现在,Web Vitals 扩展程序会显示本地体验与实际用户体验之间的关系。
核心网页指标是衡量用户体验的最重要指标,因为用户拥有良好的体验时,就会带来好事!适用于 Chrome 的 Web Vitals 扩展程序是 Web Vitals 工具箱中的一款工具,可向您显示在您浏览网页时所访问网页的性能数据。
网页性能取决于多种因素,包括硬件和网络质量。您在计算机上的用户体验可能与大多数用户的体验截然不同。因此,1.0 版 Web Vitals 扩展程序引入了一项新功能,将 Chrome 用户体验报告 (CrUX) 中的真实用户数据与本地 Core Web Vitals 测量结果相集成。此功能会结合其他用户对相同网页的使用体验来显示您的本地测量结果。它提供了一个闪亮的新界面,我很高兴向大家展示其工作方式。
来自 CrUX 的实测数据
CrUX 是 Chrome 中真实用户体验的公共数据集。它为 Core Web Vitals 工作流中的一些关键工具(例如 Search Console 和 PageSpeed Insights)提供支持。数百万个网站的原始数据也可在 BigQuery 上的 CrUX 数据集和 CrUX API 中公开查询。这项 Web Vitals 扩展程序更新集成了 CrUX API 中的网页级和源级桌面数据。
用户体验数据被细分为三个定性评分:良好、需要改进和差。 每个 Core Web Vitals 指标(LCP、FID 和 CLS)对应的指南中都介绍了每个分级使用的阈值。例如,CrUX API 可以告诉您,给定网页上有 16% 的真实用户体验的评估结果为 LCP 低于 2.5 秒。
新的扩展程序界面

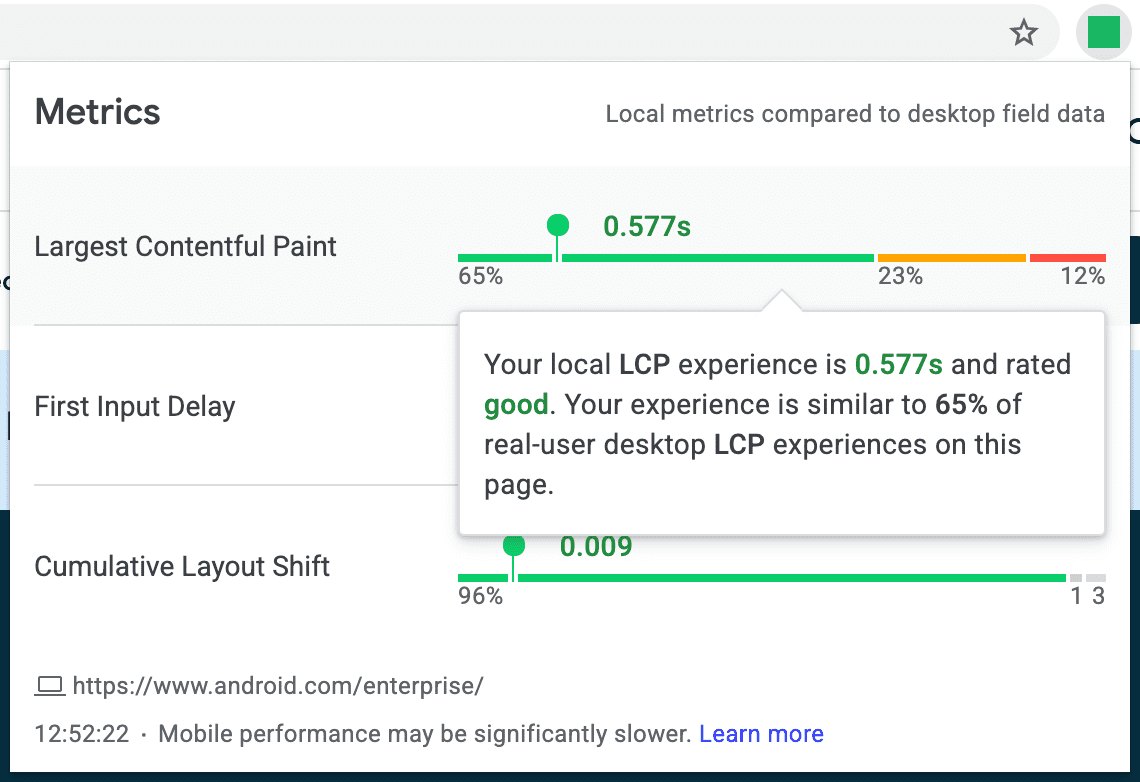
在新的 Web Vitals 扩展程序界面中,本地体验基于更广泛分发的真实用户体验。这就好比您进入购物中心这样广阔的区域时,地图上会显示所有商店的大型地图,还有标有“您在这里”的图钉,可帮助您确定自己的方向并确定前往目的地的位置。
CrUX 真实用户数据的分布情况显示在每个指标的水平条上。您的本地体验会在这些水平栏中显示为单个点。本地体验在水平条上的位置表示该体验相对于真实用户分布的位置。当您的本地体验与其他用户的体验截然不同时,这应该能立即显现出来。例如,如果您的 LCP 体验速度很慢,并且只有 1% 的用户有类似的体验,那么肯定发生了异常情况。
回退到源级数据

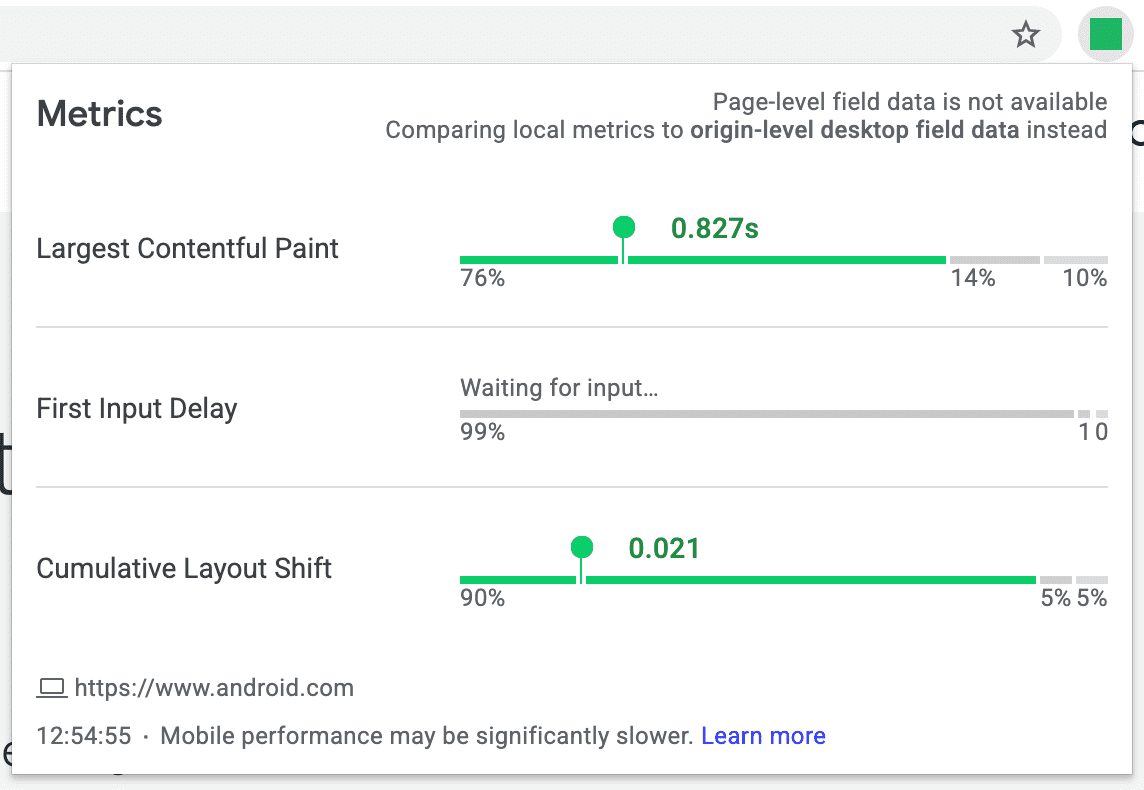
部分网页在 CrUX 数据集中没有网址级数据。这可能是因为该网页太新,尚未被提取,或者该网页的流量不足,无法包含在数据集内。在这种情况下,Web Vitals 扩展程序会尽可能回退到更精细的源站级数据。这些数据代表了网站所有网页上的用户体验总体情况,因此虽然这些数据可能无法与您的特定网页体验直接相关,但仍然应该能够帮助您了解用户对网站整体的体验。
另一种常见情况是看到“Waiting for input...”消息。这是因为 FID 是唯一需要衡量用户互动的核心 Web Vitals 指标,因此在您与网页互动之前,该扩展程序不会显示任何本地 FID 数据。
边缘用例

您在使用扩展程序时可能会遇到一些不太常见的极端情况。
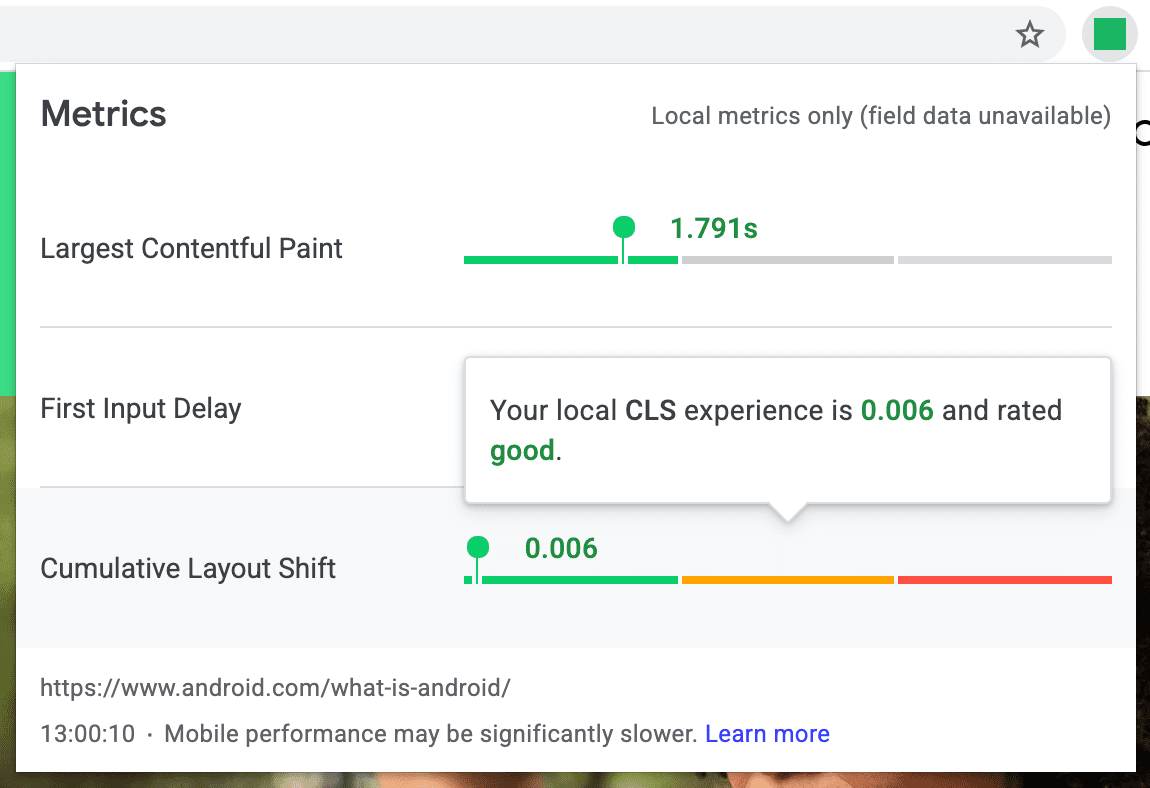
有时可能会出现整个源的数据不足的情况。在这种情况下,该扩展程序将仅显示本地体验的效果。
您与网页的互动方式也可能会影响数据的相关性。例如,在后台标签页中加载页面将一直计入 LCP 指标,直至您将其置于前台为止。如果切换到该标签页花了 90 秒,LCP 可能会显示为 91.5 秒。在这种情况下,LCP 值旁边会显示一个小警告图标,提醒您人为膨胀。请注意,CrUX 数据集会忽略这些种类的不相关 LCP 值。
需要注意的最后一个极端情况特定于 FID。由于这取决于用户互动,因此对于网页浏览量较少的网页和网站而言,这便不太可能出现在数据集中。因此,如果您正在访问此类页面,您可能只能看到 LCP 和 CLS 的字段数据。为了完整起见,值得注意的是,在极为罕见的情况下,LCP 或 CLS 也可能会发生相同的情况,但此问题主要受 FID 的影响。
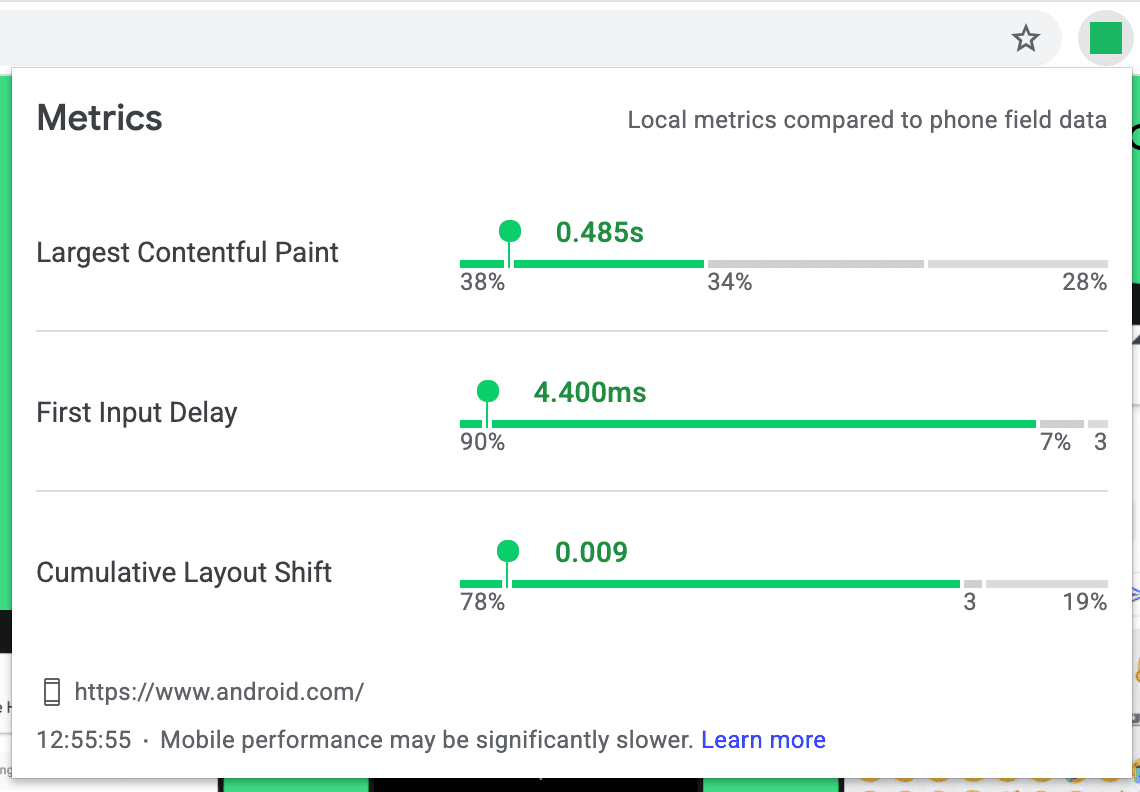
比较来自手机的实地数据

默认情况下,Web Vitals 扩展程序中的所有数据都对应于现场的真实桌面设备用户体验。毕竟,此扩展程序仅适用于桌面版 Chrome,因此最有必要了解在类似条件下的用户如何浏览网页或源。
了解手机用户的体验也很重要,因此该扩展程序在“选项”页面上具有高级设置,可让您查看本地体验与现场手机数据的对比情况。
要在扩展程序中启用电话数据,请按以下步骤操作:
- 右键点击工具栏中的扩展程序图标,然后选择选项。
- 勾选将本地体验与手机实测数据进行比较选项。
界面会在几个位置更新,以指明您正处于哪种模式。请注意,真实的手机用户的体验可能与桌面用户的体验截然不同,因此使用此功能时请自行斟酌。
获取 Web Vitals 扩展程序
如要开始使用最新版本的 Web Vitals 扩展程序,请前往 Chrome 应用商店进行安装。或者,如果您是扩展程序的现有用户,则应自动升级到版本 1.0。如果您对该扩展程序的体验(功能请求、bug 报告等)有任何反馈,请通过 GitHub 上的开源代码库告知我们。 希望本文能帮助您更好地了解当地体验与其他真实用户相比在哪些方面!
图片来源:Mark Garlick/Science Photo Library/Getty Images


