La méthode getInstalledRelatedApps() permet à votre site Web de vérifier si votre application iOS/Android/de bureau ou votre PWA est installée sur l'appareil d'un utilisateur.
Qu'est-ce que l'API getInstalledRelatedApps() ?

getInstalledRelatedApps() pour déterminer si son application Android est déjà installée.
getInstalledRelatedApps() permet à votre page de vérifier si votre application mobile ou de bureau, ou dans certains cas, si votre application Web progressive (PWA) est déjà installée sur l'appareil d'un utilisateur, et vous permet de personnaliser l'expérience utilisateur si c'est le cas.
Par exemple, si votre application est déjà installée:
- Rediriger l'utilisateur depuis une page de marketing produit directement vers votre application
- Centraliser certaines fonctionnalités telles que les notifications dans l'autre application pour éviter les notifications en double.
- Ne pas promouvoir l'installation de votre PWA si votre autre application est déjà installée.
Pour utiliser l'API getInstalledRelatedApps(), vous devez informer votre application de votre site, puis votre site de votre application. Une fois que vous avez défini la relation entre les deux, vous pouvez vérifier si l'application est installée.
Types d'applications compatibles que vous pouvez vérifier
| Type d'application | Disponible à partir de |
|---|---|
| Application Android |
Android uniquement Chrome 80 ou version ultérieure |
| Application Windows (UWP) |
Windows uniquement Chrome 85 ou version ultérieure Edge 85 ou version ultérieure |
|
Progressive Web App Installer dans le même champ d'application ou dans un champ d'application différent. |
Android uniquement Chrome 84 ou version ultérieure |
Vérifier si votre application Android est installée
Votre site Web peut vérifier si votre application Android est installée.
Android: Chrome 80 ou version ultérieure
Indiquer à votre application Android votre site Web
Tout d'abord, vous devez mettre à jour votre application Android pour définir la relation entre votre site Web et votre application Android à l'aide du système Digital Asset Links. Ainsi, seul votre site Web peut vérifier si votre application Android est installée.
Dans le fichier AndroidManifest.xml de votre application Android, ajoutez une entrée asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Ensuite, dans strings.xml, ajoutez l'instruction d'élément suivante, en remplaçant site par votre domaine. Veillez à inclure les caractères d'échappement.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Une fois cette étape terminée, publiez votre application Android mise à jour sur le Play Store.
Présenter votre application Android sur votre site Web
Ensuite, informez votre site Web de votre application Android en ajoutant un fichier manifeste d'application Web à votre page. Le fichier manifeste doit inclure la propriété related_applications, un tableau qui fournit des informations sur votre application, y compris platform et id.
platformdoit êtreplayidcorrespond à l'ID d'application Google Play de votre application Android.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Vérifier si votre application est installée
Enfin, appelez navigator.getInstalledRelatedApps() pour vérifier si votre application Android est installée.
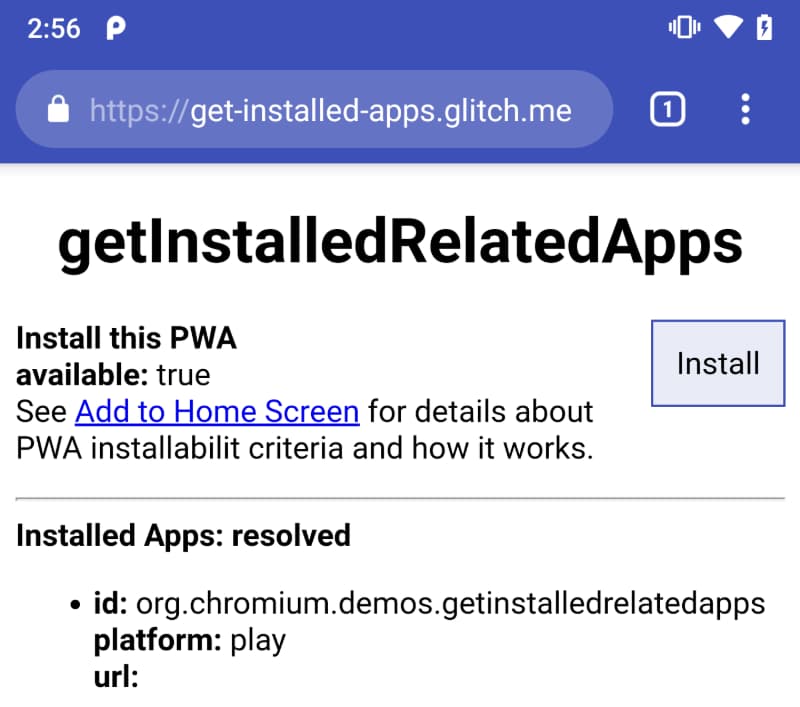
Essayez la démo
Vérifier si votre application Windows (UWP) est installée
Votre site Web peut vérifier si votre application Windows (créée à l'aide d'un UWP) est installée.
Windows: Chrome 85 ou version ultérieure, Edge 85 ou version ultérieure
Indiquer à votre application Windows votre site Web
Vous devez mettre à jour votre application Windows pour définir la relation entre votre site Web et votre application Windows à l'aide de gestionnaires d'URI. Ainsi, seul votre site Web peut vérifier si votre application Windows est installée.
Ajoutez l'enregistrement de l'extension Windows.appUriHandler au fichier manifeste Package.appxmanifest de votre application. Par exemple, si l'adresse de votre site Web est example.com, vous devez ajouter l'entrée suivante dans le fichier manifeste de votre application:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Notez que vous devrez peut-être ajouter l'espace de noms uap3 à votre attribut <Package>.
Créez ensuite un fichier JSON (sans l'extension de fichier .json) nommé windows-app-web-link et fournissez le nom de la famille de packages de votre application. Placez ce fichier à la racine de votre serveur ou dans le répertoire /.well-known/. Vous trouverez le nom de la famille de packages dans la section "Packaging" (Emballage) du concepteur de manifeste d'application.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Pour en savoir plus sur la configuration des gestionnaires d'URI, consultez Activer des applications pour des sites Web à l'aide de gestionnaires d'URI d'application.
Annoncer votre application Windows sur votre site Web
Ensuite, informez votre site Web de votre application Windows en ajoutant un fichier manifeste d'application Web à votre page. Le fichier manifeste doit inclure la propriété related_applications, un tableau qui fournit des informations sur votre application, y compris platform et id.
platformdoit êtrewindowsidest le nom de la famille de packages de votre application, suivi de la valeurId<Application>dans votre fichierPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Vérifier si votre application est installée
Enfin, appelez navigator.getInstalledRelatedApps() pour vérifier si votre application Windows est installée.
Vérifier si votre application Web progressive est déjà installée (dans le champ d'application)
Votre PWA peut vérifier si elle est déjà installée. Dans ce cas, la page qui envoie la requête doit se trouver dans le même domaine et dans le champ d'application de votre PWA, tel que défini par le champ d'application dans le fichier manifeste de l'application Web.
Android: Chrome 84 ou version ultérieure
Présenter votre PWA
Présentez votre PWA en ajoutant une entrée related_applications dans le fichier manifeste de l'application Web de votre PWA.
platformdoit êtrewebappurlest le chemin d'accès complet au fichier manifeste de l'application Web de votre PWA.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Vérifier si votre PWA est installée
Enfin, appelez navigator.getInstalledRelatedApps() dans le champ d'application de votre PWA pour vérifier s'il est installé. Si getInstalledRelatedApps() est appelé en dehors du champ d'application de votre PWA, il renvoie la valeur "false". Reportez-vous à la section suivante pour plus d'informations.
Essayez la démo
Vérifier si votre progressive web app est installée (hors champ d'application)
Votre site Web peut vérifier si votre PWA est installée, même si la page n'entre pas dans le champ d'application de votre PWA. Par exemple, une page de destination diffusée à partir de /landing/ peut vérifier si la PWA diffusée à partir de /pwa/ est installée, ou si votre page de destination est diffusée à partir de www.example.com et votre PWA à partir de app.example.com.
Android: Chrome 84 ou version ultérieure
Indiquer à votre PWA votre site Web
Tout d'abord, vous devez ajouter des liens vers des éléments numériques au serveur à partir duquel votre PWA est diffusée. Cela permet de définir la relation entre votre site Web et votre PWA, et garantit que seul votre site Web peut vérifier si votre PWA est installée.
Ajoutez un fichier assetlinks.json au répertoire /.well-known/ du domaine où se trouve la PWA, par exemple app.example.com. Dans la propriété site, indiquez le chemin d'accès complet au fichier manifeste de l'application Web qui effectuera la vérification (et non le fichier manifeste de l'application Web de votre PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Présenter votre PWA sur votre site Web
Ensuite, informez votre site Web de votre application PWA en ajoutant un fichier manifeste d'application Web à votre page. Le fichier manifeste doit inclure la propriété related_applications, un tableau qui fournit des informations sur votre PWA, y compris platform et url.
platformdoit êtrewebappurlest le chemin d'accès complet au fichier manifeste de l'application Web de votre PWA.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Vérifier si votre PWA est installée
Enfin, appelez navigator.getInstalledRelatedApps() pour vérifier si votre PWA est installé.
Essayez la démo
Appel de getInstalledRelatedApps()
L'appel de navigator.getInstalledRelatedApps() renvoie une promesse qui se résout avec un tableau de vos applications installées sur l'appareil de l'utilisateur.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Pour éviter que les sites ne testent un ensemble trop large de leurs propres applications, seules les trois premières applications déclarées dans le fichier manifeste de l'application Web seront prises en compte.
Comme la plupart des autres API Web puissantes, l'API getInstalledRelatedApps() n'est disponible que lorsqu'elle est diffusée via HTTPS.
Vous avez d'autres questions ?
Vous avez d'autres questions ? Consultez la balise getInstalledRelatedApps sur StackOverflow pour voir si d'autres utilisateurs ont posé des questions similaires. Si ce n'est pas le cas, posez-y votre question et veillez à l'étiqueter avec le tag progressive-web-apps. Notre équipe surveille régulièrement cette balise et essaie de répondre à vos questions.
Commentaires
Avez-vous trouvé un bug dans l'implémentation de Chrome ? Ou l'implémentation est-elle différente de la spécification ?
- Signalez un bug sur https://new.crbug.com. Fournissez autant de détails que possible, fournissez des instructions simples pour reproduire le bug et saisissez
Mobile>WebAPKsdans le champ Composants. Glitch est idéal pour partager des reproductions rapides et faciles.
Afficher la compatibilité avec l'API
Comptez-vous utiliser l'API getInstalledRelatedApps() ? Votre soutien public aide l'équipe Chrome à hiérarchiser les fonctionnalités et montre aux autres fournisseurs de navigateurs à quel point il est essentiel de les prendre en charge.
- Indiquez comment vous prévoyez d'utiliser l'API dans le fil de discussion Discourse de la WICM.
- Envoyez un tweet à @ChromiumDev en utilisant le hashtag
#getInstalledRelatedAppset indiquez-nous où et comment vous l'utilisez.
Liens utiles
- Explication publique de l'API
getInstalledRelatedApps() - Brouillon de spécifications
- Bug de suivi
- Enregistrement sur ChromeStatus.com
- Composant clignotement:
Mobile>WebAPKs
Merci
Merci tout particulièrement à Sunggook Chue de Microsoft pour son aide concernant les détails des tests des applications Windows, et à Rayan Kanso pour son aide concernant les détails de Chrome.


