Descripción general del enfoque de la pantalla en accesibilidad
En esta lección, hablaremos sobre el enfoque y cómo puedes administrarlo en tu y mantener la integridad de su aplicación. El enfoque se refiere a qué control en la pantalla (un elemento de entrada como un campo, casilla de verificación, botón o vínculo) actualmente recibe entradas del teclado, y del portapapeles cuando pegas contenido.
Este es un buen lugar para empezar a aprender sobre accesibilidad porque todos sabemos cómo usar un teclado, es fácil relacionarse con él y probarlo, y beneficia prácticamente todos los usuarios.
Usuarios con discapacidades motrices, que pueden ser cualquier cosa, desde parálisis permanente a un esguince de muñeca, es posible que dependan de un teclado o un dispositivo interruptor para navegar por por lo que una buena estrategia de enfoque es fundamental para brindar una buena experiencia a de ellos.
Y para los power users que conocen todas las combinaciones de teclas de su máquina, navegar rápidamente por su sitio solo con el teclado sin duda sean más productivos.
Así, una estrategia de enfoque bien implementada garantiza que todas las personas que usen tu aplicación tenga una mejor experiencia. En las próximas lecciones, veremos que la y el esfuerzo que pones en el tema es una base importante para respaldar los usuarios de tecnología y, de hecho, todos los usuarios.
¿Qué es el enfoque?
El enfoque determina en qué parte de la página tienen lugar los eventos del teclado en un momento determinado. Para Si enfocas un campo de entrada de texto y comienzas a escribir, ese campo recibe los eventos del teclado y muestra los caracteres que escribes. Aunque tenga también recibirá las entradas pegadas del portapapeles.

El elemento enfocado actualmente se indica con un anillo de enfoque, el estilo de que depende tanto del navegador como de cualquier estilo que tenga el autor de la página. se aplicó. Por ejemplo, Chrome destaca los elementos enfocados con un ícono azul borde, mientras que Firefox usa un borde discontinuo.

Algunos usuarios manejan su computadora casi por completo con el teclado u otro dispositivo de entrada. Para esos usuarios, el enfoque es fundamental; es su principal medio de que llega a todo lo que aparece en pantalla. Por ese motivo, la lista de comprobación de la Web AIM indica en la sección 2.1.1 que todas las funciones de la página deben estar disponibles mediante teclado, a menos que no lo puedas hacer con un teclado, como dibujar a mano alzada.
Como usuario, puedes controlar qué elemento se enfoca actualmente con Tab,
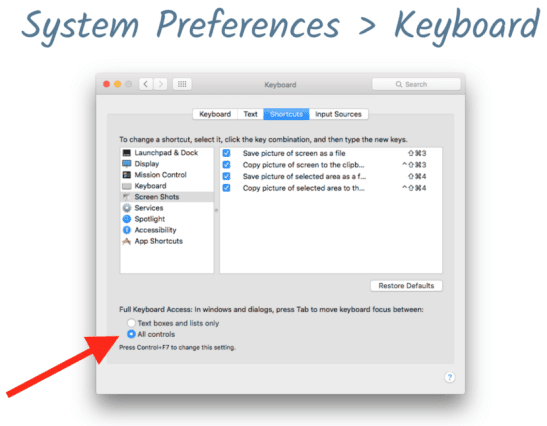
Shift+Tab o las teclas de flecha. En Mac OSX, esto funciona de manera un poco diferente:
Si bien Chrome siempre te permite navegar con Tab, debes presionar Option+Tab
en otros navegadores, como Safari. (Puedes cambiar esta configuración en
la sección Teclado de Preferencias del sistema).

El orden en el que el enfoque avanza y retrocede en el modo interactivo
elementos a través de Tab se llama, como era de esperar, el orden de tabulación. Garantizar que
diseñar tu página con un orden de tabulación lógico es un paso importante
abordaremos más adelante.
¿Qué es enfocable?
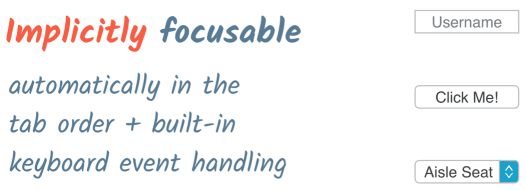
Elementos HTML interactivos integrados, como campos de texto, botones y listas de selección Se pueden enfocar de manera implícita, lo que significa que se insertan automáticamente en la pestaña. y tienen un control de eventos de teclado incorporado sin la intervención de un desarrollador.

Pero no todos los elementos son enfocables; Párrafos, divs y otras páginas los elementos no están enfocados cuando avanzas con tabulaciones por la página, y eso es por diseño. Por lo general, no es necesario enfocar algo si el usuario no puede interactuar con él.

Concentración
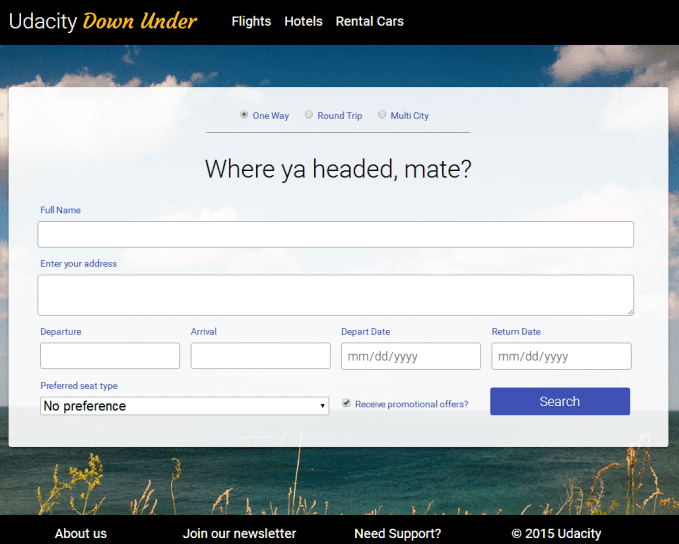
Probemos algunas de las técnicas de enfoque que acabamos de analizar. En Chrome, ve a maqueta del sitio de una aerolínea página y busca un ticket específico usando solo la entrada del teclado. La página no Aceptar la entrada del mouse, por lo que no puedes hacer el ejercicio (no es que no confiemos en ti ;-).

Debes especificar los siguientes parámetros para el boleto:
- ida solo
- a Melbourne
- con salida el 12 de octubre de 2017 (10/12/2017)
- con regreso el 23 de octubre de 2017 (23/10/2017)
- asiento de ventana
- no quiero recibir ofertas promocionales
Cuando completes correctamente el formulario sin errores de entrada y actives el en el botón Buscar, el formulario simplemente se borrará y se restablecerá. Continúa y completa y, luego, regresa.
Examinemos cómo el formulario usa la entrada del teclado. Empieza con tu primer
varias veces Tab, el navegador destaca los elementos de navegación de Flights,
Hoteles y alquiler de autos. Cuando sigas presionando Tab, avanzarás a la
grupo de botones de selección en el que puedes elegir ida y vuelta, ida solo o múltiples ciudades
con las teclas de flecha.
Avanza por los campos de nombre y dirección, y completa los campos obligatorios información. Cuando llegas al elemento de selección de destino, puedes usar el las teclas de flecha para elegir una ciudad o puedes comenzar a escribir para autocompletar el campo. Del mismo modo, en los campos de fecha, puedes usar las teclas de flecha o simplemente escribir una fecha.
Para elegir el tipo de asiento, también se necesitan las teclas de flecha, o puedes escribir "w", "a",
o "n" para ir a un asiento. Luego, puede inhabilitar las ofertas promocionales
de forma predeterminada: presiona la barra espaciadora mientras la casilla de verificación está enfocada. Por último, enfócate
el botón Buscar y presiona Enter para enviar el formulario.
Es muy práctico interactuar con un formulario usando solo el teclado, y no tener cambiar al mouse y volver para completar una tarea. Debido a que todos los elementos que se usan en el formulario son etiquetas HTML nativas con enfoque implícito; el formulario funciona bien con el teclado y no tienes que escribir ningún código para agregar o administrar el enfoque el comportamiento de los usuarios.




