วิธีปรับเปลี่ยนแอปการชำระเงินบนเว็บของคุณให้เป็น Web Payments และมอบประสบการณ์ของผู้ใช้ที่ดียิ่งขึ้นให้แก่ลูกค้า
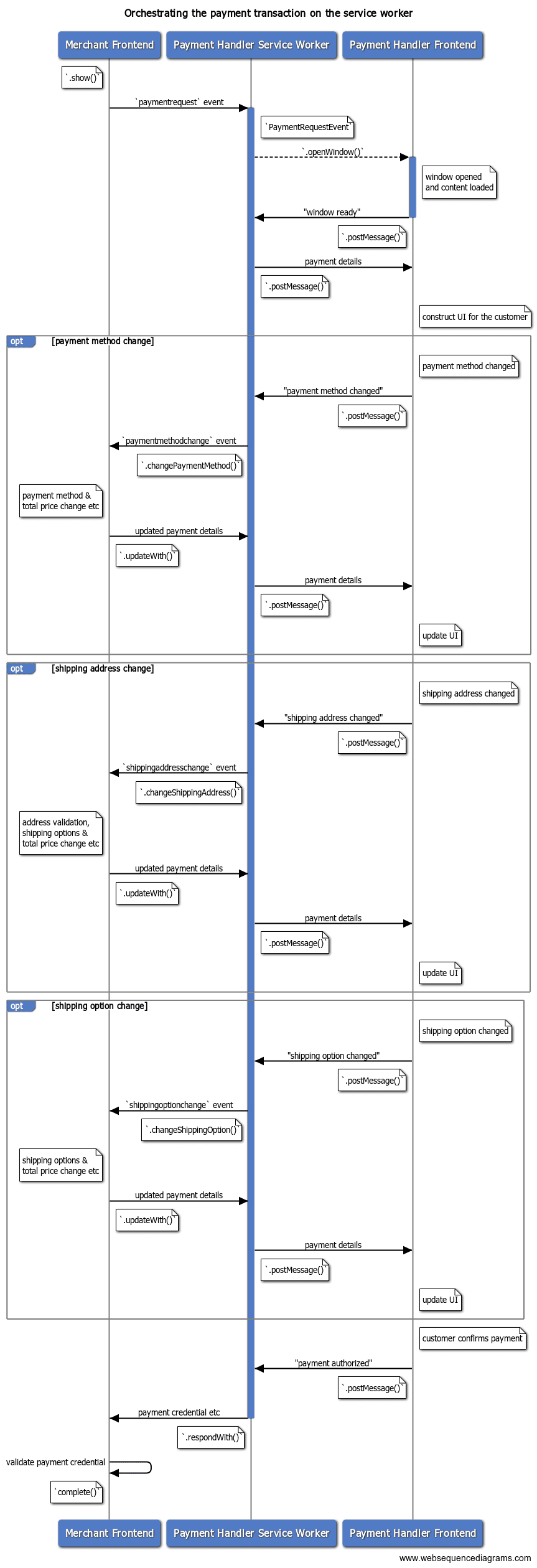
เมื่อแอปการชำระเงินบนเว็บได้รับคำขอการชำระเงินและเริ่มการชำระเงิน ธุรกรรม โปรแกรมทำงานของบริการจะดำเนินการ เป็นฮับสำหรับการสื่อสารระหว่างผู้ขายกับแอปการชำระเงิน โพสต์นี้ อธิบายวิธีที่แอปการชำระเงินส่งผ่านข้อมูลเกี่ยวกับวิธีการชำระเงิน ที่อยู่สำหรับจัดส่งหรือข้อมูลติดต่อไปยังผู้ขายโดยใช้ Service Worker

แจ้งผู้ขายเกี่ยวกับการเปลี่ยนวิธีการชำระเงิน
แอปการชำระเงินรองรับเครื่องมือการชำระเงินที่หลากหลายโดยใช้วิธีการชำระเงินที่ต่างกัน
| ลูกค้า | วิธีการชำระเงิน | เครื่องมือการชำระเงิน |
|---|---|---|
| A | ผู้ออกบัตรเครดิต 1 | ****1234 |
| ผู้ออกบัตรเครดิต 1 | ****4242 |
|
| ธนาคาร X | ******123 |
|
| B | ผู้ออกบัตรเครดิต 2 | ****5678 |
| ธนาคาร X | ******456 |
ตัวอย่างเช่น ในตารางด้านบน กระเป๋าเงินบนเว็บของลูกค้า ก มีเครดิต 2 เครดิต
บัตร และบัญชีธนาคาร 1 บัญชีที่ลงทะเบียนไว้ ในกรณีนี้ แอปมีการจัดการ
เครื่องมือการชำระเงิน (****1234, ****4242, ******123) และการชำระเงินสองรายการ
(ผู้ออกบัตรเครดิต 1 และธนาคาร ก.) เมื่อทำธุรกรรมการชำระเงิน การชำระเงิน
ให้ลูกค้าเลือกเครื่องมือการชำระเงินรายการใดรายการหนึ่งและใช้เครื่องมือดังกล่าวเพื่อชำระเงิน
สำหรับผู้ขาย

แอปการชำระเงินแจ้งให้ผู้ขายทราบว่าลูกค้าใช้วิธีการชำระเงินใดได้ ที่เลือกไว้ก่อนส่งการตอบกลับการชำระเงินเต็มจำนวน วิธีนี้มีประโยชน์เมื่อ ผู้ขายต้องการใช้งานแคมเปญส่วนลดสำหรับแบรนด์วิธีการชำระเงินที่เจาะจง เป็นต้น
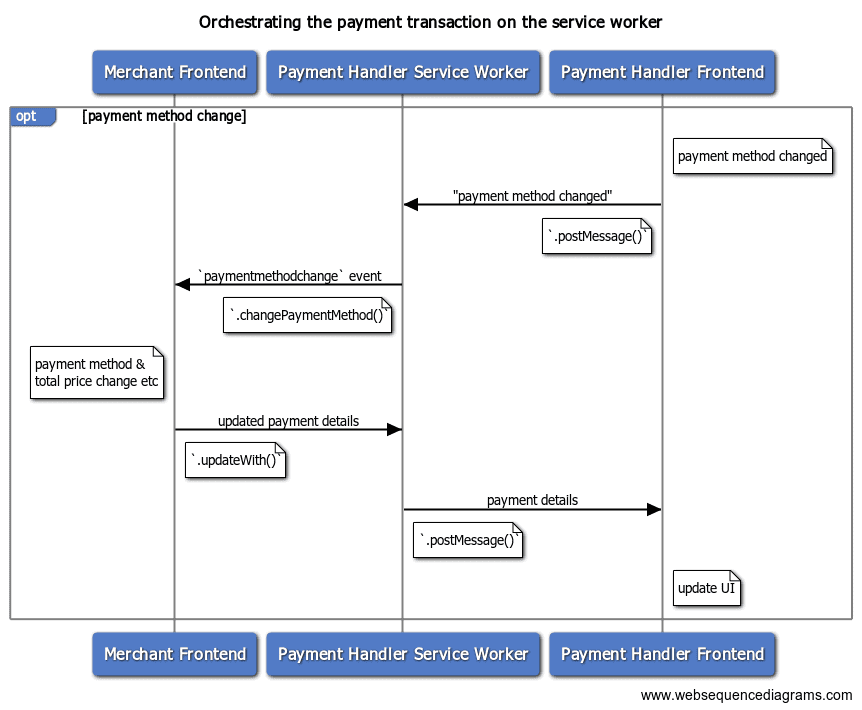
Payment Handler API ช่วยให้แอปการชำระเงินส่ง "การเปลี่ยนวิธีการชำระเงิน" ได้
ให้กับผู้ขายผ่าน Service Worker เพื่อแจ้งวิธีการชำระเงินใหม่
ของคุณ โปรแกรมทำงานของบริการควรเรียกใช้
PaymentRequestEvent.changePaymentMethod() ด้วยวิธีการชำระเงินใหม่

แอปการชำระเงินสามารถส่งออบเจ็กต์ methodDetails เป็นอาร์กิวเมนต์ที่ 2 หรือไม่ก็ได้
สำหรับ PaymentRequestEvent.changePaymentMethod() ออบเจ็กต์นี้มี
ผู้ขายต้องระบุรายละเอียดวิธีการชำระเงินที่กำหนดเองเพื่อประมวลผลการเปลี่ยนแปลง
กิจกรรม
[เครื่องจัดการการชำระเงิน] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
เมื่อผู้ขายได้รับเหตุการณ์ paymentmethodchange จากการชําระเงิน
ส่งคำขอ API ทางธนาคารจะสามารถอัปเดตรายละเอียดการชำระเงิน และตอบกลับด้วย
PaymentDetailsUpdate
ออบเจ็กต์
[ผู้ขาย]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
เมื่อผู้ขายตอบกลับ สัญญาว่า
PaymentRequestEvent.changePaymentMethod()
ผลลัพธ์จะเป็นค่า
PaymentRequestDetailsUpdate
ออบเจ็กต์
[เครื่องจัดการการชำระเงิน] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ใช้ออบเจ็กต์เพื่ออัปเดต UI บนฟรอนท์เอนด์ ดูแสดงข้อมูลที่อัปเดตแล้ว รายละเอียดการชำระเงิน
แจ้งผู้ขายเกี่ยวกับการเปลี่ยนที่อยู่สำหรับจัดส่ง
แอปการชำระเงินสามารถให้ที่อยู่สำหรับจัดส่งของลูกค้าแก่ผู้ขายเป็นส่วนหนึ่งของแอปการชำระเงินได้ ของธุรกรรมการชำระเงิน
ซึ่งเป็นประโยชน์สำหรับผู้ขาย เนื่องจากผู้ขายสามารถมอบสิทธิ์การรวบรวมที่อยู่ให้กับ แอปการชำระเงิน และเนื่องจากข้อมูลที่อยู่จะระบุไว้ในมาตรฐาน รูปแบบข้อมูล ผู้ขายจะได้รับที่อยู่สำหรับจัดส่งในโครงสร้างที่สอดคล้องกัน
นอกจากนี้ ลูกค้ายังสามารถลงทะเบียนข้อมูลที่อยู่กับ แอปการชำระเงินที่ต้องการและนำกลับมาใช้ซ้ำสำหรับผู้ขายรายอื่น

แอปการชำระเงินมี UI เพื่อแก้ไขที่อยู่สำหรับจัดส่งหรือเพื่อเลือก ข้อมูลที่อยู่ที่ลงทะเบียนล่วงหน้าสำหรับลูกค้าในธุรกรรมการชำระเงิน เมื่อมีการระบุที่อยู่สำหรับจัดส่งชั่วคราว แอปการชำระเงินสามารถอนุญาตให้ ผู้ขายทราบข้อมูลที่อยู่ที่ปกปิด ซึ่งช่วยให้ผู้ขาย ประโยชน์หลายประการ:
- ผู้ขายระบุได้ว่าลูกค้ามีคุณสมบัติตามข้อจำกัดระดับภูมิภาคหรือไม่ เพื่อจัดส่งสินค้า (เช่น ภายในประเทศเท่านั้น)
- ผู้ขายสามารถเปลี่ยนรายการตัวเลือกการจัดส่งได้ตามภูมิภาคของ ที่อยู่สำหรับจัดส่ง (เช่น การจัดส่งระหว่างประเทศหรือจัดส่งด่วน)
- ผู้ขายจะใช้ค่าจัดส่งใหม่ตามที่อยู่ได้และอัปเดต ราคารวม
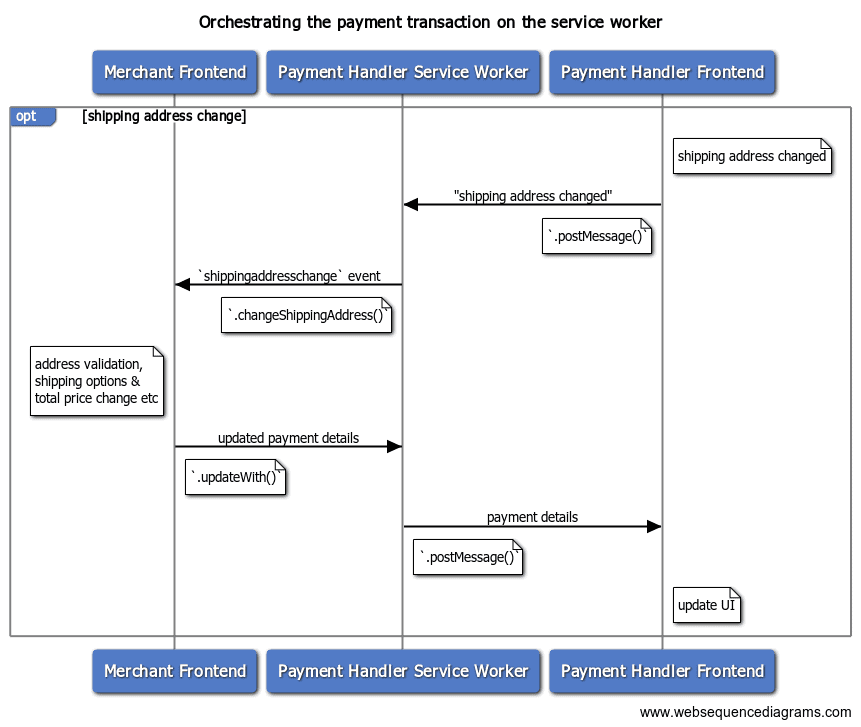
Payment Handler API ช่วยให้แอปการชำระเงินส่ง "ที่อยู่จัดส่ง" ได้
เปลี่ยน" เหตุการณ์จาก Service Worker ไปยังผู้ขายเพื่อแจ้งการจัดส่งใหม่
อีเมล โปรแกรมทำงานของบริการควรเรียกใช้
PaymentRequestEvent.changeShippingAddress()
ด้วย ที่อยู่ใหม่
ออบเจ็กต์

[เครื่องจัดการการชำระเงิน] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
ผู้ขายจะได้รับเหตุการณ์ shippingaddresschange จากการชำระเงิน
ขอ API เพื่อให้ตอบกลับด้วย PaymentDetailsUpdate ที่อัปเดตแล้ว
[ผู้ขาย]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
เมื่อผู้ขายตอบรับ คำมั่นสัญญา
PaymentRequestEvent.changeShippingAddress()
ผลลัพธ์จะเป็นค่า
PaymentRequestDetailsUpdate
ออบเจ็กต์
[เครื่องจัดการการชำระเงิน] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ใช้ออบเจ็กต์เพื่ออัปเดต UI บนฟรอนท์เอนด์ ดูแสดงข้อมูลที่อัปเดตแล้ว รายละเอียดการชำระเงิน
แจ้งผู้ขายเกี่ยวกับการเปลี่ยนแปลงตัวเลือกการจัดส่ง
ตัวเลือกการจัดส่งคือวิธีการจัดส่งที่ผู้ขายใช้เพื่อจัดส่งสินค้าที่ซื้อไปยังลูกค้า ตัวเลือกการจัดส่งทั่วไปมีดังนี้
- จัดส่งฟรี
- การจัดส่งด่วน
- การจัดส่งระหว่างประเทศ
- การจัดส่งระหว่างประเทศแบบพรีเมียม
โดยแต่ละประเภทจะมีค่าใช้จ่ายแตกต่างกันไป โดยปกติแล้ววิธีการ/ตัวเลือกที่เร็วกว่าจะมีราคาแพงกว่า
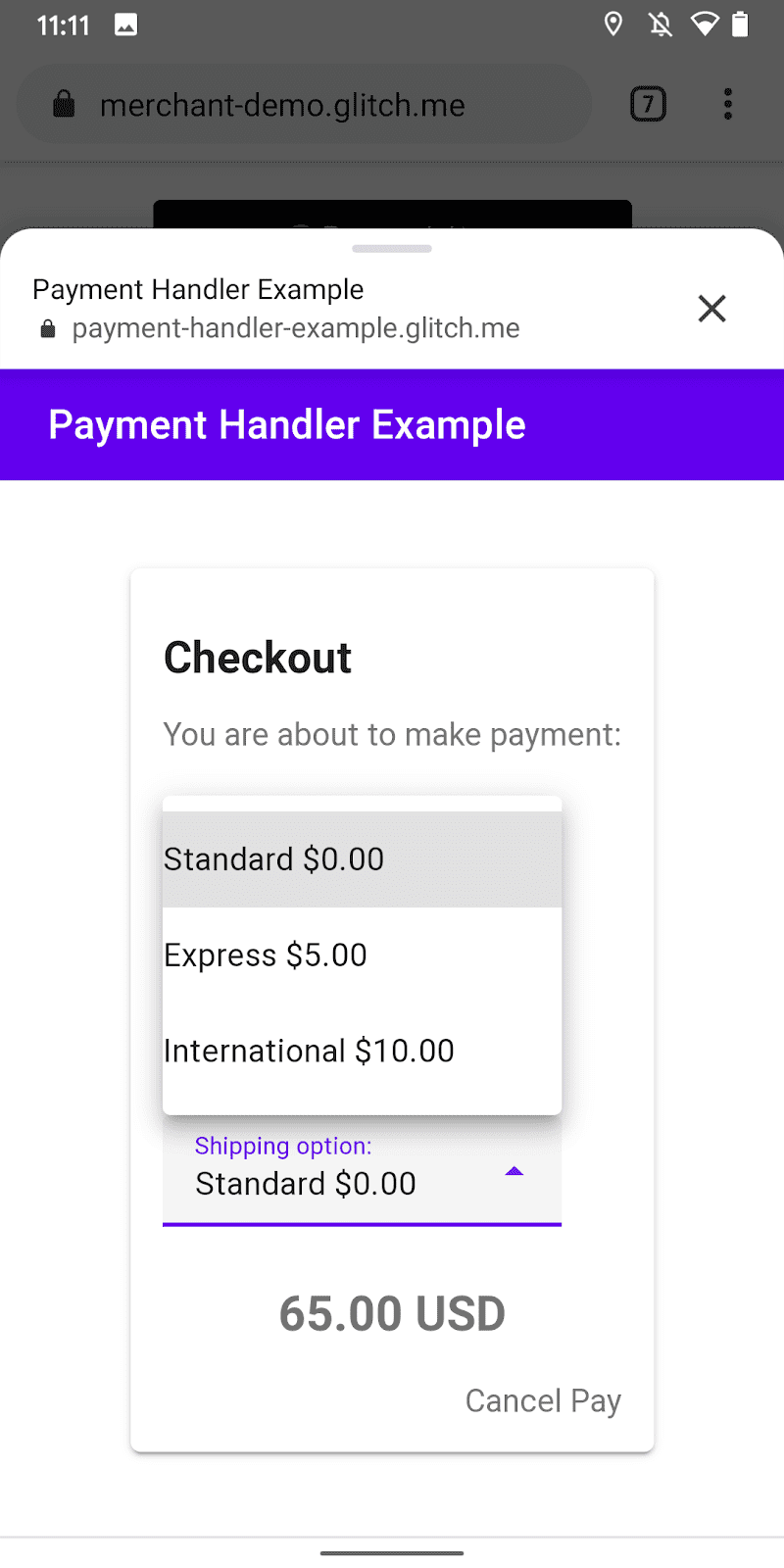
ผู้ขายที่ใช้ Payment Request API สามารถมอบสิทธิ์การเลือกนี้ให้กับการชำระเงินได้ แอป แอปการชำระเงินสามารถใช้ข้อมูลนี้เพื่อสร้าง UI และให้ ลูกค้าเลือกตัวเลือกการจัดส่ง

รายการตัวเลือกการจัดส่งที่ระบุใน Payment Request API ของผู้ขายคือ
เผยแพร่ไปยัง Service Worker ของแอปการชำระเงินโดยเป็นพร็อพเพอร์ตี้ของ
PaymentRequestEvent
[ผู้ขาย]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
แอปการชำระเงินช่วยให้ผู้ขายทราบว่าลูกค้าเลือกตัวเลือกการจัดส่งใดได้ เลือกไว้ ซึ่งเป็นสิ่งสำคัญสำหรับทั้งผู้ขายและลูกค้าเนื่องจาก การเปลี่ยนตัวเลือกการจัดส่งจะเปลี่ยนแปลงราคารวมด้วย ผู้ขายต้องการ เพื่อรับราคาล่าสุดสำหรับการยืนยันการชำระเงินในภายหลัง และ ลูกค้าก็จำเป็นต้องรับรู้ถึงการเปลี่ยนแปลงด้วย
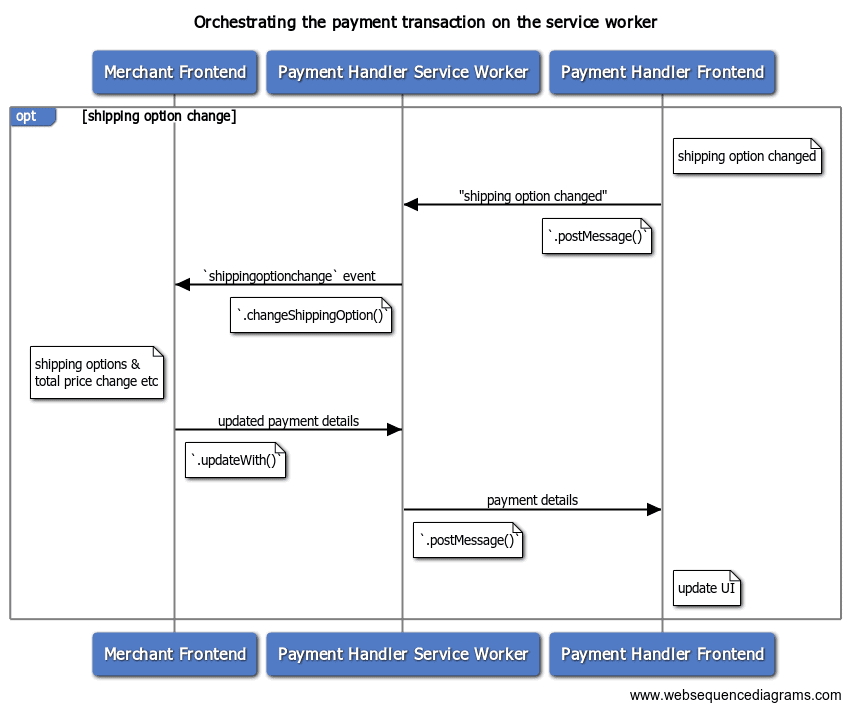
เมื่อใช้ Payment Handler API แอปการชำระเงินจะส่ง "ตัวเลือกการจัดส่ง
เปลี่ยน" เหตุการณ์จาก Service Worker ไปยังผู้ขาย โปรแกรมทำงานของบริการควร
เรียกใช้
PaymentRequestEvent.changeShippingOption()
พร้อมรหัสตัวเลือกการจัดส่งใหม่

[เครื่องจัดการการชำระเงิน] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
ผู้ขายจะได้รับเหตุการณ์ shippingoptionchange จากการชำระเงิน
ส่งคำขอ API ผู้ขายควรใช้ข้อมูลเพื่ออัปเดตราคารวม
และตอบกลับด้วย
PaymentDetailsUpdate
[ผู้ขาย]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
เมื่อผู้ขายตอบกลับ สัญญาว่า
PaymentRequestEvent.changeShippingOption()
ผลลัพธ์จะเป็นค่า
PaymentRequestDetailsUpdate
ออบเจ็กต์
[เครื่องจัดการการชำระเงิน] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
ใช้ออบเจ็กต์เพื่ออัปเดต UI บนฟรอนท์เอนด์ ดูแสดงข้อมูลที่อัปเดตแล้ว รายละเอียดการชำระเงิน
แสดงรายละเอียดการชำระเงินที่อัปเดต
เมื่อผู้ขายอัปเดตรายละเอียดการชำระเงินเสร็จแล้ว สัญญาที่ส่งคืน
จาก .changePaymentMethod(), .changeShippingAddress() และ
.changeShippingOption() จะแก้ไขโดยใช้
PaymentRequestDetailsUpdate
ออบเจ็กต์ เครื่องจัดการการชำระเงินสามารถใช้ผลลัพธ์เพื่อแสดงราคารวมที่อัปเดต
และตัวเลือกการจัดส่งลงใน UI
ผู้ขายอาจแสดงข้อผิดพลาดเนื่องจากสาเหตุ 2-3 ประการ ดังนี้
- ระบบไม่ยอมรับวิธีการชำระเงิน
- ที่อยู่สำหรับจัดส่งอยู่นอกภูมิภาคที่รองรับ
- ที่อยู่สำหรับจัดส่งมีข้อมูลที่ไม่ถูกต้อง
- ไม่สามารถเลือกตัวเลือกการจัดส่งสำหรับที่อยู่สำหรับจัดส่งที่ระบุหรือ ด้วยเหตุผลอื่น
โปรดใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อแสดงสถานะข้อผิดพลาด
error: สตริงข้อผิดพลาดที่มนุษย์อ่านได้ นี่คือสตริงที่ดีที่สุดที่จะแสดง ให้แก่ลูกค้าshippingAddressErrors:AddressErrorsที่มีสตริงข้อผิดพลาดโดยละเอียดต่อพร็อพเพอร์ตี้ที่อยู่ นี่คือ มีประโยชน์ หากคุณต้องการเปิดแบบฟอร์มที่ให้ลูกค้าแก้ไขที่อยู่ของตนได้ และคุณต้องชี้เมาส์ไปยังช่องที่ไม่ถูกต้องโดยตรงpaymentMethodErrors: ออบเจ็กต์ข้อผิดพลาดเฉพาะวิธีการชำระเงิน คุณสามารถถาม ระบุข้อผิดพลาดที่มีโครงสร้าง แต่ผู้เขียนข้อกำหนดของการชำระเงินบนเว็บ ขอแนะนำให้ใช้สตริงง่ายๆ
โค้ดตัวอย่าง
โค้ดตัวอย่างส่วนใหญ่ที่คุณเห็นในเอกสารนี้เป็นข้อความที่ตัดตอนมาจากรายการต่อไปนี้ แอปตัวอย่างที่ใช้งานได้:
https://paymenthandler-demo.glitch.me
Service Worker [เครื่องจัดการการชำระเงิน]
ฟรอนท์เอนด์ [เครื่องจัดการการชำระเงิน]
วิธีทดลองใช้มีดังนี้
- ไปที่ https://paymentrequest-demo.glitch.me/
- ไปที่ด้านล่างสุดของหน้า
- กดปุ่มเพิ่มการชำระเงิน
- ป้อน
https://paymenthandler-demo.glitch.meลงในช่องตัวระบุวิธีการชำระเงิน - กดปุ่มชำระเงินข้างช่อง


