了解如何使用 Emscripten 在 WebAssembly 中渲染 Web 上的 2D 图形。
不同的操作系统具有用于绘制图形的不同 API。在编写跨平台代码或将图形从一个系统移植到另一个系统(包括将原生代码移植到 WebAssembly)时,这些差异会更加令人困惑。
在本文中,您将学习几种方法,了解如何使用使用 Emscripten 编译的 C 或 C++ 代码将 2D 图形绘制到 Web 上的画布元素。
通过 Embind 使用画布
如果您要开始一个新项目,而不是尝试移植现有项目,最简单的方法可能是通过 Emscripten 的绑定系统 Embind 使用 HTML Canvas API。借助 Embind,您可以直接对任意 JavaScript 值进行操作。
如需了解如何使用 Embind,请先查看 MDN 中的以下示例,该示例会查找 <canvas> 元素,并在其上绘制一些形状
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.fillRect(10, 10, 150, 100);
下面展示了如何使用 Embind 将其转写为 C++:
#include <emscripten/val.h>
using emscripten::val;
// Use thread_local when you want to retrieve & cache a global JS variable once per thread.
thread_local const val document = val::global("document");
// …
int main() {
val canvas = document.call<val>("getElementById", "canvas");
val ctx = canvas.call<val>("getContext", "2d");
ctx.set("fillStyle", "green");
ctx.call<void>("fillRect", 10, 10, 150, 100);
}
链接此代码时,请务必传递 --bind 以启用 Embind:
emcc --bind example.cpp -o example.html
然后,您可以使用静态服务器提供已编译的资源,并在浏览器中加载该示例:

选择画布元素
将 Emscripten 生成的 HTML 壳与上述 shell 命令搭配使用时,系统会为您添加并设置画布。这样可以更轻松地构建简单的演示和示例,但在大型应用中,您需要将 Emscripten 生成的 JavaScript 和 WebAssembly 添加到您自行设计的 HTML 网页中。
生成的 JavaScript 代码预计会找到存储在 Module.canvas 属性中的画布元素。与其他模块属性一样,此属性可以在初始化期间设置。
如果您使用的是 ES6 模式(将输出设置为扩展名为 .mjs 的路径或使用 -s EXPORT_ES6 设置),则可以按如下方式传递画布:
import initModule from './emscripten-generated.mjs';
const Module = await initModule({
canvas: document.getElementById('my-canvas')
});
如果您使用的是常规脚本输出,则需要先声明 Module 对象,然后才能加载 Emscripten 生成的 JavaScript 文件:
<script>
var Module = {
canvas: document.getElementById('my-canvas')
};
</script>
<script src="emscripten-generated.js"></script>
OpenGL 和 SDL2
OpenGL 是一款广受欢迎的计算机图形跨平台 API。在 Emscripten 中使用时,它会负责将支持的 OpenGL 操作子集转换为 WebGL。如果您的应用依赖于 OpenGL ES 2.0 或 3.0 中支持但 WebGL 不支持的功能,Emscripten 也可以负责模拟这些功能,但您需要通过相应的设置选择启用。
您可以直接使用 OpenGL,也可以通过更高级别的 2D 和 3D 图形库使用 OpenGL。其中有几个已使用 Emscripten 移植到 Web 平台。在本文中,我将重点介绍 2D 图形,而对于此类图形,SDL2 目前是首选库,因为它经过了充分的测试,并且支持官方上游的 Emscripten 后端。
绘制矩形
官方网站上的“关于 SDL”部分显示:
Simple DirectMedia Layer 是一个跨平台开发库,旨在通过 OpenGL 和 Direct3D 提供对音频、键盘、鼠标、操纵杆和图形硬件的低级访问权限。
所有这些功能(控制音频、键盘、鼠标和图形)都已移植,并且可在 Web 上与 Emscripten 搭配使用,因此您可以轻松移植使用 SDL2 构建的整个游戏。如果您要移植现有项目,请参阅 Emscripten 文档的“与构建系统集成”部分。
为简单起见,在本文中,我将重点介绍单文件用例,并将前面的矩形示例转换为 SDL2:
#include <SDL2/SDL.h>
int main() {
// Initialize SDL graphics subsystem.
SDL_Init(SDL_INIT_VIDEO);
// Initialize a 300x300 window and a renderer.
SDL_Window *window;
SDL_Renderer *renderer;
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
// Set a color for drawing matching the earlier `ctx.fillStyle = "green"`.
SDL_SetRenderDrawColor(renderer, /* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
// Create and draw a rectangle like in the earlier `ctx.fillRect()`.
SDL_Rect rect = {.x = 10, .y = 10, .w = 150, .h = 100};
SDL_RenderFillRect(renderer, &rect);
// Render everything from a buffer to the actual screen.
SDL_RenderPresent(renderer);
// TODO: cleanup
}
与 Emscripten 建立关联时,您需要使用 -s USE_SDL=2。这将告知 Emscripten 提取已预编译为 WebAssembly 的 SDL2 库,并将其与您的主应用相关联。
emcc example.cpp -o example.html -s USE_SDL=2
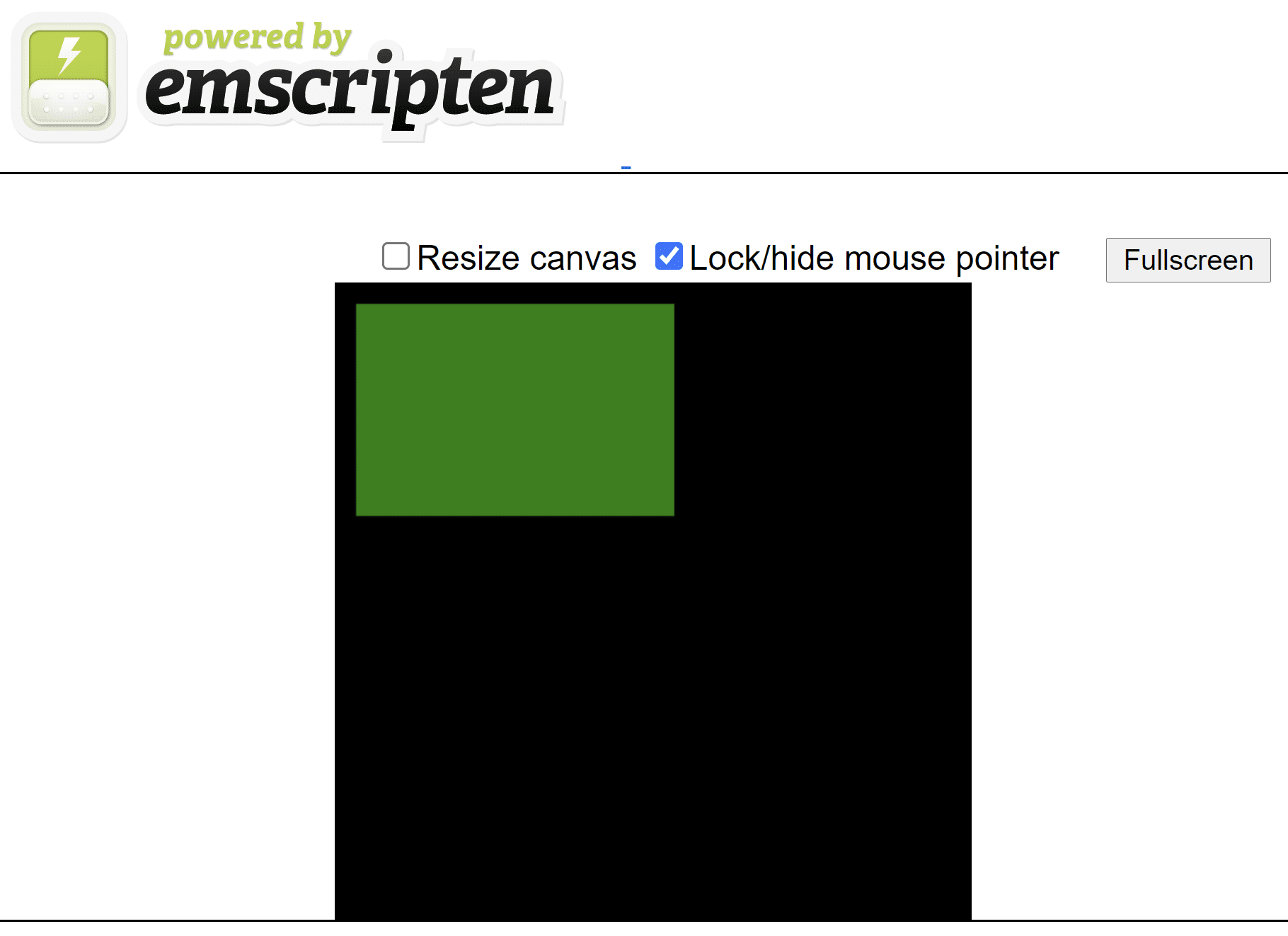
在浏览器中加载示例后,您会看到熟悉的绿色矩形:

不过,这段代码存在一些问题。首先,它无法正确清理分配的资源。其次,在 Web 上,应用执行完毕后网页不会自动关闭,因此画布上的图片会保留下来。但是,如果使用
clang example.cpp -o example -lSDL2
并执行,创建的窗口只会短暂闪烁,并在退出时立即关闭,因此用户无法看到图片。
集成事件循环
一个更完整且符合惯例的示例需要在事件循环中等待,直到用户选择退出应用:
#include <SDL2/SDL.h>
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_Window *window;
SDL_Renderer *renderer;
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
SDL_SetRenderDrawColor(renderer, /* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
SDL_Rect rect = {.x = 10, .y = 10, .w = 150, .h = 100};
SDL_RenderFillRect(renderer, &rect);
SDL_RenderPresent(renderer);
while (1) {
SDL_Event event;
SDL_PollEvent(&event);
if (event.type == SDL_QUIT) {
break;
}
}
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
将图片绘制到窗口后,应用现在会进入循环等待状态,在该状态下,它可以处理键盘、鼠标和其他用户事件。当用户关闭窗口时,他们会触发 SDL_QUIT 事件,该事件将被拦截以退出循环。退出循环后,应用将执行清理操作,然后自行退出。
现在,在 Linux 上编译此示例会按预期运行,并显示一个 300 x 300 的窗口,其中包含一个绿色矩形:

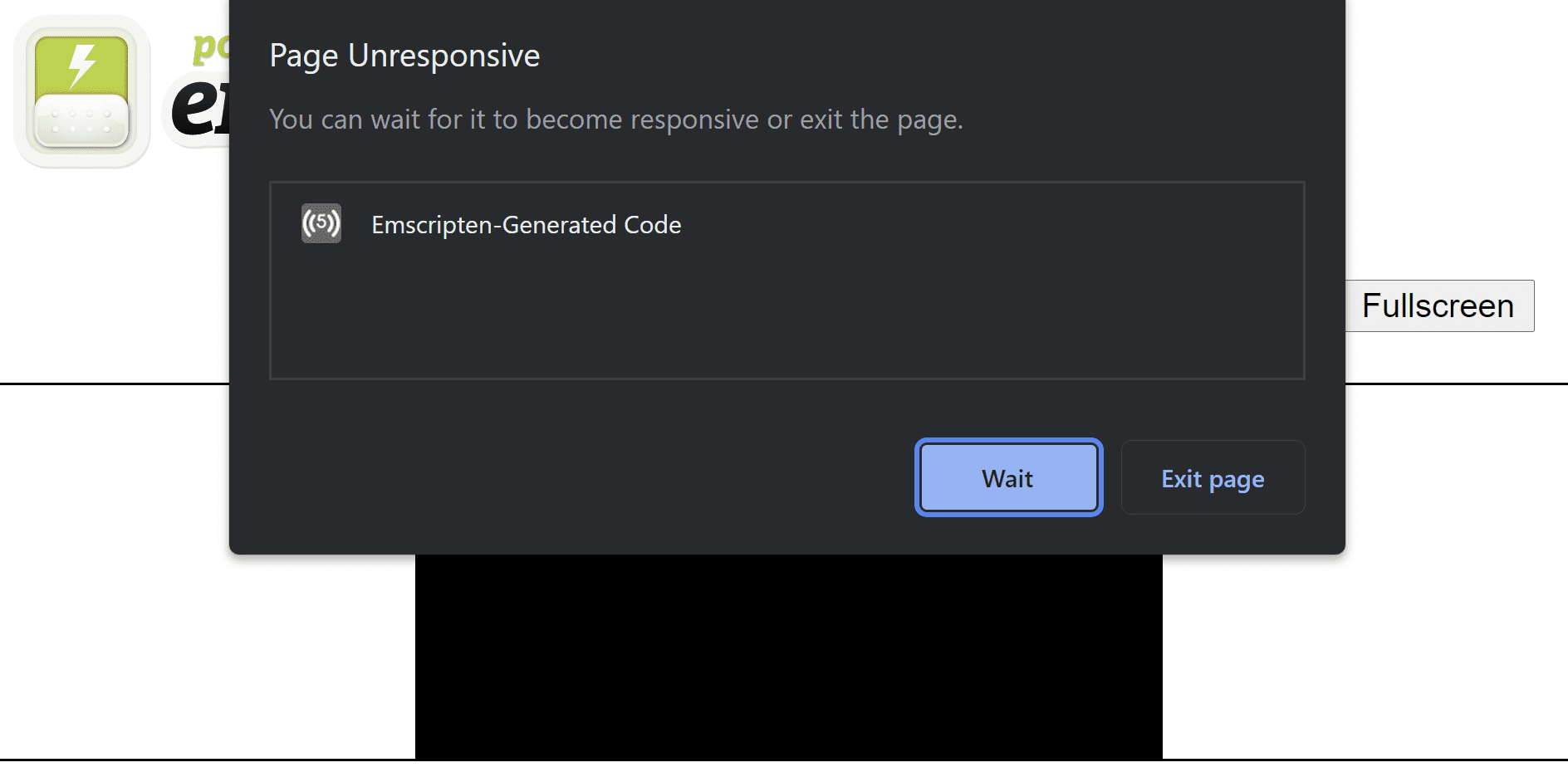
不过,该示例在 Web 上已不再有效。Emscripten 生成的页面在加载期间会立即冻结,并且永远不会显示渲染的图片:

发生了什么情况?我会引用“使用 WebAssembly 中的异步 Web API”一文中的答案:
简而言之,浏览器会从队列中依次取出所有代码段,以一种类似于无限循环的方式运行所有代码段。当某个事件触发时,浏览器会将相应的处理脚本加入队列,并在下一次循环迭代时从队列中取出并执行该脚本。这种机制允许仅使用单个线程来模拟并发性并运行大量并行操作。
关于此机制,需要注意的重要一点是,在自定义 JavaScript(或 WebAssembly)代码执行期间,事件循环会被阻塞 […]
上述示例会执行无限事件循环,而代码本身会在浏览器隐式提供的另一个无限事件循环中运行。内部循环绝不会将控制权交给外部循环,因此浏览器无法处理外部事件或在页面上绘制内容。
您可以通过以下两种方式解决此问题。
使用 Asyncify 取消阻塞事件循环
首先,如链接的文章中所述,您可以使用 Asyncify。这是一种 Emscripten 功能,可用于“暂停”C 或 C++ 程序,将控制权交还给事件循环,并在某些异步操作完成时唤醒程序。
此类异步操作甚至可以“尽可能短时间休眠”,通过 emscripten_sleep(0) API 表达。通过将其嵌入到循环中间,我可以确保在每次迭代时将控制权返回给浏览器的事件循环,并且页面保持响应能力并能够处理任何事件:
#include <SDL2/SDL.h>
#ifdef __EMSCRIPTEN__
#include <emscripten.h>
#endif
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_Window *window;
SDL_Renderer *renderer;
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
SDL_SetRenderDrawColor(renderer, /* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
SDL_Rect rect = {.x = 10, .y = 10, .w = 150, .h = 100};
SDL_RenderFillRect(renderer, &rect);
SDL_RenderPresent(renderer);
while (1) {
SDL_Event event;
SDL_PollEvent(&event);
if (event.type == SDL_QUIT) {
break;
}
#ifdef __EMSCRIPTEN__
emscripten_sleep(0);
#endif
}
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
现在,此代码需要在启用 Asyncify 的情况下进行编译:
emcc example.cpp -o example.html -s USE_SDL=2 -s ASYNCIFY
现在,应用在网页上又可以正常运行了:

不过,Asyncify 可能会产生不小的代码大小开销。如果它仅用于应用中的顶级事件循环,则更好的选择是使用 emscripten_set_main_loop 函数。
使用“主循环”API 取消阻塞事件循环
emscripten_set_main_loop 无需任何编译器转换即可展开和回放调用堆栈,这样可以避免代码大小开销。不过,作为回报,您需要对代码进行更多手动修改。
首先,需要将事件循环的正文提取到单独的函数中。然后,需要调用 emscripten_set_main_loop,并在第一个参数中将该函数作为回调,在第二个参数中设置 FPS(对于原生刷新间隔,为 0),并在第三个参数中设置一个布尔值,指示是否要模拟无限循环 (true):
emscripten_set_main_loop(callback, 0, true);
新创建的回调将无法访问 main 函数中的堆栈变量,因此 window 和 renderer 等变量需要提取到堆分配的结构体中,并通过 API 的 emscripten_set_main_loop_arg 变体传递其指针,或者提取到全局 static 变量中(为简单起见,我选择了后者)。结果稍难理解,但它绘制的是与上一个示例相同的矩形:
#include <SDL2/SDL.h>
#include <stdio.h>
#ifdef __EMSCRIPTEN__
#include <emscripten.h>
#endif
SDL_Window *window;
SDL_Renderer *renderer;
bool handle_events() {
SDL_Event event;
SDL_PollEvent(&event);
if (event.type == SDL_QUIT) {
return false;
}
return true;
}
void run_main_loop() {
#ifdef __EMSCRIPTEN__
emscripten_set_main_loop([]() { handle_events(); }, 0, true);
#else
while (handle_events())
;
#endif
}
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
SDL_SetRenderDrawColor(renderer, /* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
SDL_Rect rect = {.x = 10, .y = 10, .w = 150, .h = 100};
SDL_RenderFillRect(renderer, &rect);
SDL_RenderPresent(renderer);
run_main_loop();
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
由于所有控制流更改都是手动进行的,并且反映在源代码中,因此无需再次使用 Asyncify 功能即可对其进行编译:
emcc example.cpp -o example.html -s USE_SDL=2
此示例可能看起来没什么用,因为它的运作方式与第一个版本没有什么不同,在第一个版本中,尽管代码要简单得多,但也成功在画布上绘制了矩形,而且 SDL_QUIT 事件(handle_events 函数中处理的唯一事件)在 Web 上会被忽略。
不过,如果您决定添加任何类型的动画或互动功能,则通过 Asyncify 或 emscripten_set_main_loop 进行适当的事件循环集成会带来显著成效。
处理用户互动
例如,只需对上一个示例进行一些更改,您就可以让矩形在响应键盘事件时移动:
#include <SDL2/SDL.h>
#ifdef __EMSCRIPTEN__
#include <emscripten.h>
#endif
SDL_Window *window;
SDL_Renderer *renderer;
SDL_Rect rect = {.x = 10, .y = 10, .w = 150, .h = 100};
void redraw() {
SDL_SetRenderDrawColor(renderer, /* RGBA: black */ 0x00, 0x00, 0x00, 0xFF);
SDL_RenderClear(renderer);
SDL_SetRenderDrawColor(renderer, /* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
SDL_RenderFillRect(renderer, &rect);
SDL_RenderPresent(renderer);
}
uint32_t ticksForNextKeyDown = 0;
bool handle_events() {
SDL_Event event;
SDL_PollEvent(&event);
if (event.type == SDL_QUIT) {
return false;
}
if (event.type == SDL_KEYDOWN) {
uint32_t ticksNow = SDL_GetTicks();
if (SDL_TICKS_PASSED(ticksNow, ticksForNextKeyDown)) {
// Throttle keydown events for 10ms.
ticksForNextKeyDown = ticksNow + 10;
switch (event.key.keysym.sym) {
case SDLK_UP:
rect.y -= 1;
break;
case SDLK_DOWN:
rect.y += 1;
break;
case SDLK_RIGHT:
rect.x += 1;
break;
case SDLK_LEFT:
rect.x -= 1;
break;
}
redraw();
}
}
return true;
}
void run_main_loop() {
#ifdef __EMSCRIPTEN__
emscripten_set_main_loop([]() { handle_events(); }, 0, true);
#else
while (handle_events())
;
#endif
}
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
redraw();
run_main_loop();
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
使用 SDL2_gfx 绘制其他形状
SDL2 会在单个 API 中提取跨平台差异和各种类型的媒体设备,但它仍然是一个非常低级的库。特别是对于图形,虽然它提供了用于绘制点、线和矩形的 API,但实现任何更复杂的形状和转换都留给了用户。
SDL2_gfx 是一个单独的库,可填补这一空白。例如,它可用于将上述示例中的矩形替换为圆形:
#include <SDL2/SDL.h>
#include <SDL2/SDL2_gfxPrimitives.h>
#ifdef __EMSCRIPTEN__
#include <emscripten.h>
#endif
SDL_Window *window;
SDL_Renderer *renderer;
SDL_Point center = {.x = 100, .y = 100};
const int radius = 100;
void redraw() {
SDL_SetRenderDrawColor(renderer, /* RGBA: black */ 0x00, 0x00, 0x00, 0xFF);
SDL_RenderClear(renderer);
filledCircleRGBA(renderer, center.x, center.y, radius,
/* RGBA: green */ 0x00, 0x80, 0x00, 0xFF);
SDL_RenderPresent(renderer);
}
uint32_t ticksForNextKeyDown = 0;
bool handle_events() {
SDL_Event event;
SDL_PollEvent(&event);
if (event.type == SDL_QUIT) {
return false;
}
if (event.type == SDL_KEYDOWN) {
uint32_t ticksNow = SDL_GetTicks();
if (SDL_TICKS_PASSED(ticksNow, ticksForNextKeyDown)) {
// Throttle keydown events for 10ms.
ticksForNextKeyDown = ticksNow + 10;
switch (event.key.keysym.sym) {
case SDLK_UP:
center.y -= 1;
break;
case SDLK_DOWN:
center.y += 1;
break;
case SDLK_RIGHT:
center.x += 1;
break;
case SDLK_LEFT:
center.x -= 1;
break;
}
redraw();
}
}
return true;
}
void run_main_loop() {
#ifdef __EMSCRIPTEN__
emscripten_set_main_loop([]() { handle_events(); }, 0, true);
#else
while (handle_events())
;
#endif
}
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_CreateWindowAndRenderer(300, 300, 0, &window, &renderer);
redraw();
run_main_loop();
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
现在,还需要将 SDL2_gfx 库关联到应用中。其实现方式与 SDL2 类似:
# Native version
$ clang example.cpp -o example -lSDL2 -lSDL2_gfx
# Web version
$ emcc --bind foo.cpp -o foo.html -s USE_SDL=2 -s USE_SDL_GFX=2
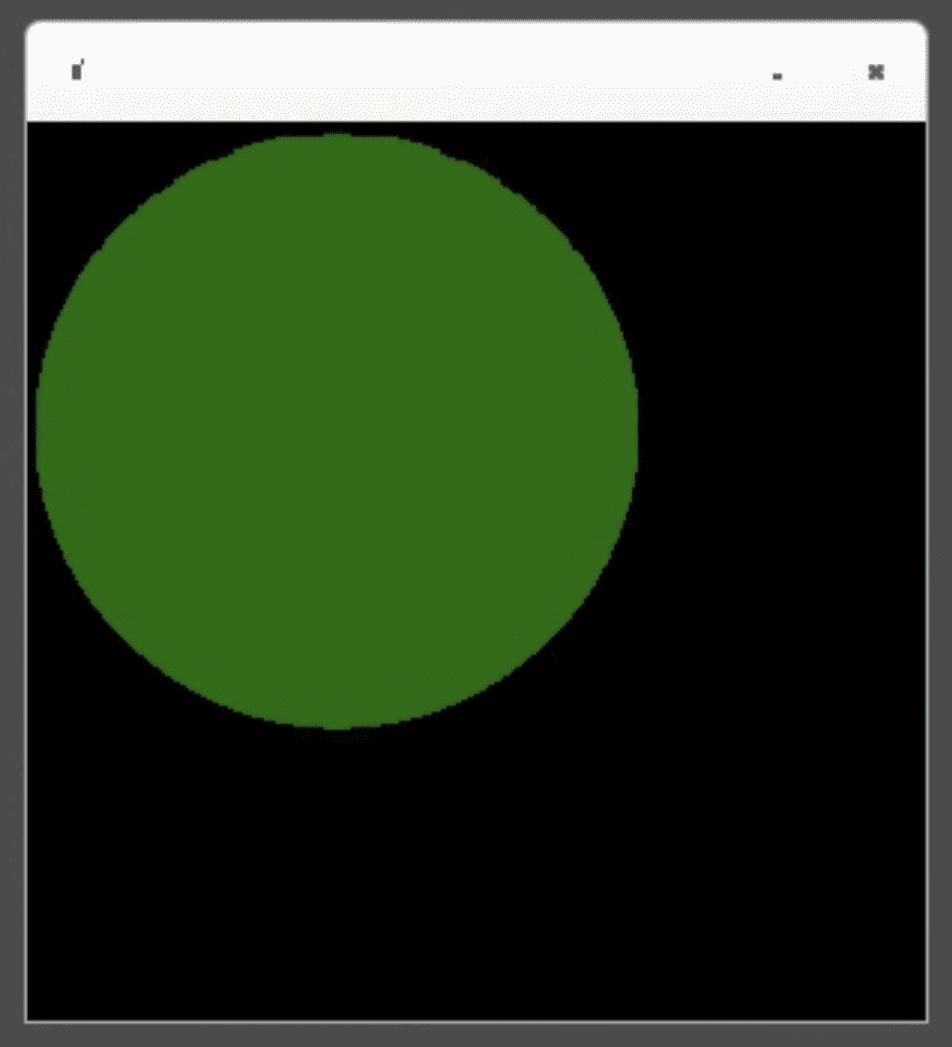
下面是运行在 Linux 上的结果:

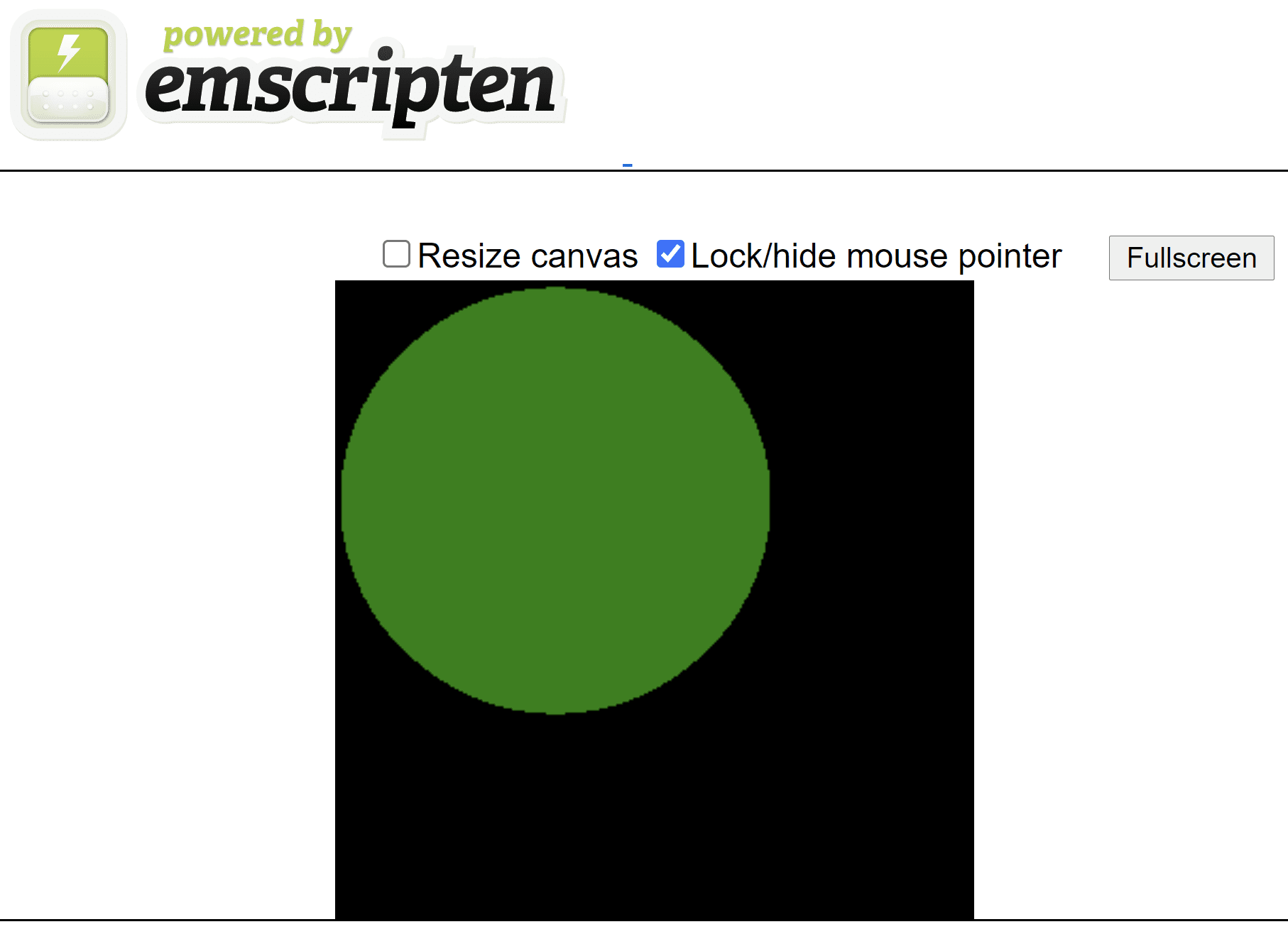
在网页上:

如需了解更多图形基元,请参阅自动生成的文档。


