Wiele osób korzysta z klawiatury albo innego oprogramowania lub sprzętu, który naśladuje funkcji klawiatury (np. przełącznika) jako podstawowego nawigacji. Osoby z przejściowymi ograniczeniami fizycznymi takimi jak skręcenie nadgarstka niepełnosprawność ruchową, np. cieśninę nadgarstka, oraz niektóre osoby bez niepełnosprawność, może chcieć poruszać się po stronie za pomocą klawiatury ze względu na osobiste preferencje, wydajność czy zepsuty sprzęt.
Osoby niedowidzące i niewidome do nawigacji w połączeniu z oprogramowania do powiększania lub czytnika ekranu. Mogą jednak stosować różne do poruszania się po ekranie za pomocą skrótów klawiszowych niż osobom widzącym.
Obsługa klawiatury w tych przypadkach jest bardzo ważna. O znaczna część ułatwień dostępu klawiatury jest skoncentrowana na skupieniu. Ostrość określa, który element na ekranie. odbiera obecnie dane wejściowe z klawiatury.
W tym module skoncentrujemy się na strukturze HTML i stylach CSS klawiaturę i elementy, które można zaznaczyć. Moduł JavaScript zawiera więcej informacje o zarządzaniu zaznaczeniem oraz naciśnięciach klawiszy w elementach interaktywnych.
Zaznacz kolejność
Elementy, do których może przejść użytkownik klawiatury, nazywamy elementami, które można zaznaczyć . Określ kolejność, zwanych kartami lub kolejnością nawigacji, to kolejność, w jakiej elementy otrzymują ostrość. Domyślna kolejność zaznaczenia musi być logiczna, intuicyjna i pasować do elementów wizualnych w określonej kolejności na stronie.
W przypadku większości języków kolejność zaznaczenia zaczyna się na górze strony, a kończy na dole, przesuwa się od lewej do prawej strony. Niektóre języki czyta się jednak od prawej do lewej, więc główny język strony może wymagać innego skupienia.
Domyślnie kolejność zaznaczenia zawiera elementy HTML, które można zaznaczyć w naturalny sposób, takie jak: linki, pola wyboru i pola do wprowadzania tekstu. Elementy HTML, które można zaznaczyć naturalnie, to: wbudowanej obsługi kolejności kart i podstawowej obsługi zdarzeń klawiatury.
Możesz zmienić kolejność zaznaczenia, tak aby obejmowała wszystkie elementy, które nie normalnie mogą być bardziej eksponowane, takie jak nieinteraktywne elementy HTML, komponenty niestandardowe lub elementów z atrybutem ARIA, który zastępuje naturalnej semantyki ostrości.
Indeks tabulacji
Kolejność zaznaczenia zaczyna się od elementów z plusem Tabindex (jeśli występują) i przesuwa się od najmniejszej liczby dodatniej do wartości największe (np. 1, 2, 3). Następnie przechodzi przez elementy o typie Tabindex zgodnie z ich kolejnością w DOM. Wszystkie elementy z ujemnym indeksem tabindex są usuwane z naturalnej ostrości.
Kiedy indeks tabindex
wartości zero (tabindex="0") jest stosowana do elementów normalnie niemożliwych do zaznaczenia, są one
są dodawane do naturalnej kolejności ostrości strony, zgodnie ze sposobem, w jaki są wyświetlane.
w DOM. W przeciwieństwie do naturalnie możliwych do zaznaczenia elementów HTML
udostępnianie dodatkowej obsługi klawiatury
aby były w pełni dostępne.
Podobnie jest z elementami, które zwykle można zaznaczyć,
nieaktywne (np. przycisk, który nie działa, dopóki pole do wprowadzania danych nie zostanie wypełnione);
in – należy dodać do tego elementu ujemny indeks tabindex (tabindex="-1"). Dodaję
negatywny sygnał tabindeksu dla technologii i klawiatur wspomagających osoby z niepełnosprawnością,
należy usunąć go z kolejności naturalnej ostrości. Bez obaw – możesz
użyj JavaScriptu, by w razie potrzeby ponownie uaktywnić element.
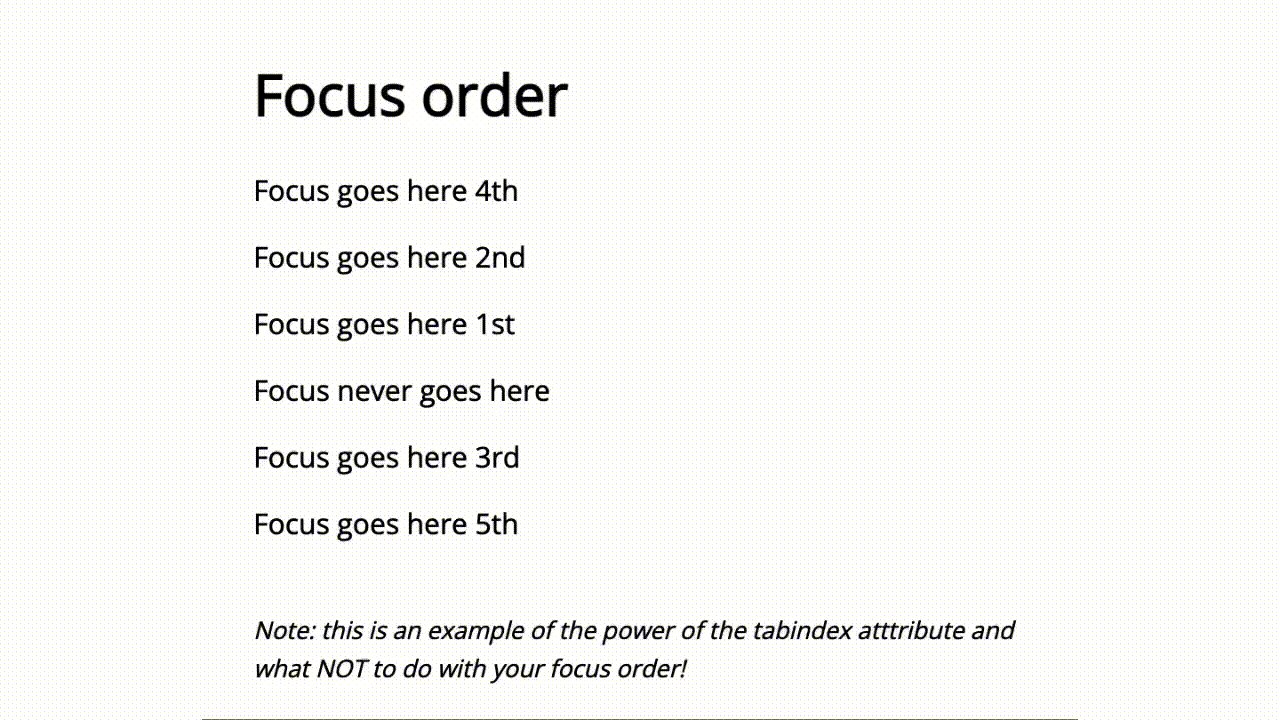
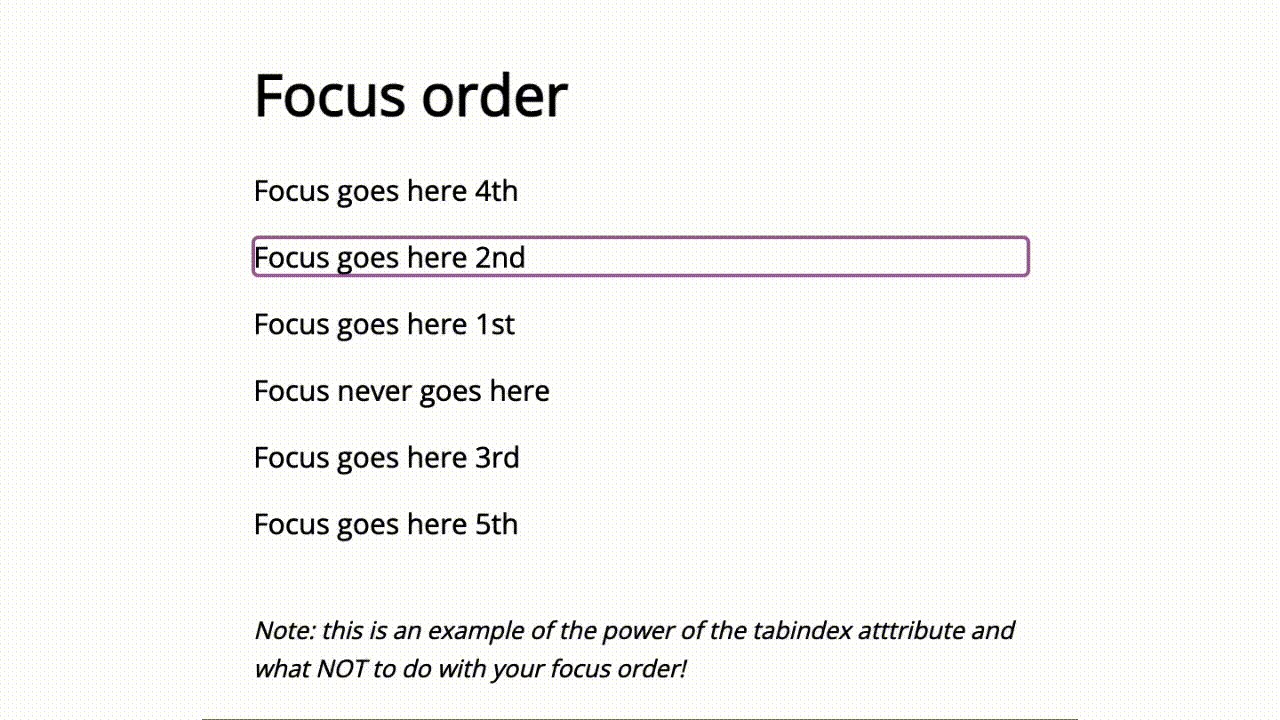
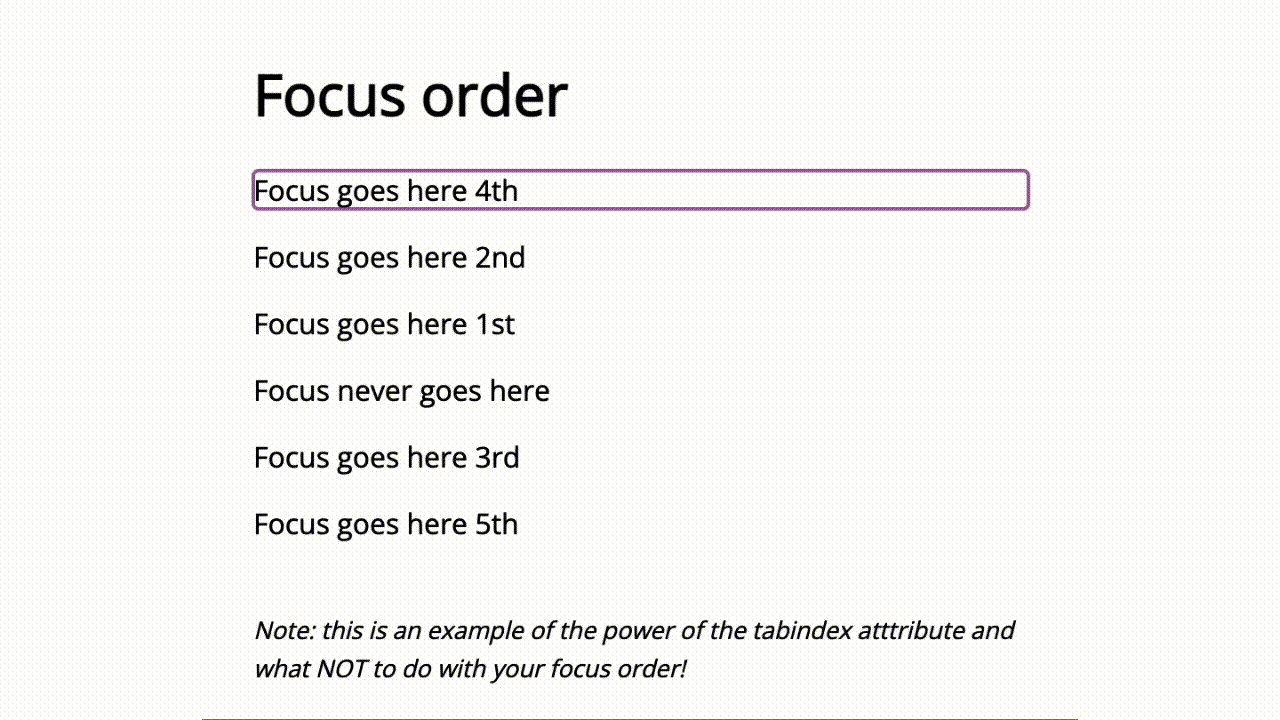
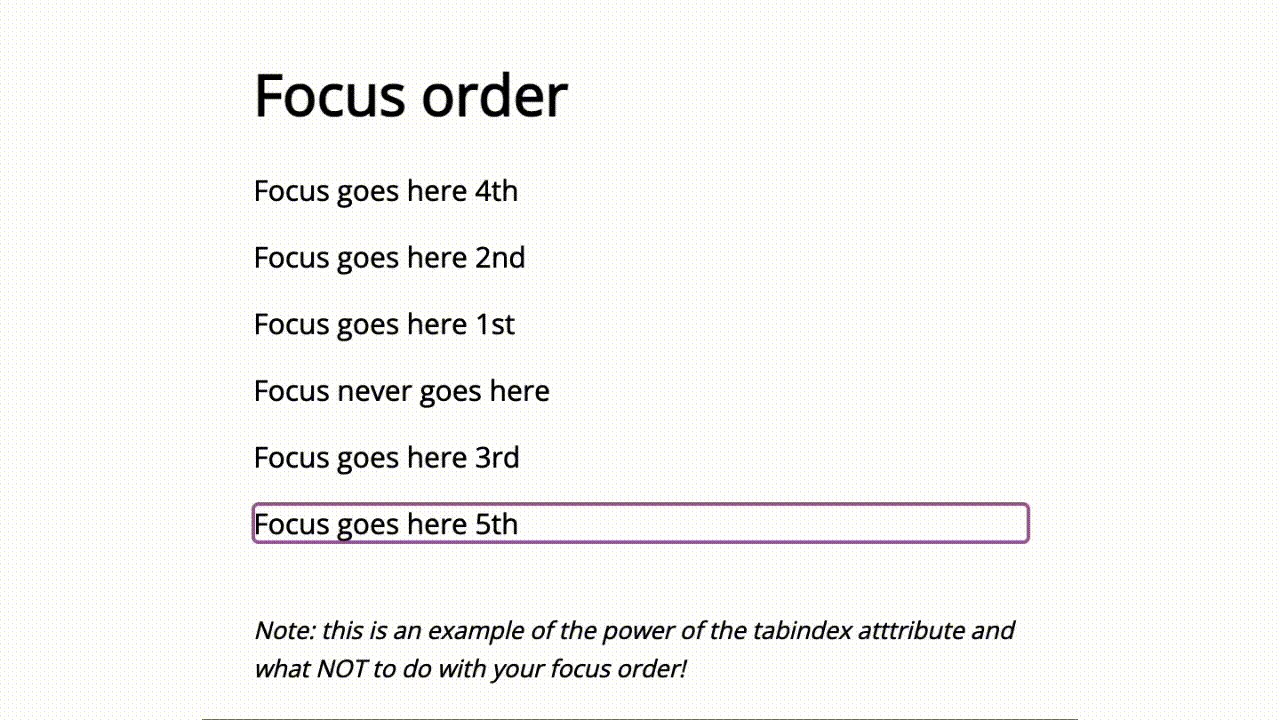
W tym przykładzie do elementów, które nie mają zastosowania, dodano atrybut tabindex
w naturalny sposób się skupiają. Kolejność elementów manipulowano za pomocą
tabindex, aby zilustrować wpływ tej funkcji na kolejność skupienia. To jest
przykład tego, czego nie należy robić!

Pomiń linki
Większość witryn ma obecnie długą listę linków menu w głównym nagłówku strony spójne na poszczególnych stronach. Jest to świetne rozwiązanie do ogólnej nawigacji, ale może też Użytkownikom posługującym się tylko klawiaturą trudno jest łatwo przejść do głównej bez potrzeby wielokrotnego wracania na kartę.
Jednym ze sposobów na przechodzenie zbędnych lub nieprzydatnych grup linków jest dodanie elementu pomiń link. Linki pomijania są zakotwiczone które prowadzą do innej sekcji tej samej strony, za pomocą polecenia identyfikatora, zamiast odsyłać użytkownika do innej strony w witrynie lub . Linki pomijania są zwykle dodawane jako pierwszy element, który użytkownik może zaznaczyć. napotkanych przez użytkowników witryny i będą widoczne lub ukryte w zależności od tego, czego wymaga jej projekt.
Gdy użytkownik naciśnie klawisz Tab i będzie dostępny aktywny link pomijania, zaznaczenie linku do pominięcia za pomocą klawiatury. Użytkownik może kliknąć link pomijania i przejść poza sekcją nagłówka i głównym obszarem nawigacyjnym. Jeśli nie klikają pomiń link i przejdź do następnego elementu (za pomocą klawisza Tab), zostaną oni przekierowani do który można zaznaczyć.
Tak jak w przypadku wszystkich linków, link pomijania powinien zawierać kontekst
przeznaczenia linku. Dodając wyrażenie „Przejdź do głównej treści”, informuje użytkownika
dokąd prowadzi link. Przy tworzeniu kodu do wyboru
podając dodatkowy kontekst linków, np.
aria-labelledby,
aria-label lub dodanie go
do zawartości tekstowej elementu <a>, jak pokazano w przykładzie.

Wskaźnik ostrości
Jak się okazało, kolejność zaznaczenia jest ważnym aspektem klawiatury ułatwienia dostępu. Ważne jest też określenie stylu tego punktu. Ponieważ Nawet jeśli kolejność skupienia jest doskonała, skąd użytkownik może wiedzieć, nie mają odpowiedniego stylu?
widoczny wskaźnik ostrości, to niezbędne narzędzie do informowania użytkowników o tym, gdzie się znajdują stronę. Jest to szczególnie ważne w przypadku osób widzących, którzy korzystają tylko z klawiatury.
Domyślny styl przeglądarki
Obecnie każda nowoczesna przeglądarka internetowa ma inny domyślny styl wizualny, który dotyczy elementów w witrynie lub aplikacji, które można zaznaczyć – niektóre są lepiej widoczne niż inne. Ten styl jest stosowany jako element odbiera zaznaczenie na klawiaturze.
Jeśli zezwolisz przeglądarce na obsługę stylu zaznaczenia, musisz sprawdzić
kod, by potwierdzić, że motyw nie zastępuje domyślnego
stylu. Zastąpienie jest często zapisywane jako "outline: 0" lub "outline: none" w
arkusza stylów. Ten niewielki fragment kodu może usunąć domyślny fokus przeglądarki
stylu wskaźników, co bardzo utrudnia użytkownikom poruszanie się
witrynie lub aplikacji.
a:focus {
outline: none; /* don't do this! */
}
a:focus {
outline: auto 5px Highlight; /* for non-webkit browsers */
outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */
}
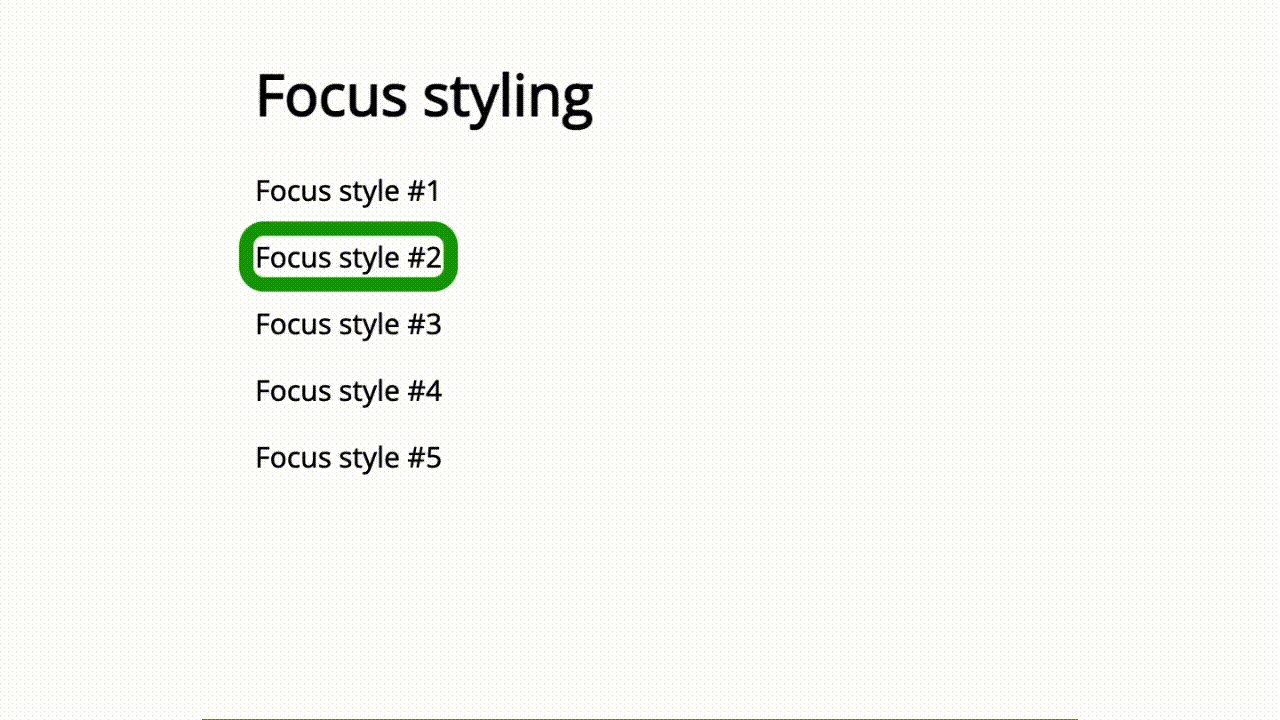
Style niestandardowe
Oczywiście możesz wyjść poza domyślny styl przeglądarki i utworzyć własny, wskaźnik ostrości, który pasuje do motywu. Podczas tworzenia fokusu niestandardowego jak wskaźnik, możesz dać upust swojej kreatywności.
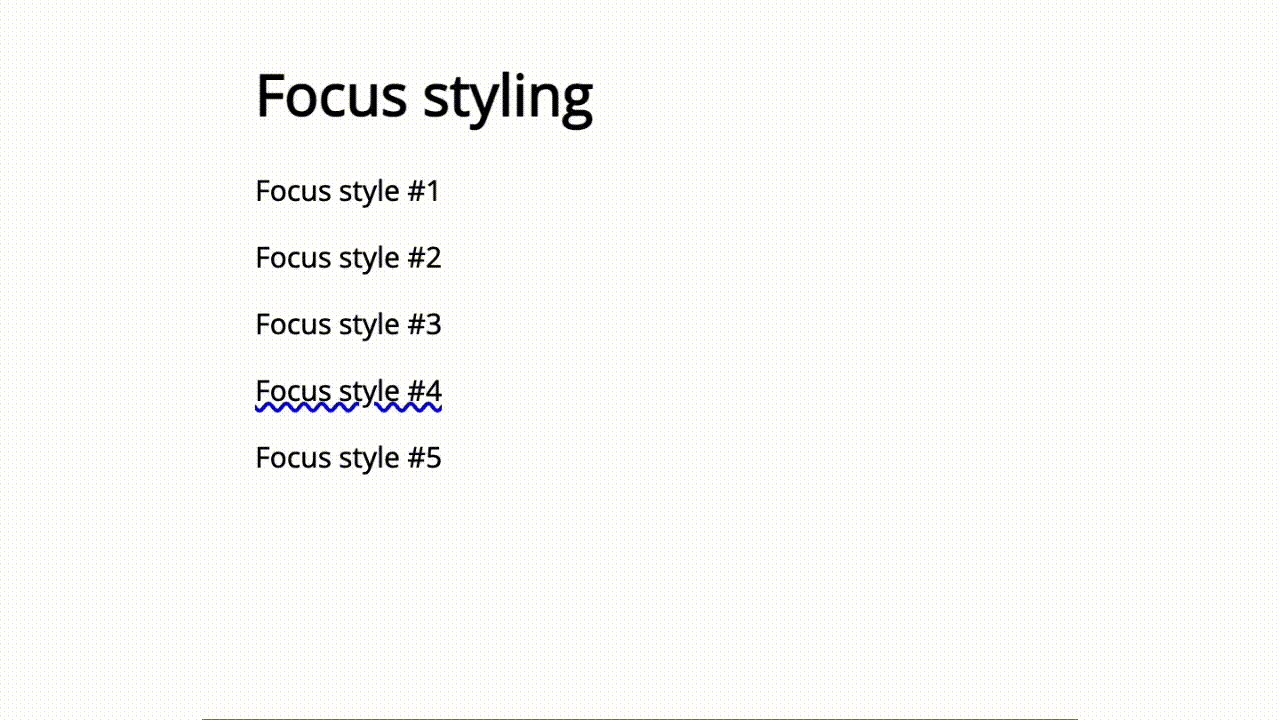
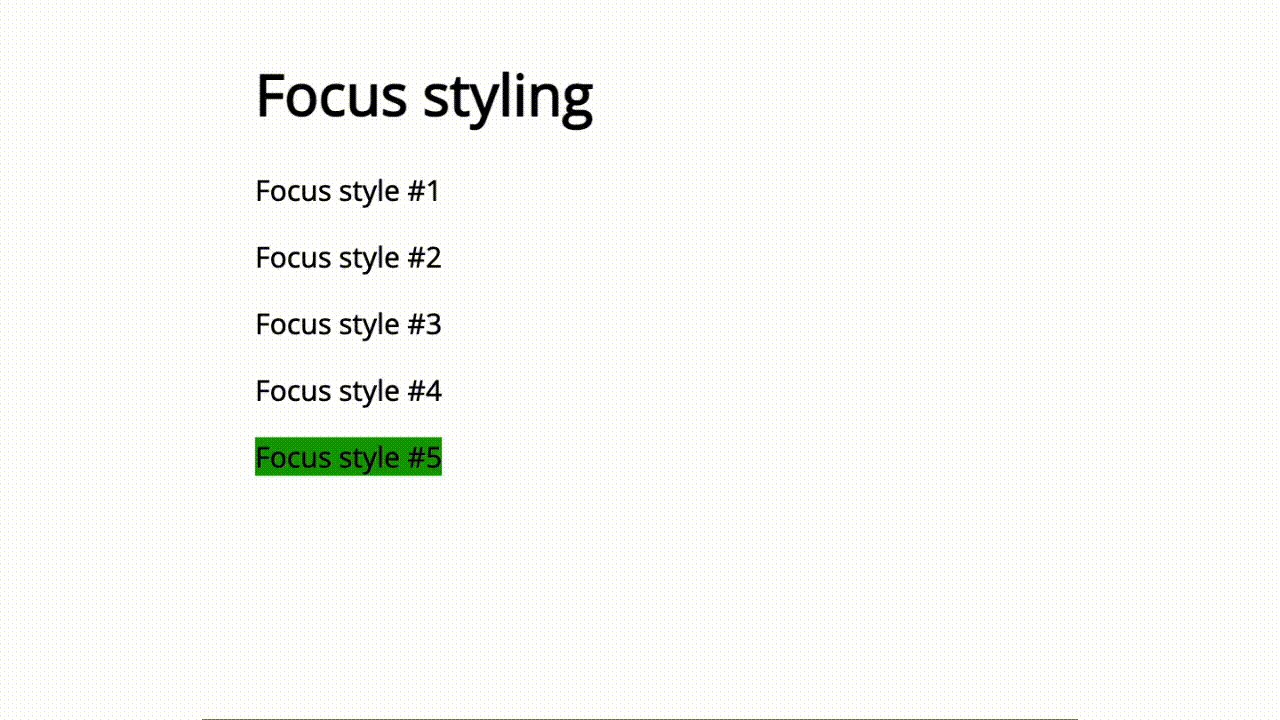
Kształt wskaźnika ostrości może przyjmować różne formy, np. kontur, obramowanie, podkreślenie, ramkę, zmianę tła lub inną oczywistą zmianę stylistyczną który nie opiera się wyłącznie na kolorze i wskazuje, że podświetlenie jest aktywne tego elementu.
Możesz zmienić styl wskaźnika ostrości, aby nie zaginął w tle. Jeśli na przykład strona ma białe tło, możesz ustawić parametr wskaźnik ostrości przycisku na niebieskim tle. Gdy na stronie jest niebieski jako tło, możesz ustawić ten sam styl ostrości przycisku na białe tło.
Styl elementu zaznaczenia możesz zmienić w zależności od jego typu. Przykład: w przypadku linków do treści można użyć podkreślenia przerywanego, a obramowanie zaokrąglone. jest to element przycisku.

Nie ma reguły dotyczącej liczby stylów wskaźnika ostrości strony – ale pamiętaj, aby liczba nie była zbyt duża, aby uniknąć zbędnych zdezorientowanie.
Podsumowanie
Aby witrynę lub aplikację można było uznać za dostępne, należy: dostęp za pomocą myszy wymaga dostępu również za pomocą klawiatury. Ten moduł Skupiliśmy się na wizualnym aspekcie ułatwień dostępu klawiatury, ze szczególnym uwzględnieniem przy użyciu wskaźników kolejności i fokusu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o ARIA i HTML
Który przykład stylu CSS :focus jest najbardziej dostępny na białym tle?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;Do czego służy link pomijania?

