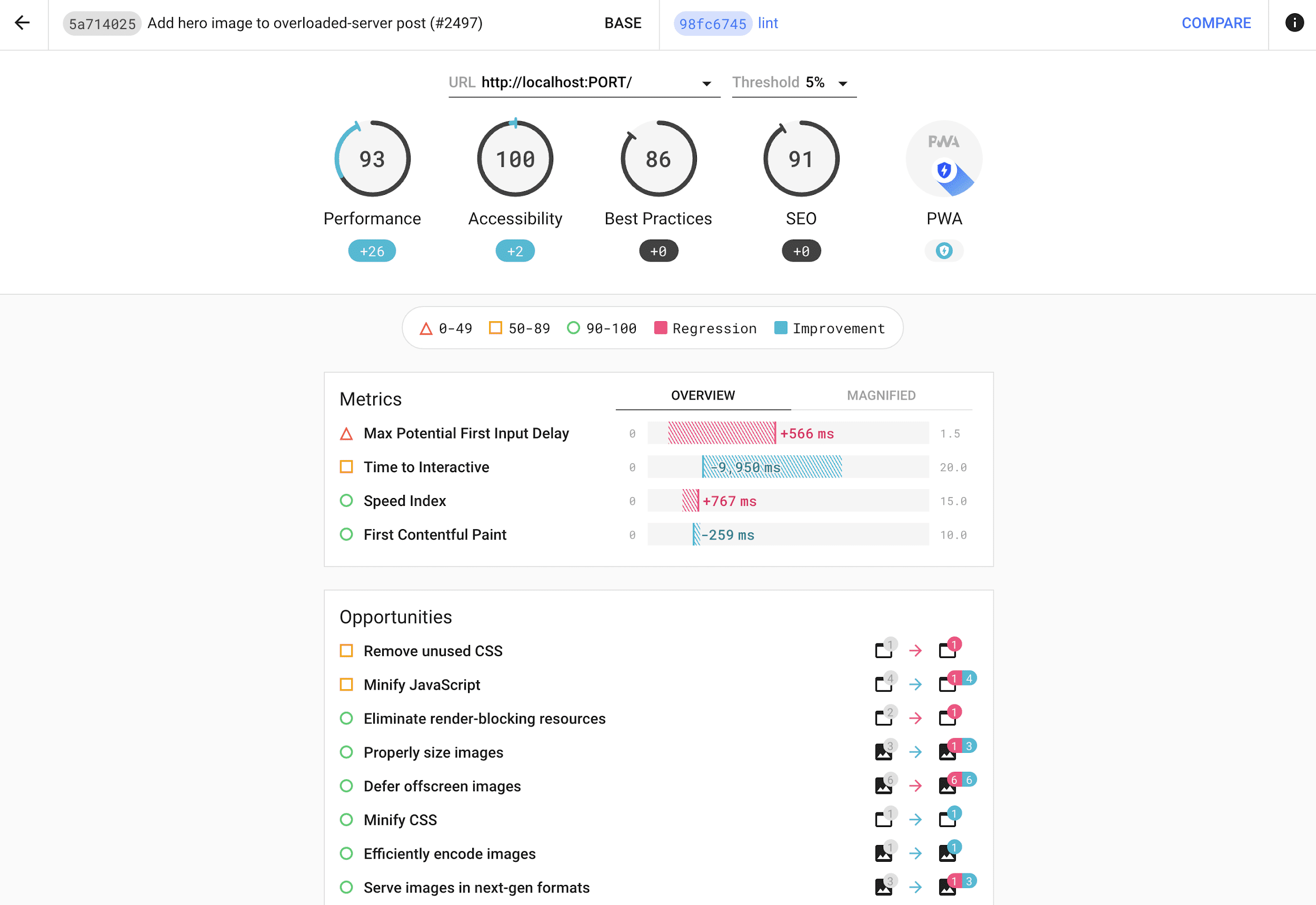
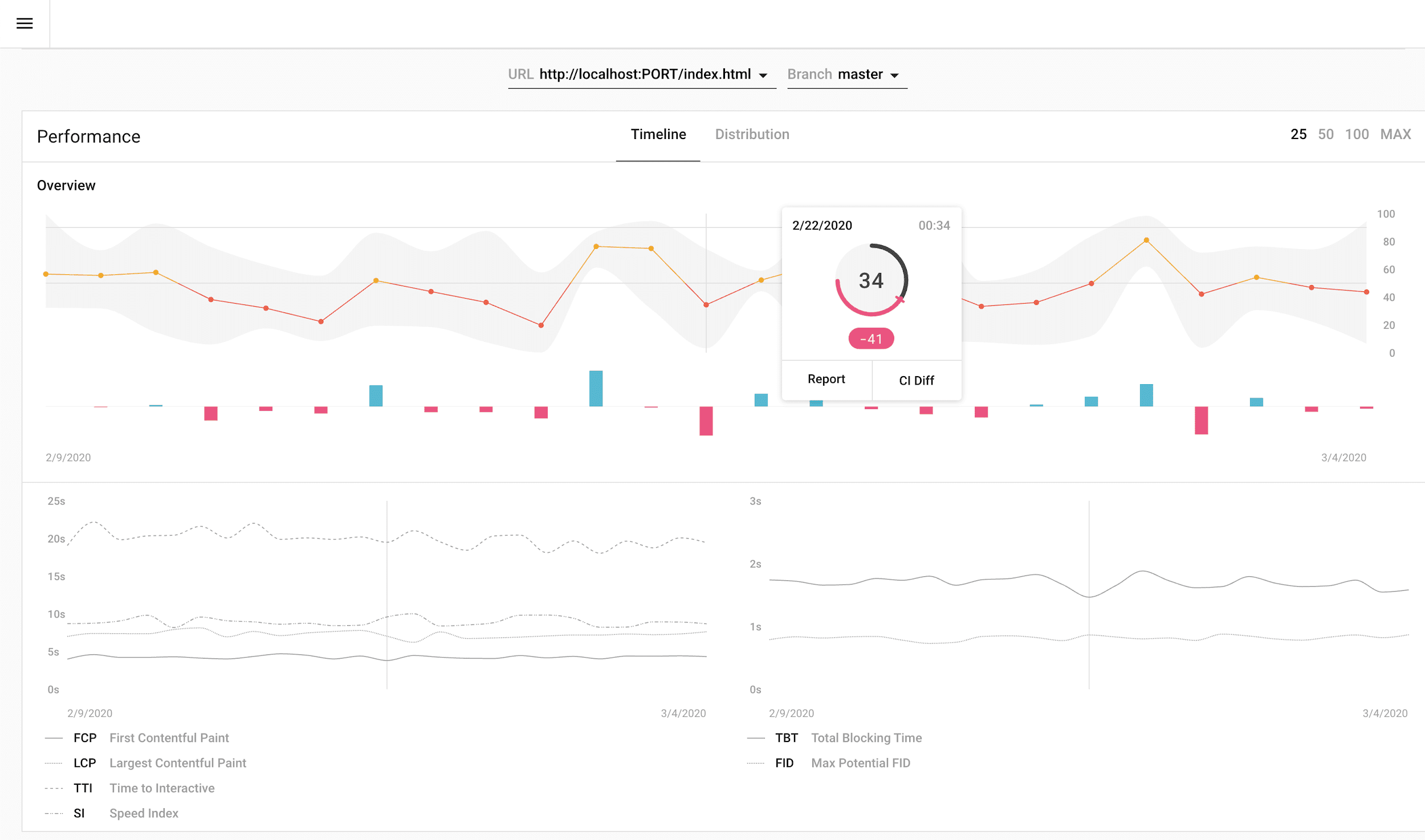
מגדלור CI
ב-CDS בנובמבר הודענו על Lighthouse CI, שרת ה-CLI של הצומת והצומת בקוד פתוח שעוקבים אחרי התוצאות של Lighthouse בכל התחייבות בצינור עיבוד הנתונים של השילוב הרציף, והתקדמנו מאוד מאז השקת האלפא. ב-Lighthouse CI יש עכשיו תמיכה במספר גדול של ספקי CI, כולל Travis, Circle, GitLab ו-GitHub Actions. תמונות Docs מוכנות לפריסה מאפשרות לבצע את תהליך ההגדרה בקלות, ועיצוב מחדש ומקיף של מרכז הבקרה חושף עכשיו מגמות בכל קטגוריה וכל מדד ב-Lighthouse לצורך ניתוח מפורט.
מומלץ להיעזר במדריך לתחילת העבודה כדי להתחיל להשתמש ב-Lighthouse CI בפרויקט עוד היום.



השם של חלונית כלי הפיתוח ל-Chrome השתנה
שינינו את השם של החלונית Audits לחלונית Lighthouse. די כבר אמרת!
בהתאם לגודל החלון של כלי הפיתוח, סביר להניח שהחלונית נמצאת מאחורי הלחצן ». אפשר לגרור את הכרטיסייה כדי לשנות את הסדר שלה.
כדי לחשוף את החלונית במהירות באמצעות תפריט הפקודה:
- לוחצים על 'Control+Shift+J' (או 'Command+Option+J' ב-Mac) כדי לפתוח את כלי הפיתוח.
- הקש על
Control+Shift+P(אוCommand+Shift+Pב-Mac) כדי לפתוח את תפריט Command. - אפשר להתחיל להקליד "Lighthouse".
- מקישים על
Enter.
אמולציה בנייד
העיצוב של Lighthouse מותאם לניידים. בעיות ביצועים בולטות יותר בתנאים אופייניים לנייד, אבל לעיתים קרובות מפתחים לא בודקים אותן בתנאים האלה. לכן הגדרות ברירת המחדל ב-Lighthouse מחילה אמולציה לנייד. האמולציה מורכבת מהרכיבים הבאים:
- בוצעה הדמיה של תנאי רשת ומעבד (CPU) איטיים (באמצעות מנוע סימולציה שנקרא Lantrn).
- אמולציה של המסך במכשיר (כמו שאפשר למצוא בכלי הפיתוח ל-Chrome).
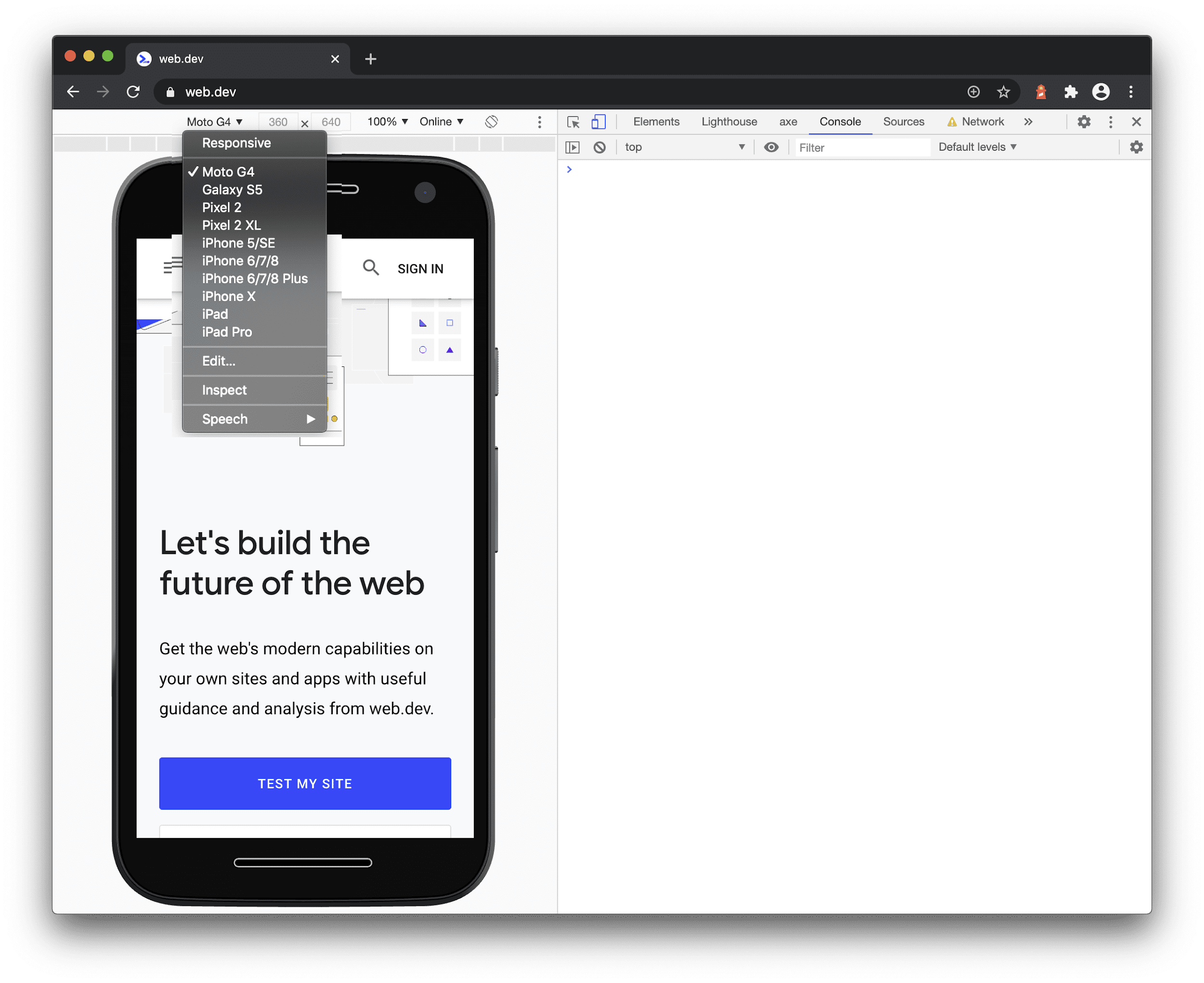
מאז, Lighthouse השתמש ב-Nexus 5X כמכשיר עזר. בשנים האחרונות, רוב מהנדסי הביצועים השתמשו ב-Moto G4 למטרות בדיקה. מעכשיו, Lighthouse פועל בהתאם להנחיות, ומכשיר הייחוס שלו השתנה ל-Moto G4. בפועל, השינוי הזה לא מאוד מורגש, אבל אלה כל השינויים שניתן לזהות בדף אינטרנט:
- גודל המסך משתנה מ-412x660 פיקסלים ל-360x640 פיקסלים.
- מחרוזת סוכן המשתמש השתנתה מעט. החלק של המכשיר שהיה לפני כן
Nexus 5 Build/MRA58NיהיהMoto G (4).
החל מגרסה 81 של Chrome, Moto G4 זמין ברשימת האמולציות של מכשירי Chrome DevTools.

תוסף לדפדפן
התוסף ל-Chrome ל-Lighthouse הוא דרך נוחה להפעיל את Lighthouse באופן מקומי. לצערנו, התמיכה הייתה מורכבת. לדעתנו, החלונית Lighthouse של כלי הפיתוח ל-Chrome מספקת חוויה טובה יותר (הדוח משולב עם חלוניות אחרות), ולכן נוכל לצמצם את התקורה ההנדסית שלנו על ידי פישוט התוסף ל-Chrome.
במקום להפעיל את Lighthouse באופן מקומי, התוסף משתמש עכשיו ב-PageSpeed Insights API. אנחנו מבינים שזה לא תחליף מספק לחלק מהמשתמשים שלנו. אלה ההבדלים העיקריים:
- PageSpeed Insights לא יכול לבדוק אתרים שאינם ציבוריים, כי הוא פועל דרך שרת מרוחק ולא במופע המקומי של Chrome. אם אתם צריכים לבדוק אתר שאינו ציבורי, השתמשו בחלונית Lighthouse של DevTools, או ב-CLI של Node.
- לא בטוח ש-PageSpeed Insights ישתמש בגרסה האחרונה של Lighthouse. אם תרצו להשתמש בגרסה העדכנית ביותר, השתמשו ב-Node CLI. העדכון יתבצע אצל תוסף הדפדפן כשבוע עד שבועיים לאחר ההשקה.
- PageSpeed Insights הוא ממשק Google API, והשימוש בו מבטא הסכמה לתנאים ולהגבלות של Google API. אם אתם לא רוצים או לא רוצים לאשר את התנאים וההגבלות, תוכלו להשתמש בחלונית Lighthouse של כלי הפיתוח, או ב-CLI של הצומת.
החדשות הטובות הן שפישוט של סיפור המוצר אפשר לנו להתמקד בבעיות הנדסיות אחרות. לכן השקנו את התוסף Lighthouse ל-Firefox!
תקציבים
ב-Lighthouse 5.0 הושקו תקציבי ביצועים שתומכים בהוספת ערכי סף לכמות של כל סוגי המשאבים (כמו סקריפטים, תמונות או CSS) שאפשר להציג בדף.
גרסה 6.0 של Lighthouse מוסיפה תמיכה במדדי תקציב, כך שעכשיו אפשר להגדיר ערכי סף למדדים ספציפיים כמו FCP. בשלב זה, התקציבים זמינים רק ל-Node CLI ול-Lighthouse CI.
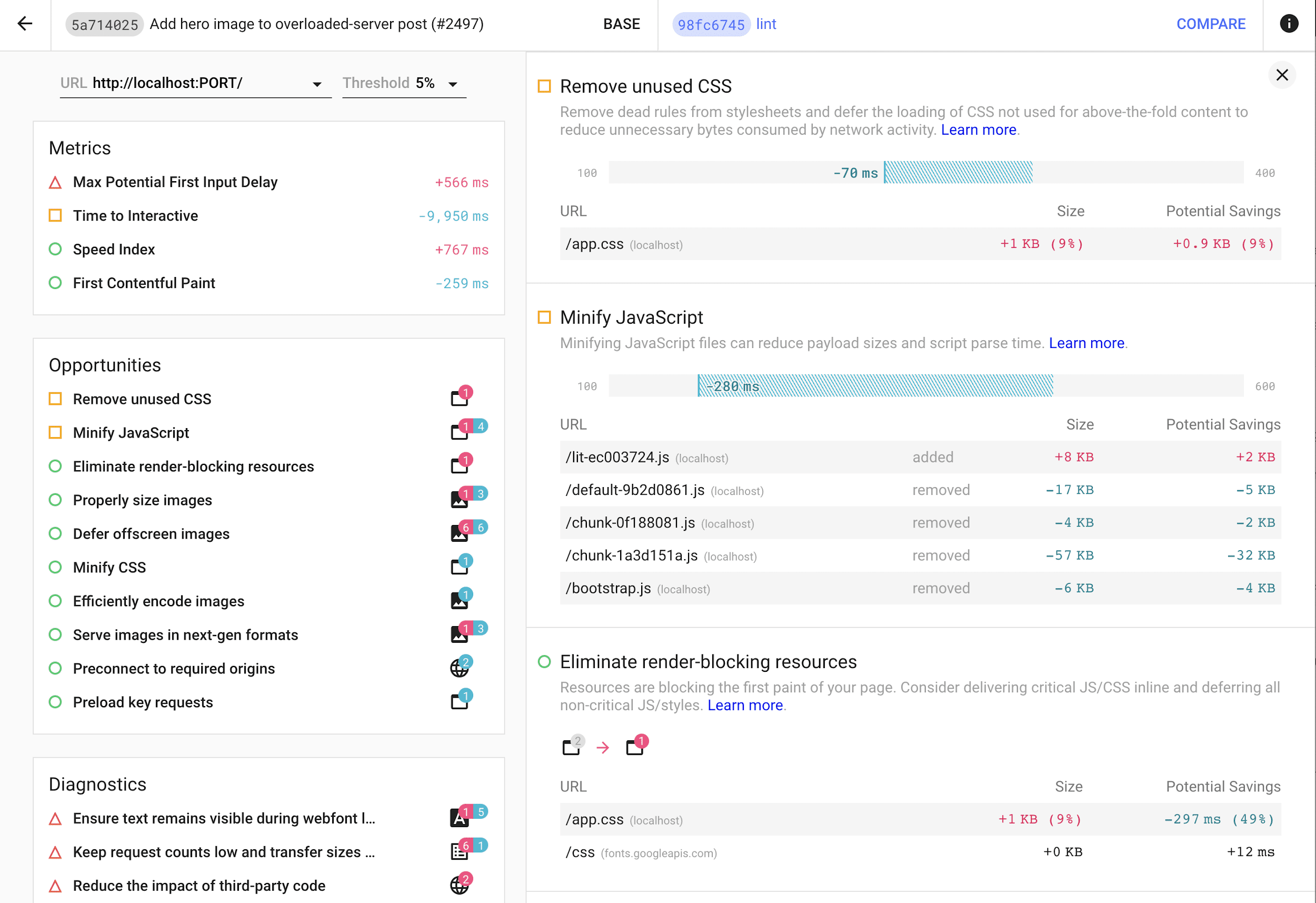
קישורים למיקום המקור
חלק מהבעיות שמערכת Lighthouse זיהתה בדף מסוים יכולה להופיע עד לשורה ספציפית של קוד מקור, והדוח יכלול את הקובץ והשורה המדויקים הרלוונטיים. על מנת לאפשר חיפוש פשוט בכלי הפיתוח, לחיצה על המיקומים שצוינו בדוח תפתח את הקבצים הרלוונטיים בחלונית Sources.
באופק
צוות Lighthouse התחיל בניסויים באיסוף מפות מקור כדי להפעיל תכונות חדשות, כמו:
- זיהוי מודולים כפולים בחבילות JavaScript.
- זיהוי כמות מופרזת של polyfills או שינויים בקוד שנשלח לדפדפנים מודרניים.
- הרחבת הביקורת של JavaScript שאינו בשימוש כדי לספק רמת פירוט ברמת המודול.
- תצוגות חזותיות של Treemap שמדגישות את המודולים שדורשים פעולה.
- הצגת קוד המקור המקורי לפריטים בדוח עם 'מיקום מקור'.

התכונות האלה יופעלו כברירת מחדל בגרסה עתידית של Lighthouse. בשלב הזה, אפשר להציג את הביקורות הניסיוניות של Lighthouse עם הדגל הבא של CLI:
lighthouse https://web.dev --view --preset experimental
תודה.
תודה על השימוש ב-Lighthouse ועל המשוב ששלחת. המשוב שלכם יעזור לנו לשפר את Lighthouse, ואנחנו מקווים שגרסה 6.0 של Lighthouse תקל עליכם לשפר את ביצועי האתרים.
מה אפשר לעשות עכשיו?
- פותחים את Chrome Canary ומגלים את החלונית Lighthouse.
- יש להשתמש ב-CLI של הצומת:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - איך להפעיל את Lighthouse CI עם הפרויקט.
- כדאי לעיין במסמכי התיעוד לביקורת של Lighthouse.
- תיהנו משיפור האינטרנט!
אנחנו אוהבים את האינטרנט, ואנחנו אוהבים לעבוד עם קהילת המפתחים כדי לבנות כלים שיעזרו לשפר את האינטרנט. Lighthouse הוא פרויקט קוד פתוח, ואנחנו מודים לכל תורמי התוכן שעזרו להם בכל מה שקשור לתיקוני שגיאות הקלדה, ארגון מחדש של מסמכים (Refactoring) ועד ביקורות חדשות לגמרי. רוצים לתרום? נדנדה ליד מאגר GitHub של Lighthouse.


