ภาพรวมการโฟกัสหน้าจอในการช่วยเหลือพิเศษ
ในบทเรียนนี้ เราจะพูดถึงโฟกัสและวิธีที่คุณสามารถจัดการใน แอปพลิเคชัน โฟกัสหมายถึงการควบคุมบนหน้าจอ (รายการอินพุต เช่น ฟิลด์ ช่องทำเครื่องหมาย ปุ่ม หรือลิงก์) ในปัจจุบันจะได้รับอินพุตจากแป้นพิมพ์ และจากคลิปบอร์ดเมื่อคุณวางเนื้อหา
นี่คือจุดเริ่มต้นที่ดีในการเรียนรู้เกี่ยวกับการช่วยเหลือพิเศษ เพราะเราทุกคนต่างรู้ดี จะใช้แป้นพิมพ์อย่างไร ก็เชื่อมโยงและทดสอบได้ง่าย และมีประโยชน์ ผู้ใช้เกือบทั้งหมด
ผู้ใช้ที่มีความบกพร่องทางการเคลื่อนไหว ซึ่งอาจเป็นโรคอัมพาตถาวร อาจต้องใช้แป้นพิมพ์หรือสวิตช์เพื่อนำทาง ดังนั้น กลยุทธ์การมุ่งเน้นที่ดีจึงมีความสำคัญอย่างยิ่งต่อการมอบประสบการณ์การใช้งานที่ดีสำหรับ ให้พวกเขา
และสำหรับผู้ใช้ขั้นสูงที่รู้จักแป้นพิมพ์ลัดทั้งหมดในเครื่อง การสามารถสำรวจไซต์ของคุณ อย่างรวดเร็วโดยใช้แป้นพิมพ์เพียงอย่างเดียวจะ ให้มีประสิทธิภาพมากขึ้น
ดังนั้น กลยุทธ์การมุ่งเน้นที่นำไปใช้ได้ดีจึงช่วยให้มั่นใจได้ว่าทุกคนที่ใช้ จะมีประสบการณ์ที่ดีกว่า เราจะได้เห็นในบทเรียนต่อๆ ไป ความพยายามที่คุณทำเป็นโฟกัส เป็นพื้นฐานสำคัญในการสนับสนุนการอำนวยความสะดวก จากทั้งผู้ใช้เทคโนโลยี และผู้ใช้ทุกคนอย่างแท้จริง
โฟกัสคืออะไร
การโฟกัสจะกำหนดว่าเหตุการณ์บนแป้นพิมพ์จะปรากฏที่ใดในหน้าเว็บ ณ เวลาใดเวลาหนึ่ง สำหรับ เช่น หากคุณโฟกัสที่ช่องป้อนข้อความ และเริ่มพิมพ์ ช่องป้อนข้อมูล รับกิจกรรมแป้นพิมพ์และแสดงอักขระที่คุณพิมพ์ แม้ว่าจะมี โฟกัส ก็จะได้รับข้อมูลที่วางจากคลิปบอร์ดด้วย

รายการที่โฟกัสอยู่ในปัจจุบันมักจะระบุด้วยวงแหวนโฟกัส ซึ่งเป็นรูปแบบของ ซึ่งจะขึ้นอยู่กับทั้งเบราว์เซอร์และการจัดรูปแบบที่ผู้เขียนหน้าเว็บมี ใช้แล้ว ตัวอย่างเช่น Chrome มักจะไฮไลต์องค์ประกอบที่โฟกัสด้วยสีน้ำเงิน เส้นขอบ ในขณะที่ Firefox จะใช้เส้นขอบแบบเส้นประ

ผู้ใช้บางรายใช้งานคอมพิวเตอร์เกือบทั้งหมดด้วยแป้นพิมพ์หรือ อุปกรณ์อินพุต สำหรับผู้ใช้เหล่านั้น การมุ่งเน้นเป็นสิ่งสำคัญ แต่เป็นวิธีหลักในการ เข้าถึงทุกอย่างบนหน้าจอ ด้วยเหตุนี้ รายการตรวจสอบ Web AIM จึงมีสถานะ ในส่วน 2.1.1 ว่าฟังก์ชันการทำงานทั้งหมดของหน้าเว็บควรพร้อมใช้งานโดยใช้ แป้นพิมพ์ เว้นแต่จะเป็นสิ่งที่ใช้แป้นพิมพ์ไม่ได้ เช่น การวาดด้วยมือ
ในฐานะผู้ใช้ คุณสามารถควบคุมว่าองค์ประกอบใดจะโฟกัสอยู่ในปัจจุบันได้โดยใช้ Tab
Shift+Tab หรือปุ่มลูกศร ใน Mac OSX วิธีการทำงานจะแตกต่างออกไปเล็กน้อย
ในขณะที่ Chrome ให้คุณนำทางด้วย Tab ได้เสมอ แต่คุณจะต้องกด Option+Tab
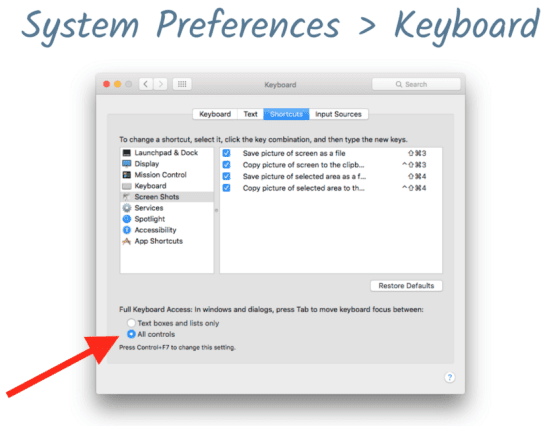
เพื่อเปลี่ยนโฟกัสในเบราว์เซอร์อื่นๆ เช่น Safari (คุณสามารถเปลี่ยนการตั้งค่านี้ได้ใน
ส่วนแป้นพิมพ์ของค่ากำหนดของระบบ)

ลำดับการโฟกัสไปข้างหน้าและย้อนกลับผ่านการโต้ตอบ
มีการเรียกองค์ประกอบผ่าน Tab ซึ่งก็ไม่แปลกใจเลยว่าลำดับแท็บ การตรวจสอบให้แน่ใจว่า
คุณออกแบบหน้าเว็บด้วยลำดับแท็บที่เหมาะสมเป็นขั้นตอนสำคัญที่เราจะ
มาพูดใหม่ทีหลัง
สิ่งที่โฟกัสได้
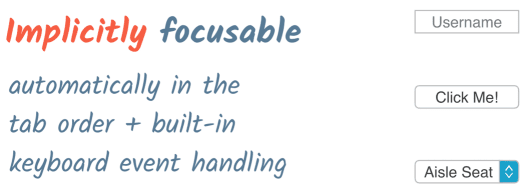
องค์ประกอบ HTML แบบอินเทอร์แอกทีฟในตัว เช่น ช่องข้อความ ปุ่ม และรายการที่เลือก สามารถโฟกัสได้โดยนัย ซึ่งหมายความว่าระบบจะแทรกเนื้อหาลงในแท็บโดยอัตโนมัติ ตลอดจนมีการจัดการเหตุการณ์ของแป้นพิมพ์ในตัวโดยที่นักพัฒนาซอฟต์แวร์ไม่ต้องดำเนินการใดๆ

แต่องค์ประกอบบางส่วนไม่สามารถโฟกัสได้ ย่อหน้า, div และหน้าอื่นๆ องค์ประกอบต่างๆ จะไม่ถูกโฟกัสขณะที่คุณแตะผ่านหน้าเว็บ และเป็นการออกแบบเอง โดยทั่วไปแล้ว คุณไม่จำเป็นต้องมุ่งความสนใจไปที่สิ่งใดหากผู้ใช้ไม่สามารถโต้ตอบกับสิ่งนั้น

กำลังโฟกัส
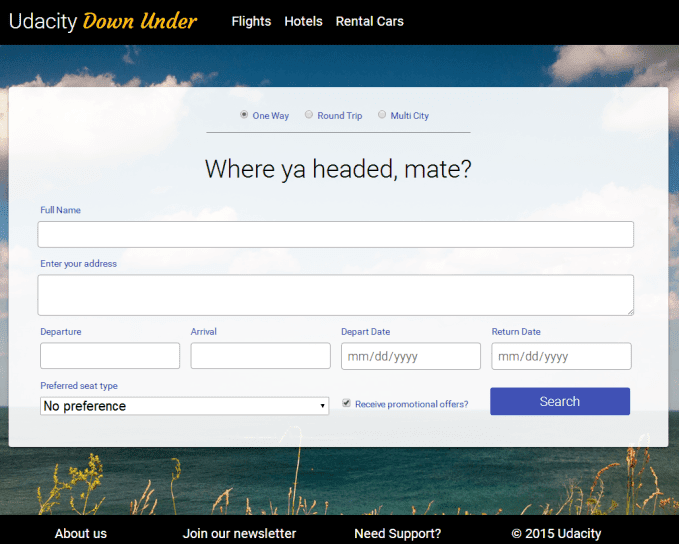
เรามาลองใช้เทคนิคการโฟกัส ที่เราเพิ่งพูดถึงกันไป เมื่อใช้ Chrome ให้ไปที่ แบบจำลองเว็บไซต์สายการบินนี้ และค้นหาตั๋วที่เฉพาะเจาะจงโดยใช้การป้อนข้อมูลด้วยแป้นพิมพ์เท่านั้น หน้าเว็บจะไม่ ยอมรับการป้อนข้อมูลด้วยเมาส์ เพื่อไม่ให้คุณฝึกพฤติกรรมนั้น (ไม่ใช่ว่าเราไม่เชื่อใจคุณ ;-).

พารามิเตอร์คำขอแจ้งปัญหาที่คุณควรระบุมีดังนี้
- เที่ยวเดียว
- ไปเมลเบิร์น
- ออกเดินทางวันที่ 12 ตุลาคม 2017 (12/10/2017)
- กลับมาในวันที่ 23 ตุลาคม 2017 (23/10/2017)
- ที่นั่งริมหน้าต่าง
- ไม่ต้องการรับข้อเสนอโปรโมชัน
เมื่อคุณกรอกแบบฟอร์มเสร็จสมบูรณ์โดยไม่มีข้อผิดพลาดในการป้อนข้อมูลและเปิดใช้งาน ปุ่มค้นหา แบบฟอร์มจะล้างและรีเซ็ต คุณสามารถดำเนินการ แล้วกลับมา
เรามาตรวจสอบกันว่าแบบฟอร์มใช้การป้อนข้อมูลด้วยแป้นพิมพ์ของคุณอย่างไร เริ่มต้นด้วย
เมื่อกด Tab 2-3 ครั้ง เบราว์เซอร์จะไฮไลต์รายการนำทางสำหรับ Flights
โรงแรมและรถเช่า ขณะกด Tab ต่อไป คุณจะดำเนินการต่อไปยัง
กลุ่มปุ่มตัวเลือกที่คุณสามารถเลือกระหว่างการเดินทางไป-กลับ เที่ยวเดียว หรือหลายเมืองได้
โดยใช้ปุ่มลูกศร
กรอกข้อมูลในช่องชื่อและที่อยู่ โดยกรอกข้อมูลในช่องที่ต้องระบุ เมื่อคุณมาถึงองค์ประกอบ เลือกปลายทาง คุณสามารถใช้ ใช้ปุ่มลูกศรเพื่อเลือกเมือง หรือจะเริ่มพิมพ์เพื่อเติมช่องอัตโนมัติก็ได้ ในทํานองเดียวกัน คุณสามารถใช้ปุ่มลูกศรหรือพิมพ์วันที่ในช่องวันที่ได้
การเลือกประเภทที่นั่งต้องใช้ปุ่มลูกศรด้วย หรือคุณจะพิมพ์ "w", "a",
หรือ "n" เพื่อข้ามไปยังตัวเลือกที่นั่ง จากนั้นคุณจะสามารถปิดใช้ข้อเสนอโปรโมชัน
เป็นค่าเริ่มต้นโดยการกดแป้นเว้นวรรคในขณะที่ช่องทำเครื่องหมายโฟกัสอยู่ สุดท้าย โฟกัส
ปุ่มค้นหาและกด Enter เพื่อส่งแบบฟอร์ม
การโต้ตอบกับแบบฟอร์มโดยใช้เพียงแป้นพิมพ์นั้นมีประโยชน์มากและไม่ต้อง เพื่อสลับเป็นเมาส์และกลับมาเพื่อทำงานให้เสร็จ เนื่องจากองค์ประกอบทั้งหมด ที่ใช้ในแบบฟอร์มเป็นแท็ก HTML แบบเนทีฟที่มีการโฟกัสแบบโดยนัย แบบฟอร์มทำงานได้ดี ด้วยแป้นพิมพ์ และคุณจะไม่ต้องเขียนโค้ดใดๆ เพื่อเพิ่มหรือจัดการโฟกัส พฤติกรรมของคุณ




