Como depurar problemas de SEO em páginas individuais ou em todo o site.
O Google fornece muitas ferramentas para ajudar você a depurar problemas de SEO JavaScript na Pesquisa Google. Este guia oferece uma visão geral das ferramentas disponíveis e sugestões sobre quando usar cada uma delas.
Encontrar problemas básicos de SEO com o Lighthouse
Use o Lighthouse para sua primeira investigação. Ela vem com várias auditorias de SEO.

As auditorias de SEO do Lighthouse são verificações iniciais muito básicas de uma única página do seu site. Elas detectam os erros mais comuns e dão uma primeira impressão do desempenho do seu site em termos de facilidade de descoberta nos mecanismos de pesquisa. O Lighthouse é executado no navegador, o que não é uma representação precisa de como o Googlebot visualiza uma página da Web. Por exemplo, os navegadores (e o Lighthouse) não
usam robots.txt para decidir se podem buscar recursos na rede, enquanto o Googlebot faz isso. Portanto, quando
o Lighthouse identifica possíveis problemas, você precisa corrigi-los, mas talvez seja necessário usar outras ferramentas
para depurar os problemas mais detalhadamente.
Validar páginas com as ferramentas de teste da Pesquisa Google
A Pesquisa Google oferece
um conjunto de ferramentas para testar como o Googlebot visualiza seu conteúdo da Web.
Algumas destas ferramentas são particularmente úteis ao testar no ambiente de desenvolvimento:
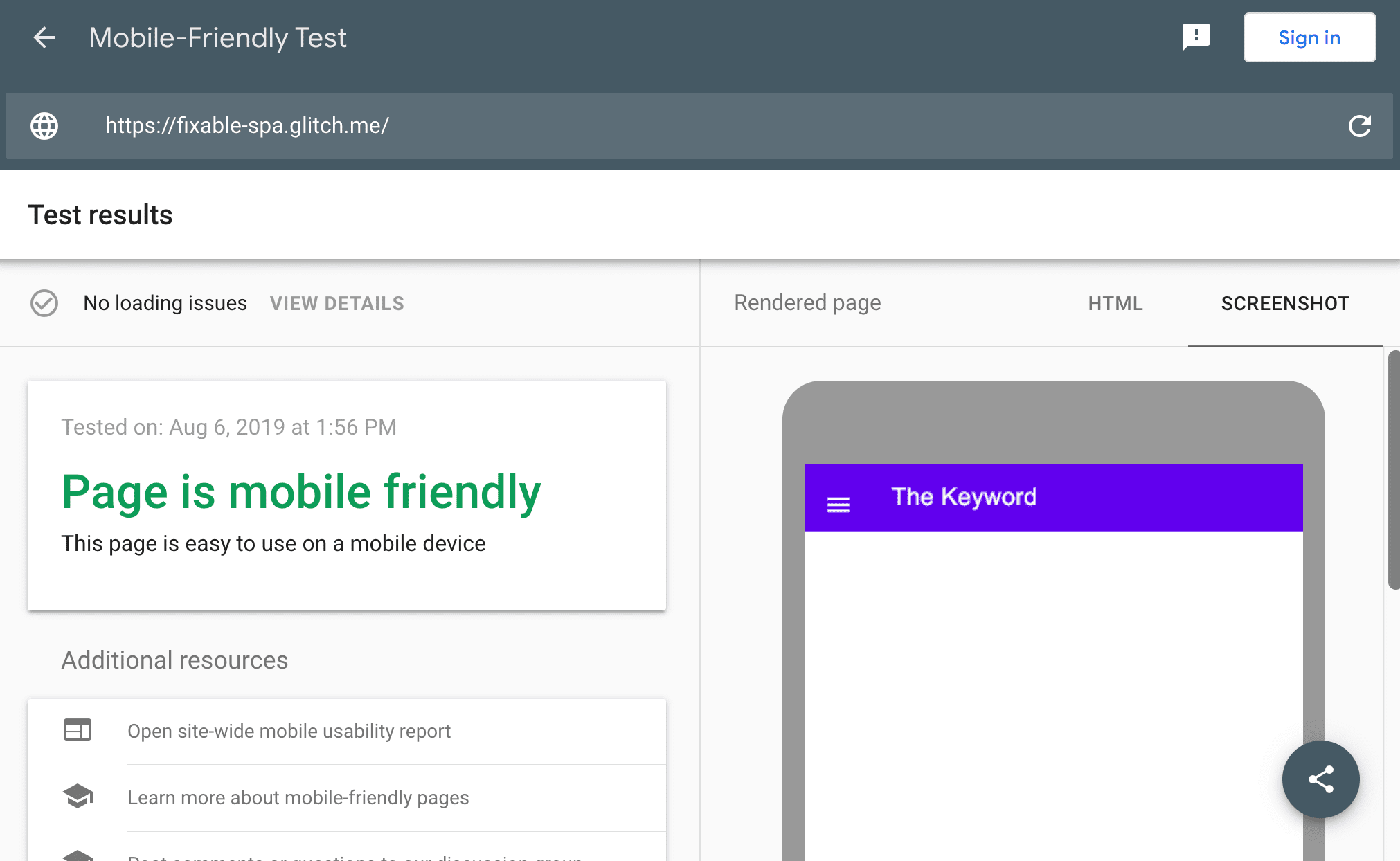
- O teste de compatibilidade com dispositivos móveis garante que a página seja compatível com dispositivos móveis, o que é um indicador de classificação da Pesquisa Google desde 2015.
- O teste de pesquisa aprimorada valida se uma página está qualificada para pesquisas aprimoradas com base nos dados estruturados que ela fornece
- O Teste de AMP valida o HTML para AMP.
Em combinação com ferramentas como o local-tunnel ou o ngrok, é possível criar um URL público temporário do seu ambiente de desenvolvimento local e fazer iterações rapidamente durante o teste com as ferramentas do Google.
Essas ferramentas de teste fornecem várias informações úteis, como:
- O HTML renderizado que o Googlebot usará para indexação
- Uma visão geral dos recursos carregados e explicações sobre por que não foi possível carregar os recursos
- Mensagens de registro do console e erros de JavaScript com stack traces

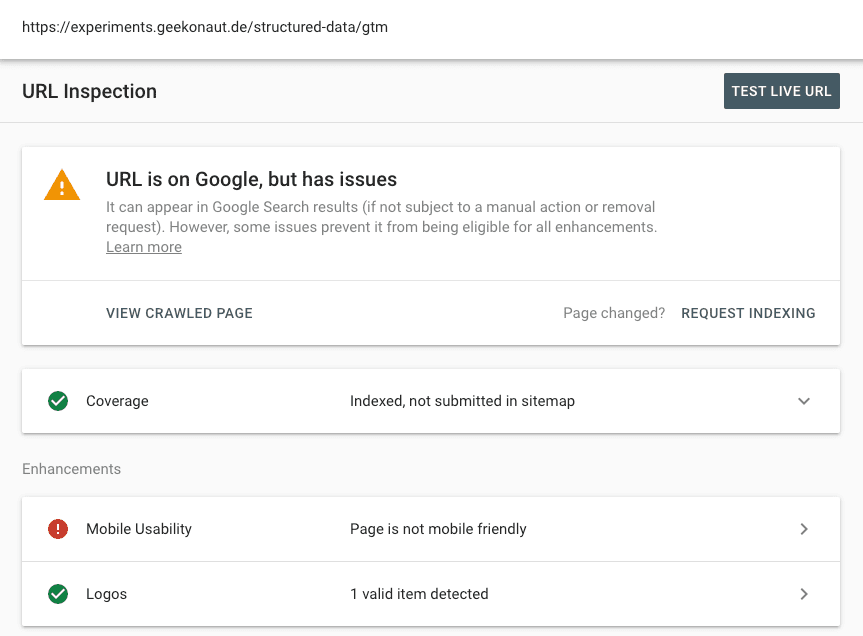
A Ferramenta de inspeção de URL do Google Search Console também pode fornecer informações detalhadas sobre o status de uma página.

Aqui você pode descobrir:
- Se o URL estiver no índice da Pesquisa Google ou puder ser indexado no futuro
- Como é o HTML renderizado do rastreamento mais recente
- Como é o HTML renderizado para um novo rastreamento da página
- Informações sobre os recursos da página
- Mensagens de registro JavaScript e erros com stack traces
- Uma captura de tela
- Problemas de usabilidade em dispositivos móveis
- Quais dados estruturados foram detectados na página e se eles são válidos
Com essas ferramentas, você pode identificar e resolver a maioria dos problemas. A Pesquisa Google também fornece documentação sobre como corrigir problemas de JavaScript relacionados à Pesquisa Google para mais orientações sobre o que fazer depois de identificar a causa de um problema.
Investigar a integridade do site com o Google Search Console
As ferramentas da última seção são ótimas para resolver problemas específicos em uma única página do seu site. No entanto, se você quiser ter uma visão geral melhor de todo o site, use o Google Search Console.
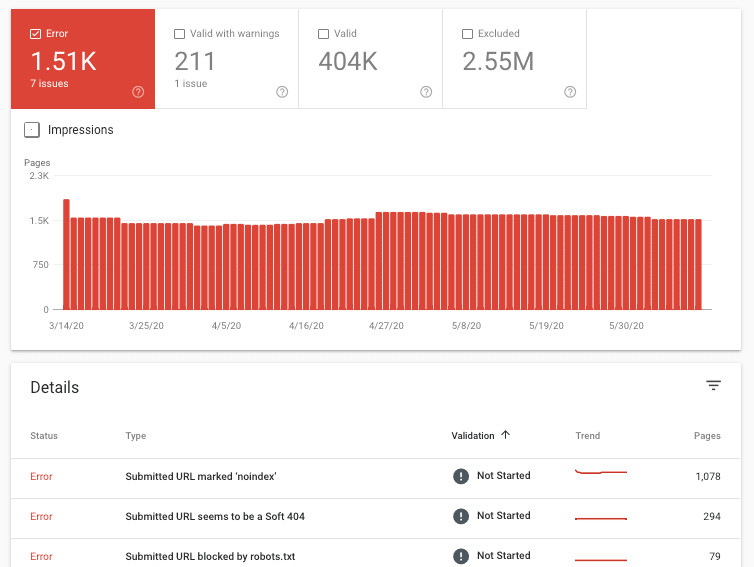
Relatório de cobertura
O Relatório de cobertura mostra quais páginas do seu site estão indexadas e quais apresentam problemas.

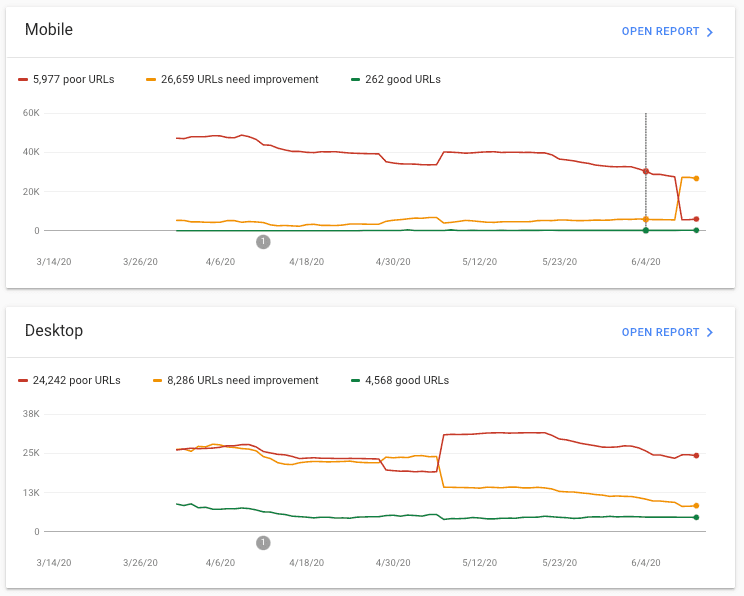
Relatório de Core Web Vitals
O Relatório de Core Web Vitals ajuda você a ter uma visão geral do desempenho das páginas do seu site em termos de Core Web Vitals.

Torne essas ferramentas parte das suas ferramentas para desenvolvedores
Neste artigo, vimos uma série de ferramentas para várias finalidades, desde testar uma página antes de publicá-la até monitorar as páginas em um site ativo que oferece transparência sobre o desempenho do seu site em termos de descoberta na Pesquisa Google. Algumas delas podem se tornar partes úteis do seu kit de ferramentas de desenvolvimento, outras podem ser mais como ferramentas ad hoc para identificar a causa de um problema e corrigir páginas afetadas. Para saber mais sobre a Pesquisa Google para desenvolvedores ou o SEO do JavaScript, consulte a documentação oficial da Pesquisa para desenvolvedores.


