无障碍功能中的屏幕焦点概览
在本节课中,我们将讨论焦点以及如何在 应用。焦点是指屏幕上的哪个控件(诸如 字段、复选框、按钮或链接)目前接收键盘的输入, 也可以从剪贴板中复制内容
我们都知道,从这里开始了解无障碍功能是一个很好的切入点 如何使用键盘,很容易产生 关联和测试,并且具有优势 几乎是所有用户
患有运动障碍的用户,可能是永久性瘫痪等疾病 手腕扭伤时,可能需要使用键盘或开关设备才能 因此,好的重点策略对于为在线销售商提供良好体验至关重要 。
对于那些熟悉计算机上所有键盘快捷键的高级用户, 只使用键盘就可以快速浏览您的网站 工作效率。
因此,实施得当的焦点策略可确保使用您 获得更好的体验在接下来的课程中,我们会介绍 您投入的精力是支持辅助互动的重要基础, 当然也包括所有用户
什么是焦点?
焦点决定了在任何给定时刻页面中键盘事件的去向。对于 例如,如果您将焦点置于某个文本输入字段,然后开始输入,该输入字段 可接收键盘事件并显示您输入的字符。虽然它具有 它也会接收来自剪贴板的粘贴输入。

当前聚焦的项通常以聚焦环(即图片的样式)表示, 具体取决于浏览器以及网页作者设置的任何样式 。例如,Chrome 通常会以蓝色字体突出显示聚焦的元素, 边框,而 Firefox 则使用的是虚线边框。

有些用户几乎完全通过键盘或其他方式 输入设备。对于这些用户来说,专注至关重要;是他们通过互联网 屏幕上的所有内容因此,Web AIM 核对清单指出 第 2.1.1 节中规定,所有网页功能都应可通过 键盘、 除非是无法使用键盘进行的操作,例如手绘。
作为用户,您可以使用 Tab 控制当前获得焦点的元素,
Shift+Tab 或箭头键。在 Mac OSX 上,工作原理略有不同:
虽然 Chrome 始终允许您使用 Tab 进行导航,但您需要按 Option+Tab
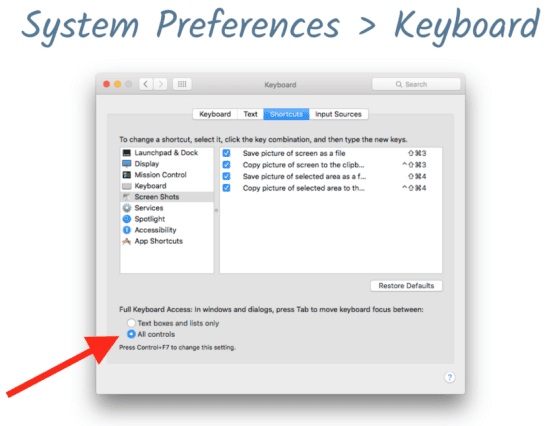
在 Safari 等其他浏览器中更改焦点。(若要更改此设置,请前往
“系统偏好设置”的“键盘”部分)。

焦点在交互式窗口中向前和向后移动的顺序
通过 Tab 实现的元素称为制表符顺序,这不足为奇。确保这一点
在设计网页时,务必采用符合逻辑的 Tab 键顺序,
稍后会介绍。
什么是可聚焦?
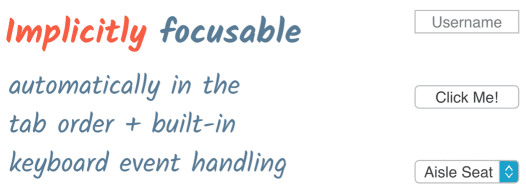
内置交互式 HTML 元素,例如文本字段、按钮和选择列表 隐式可聚焦,也就是说,它们会自动插入到标签页中 且内置了键盘事件处理功能,无需开发者进行干预。

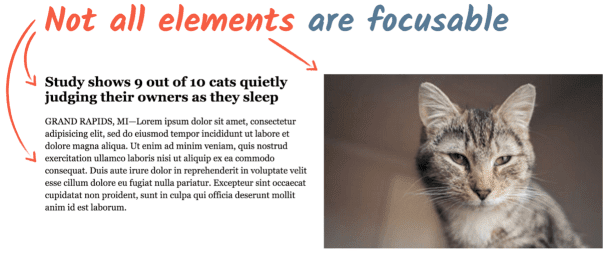
但并非所有元素都是可聚焦元素;段落、div 和各种其他页面 元素并未在您按 Tab 键浏览页面时获得焦点,这是设计使然。 如果用户无法与某些内容互动,则通常无需聚焦于这些内容。

体验焦点
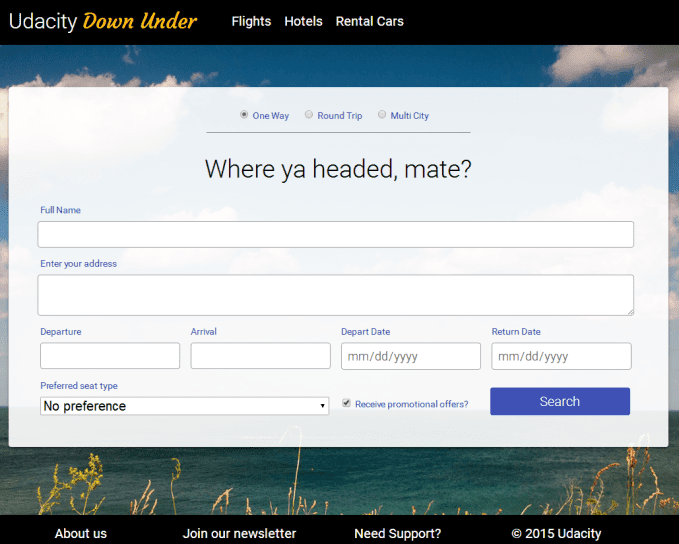
我们来尝试一下刚刚讨论过的一些对焦技巧。使用 Chrome,前往 此航空公司网站模型 页面 并仅使用键盘输入搜索特定票券。网页不符合 接受鼠标输入,这样您就无法篡改运动(可不是我们不信任您) ;-).

您应指定的票务参数如下:
- 单程
- 飞往墨尔本
- 去程日期:2017 年 10 月 12 日 (10/12/2017)
- 返程日期:2017 年 10 月 23 日 (10/23/2017)
- 靠窗座椅
- 不希望收到促销优惠
当您在没有输入错误的情况下成功完成表单,并启用 “搜索”按钮,系统会直接清除表单并重置。接下来,完成 表单,然后再返回。
让我们来看看表单是如何使用键盘输入的。先从第一个
按几下 Tab,浏览器会突出显示 Google 机票的导航项,
酒店及租车服务。继续按 Tab,即可进入
可从“往返”、“单程”或“多城市”中进行选择的单选按钮组
使用箭头键
继续填写姓名和地址字段,填写必填 信息。到达目的地选择元素后,您可以使用 按箭头键以选择城市,也可开始输入信息以自动填充字段。 同样,在日期字段中,您也可以使用箭头键或直接输入日期。
选择座位类型也要依赖箭头键,或者您也可以输入“w”“a”
或“n”跳转到某个座位选项。然后,您就可以停用
默认情况下,在复选框获得焦点时按空格键。最后,重点关注
“搜索”按钮,然后按 Enter 以提交表单。
只使用键盘与表单交互非常方便,因为不需要 切换到鼠标,然后再切换回去即可完成任务。因为所有元素 是具有隐式焦点的原生 HTML 标记,表单工作正常 而无需编写任何代码来添加或管理焦点 行为




