Aumentar a potência do CSS com worklets de pintura do Houdini está a apenas alguns cliques de distância.
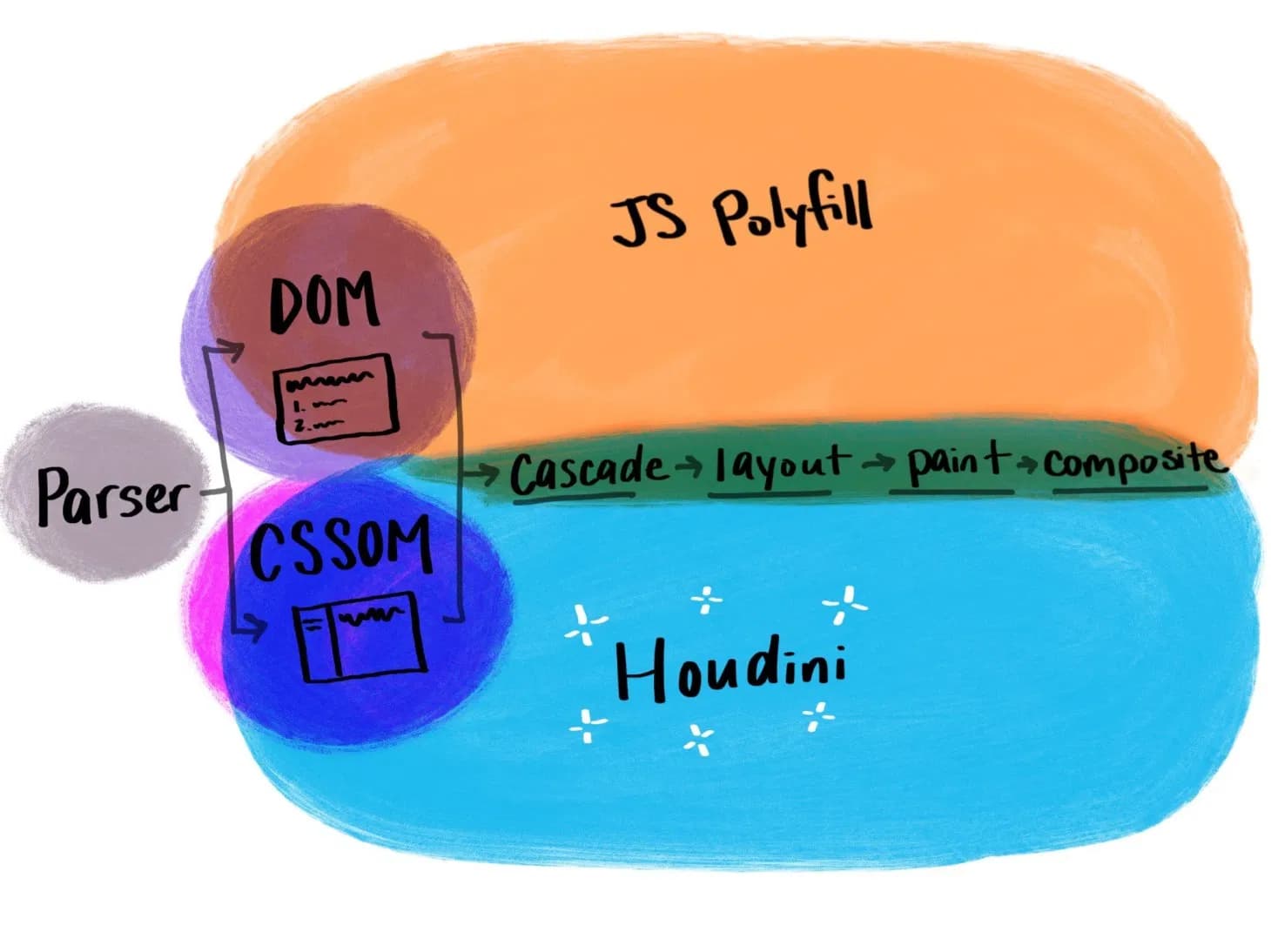
CSS Houdini é um termo abrangente que descreve uma série de APIs de navegador de baixo nível que oferecem aos desenvolvedores muito mais controle e poder sobre os estilos que eles escrevem.

O Houdini permite um CSS mais semântico com o Modelo de objeto tipado. Os desenvolvedores podem definir propriedades personalizadas avançadas de CSS com sintaxe, valores padrão e herança usando a API Properties and Values.
Ele também apresenta worklets de pintura, layout e animação, que abrem um mundo de possibilidades, facilitando a conexão dos autores com o processo de estilização e layout do mecanismo de renderização do navegador.
Noções básicas sobre worklets do Houdini
Os worklets do Houdini são instruções do navegador que são executadas fora da linha de execução principal e podem ser chamadas quando necessário. Os worklets permitem escrever CSS modular para realizar tarefas específicas e exigem uma única linha de JavaScript para importar e registrar. Assim como os service workers para estilo CSS, os worklets do Houdini são registrados no seu aplicativo e, depois de registrados, podem ser usados no CSS por nome.
Gravar arquivo worklet Registrar módulo worklet (CSS.paintWorklet.addModule(workletURL)) Usar worklet
(background: paint(confetti))
Implementar seus próprios recursos com a API CSS Painting
A API CSS Painting é um exemplo de worklet (o worklet Paint) e permite que os desenvolvedores definam funções de pintura personalizadas semelhantes a canvas que podem ser usadas diretamente em CSS como planos de fundo, bordas, máscaras e muito mais. Há um mundo inteiro de possibilidades para usar o CSS Paint nas suas próprias interfaces de usuário.
Por exemplo, em vez de esperar que um navegador implemente um recurso de bordas angulares, você pode escrever seu próprio worklet de pintura ou usar um worklet publicado. Em vez de usar border-radius, aplique esse worklet a bordas e recorte.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
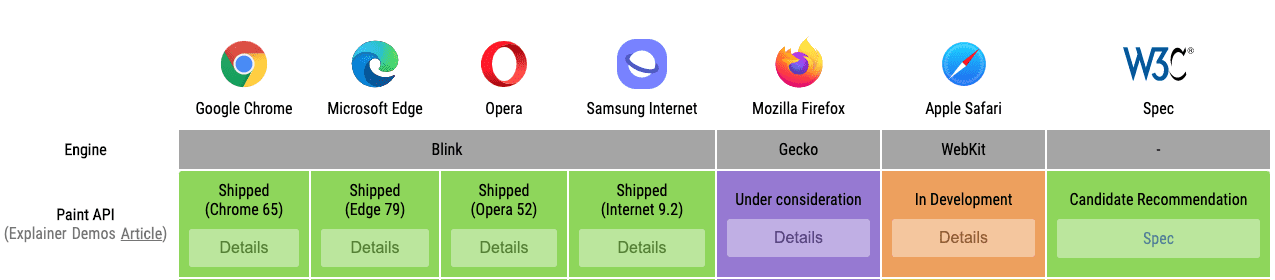
A API CSS Painting é uma das APIs Houdini mais bem aceitas. A especificação dela é uma recomendação candidata do W3C. No momento, ele está ativado em todos os navegadores baseados no Chromium, parcialmente compatível com o Safari e em consideração para o Firefox.

Mesmo sem suporte total do navegador, você ainda pode usar a criatividade com a API Houdini Paint e ver seus estilos funcionando em todos os navegadores modernos com o CSS Paint Polyfill. Para mostrar algumas implementações exclusivas e fornecer uma biblioteca de recursos e worklets, minha equipe criou o site houdini.how.
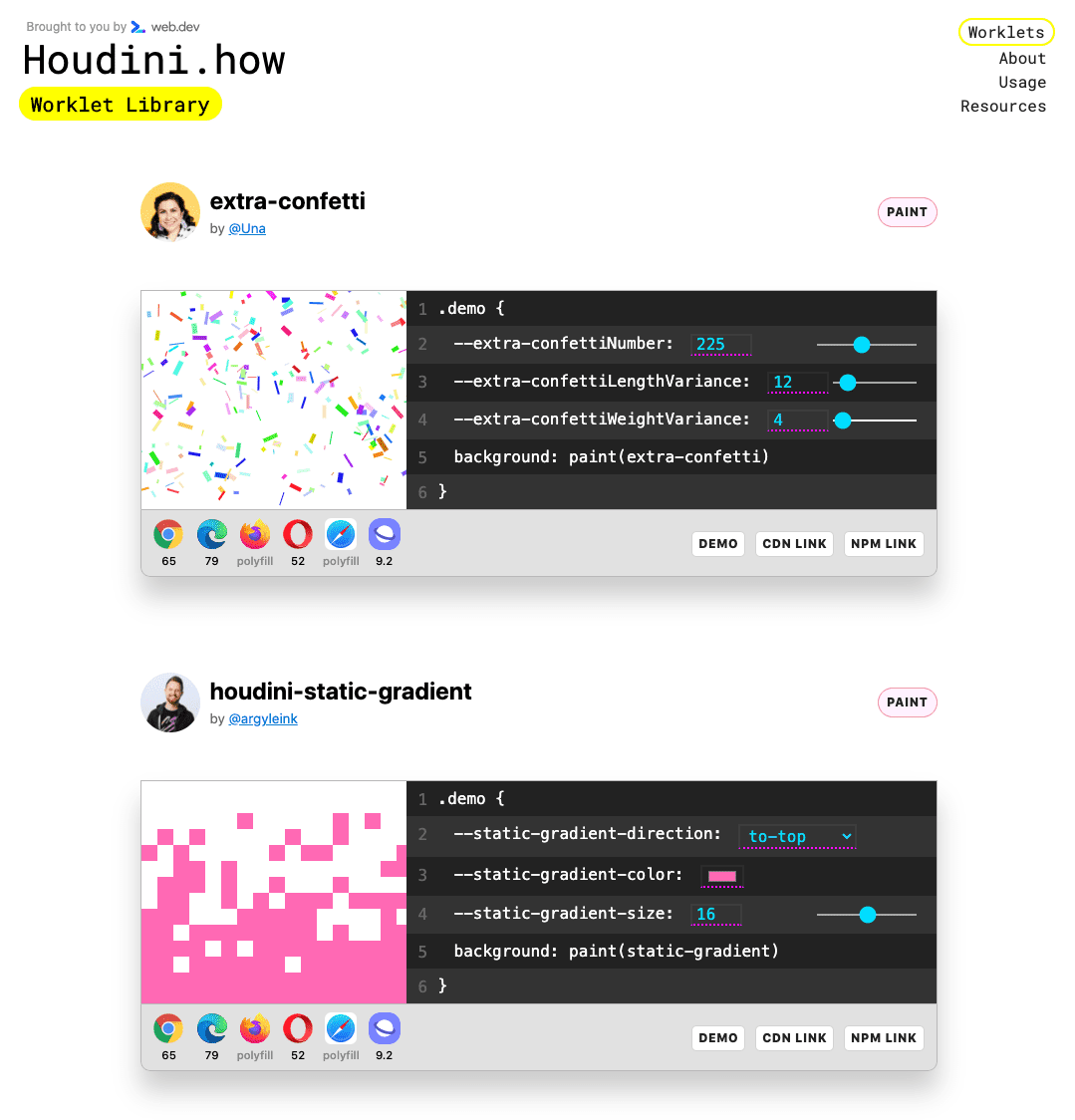
Houdini.how

Houdini.how é uma biblioteca e referência para worklets e recursos do Houdini. Ele fornece tudo o que você precisa saber sobre o CSS Houdini: compatibilidade com navegadores, uma visão geral das várias APIs, informações de uso, recursos adicionais e exemplos de worklet de pintura ao vivo. Cada exemplo em Houdini.how é compatível com a API CSS Paint, o que significa que cada um deles funciona em todos os navegadores modernos. Mostre a que veio!
Como usar o Houdini
Os worklets do Houdini precisam ser executados por um servidor localmente ou por HTTPS em produção. Para trabalhar com um worklet do Houdini, instale-o localmente ou use uma rede de fornecimento de conteúdo (CDN) como o unpkg para veicular os arquivos. Em seguida, registre o worklet localmente.
Há algumas maneiras de incluir os worklets de demonstração do Houdini.how nos seus próprios projetos da Web. Eles podem ser usados por uma CDN em uma capacidade de prototipagem ou gerenciados por você usando módulos npm. De qualquer forma, inclua também o polyfill de pintura CSS para garantir a compatibilidade entre navegadores.
1. Prototipagem com uma CDN
Ao registrar no unpkg, você pode vincular diretamente ao arquivo worklet.js sem precisar instalar o worklet localmente. O Unpkg vai resolver o worklet.js como o script principal, ou você pode especificar isso por conta própria. O Unpkg não causa problemas de CORS porque é veiculado por HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Isso não registra as propriedades personalizadas para sintaxe e valores de substituição. Em vez disso, cada um tem valores de substituição incorporados ao worklet.
Se quiser registrar as propriedades personalizadas, inclua também o arquivo properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Para incluir o polyfill de pintura CSS com unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Como gerenciar worklets usando o NPM
Instale o worklet do npm:
npm install <package-name>
npm install css-paint-polyfill
A importação desse pacote não injeta automaticamente o worklet de pintura. Para instalar o worklet, gere um URL que seja resolvido para o worklet.js do pacote e registre-o. Para isso, use:
CSS.paintWorklet.addModule(..file-path/worklet.js)
O nome e o link do pacote npm podem ser encontrados em cada card de worklet.
Você também precisa incluir o polyfill de pintura CSS por script ou importá-lo diretamente, como faria com um framework ou bundler.
Confira um exemplo de como usar o Houdini com o polyfill de pintura em agrupadores modernos:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Contribuir
Agora que você já testou algumas amostras do Houdini, é sua vez de contribuir com as suas! O site Houdini.how não hospeda worklets, mas mostra o trabalho da comunidade. Se você tiver um worklet ou recurso que gostaria de enviar, confira o repositório do GitHub com diretrizes de contribuição. Queremos saber o que você vai criar!


