借助 getInstalledRelatedApps() 方法,您的网站可以检查用户设备上是否安装了您的 iOS/Android/桌面应用或 PWA。
getInstalledRelatedApps() API 是什么?

getInstalledRelatedApps() 确定其 Android 应用是否已安装的网站。
借助 getInstalledRelatedApps(),您的网页可以检查您的移动应用或桌面应用(在某些情况下,还可以检查渐进式 Web 应用 [PWA])是否已安装在用户的设备上,并允许您在用户设备上安装了相应应用的情况下自定义用户体验。
例如,如果您的应用已安装:
- 将用户从商品营销页面直接重定向到您的应用。
- 将通知等某些功能集中在另一个应用中,以防止重复通知。
- 如果用户已安装您的其他应用,则不宣传安装您的 PWA。
如需使用 getInstalledRelatedApps() API,您需要先告知应用您的网站,然后再告知网站您的应用。定义这两者之间的关系后,您就可以检查应用是否已安装。
您可以查看的支持的应用类型
| 应用类型 | 可从以下位置查看 |
|---|---|
| Android 应用 |
仅限 Android 设备 Chrome 80 或更高版本 |
| Windows (UWP) 应用 |
仅限 Windows Chrome 85 或更高版本 Edge 85 或更高版本 |
|
渐进式 Web 应用 安装在同一范围或不同范围内。 |
仅限 Android 设备 Chrome 84 或更高版本 |
检查您的 Android 应用是否已安装
您的网站可以检查是否已安装您的 Android 应用。
Android:Chrome 80 或更高版本
告知 Android 应用您的网站
首先,您需要更新 Android 应用,以使用 Digital Asset Links 系统定义网站与 Android 应用之间的关系。这样可确保只有您的网站可以检查 Android 应用是否已安装。
在 Android 应用的 AndroidManifest.xml 中,添加一个 asset_statements 条目:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
然后,在 strings.xml 中,添加以下资源声明,将 site 更新为您的网域。请务必添加转义字符。
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
完成后,将更新后的 Android 应用发布到 Play 商店。
在您的网站上介绍您的 Android 应用
接下来,通过向网页添加网络应用清单,告知您的网站您的 Android 应用。清单必须包含 related_applications 属性,该属性是一个数组,用于提供有关应用的详细信息,包括 platform 和 id。
platform必须为playid是 Android 应用的 GooglePlay 应用 ID
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
检查您的应用是否已安装
最后,调用 navigator.getInstalledRelatedApps() 以检查您的 Android 应用是否已安装。
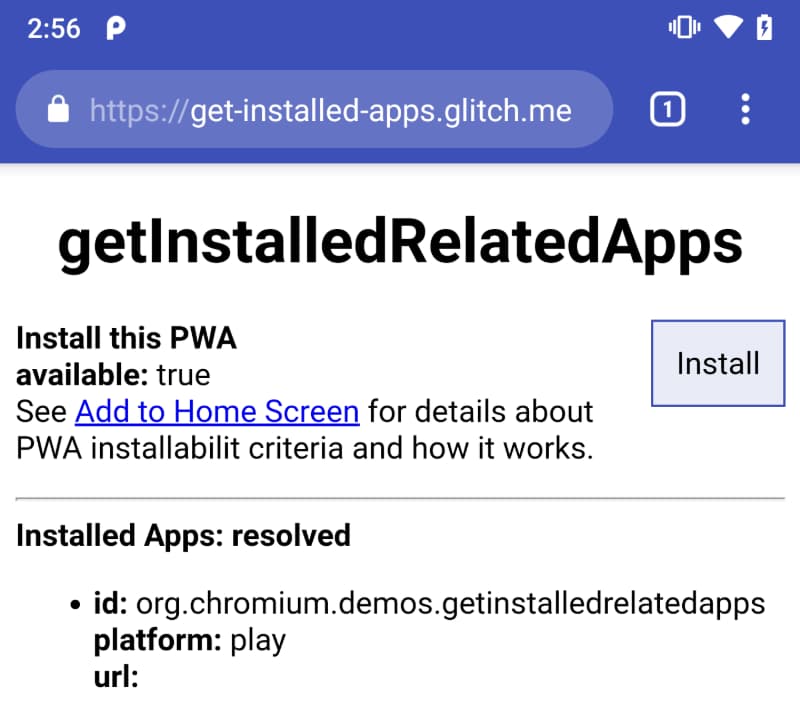
试用演示版
检查您的 Windows (UWP) 应用是否已安装
您的网站可以检查是否已安装您的 Windows 应用(使用 UWP 构建)。
Windows:Chrome 85 或更高版本、Edge 85 或更高版本
告知 Windows 应用您的网站
您需要更新 Windows 应用,以使用 URI 处理脚本定义网站与 Windows 应用之间的关系。这样可确保只有您的网站可以检查是否已安装 Windows 应用。
将 Windows.appUriHandler 扩展程序注册添加到应用的清单文件 Package.appxmanifest。例如,如果您的网站地址是 example.com,您应在应用的清单中添加以下条目:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
请注意,您可能需要向 <Package> 属性添加 uap3 命名空间。
然后,创建一个名为 windows-app-web-link 的 JSON 文件(不带 .json 文件扩展名),并提供应用的软件包族名称。将该文件放在服务器根目录或 /.well-known/ 目录中。您可以在应用清单设计器的“打包”部分找到软件包系列名称。
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
如需详细了解如何设置 URI 处理程序,请参阅使用应用 URI 处理程序为网站启用应用。
在您的网站上介绍您的 Windows 应用
接下来,通过向网页添加 Web 应用清单,告知您的网站您的 Windows 应用。清单必须包含 related_applications 属性,该属性是一个数组,用于提供有关应用的详细信息,包括 platform 和 id。
platform必须为windowsid是应用的软件包族名称,后跟Package.appxmanifest文件中的<Application>Id值。
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
检查您的应用是否已安装
最后,调用 navigator.getInstalledRelatedApps() 以检查您的 Windows 应用是否已安装。
检查您的渐进式网络应用是否已安装(在范围内)
您的 PWA 可以检查它是否已安装。在这种情况下,发出请求的网页必须位于同一网域中,并且位于您的 PWA 的范围内(如 Web 应用清单中的范围所定义)。
Android:Chrome 84 或更高版本
向 PWA 提供自身信息
在 PWA 的网络应用清单中添加 related_applications 条目,以便向 PWA 提供自身的相关信息。
platform必须为webappurl是 PWA 的网络应用清单的完整路径
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
检查您的 PWA 是否已安装
最后,从 PWA 的作用域内调用 navigator.getInstalledRelatedApps(),以检查其是否已安装。如果在 PWA 的范围之外调用 getInstalledRelatedApps(),它将返回 false。有关详情,请参见下文。
试用演示版
检查您的渐进式 Web 应用是否已安装(超出范围)
您的网站可以检查是否已安装 PWA,即使网页不在 PWA 的范围内也是如此。例如,从 /landing/ 提供的着陆页可以检查是否已安装从 /pwa/ 提供的 PWA,或者您的着陆页是否从 www.example.com 提供,而您的 PWA 是否从 app.example.com 提供。
Android:Chrome 84 或更高版本
向 PWA 提供您的网站信息
首先,您需要将数字资产链接添加到提供 PWA 的服务器。这有助于定义您的网站与 PWA 之间的关系,并确保只有您的网站可以检查 PWA 是否已安装。
将 assetlinks.json 文件添加到 PWA 所在网域的 /.well-known/ 目录(例如 app.example.com)。在 site 属性中,提供将执行检查的网络应用清单的完整路径(而不是 PWA 的网络应用清单)。
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
告知您的网站您有 PWA
接下来,向您的网页添加 Web 应用清单,告知您的网站您的 PWA 应用。该清单必须包含 related_applications 属性,该属性是一个数组,用于提供有关您的 PWA 的详细信息,包括 platform 和 url。
platform必须为webappurl是 PWA 的网络应用清单的完整路径
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
检查您的 PWA 是否已安装
最后,调用 navigator.getInstalledRelatedApps() 以检查您的 PWA 是否已安装。
试用演示版
调用 getInstalledRelatedApps()
调用 navigator.getInstalledRelatedApps() 会返回一个 Promise,该 Promise 会解析为用户设备上安装的您的应用的数组。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
为防止网站测试过多自家应用,系统只会考虑网络应用清单中声明的前三个应用。
与大多数其他功能强大的 Web API 一样,getInstalledRelatedApps() API 仅在通过 HTTPS 提供时可用。
还有问题吗?
仍有疑问?查看 StackOverflow 上的 getInstalledRelatedApps 标签,看看是否有人遇到过类似问题。如果没有,请在该处提问,并务必使用 progressive-web-apps 标记该问题。我们的团队会经常监控该标记,并尝试解答您的问题。
反馈
您是否发现了 Chrome 实现中的 bug?还是实现与规范不同?
- 请访问 https://new.crbug.com 提交 bug。请尽可能提供详细信息,提供重现 bug 的简单说明,并在 Components 框中输入
Mobile>WebAPKs。Glitch 非常适合分享快速简便的重现步骤。
显示对该 API 的支持
您打算使用 getInstalledRelatedApps() API 吗?您的公开支持有助于 Chrome 团队确定功能的优先级,并向其他浏览器供应商表明支持这些功能的重要性。
- 在 WICG Discourse 会话中分享您计划如何使用此 API。
- 使用
#getInstalledRelatedApps标签向 @ChromiumDev 发送推文,告诉我们您在哪里以及如何使用该工具。
实用链接
谢谢
特别感谢 Microsoft 的 Sunggook Chue 帮助我们了解有关测试 Windows 应用的详细信息,以及 Rayan Kanso 帮助我们了解有关 Chrome 的详细信息。


