如何调试单个网页或整个网站的 SEO 问题。
Google 提供了许多工具来帮助您调试 Google 搜索中的 JavaScript 搜索引擎优化 (SEO) 问题。本指南简要介绍了可用工具,并介绍了每种工具的适用情形。
使用 Lighthouse 查找基本的 SEO 问题
请使用 Lighthouse 进行首次调查。 同时还需要进行一系列 SEO 审核。

Lighthouse SEO 审核是对您网站的单个网页进行非常基本的初步检查。它们可以发现最常见的错误,让您对网站在搜索引擎曝光度方面的表现的第一印象。请注意,Lighthouse 是在浏览器中运行的,这并不能准确呈现 Googlebot 所看到的网页样貌。例如,浏览器(和 Lighthouse)不会使用 robots.txt 来确定是否可以从网络获取资源,而 Googlebot 可以使用。因此,当 Lighthouse 发现潜在问题时,您应予以修正,但您可能需要使用其他工具进一步调试问题。
使用 Google 搜索测试工具验证网页
Google 搜索提供了一套工具,用于测试 Googlebot 所看到的 Web 内容的方式。
从开发环境中进行测试时,其中一些工具特别有用:
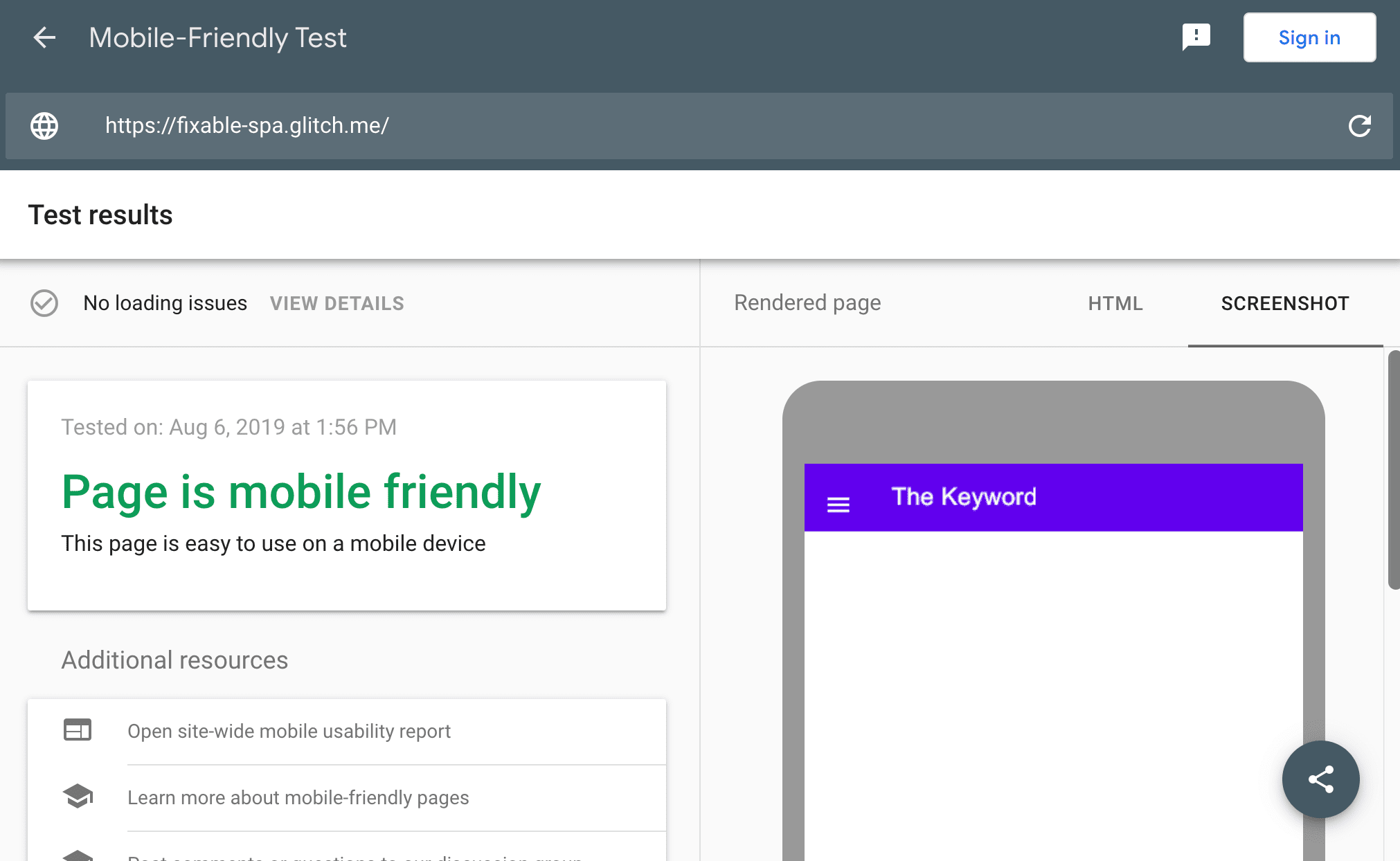
- 移动设备适合性测试可确保网页适合移动设备,这已自 2015 年以来成为 Google 搜索的排名衡量因素
- 富媒体搜索结果测试会根据网页提供的结构化数据验证网页是否有资格显示为富媒体搜索结果
- AMP 测试可验证您的 AMP HTML
与 local-tunnel 或 ngrok 等工具结合使用,您可以从本地开发环境创建临时公开网址,并在使用 Google 的测试工具进行测试时快速迭代。
这些测试工具可为您提供多项实用信息,例如:
- Googlebot 会用于编入索引的已呈现 HTML
- 已加载资源的概览并说明无法加载资源的原因
- 控制台日志消息和 JavaScript 错误以及堆栈轨迹

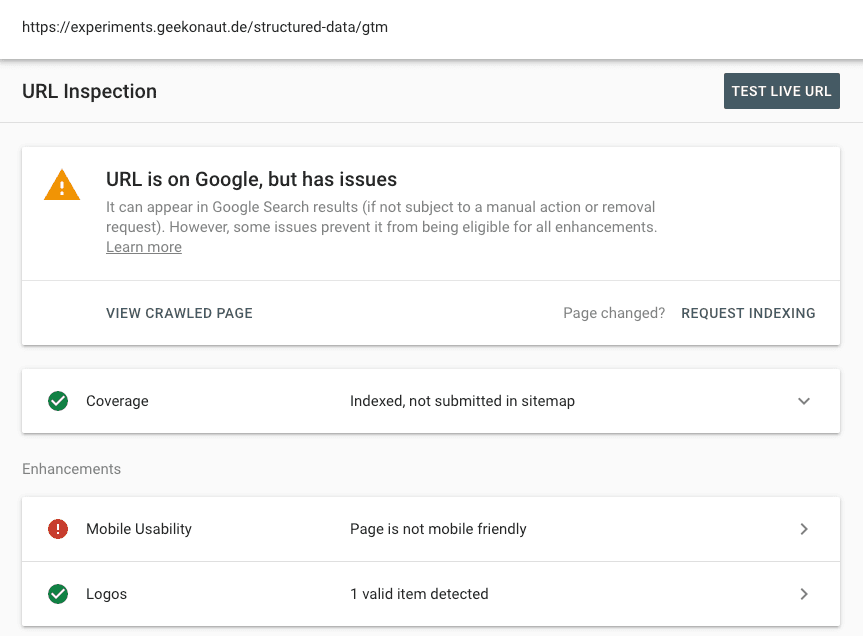
Google Search Console 网址检查工具也可以为您提供有关网页状态的详细信息。

您可以了解以下信息:
- 网址已编入 Google 搜索索引中,或者日后可以编入索引
- 最近一次抓取后所呈现的 HTML 是什么样的
- 重新抓取网页时所呈现的 HTML 是什么样的
- 网页资源的相关信息
- JavaScript 日志消息和错误以及堆栈轨迹
- 屏幕截图
- 移动设备易用性问题
- 在网页上检测到了哪些结构化数据以及这些数据是否有效
借助这些工具,您可以找出大多数问题并加以解决。Google 搜索还提供了有关如何解决与 Google 搜索相关的 JavaScript 问题的文档,让您更详细地了解确定问题原因后该怎么做。
使用 Google Search Console 调查网站的运行状况
上一节中的工具非常适用于解决网站的单个网页上的特定问题,但如果您想更好地了解整个网站,则需要使用 Google Search Console。
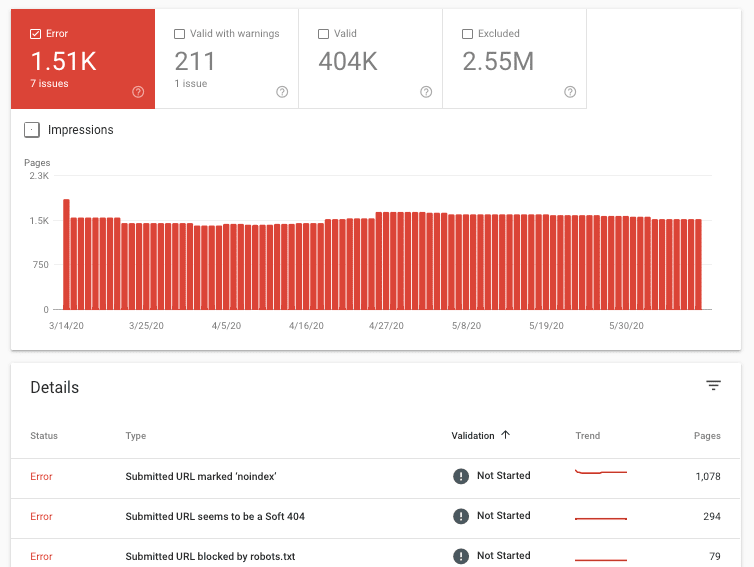
“索引涵盖范围”报告
“索引涵盖范围”报告会显示您网站的哪些网页已编入索引以及哪些网页存在问题。

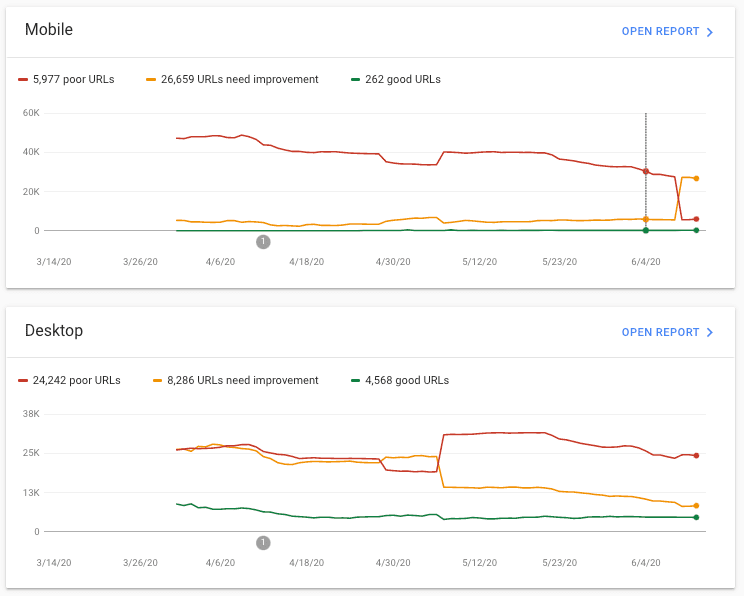
“核心网页指标”报告
“核心网页指标”报告可帮助您大致了解网站网页在核心网页指标方面的表现。

让这些工具成为开发者工具的一部分
在本文中,我们了解了一系列用于各种用途的工具,从在发布网页之前测试网页到监控实际网站上的网页,可让您清楚地了解您的网站在 Google 搜索中的可检测性方面表现如何。其中一些工具可能会成为开发工具包的实用部分,而另一些工具可能更像是临时工具,用于确定问题原因并修复受影响的页面。如需详细了解面向开发者的 Google 搜索或 JavaScript SEO,请参阅 Google 搜索开发者官方文档。


