סקירה כללית של התמקדות במסך בנגישות
בשיעור הזה נדבר על התמקדות ונסביר איך לנהל אותה תרגום מכונה. המיקוד מתייחס לפקד שמוצג במסך (פריט קלט כמו שדה, תיבת סימון, לחצן או קישור) שמקבל כרגע קלט מהמקלדת, ובלוח העריכה כשמדביקים תוכן.
זה מקום נהדר להתחיל בו ללמוד על נגישות, כי כולנו יודעים איך להשתמש במקלדת, קל להתחבר אליה ולבדוק אותה, וזה מועיל כמעט כל המשתמשים.
משתמשים עם לקויות מוטוריות, שיכולות להיות כל דבר משיתוק קבוע לפרק כף יד עם נקע, עדיף להסתמך על מקלדת או להחליף מכשיר כדי לנווט לכן אסטרטגיית מיקוד טובה היא חיונית כדי לספק חוויה טובה אותם.
ולמשתמשים מתקדמים שמכירים כל מקשי קיצור במחשב שלהם, אם תוכל לנווט במהירות באתר באמצעות המקלדת בלבד, להם להיות פרודוקטיביים יותר.
לכן, אסטרטגיית מיקוד מיושמת היטב מבטיחה שכל מי שמשתמש והחוויה שלו טובה יותר. בשיעורים הקרובים נראה המאמץ שאתם משקיעים הוא בסיס חשוב לתמיכה משתמשי טכנולוגיה, ובאמת, כל המשתמשים.
מה זה פוקוס?
המיקוד קובע את המיקום של אירועי המקלדת בדף בכל רגע נתון. עבור למשל, אם מתמקדים בשדה להזנת טקסט ומתחילים להקליד, השדה להזנת קלט מקבל את אירועי המקלדת ומציג את התווים שמקלידים. אומנם יש פוקוס, הוא יקבל גם קלט מודבק מהלוח.

לרוב, הפריט שבו מתמקדים כרגע מצוין באמצעות טבעת התמקדות, הסגנון של שתלוי גם בדפדפן וגם בכל עיצוב שמחבר הדף הוחלו. Chrome, למשל, מדגיש בדרך כלל אלמנטים ממוקדים עם סמל כחול ואילו ב-Firefox נעשה שימוש בגבול מקווקו.

חלק מהמשתמשים מפעילים את המחשב באופן כמעט מלא באמצעות המקלדת של מכשיר לקליטת נתונים. עבור המשתמשים האלה, ההתמקדות היא קריטית. הוא האמצעי העיקרי שלהם להגיע לכל התוכן במסך. לכן, ברשימת המשימות של Web עומד בסעיף 2.1.1 שכל הפונקציונליות של הדף צריכה להיות זמינה באמצעות מקלדת, אלא אם מדובר בפעולה שאי אפשר לבצע באמצעות מקלדת, כמו ציור בכתב יד.
כמשתמשים, אתם יכולים לקבוע באיזה רכיב להתמקד כרגע באמצעות Tab,
Shift+Tab, או מקשי החיצים. ב-Mac OSX זה עובד קצת אחרת:
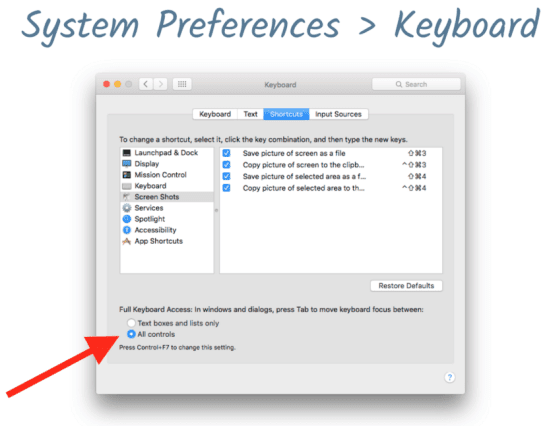
כש-Chrome תמיד מאפשר לנווט באמצעות Tab, צריך ללחוץ על Option+Tab
כדי לשנות את המיקוד בדפדפנים אחרים כמו Safari. (ניתן לשנות את ההגדרה הזו ב
הקטע 'מקלדת' בקטע 'העדפות מערכת'.)

הסדר שבו המיקוד מתקדם קדימה ואחורה באמצעות ממשק אינטראקטיבי
רכיבים דרך Tab נקראים, באופן לא מפתיע, סדר הכרטיסיות. כדי להבטיח
לעיצוב הדף לפי סדר לוגי של כרטיסיות, הוא שלב חשוב
לקרוא מאוחר יותר.
מה ניתן למיקוד?
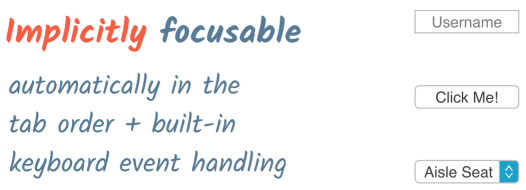
רכיבי HTML אינטראקטיביים מובנים, כמו שדות טקסט, לחצנים ורשימות נבחרות ניתן להתמקד בהם באופן מרומז, כלומר הם נוספים אוטומטית לכרטיסייה ויש להם טיפול מובנה באירועי מקלדת ללא התערבות של מפתח.

אבל לא כל האלמנטים ניתנים למיקוד. פסקאות, divs ודפים שונים לא יהיו ממוקדים יותר כשעוברים בין הכרטיסיות בדף, וזה מכוון. בדרך כלל אין צורך להתמקד במשהו אם המשתמש לא יכול לבצע בו פעולות.

התמקדות בפעילות
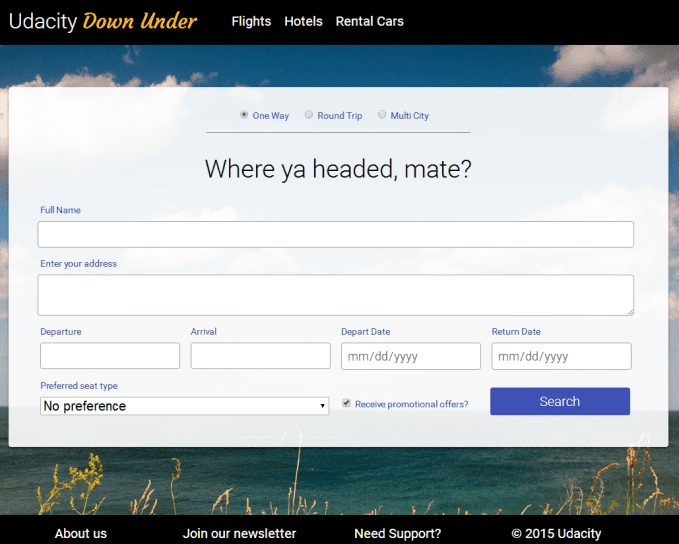
בואו ננסה כמה מטכניקות ההתמקדות שדיברנו עליהן. ב-Chrome, עוברים אל דוגמה לאתר של חברת תעופה דף ולחפש כרטיס ספציפי באמצעות קלט מקלדת בלבד. בדף לא לקבל קלט עכבר, כך שלא תוכלו לוותר על התרגיל (לא שאנחנו סומכים עליכם ;-).

הפרמטרים של הכרטיסים שצריך לציין הם:
- כיוון אחד
- למלבורן
- ל-12 באוקטובר 2017 (12/10/2017)
- חוזר ב-23 באוקטובר 2017 (23.10.2017)
- מושב בחלון
- אני לא רוצה לקבל שוברי פרסום
אחרי שתמלאו את הטופס ללא שגיאות קלט, ותפעילו את לחצן החיפוש, הטופס פשוט יימחק ויאופס. קדימה, משלימים את ואז לחזור.
עכשיו נראה איך הטופס משתמש בקלט מהמקלדת. נתחיל מהפריט הראשון
כמה לחיצות Tab, הדפדפן מדגיש את פריטי הניווט ל'טיסות',
מלונות ומכוניות להשכרה. כשממשיכים ללחוץ על Tab, אתם ממשיכים אל
קבוצת לחצני בחירה שבה ניתן לבחור מבין האפשרויות 'הלוך ושוב', 'כיוון אחד' או 'מספר ערים'
באמצעות מקשי החיצים.
ממשיכים לבצע את כל שדות השם והכתובת, וממלאים את שדות החובה מידע. כשמגיעים לאלמנט של בחירת היעד, אפשר להשתמש מקשי החיצים כדי לבחור עיר, או שאתם יכולים להתחיל להקליד כדי להשלים את השדה באופן אוטומטי. באופן דומה, בשדות התאריך אפשר להשתמש במקשי החיצים או פשוט להקליד תאריך.
בחירת סוג המושב מסתמכת גם על מקשי החיצים. אפשר גם להקליד 'w' או 'a'
או "n" כדי לעבור ישירות לאפשרות של מושב מסוים. לאחר מכן אפשר להשבית את שוברי הפרסום
כברירת מחדל, על ידי לחיצה על מקש הרווח בזמן שתיבת הסימון מתמקדת. לבסוף, מתמקדים
לחצן החיפוש ומקישים על Enter כדי לשלוח את הטופס.
כדאי מאוד לבצע פעולות בטופס באמצעות המקלדת בלבד כדי לעבור לעכבר ובחזרה כדי להשלים משימה. בגלל שכל הרכיבים שנעשה בהם שימוש בפורמט הזה הם תגי HTML מקוריים עם מיקוד מרומז, הטופס פועל כמו שצריך. באמצעות המקלדת, ואין צורך לכתוב קוד כדי להוסיף או לנהל את המיקוד או התנהגות המשתמשים.




