কীভাবে আপনার ওয়েব-ভিত্তিক পেমেন্ট অ্যাপটিকে ওয়েব পেমেন্টের সাথে মানিয়ে নেবেন এবং গ্রাহকদের জন্য আরও ভালো ব্যবহারকারীর অভিজ্ঞতা প্রদান করবেন।
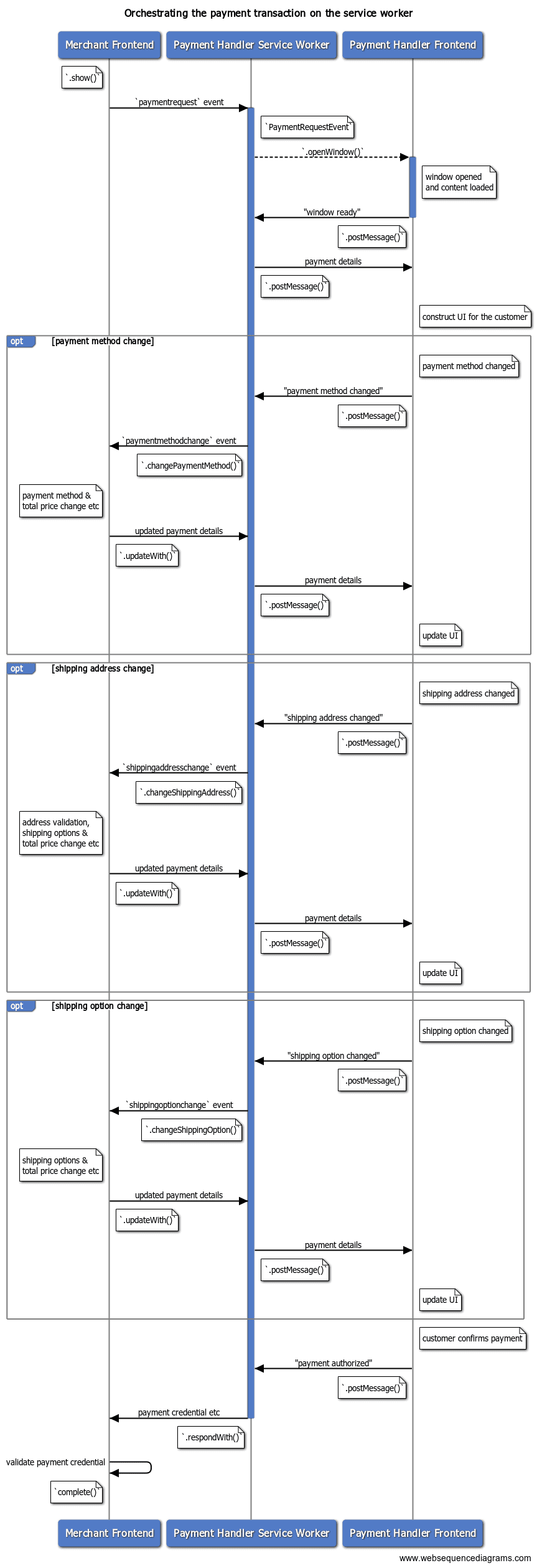
একবার একটি ওয়েব-ভিত্তিক পেমেন্ট অ্যাপ একটি পেমেন্ট অনুরোধ গ্রহণ করে এবং একটি পেমেন্ট লেনদেন শুরু করে , পরিষেবা কর্মী বণিক এবং পেমেন্ট অ্যাপের মধ্যে যোগাযোগের কেন্দ্র হিসেবে কাজ করবে। এই পোস্টে ব্যাখ্যা করা হয়েছে যে কীভাবে একটি পেমেন্ট অ্যাপ একজন পরিষেবা কর্মীর মাধ্যমে ব্যবসায়ীর কাছে পেমেন্ট পদ্ধতি, শিপিং ঠিকানা বা যোগাযোগের তথ্য প্রেরণ করতে পারে।

ব্যবসায়ীকে জানান
নিম্নলিখিত পরিবর্তনগুলি সম্পর্কে ব্যবসায়ীকে অবহিত করা গুরুত্বপূর্ণ।
পেমেন্ট পদ্ধতির পরিবর্তন
পেমেন্ট অ্যাপগুলি বিভিন্ন পেমেন্ট পদ্ধতি সহ একাধিক পেমেন্ট যন্ত্র সমর্থন করতে পারে।
| গ্রাহক | মূল্যপরিশোধ পদ্ধতি | পেমেন্ট ইন্সট্রুমেন্ট |
|---|---|---|
| ক | ক্রেডিট কার্ড ইস্যুকারী ১ | ****1234 |
| ক্রেডিট কার্ড ইস্যুকারী ১ | ****4242 | |
| ব্যাংক এক্স | ******123 | |
| খ | ক্রেডিট কার্ড ইস্যুকারী ২ | ****5678 |
| ব্যাংক এক্স | ******456 |
উদাহরণস্বরূপ, উপরের টেবিলে, গ্রাহক A-এর ওয়েব-ভিত্তিক ওয়ালেটে দুটি ক্রেডিট কার্ড এবং একটি ব্যাংক অ্যাকাউন্ট নিবন্ধিত রয়েছে। এই ক্ষেত্রে, অ্যাপটি তিনটি পেমেন্ট ইন্সট্রুমেন্ট ( ****1234 , ****4242 , ******123 ) এবং দুটি পেমেন্ট পদ্ধতি (ক্রেডিট কার্ড ইস্যুকারী 1 এবং ব্যাংক X ) পরিচালনা করছে। একটি পেমেন্ট লেনদেনে, পেমেন্ট অ্যাপ গ্রাহককে পেমেন্ট ইন্সট্রুমেন্টগুলির মধ্যে একটি বেছে নিতে এবং ব্যবসায়ীর জন্য অর্থ প্রদানের জন্য এটি ব্যবহার করতে দিতে পারে।

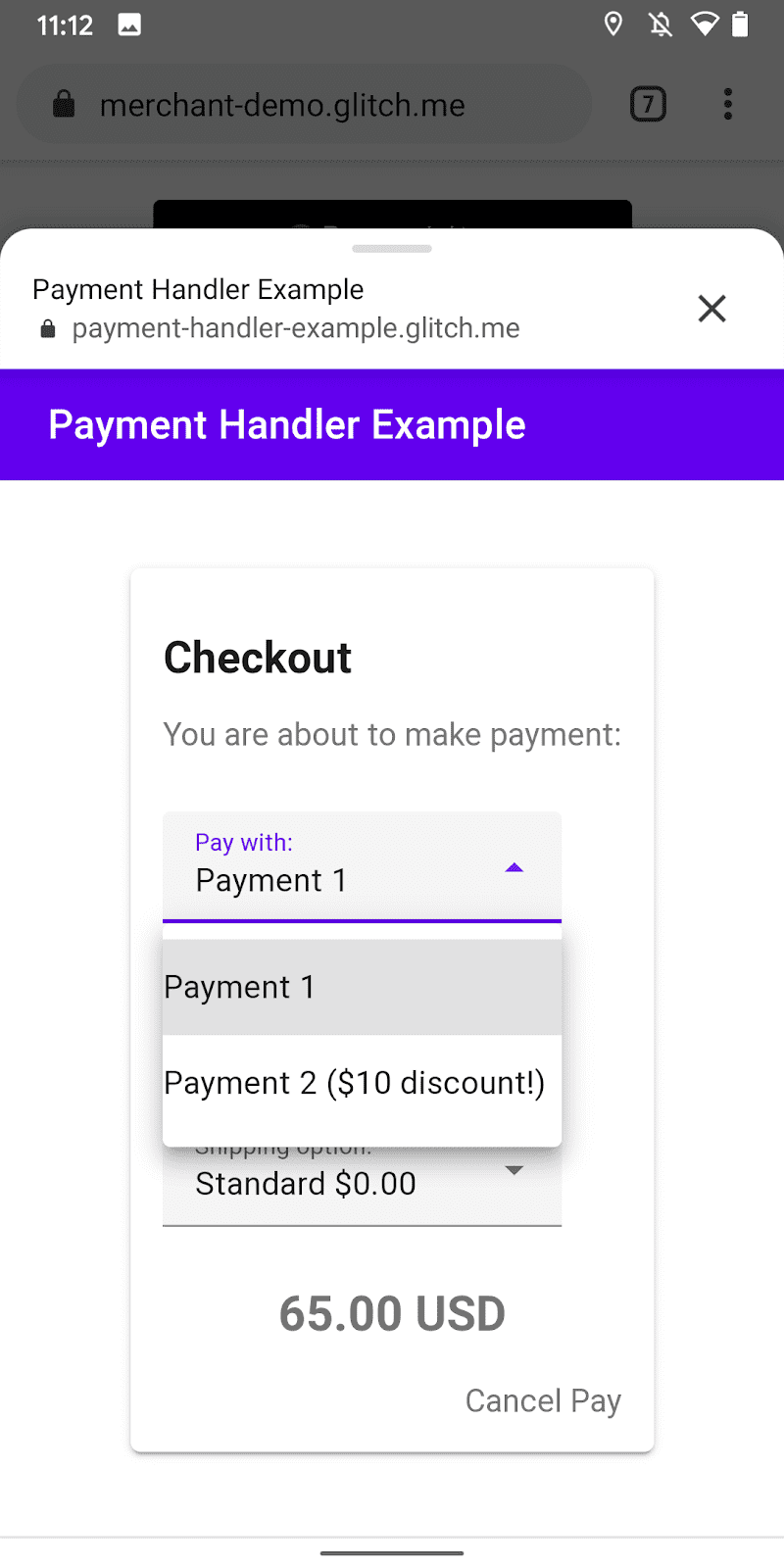
পেমেন্ট অ্যাপটি সম্পূর্ণ পেমেন্ট প্রতিক্রিয়া পাঠানোর আগে গ্রাহক কোন পেমেন্ট পদ্ধতিটি বেছে নিয়েছেন তা ব্যবসায়ীকে জানাতে পারে। উদাহরণস্বরূপ, যখন ব্যবসায়ী একটি নির্দিষ্ট পেমেন্ট পদ্ধতি ব্র্যান্ডের জন্য একটি ছাড় প্রচারণা চালাতে চান তখন এটি কার্যকর।
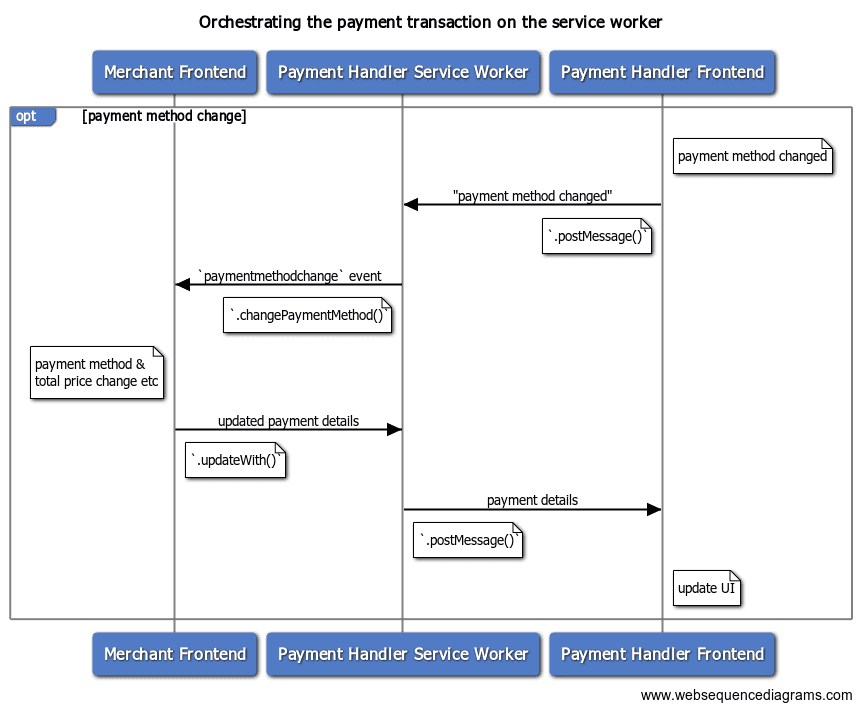
পেমেন্ট হ্যান্ডলার API এর মাধ্যমে, পেমেন্ট অ্যাপটি একজন পরিষেবা কর্মীর মাধ্যমে ব্যবসায়ীর কাছে "পেমেন্ট পদ্ধতি পরিবর্তন" ইভেন্ট পাঠাতে পারে যাতে নতুন পেমেন্ট পদ্ধতি শনাক্তকারীকে অবহিত করা যায়। পরিষেবা কর্মীর উচিত নতুন পেমেন্ট পদ্ধতির তথ্য সহ PaymentRequestEvent.changePaymentMethod() ব্যবহার করা।

পেমেন্ট অ্যাপগুলি PaymentRequestEvent.changePaymentMethod() এর জন্য ঐচ্ছিক দ্বিতীয় আর্গুমেন্ট হিসেবে methodDetails অবজেক্ট পাস করতে পারে। এই অবজেক্টে পরিবর্তন ইভেন্টটি প্রক্রিয়া করার জন্য ব্যবসায়ীর জন্য প্রয়োজনীয় ইচ্ছামত পেমেন্ট পদ্ধতির বিবরণ থাকতে পারে।
[পেমেন্ট হ্যান্ডলার] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
যখন বণিক পেমেন্ট রিকোয়েস্ট API থেকে একটি paymentmethodchange ইভেন্ট পান, তখন তারা পেমেন্টের বিবরণ আপডেট করতে পারেন এবং একটি PaymentDetailsUpdate অবজেক্ট দিয়ে প্রতিক্রিয়া জানাতে পারেন।
[বণিক]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
যখন বণিক উত্তর দেন, তখন PaymentRequestEvent.changePaymentMethod() যে প্রতিশ্রুতি দিয়েছে তা একটি PaymentRequestDetailsUpdate অবজেক্টের মাধ্যমে সমাধান হয়ে যাবে।
[পেমেন্ট হ্যান্ডলার] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ফ্রন্টএন্ডে UI আপডেট করতে অবজেক্টটি ব্যবহার করুন। আপডেট করা পেমেন্টের বিবরণ প্রতিফলিত করুন দেখুন।
শিপিং ঠিকানা পরিবর্তন
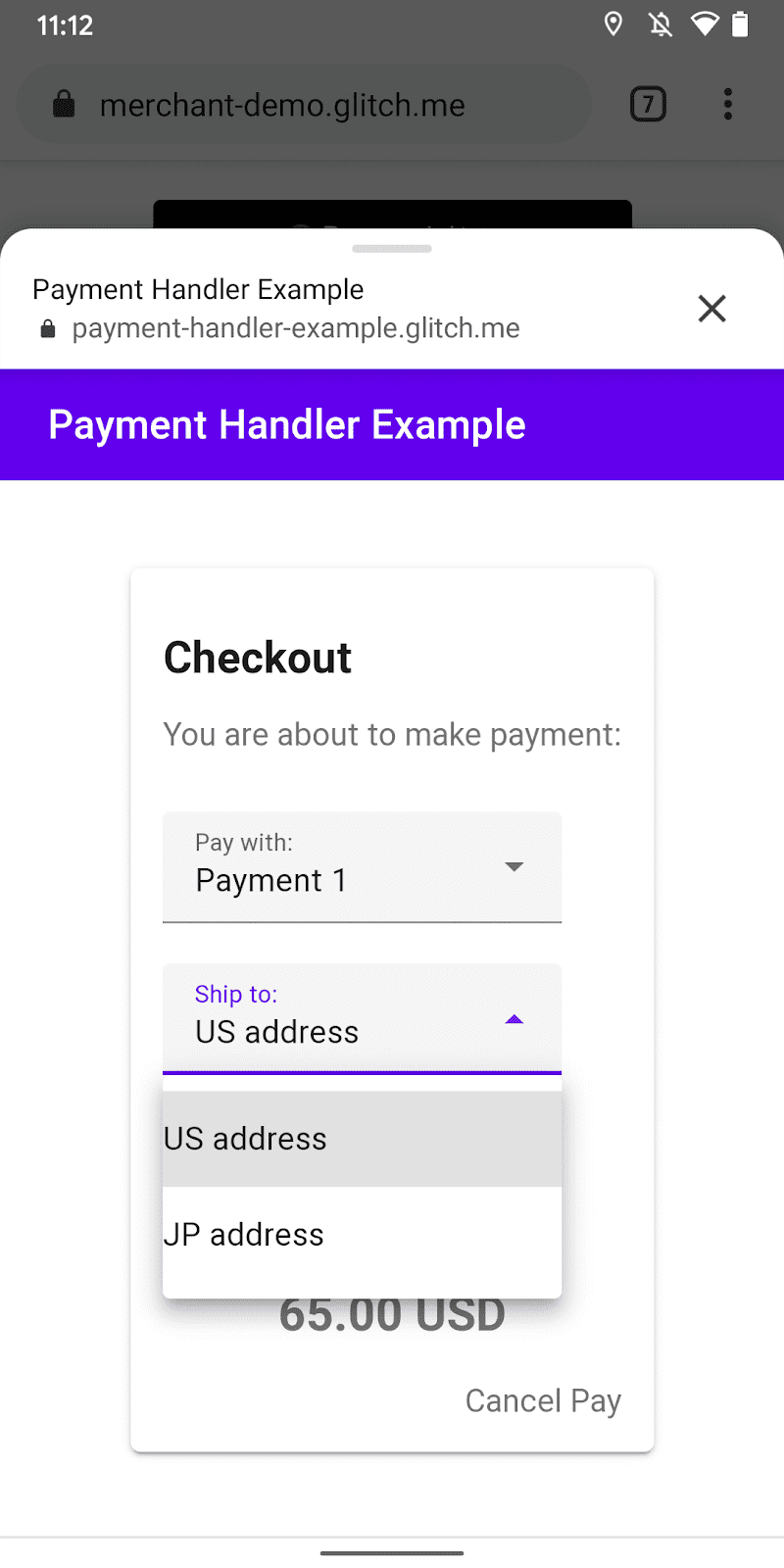
পেমেন্ট অ্যাপগুলি পেমেন্ট লেনদেনের অংশ হিসেবে একজন গ্রাহকের শিপিং ঠিকানা ব্যবসায়ীকে প্রদান করতে পারে।
এটি ব্যবসায়ীদের জন্য কার্যকর কারণ তারা ঠিকানা সংগ্রহের কাজ পেমেন্ট অ্যাপগুলিতে অর্পণ করতে পারে। এবং, যেহেতু ঠিকানার ডেটা স্ট্যান্ডার্ড ডেটা ফর্ম্যাটে সরবরাহ করা হবে, তাই ব্যবসায়ীরা সামঞ্জস্যপূর্ণ কাঠামোতে শিপিং ঠিকানা পাওয়ার আশা করতে পারেন।
অতিরিক্তভাবে, গ্রাহকরা তাদের পছন্দের পেমেন্ট অ্যাপের মাধ্যমে তাদের ঠিকানার তথ্য নিবন্ধন করতে পারেন এবং বিভিন্ন ব্যবসায়ীর জন্য এটি পুনরায় ব্যবহার করতে পারেন।

পেমেন্ট অ্যাপগুলি একটি শিপিং ঠিকানা সম্পাদনা করার জন্য অথবা পেমেন্ট লেনদেনের সময় গ্রাহকের জন্য প্রাক-নিবন্ধিত ঠিকানার তথ্য নির্বাচন করার জন্য একটি UI প্রদান করতে পারে। যখন একটি শিপিং ঠিকানা অস্থায়ীভাবে নির্ধারণ করা হয়, তখন পেমেন্ট অ্যাপটি ব্যবসায়ীকে সংশোধন করা ঠিকানার তথ্য জানাতে পারে। এটি ব্যবসায়ীদের একাধিক সুবিধা প্রদান করে:
- একজন বণিক নির্ধারণ করতে পারেন যে গ্রাহক পণ্যটি পাঠানোর জন্য আঞ্চলিক বিধিনিষেধ পূরণ করেন কিনা (উদাহরণস্বরূপ, শুধুমাত্র অভ্যন্তরীণ)।
- একজন বণিক শিপিং ঠিকানার অঞ্চলের উপর ভিত্তি করে শিপিং বিকল্পের তালিকা পরিবর্তন করতে পারেন (উদাহরণস্বরূপ, আন্তর্জাতিক নিয়মিত বা এক্সপ্রেস)।
- একজন ব্যবসায়ী ঠিকানার উপর ভিত্তি করে নতুন শিপিং খরচ প্রয়োগ করতে পারবেন এবং মোট মূল্য আপডেট করতে পারবেন।
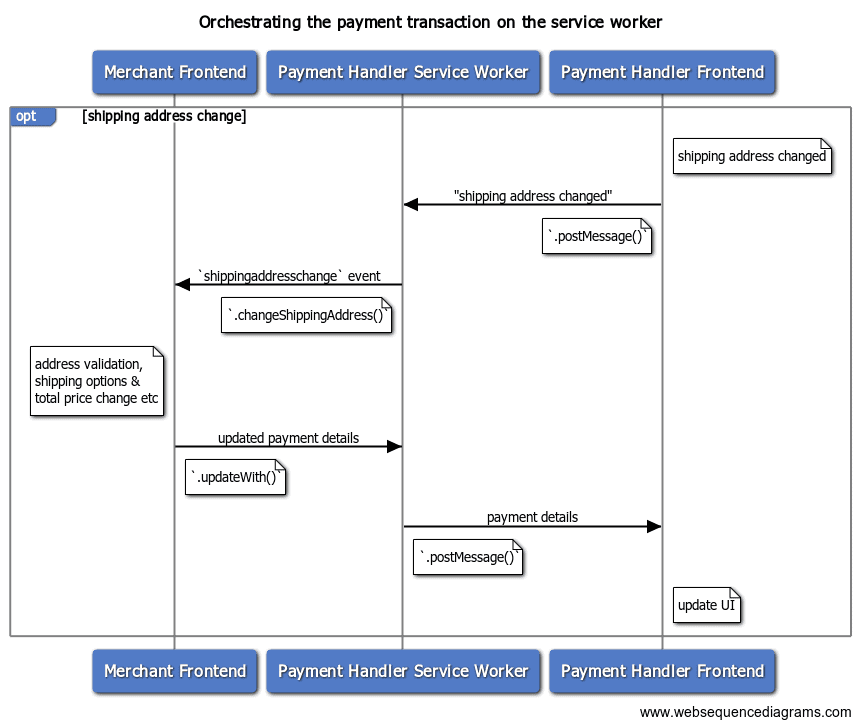
পেমেন্ট হ্যান্ডলার API এর সাহায্যে, পেমেন্ট অ্যাপটি পরিষেবা কর্মীর কাছ থেকে মার্চেন্টকে "শিপিং ঠিকানা পরিবর্তন" ইভেন্ট পাঠাতে পারে যাতে নতুন শিপিং ঠিকানা সম্পর্কে অবহিত করা যায়। পরিষেবা কর্মীর উচিত নতুন ঠিকানা অবজেক্টের সাথে PaymentRequestEvent.changeShippingAddress() ব্যবহার করা।

[পেমেন্ট হ্যান্ডলার] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
মূল শব্দ: ঠিকানা পরিবর্তন করা । এই ক্ষেত্রে বণিককে সম্পূর্ণ শিপিং ঠিকানা জানানো প্রয়োজন হয় না এবং গ্রাহকদের গোপনীয়তা ঝুঁকির মুখে ফেলে। বণিক কেবল ঠিকানার সেই অংশগুলি গ্রহণ করে যা শিপিং খরচ নির্ধারণের জন্য তাদের প্রয়োজন। বিশেষ করে, ব্রাউজারটি বণিকের DOM-এ shippingaddresschange ইভেন্টটি উত্থাপন করার আগে পেমেন্ট অ্যাপের প্রদত্ত ঠিকানা থেকে organization , phone , recipient , addressLine ক্ষেত্রগুলি সাফ করবে।
ব্যবসায়ী পেমেন্ট রিকোয়েস্ট API থেকে একটি shippingaddresschange ইভেন্ট পাবেন যাতে তারা আপডেট করা PaymentDetailsUpdate দিয়ে প্রতিক্রিয়া জানাতে পারেন।
[বণিক]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
যখন বণিক সাড়া দেয়, তখন PaymentRequestEvent.changeShippingAddress() প্রদত্ত প্রতিশ্রুতিটি একটি PaymentRequestDetailsUpdate অবজেক্টের মাধ্যমে সমাধান হবে।
[পেমেন্ট হ্যান্ডলার] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ফ্রন্টএন্ডে UI আপডেট করতে অবজেক্টটি ব্যবহার করুন। আপডেট করা পেমেন্টের বিবরণ প্রতিফলিত করুন দেখুন।
শিপিং বিকল্পের পরিবর্তন সম্পর্কে ব্যবসায়ীকে জানান
শিপিং বিকল্পগুলি হল এমন ডেলিভারি পদ্ধতি যা ব্যবসায়ীরা গ্রাহকের কাছে ক্রয়কৃত জিনিসপত্র পাঠানোর জন্য ব্যবহার করেন। সাধারণ শিপিং বিকল্পগুলির মধ্যে রয়েছে:
- বিনামূল্যে পরিবহন
- দ্রুত পরিবহন
- আন্তর্জাতিক শিপিং
- প্রিমিয়াম আন্তর্জাতিক শিপিং
প্রতিটি পদ্ধতির নিজস্ব খরচ থাকে। সাধারণত দ্রুত পদ্ধতি এবং বিকল্পগুলি বেশি ব্যয়বহুল।
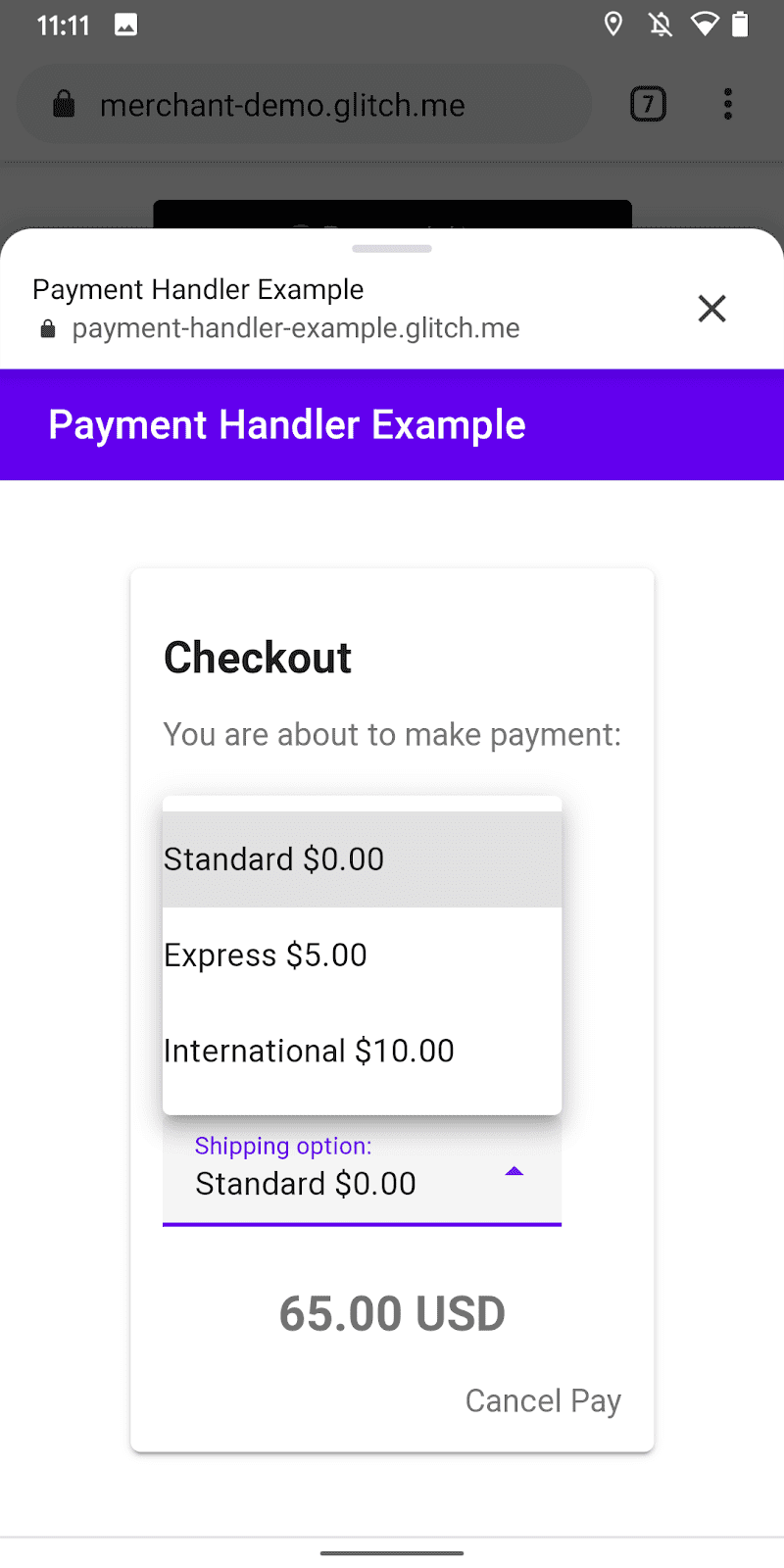
পেমেন্ট রিকোয়েস্ট এপিআই ব্যবহারকারী ব্যবসায়ীরা এই নির্বাচনটি একটি পেমেন্ট অ্যাপকে অর্পণ করতে পারেন। পেমেন্ট অ্যাপটি তথ্য ব্যবহার করে একটি UI তৈরি করতে পারে এবং গ্রাহককে একটি শিপিং বিকল্প বেছে নিতে দেয়।

মার্চেন্টের পেমেন্ট রিকোয়েস্ট API-তে উল্লেখিত শিপিং বিকল্পগুলির তালিকা পেমেন্ট অ্যাপের পরিষেবা কর্মীর কাছে PaymentRequestEvent এর সম্পত্তি হিসাবে প্রচারিত হয়।
[বণিক]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
পেমেন্ট অ্যাপটি ব্যবসায়ীকে জানাতে পারে যে গ্রাহক কোন শিপিং বিকল্পটি বেছে নিয়েছেন। এটি ব্যবসায়ী এবং গ্রাহক উভয়ের জন্যই গুরুত্বপূর্ণ কারণ শিপিং বিকল্প পরিবর্তন করলে মোট মূল্যও পরিবর্তিত হয়। পরবর্তীতে পেমেন্ট যাচাইয়ের জন্য ব্যবসায়ীকে সর্বশেষ মূল্য সম্পর্কে অবহিত করতে হবে এবং গ্রাহককেও পরিবর্তন সম্পর্কে সচেতন থাকতে হবে।
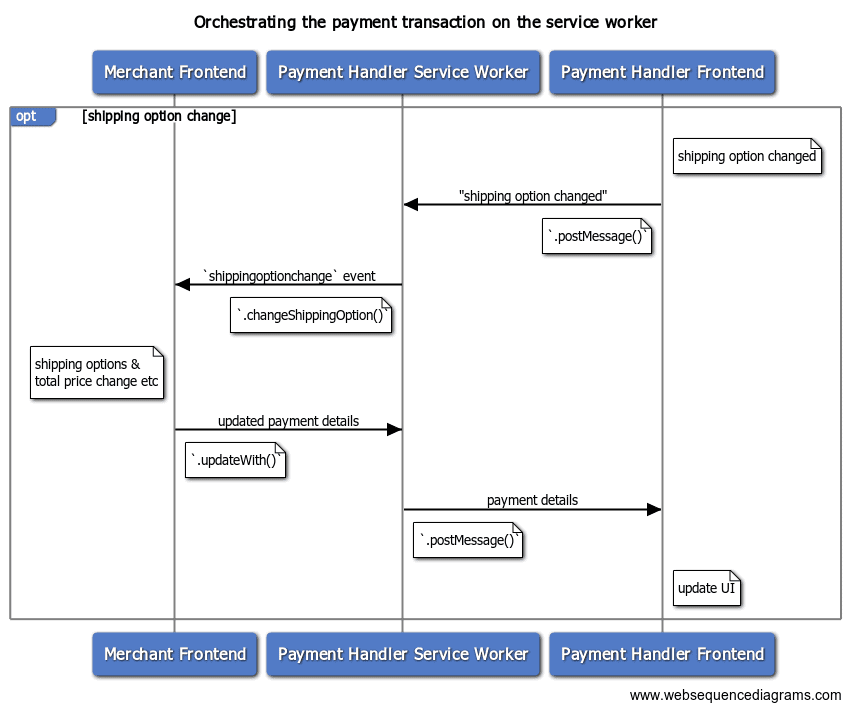
পেমেন্ট হ্যান্ডলার API এর মাধ্যমে, পেমেন্ট অ্যাপটি পরিষেবা কর্মীর কাছ থেকে ব্যবসায়ীর কাছে একটি "শিপিং বিকল্প পরিবর্তন" ইভেন্ট পাঠাতে পারে। পরিষেবা কর্মীর নতুন শিপিং বিকল্প আইডি দিয়ে PaymentRequestEvent.changeShippingOption() ব্যবহার করা উচিত।

[পেমেন্ট হ্যান্ডলার] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
ব্যবসায়ী পেমেন্ট রিকোয়েস্ট API থেকে একটি shippingoptionchange ইভেন্ট পাবেন। ব্যবসায়ীর মোট মূল্য আপডেট করার জন্য তথ্য ব্যবহার করা উচিত এবং তারপর আপডেট করা PaymentDetailsUpdate দিয়ে প্রতিক্রিয়া জানানো উচিত।
[বণিক]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
যখন বণিক সাড়া দেবেন, তখন PaymentRequestEvent.changeShippingOption() ফেরত দেওয়া প্রতিশ্রুতিটি একটি PaymentRequestDetailsUpdate অবজেক্টের মাধ্যমে সমাধান করা হবে।
[পেমেন্ট হ্যান্ডলার] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ফ্রন্টএন্ডে UI আপডেট করতে অবজেক্টটি ব্যবহার করুন। আপডেট করা পেমেন্টের বিবরণ প্রতিফলিত করুন দেখুন।
আপডেট করা পেমেন্টের বিবরণ প্রতিফলিত করুন
মার্চেন্ট পেমেন্টের বিবরণ আপডেট করা শেষ করার পরে, .changePaymentMethod() , .changeShippingAddress() এবং .changeShippingOption() থেকে ফেরত আসা প্রতিশ্রুতিগুলি একটি সাধারণ PaymentRequestDetailsUpdate অবজেক্টের সাথে সমাধান হবে। পেমেন্ট হ্যান্ডলার ফলাফলটি ব্যবহার করে UI-তে আপডেট করা মোট মূল্য এবং শিপিং বিকল্পগুলি প্রতিফলিত করতে পারে।
ব্যবসায়ীরা কয়েকটি কারণে ত্রুটি ফেরত দিতে পারেন:
- পেমেন্ট পদ্ধতি গ্রহণযোগ্য নয়।
- শিপিং ঠিকানাটি তাদের সমর্থিত অঞ্চলের বাইরে।
- শিপিং ঠিকানায় অবৈধ তথ্য রয়েছে।
- প্রদত্ত শিপিং ঠিকানা বা অন্য কোনও কারণে শিপিং বিকল্পটি নির্বাচনযোগ্য নয়।
ত্রুটির অবস্থা প্রতিফলিত করতে নিম্নলিখিত বৈশিষ্ট্যগুলি ব্যবহার করুন:
-
error: মানুষের পঠনযোগ্য ত্রুটি স্ট্রিং। গ্রাহকদের দেখানোর জন্য এটি সেরা স্ট্রিং। -
shippingAddressErrors:AddressErrorsঅবজেক্ট যাতে প্রতি ঠিকানার বৈশিষ্ট্যে বিস্তারিত ত্রুটি স্ট্রিং থাকে। এটি কার্যকর যদি আপনি এমন একটি ফর্ম খুলতে চান যা গ্রাহককে তাদের ঠিকানা সম্পাদনা করতে দেয় এবং আপনাকে সেগুলি সরাসরি অবৈধ ক্ষেত্রগুলিতে নির্দেশ করতে হয়। -
paymentMethodErrors: পেমেন্ট-পদ্ধতি-নির্দিষ্ট ত্রুটি অবজেক্ট। আপনি ব্যবসায়ীদের একটি কাঠামোগত ত্রুটি প্রদান করতে বলতে পারেন, তবে ওয়েব পেমেন্ট স্পেক লেখকরা এটিকে একটি সাধারণ স্ট্রিং রাখার পরামর্শ দেন।
নমুনা কোড
এই ডকুমেন্টে আপনি যে নমুনা কোডগুলি দেখেছেন তার বেশিরভাগই একটি নমুনা অ্যাপ্লিকেশনের অংশ।
এটি চেষ্টা করে দেখতে:
- https://paymentrequest-demo.glitch.me/ এ যান।
- পৃষ্ঠার নীচে যান।
- পেমেন্ট যোগ করুন বোতাম টিপুন।
- পেমেন্ট মেথড আইডেন্টিফায়ার ফিল্ডে
https://paymenthandler-demo.glitch.meলিখুন। - ক্ষেত্রের পাশে পে বোতাম টিপুন।


