Übersicht über den Bildschirmfokus in der Bedienungshilfen
In dieser Lektion geht es um den Fokus und darum, wie Sie diesen in Ihrem . Der Fokus bezieht sich darauf, welches Steuerelement auf dem Bildschirm (ein Eingabeelement wie ein Feld, ein Kästchen, eine Schaltfläche oder einen Link) und aus der Zwischenablage beim Einfügen von Inhalten.
Dies ist ein guter Ausgangspunkt, um etwas über Barrierefreiheit zu erfahren, da wir alle wissen, Tastatur ist leicht zu verstehen, zu testen und praktisch allen Nutzenden.
Nutzende mit motorischen Einschränkungen, z. B. einer dauerhaften Lähmung. am verstauchten Handgelenk getragen werden kann, brauchen Sie zum Navigieren Daher ist eine gute Fokusstrategie entscheidend, um .
Für Poweruser, die alle Tastenkombinationen kennen, schnell mit der Tastatur auf Ihrer Website navigieren können, wird sicherlich produktiver machen können.
Eine gut implementierte Fokusstrategie stellt somit sicher, dass alle nutzerfreundlicheren Anwendung. In den nächsten Lektionen erfahren Sie, ist eine wichtige Grundlage für die Unterstützung und tatsächlich alle Nutzenden.
Was ist der Fokus?
Mit dem Fokus wird festgelegt, an welcher Stelle der Seite Tastaturereignisse angezeigt werden. Für Wenn Sie den Fokus auf ein Texteingabefeld setzen und mit der Eingabe beginnen, wird das Eingabefeld empfängt die Tastaturereignisse und zeigt die eingegebenen Zeichen an. Obwohl es werden eingefügte Eingaben aus der Zwischenablage übernommen.

Das aktuell fokussierte Element wird oft durch einen Fokusring angezeigt. Dies ist der Stil des Dies hängt sowohl vom Browser als auch vom Stil des Autors der Seite ab. angewendet. Chrome hebt beispielsweise fokussierte Elemente in der Regel mit einem blauen und in Firefox einen gestrichelten Rahmen.

Einige Nutzer bedienen ihren Computer fast ausschließlich mit der Tastatur oder anderen Eingabegerät. Für diese Nutzenden ist der Fokus entscheidend. ist es ihr primäres Mittel, alles auf dem Bildschirm erreicht. Aus diesem Grund steht in der Web AIM-Checkliste wie in Abschnitt 2.1.1 erläutert, dass alle Seitenfunktionen über das Tastatur, es sei denn, es geht um etwas, das mit einer Tastatur nicht möglich ist, wie zum Beispiel Freihandzeichnung.
Als Nutzer können Sie mit Tab steuern, welches Element gerade fokussiert wird,
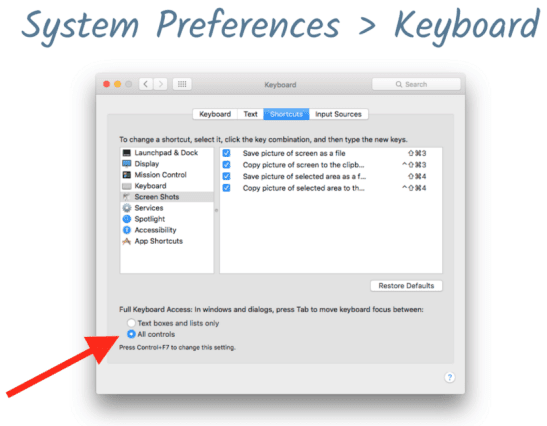
Shift+Tab oder die Pfeiltasten verwenden. Unter Mac OSX funktioniert das etwas anders:
Während du in Chrome jederzeit mit Tab navigieren kannst, musst du Option+Tab drücken
um den Fokus in anderen Browsern wie Safari zu ändern. Sie können diese Einstellung
den Abschnitt „Tastatur“ der Systemeinstellungen.)

Die Reihenfolge, in der der Fokus durch interaktive
-Elemente über Tab wird, nicht überraschend, die Tab-Reihenfolge aufgerufen. Wenn Sie dafür sorgen,
das Design Ihrer Seite mit einer logischen TAB-Reihenfolge. Dies ist ein wichtiger Schritt,
später behandeln.
Was ist fokussierbar?
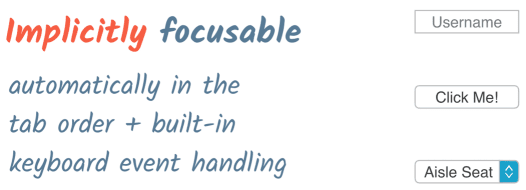
Integrierte interaktive HTML-Elemente wie Textfelder, Schaltflächen und Auswahllisten sind implizit fokussierbar, das heißt, sie werden automatisch in den Tab eingefügt. und haben eine integrierte Tastaturereignis-Verarbeitung ohne Eingriff des Entwicklers.

Aber nicht alle Elemente sind fokussierbar. Absätze, div-Elemente und verschiedene andere Seiten nicht im Fokus stehen, wenn Sie durch die Seite navigieren. Das ist so gewollt. Im Allgemeinen ist es nicht nötig, etwas hervorzuheben, wenn die Nutzenden nicht damit interagieren können.

Konzentration
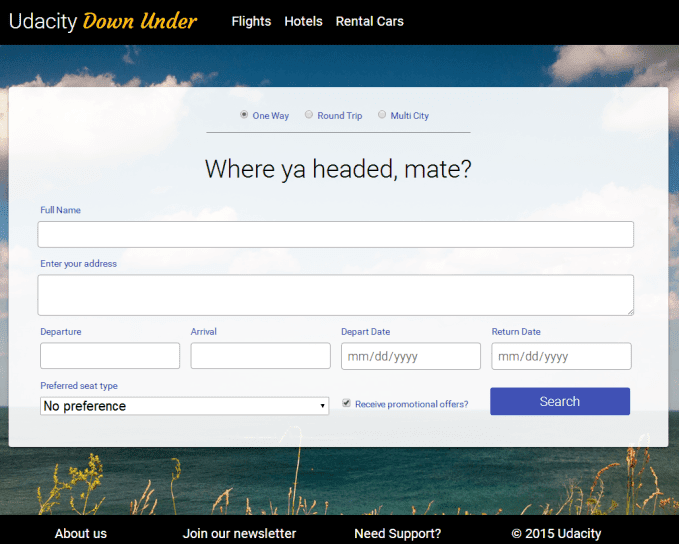
Probieren wir nun einige der zuvor besprochenen Fokustechniken aus. Gehe in Chrome zu dieses Modell der Fluggesellschaft Seite und suchen Sie nur über die Tastatur nach einem bestimmten Ticket. Die Seite enthält Mauseingaben akzeptieren, damit Sie die Übung nicht ändern können (wobei wir Ihnen nicht vertrauen ;-).

Folgende Ticketparameter müssen angegeben werden:
- Nur Hin- oder Rückflug
- nach Melbourne
- Abflug am 12. Oktober 2017 (12.10.2017)
- Rückkehr am 23. Oktober 2017 (23.10.2017)
- Fenstersitz
- möchten keine Werbeangebote erhalten.
Wenn Sie das Formular ohne Eingabefehler ausgefüllt und den Suchen klicken, wird das Formular einfach gelöscht und zurückgesetzt. Machen Sie weiter und füllen Sie und kehren Sie dann zurück.
Sehen wir uns an, wie das Formular die Tastatureingabe verwendet. Beginnen wir mit der ersten
Tab-mal drücken, hebt der Browser die Navigationselemente für Flüge
Hotels und Mietwagen. Wenn Sie weiter auf Tab drücken, gelangen Sie zur
Optionsfeldgruppe, in der Sie zwischen „Hin- und Rückflug“, „Nur Hinflug“ und „Multi City“ wählen können.
mit den Pfeiltasten.
Fahren Sie mit den Feldern für Name und Adresse fort und füllen Sie die Pflichtfelder aus. Informationen. Wenn Sie im Element zur Zielauswahl angekommen sind, können Sie das Element können Sie mit den Pfeiltasten eine Stadt auswählen oder mit der Eingabe beginnen, um das Feld automatisch zu vervollständigen. In den Datumsfeldern können Sie die Pfeiltasten verwenden oder einfach ein Datum eingeben.
Die Auswahl des Sitztyps erfolgt auch über die Pfeiltasten. Sie können auch „w“, „a“,
oder „n“ zu einer passenden Sitzplatzauswahl. Dann können Sie die Werbeangebote deaktivieren.
indem Sie bei aktiviertem Kontrollkästchen die Leertaste drücken. Schließlich konzentrieren Sie sich
die Schaltfläche „Suchen“ und drücken Sie Enter, um das Formular abzusenden.
Es ist sehr praktisch, nur mit der Tastatur mit einem Formular zu interagieren und keine um zur Maus zu wechseln und wieder zurück, um eine Aufgabe zu erledigen. Da alle Elemente im Formular werden native HTML-Tags mit implizitem Fokus verwendet. Das Formular funktioniert einwandfrei. über die Tastatur und Sie müssen keinen Code schreiben, um den Fokus hinzuzufügen oder zu verwalten. verhalten.




