Büyük DOM boyutlarının etkileşim üzerinde sandığınızdan daha fazla etkisi vardır. Bu kılavuzda bunun nedenleri ve neler yapabileceğiniz açıklanmaktadır.
Bu konuda hiçbir çözüm yoktur: Bir web sayfası oluşturduğunuzda, sayfada bir Belge Nesne Modeli (DOM) olacaktır. DOM, sayfanızın HTML yapısını temsil eder ve JavaScript ve CSS'nin, bir sayfanın yapısına ve içeriğine erişmesine olanak tanır.
Ancak sorun, DOM'nin boyutunun, tarayıcının bir sayfayı hızlı ve verimli bir şekilde oluşturma becerisini etkilemesidir. Genel anlamda, bir DOM ne kadar büyükse başlangıçta bu sayfayı oluşturmak ve sayfa yaşam döngüsünde oluşturma işlemini daha sonra güncellemek de o kadar pahalı olur.
Bu durum, DOM'yi değiştiren veya güncelleyen etkileşimler, sayfanın hızlı yanıt verme becerisini etkileyen pahalı düzen işlerini tetiklediğinde çok büyük DOM'lere sahip sayfalarda sorunlu hale gelir. Pahalı düzen çalışmaları, bir sayfanın Sonraki Boyamayla Etkileşimi (INP) etkileyebilir; Bir sayfanın kullanıcı etkileşimlerine hızlı yanıt vermesini istiyorsanız DOM boyutlarınızın yalnızca gerektiği kadar büyük olduğundan emin olmanız önemlidir.
Bir sayfanın DOM'si ne zaman çok büyük olur?
Lighthouse'a göre, bir sayfanın DOM boyutu 1.400 düğümü aştığında aşırıdır. Bir sayfanın DOM'si 800 düğümü aştığında Lighthouse uyarı göndermeye başlar. Örneğin, aşağıdaki HTML'yi ele alalım:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
Yukarıdaki kodda dört DOM öğesi vardır: <ul> öğesi ve bunun üç <li> alt öğesi. Neredeyse kesinlikle web sayfanızda bundan çok daha fazla düğüm olacaktır. Bu nedenle, DOM boyutlarını kontrol altında tutmak için neler yapabileceğinizi ve bir sayfanın DOM'sini mümkün olduğunca küçük hale getirdikten sonra oluşturma işlemini optimize etmeye yönelik diğer stratejileri anlamanız önemlidir.
Büyük DOM'ler sayfa performansını nasıl etkiler?
Büyük DOM'ler, sayfa performansını birkaç şekilde etkiler:
- Sayfanın ilk oluşturma işlemi sırasında. Bir sayfaya CSS uygulandığında, DOM'ye benzer ve CSS Nesne Modeli (CSSOM) olarak bilinen bir yapı oluşturulur. CSS seçicilerin belirginliği arttıkça CSSOM daha karmaşık hale gelir ve web sayfasını ekrana çizmek için gereken düzen, stil, birleştirme ve boyama işlerini yürütmek için daha fazla zaman gerekir. Bu ek çalışma, sayfa yükleme sırasında erken gerçekleşen etkileşimler için etkileşim gecikmesini artırır.
- Etkileşimler, öğe ekleme veya silme yoluyla ya da DOM içeriklerini ve stillerini değiştirerek DOM'de değişiklik yaptığında, bu güncellemeyi oluşturmak için gereken çalışmalar düzen, stil, birleştirme ve boyama gibi oldukça maliyetli çalışmalara neden olabilir. Sayfanın ilk oluşturulmasında olduğu gibi, bir etkileşimin sonucu olarak HTML öğeleri DOM'ye eklendiğinde, CSS seçici belirginliğindeki artış, oluşturma işlemini artırabilir.
- JavaScript, DOM'yi sorguladığında, DOM öğelerine yapılan referanslar bellekte depolanır. Örneğin, bir sayfadaki tüm
<div>öğelerini seçmek içindocument.querySelectorAllöğesini çağırırsanız sonuç çok sayıda DOM öğesi döndürürse bellek maliyeti yüksek olabilir.

Bunların tümü etkileşimi etkileyebilir, ancak yukarıdaki listede yer alan ikinci öğe özellikle önemlidir. Bir etkileşim DOM'de değişikliğe neden olursa, sayfada düşük bir INP'ye yol açabilecek çok sayıda işin başlatılmasına yol açabilir.
DOM boyutunu nasıl ölçerim?
DOM boyutunu birkaç şekilde ölçebilirsiniz. İlk yöntem Lighthouse'u kullanır. Bir denetim çalıştırdığınızda, geçerli sayfanın DOM'sine ilişkin istatistikler "Aşırı büyük bir DOM boyutundan kaçının" bölümünde yer alır. "Teşhis Aracı" altında denetim başlığı. Bu bölümde, toplam DOM öğesi sayısını, en çok alt öğeyi içeren DOM öğesini ve en derin DOM öğesini görebilirsiniz.
Daha basit bir yöntem, herhangi bir büyük tarayıcıdaki geliştirici araçlarında JavaScript konsolunun kullanılmasını içerir. DOM'deki toplam HTML öğesi sayısını almak için, sayfa yüklendikten sonra konsolda aşağıdaki kodu kullanabilirsiniz:
document.querySelectorAll('*').length;
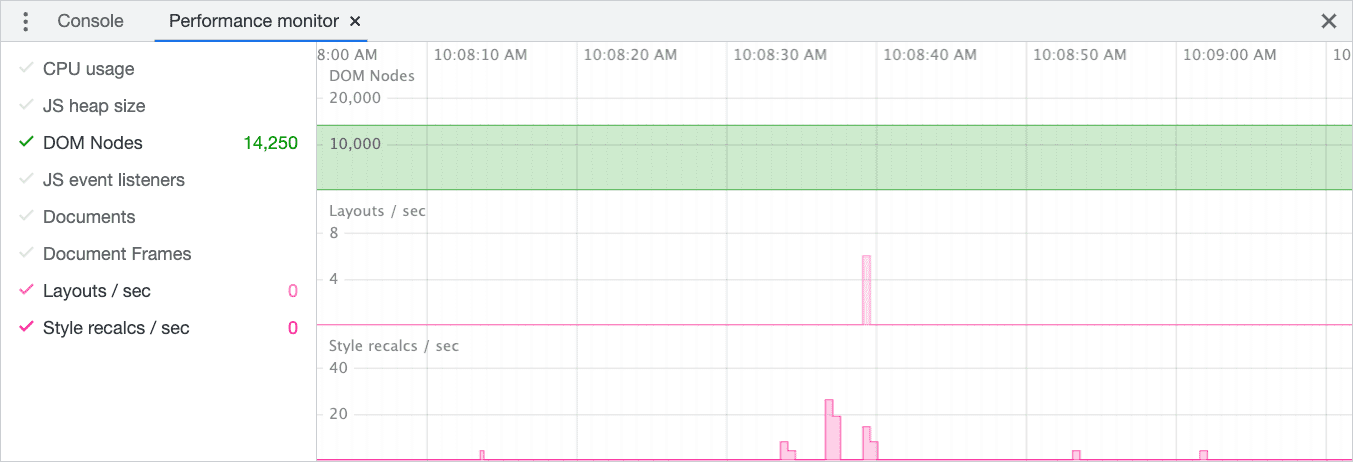
DOM boyutu güncellemesini gerçek zamanlı olarak görmek istiyorsanız performans izleme aracını da kullanabilirsiniz. Bu aracı kullanarak düzen ve stil işlemlerini (ve performansla ilgili diğer hususları) geçerli DOM boyutuyla ilişkilendirebilirsiniz.

DOM'nin boyutu, Lighthouse DOM boyutunun uyarı eşiğine yaklaşıyorsa (veya tamamen başarısız olursa) bir sonraki adım, web sitenizin INP'sinin iyileştirilebilmesi için sayfanızın kullanıcı etkileşimlerine yanıt verme becerisini iyileştirmek amacıyla DOM'un boyutunu nasıl küçülteceğinizi bulmaktır.
Bir etkileşimden etkilenen DOM öğelerinin sayısını nasıl ölçebilirim?
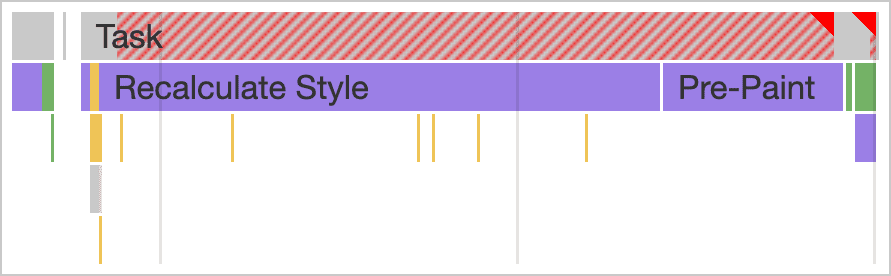
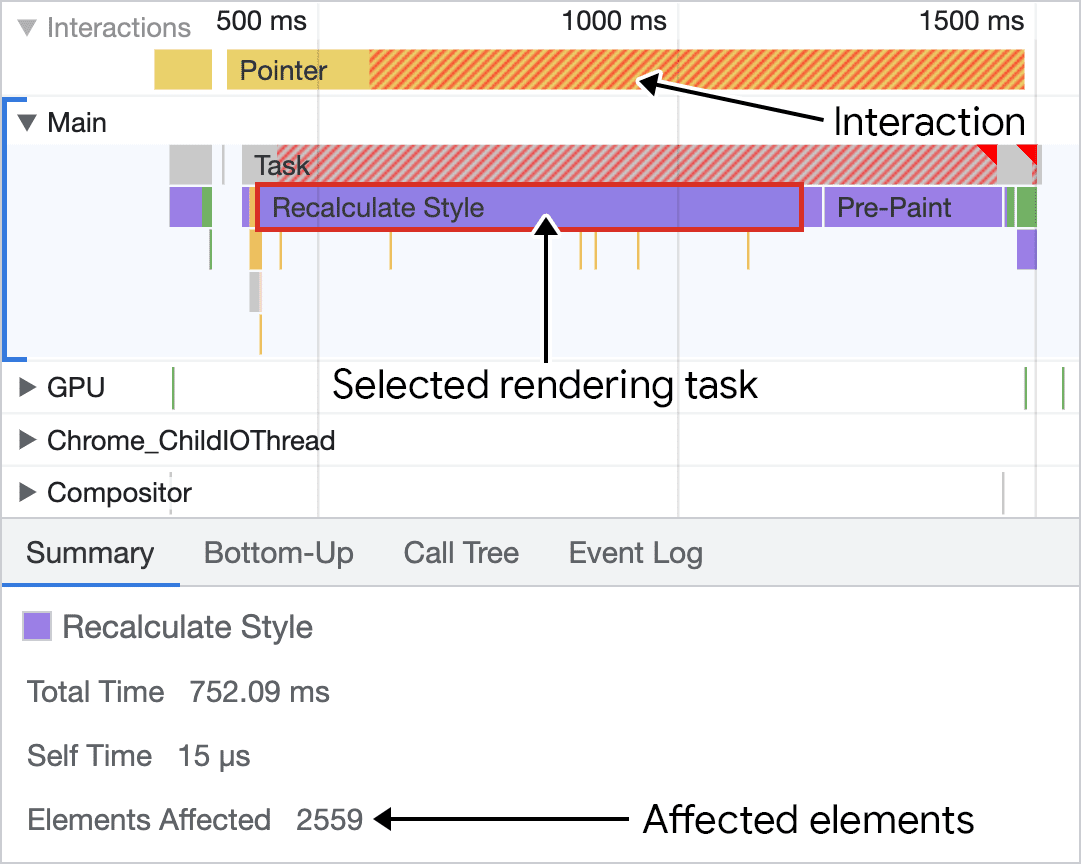
Laboratuvarda yavaş bir etkileşimin profilini oluşturuyorsanız sayfanın DOM boyutuyla alakalı olabileceğini düşünüyorsanız profil aracındaki "Stili Yeniden Hesapla" etiketli herhangi bir etkinlik parçasını seçerek kaç DOM öğesinin etkilendiğini belirleyebilirsiniz. alt paneldeki içerik verilerini inceleyin.

Yukarıdaki ekran görüntüsünde, çalışmanın stil yeniden hesaplamasının (seçildiğinde) etkilenen öğelerin sayısını gösterdiğini unutmayın. Yukarıdaki ekran görüntüsünde, birçok DOM öğesi içeren bir sayfada DOM boyutunun oluşturma işlemi üzerindeki etkisinin aşırı bir örneği gösterilse de bu teşhis bilgileri, her durumda DOM boyutunun bir etkileşime yanıt olarak bir sonraki karenin boyanması için gereken süreyi sınırlayıcı bir faktör olup olmadığını belirlemek açısından yararlıdır.
DOM boyutunu nasıl küçültebilirim?
DOM boyutunu küçültmenin başlıca yolu, web sitenizin HTML'sini gereksiz işaretlemeye karşı denetlemenin ötesinde DOM derinliğini azaltmaktır. Tarayıcınızın geliştirici araçlarının Öğeler sekmesinde şuna benzer bir işaretleme görüyorsanız, DOM'nizin gereksiz şekilde derin oluşturulmuş olabileceğine dair bir işaret olabilir:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
Buna benzer kalıplar gördüğünüzde DOM yapınızı düzleştirerek bunları muhtemelen basitleştirebilirsiniz. Bunu yapmak, DOM öğelerinin sayısını azaltır ve muhtemelen sayfa stillerini basitleştirmenize olanak tanır.
DOM derinliği, kullandığınız çerçevelerin de göstergesi olabilir. Özellikle, JSX'e dayananlar gibi bileşen tabanlı çerçeveler birden çok bileşeni bir üst kapsayıcıya iç içe yerleştirmenizi gerektirir.
Bununla birlikte, birçok çerçeve, parçalar olarak bilinen öğeleri kullanarak bileşenlerin iç içe yerleştirilmesinden kaçınmanızı sağlar. Parçaları bir özellik olarak sunan bileşen tabanlı çerçeveler şunları içerir (ancak bunlarla sınırlı değildir):
Seçtiğiniz çerçevede parçaları kullanarak DOM derinliğini azaltabilirsiniz. DOM yapısını birleştirmenin stil üzerindeki etkisinden endişe ediyorsanız flexbox veya ızgara gibi daha modern (ve daha hızlı) düzen modları kullanmak işinize yarayabilir.
Göz önünde bulundurulması gereken diğer stratejiler
DOM ağacınızı düzleştirmek ve DOM'nizi mümkün olduğunca küçük tutmak için gereksiz HTML öğelerini kaldırmak gibi çaba gösterseniz bile, DOM'niz yine de çok büyük olabilir ve kullanıcı etkileşimlerine göre değiştiğinden çok sayıda oluşturma işlemi başlatabilir. Kendinizi bu konumda bulursanız oluşturma işlemini sınırlandırmak için göz önünde bulundurabileceğiniz başka stratejiler de vardır.
Eklemeli bir yaklaşım düşünün
Sayfanızın büyük bölümlerinin, ilk oluşturulduğunda kullanıcı tarafından başlangıçta görülmediği bir konumda olabilirsiniz. Bu, başlangıçta DOM'nin bu bölümlerini atlayarak HTML'yi geç yüklemek için bir fırsat olabilir, ancak kullanıcı, sayfanın başlangıçta gizlenen yönlerini gerektiren bölümleriyle etkileşimde bulunduğunda bu bölümleri ekleyin.
Bu yaklaşım hem ilk yükleme sırasında hem de sonrasında, hatta bazen yararlı olur. İlk sayfa yüklemesinde, daha az oluşturma işi yaparsınız. Bu, ilk HTML yükünün daha hafif olacağı ve daha hızlı oluşturulacağı anlamına gelir. Böylece bu önemli dönemde etkileşimler, ana ileti dizisinin ilgisini çekmek için daha az rekabetle yürütülecek daha fazla fırsata sahip olur.
Sayfanın başlangıçta gizlenen birçok bölümü varsa yeniden oluşturma işlemini tetikleyen diğer etkileşimleri de hızlandırabilir. Ancak diğer etkileşimler DOM'ye daha fazla eklendikçe DOM, sayfa yaşam döngüsü boyunca büyüdükçe oluşturma işi de artar.
Zaman içinde DOM'ye eklemek zor olabilir ve bunun kendine özgü avantajları vardır. Bu yolu kullanıyorsanız büyük olasılıkla, kullanıcı etkileşimine yanıt olarak sayfaya eklemek istediğiniz HTML'yi doldurmak üzere veri almak için ağ isteklerinde bulunuyorsunuzdur. Yayındaki ağ istekleri INP'ye dahil edilmese de algılanan gecikmeyi artırabilir. Mümkünse bir yükleme döner simgesi veya verilerin getirildiğine dair başka bir gösterge gösterin. Böylece, kullanıcılar bir şeylerin olduğunu anlayabilir.
CSS seçici karmaşıklığını sınırlama
Tarayıcı, CSS'nizdeki seçicileri ayrıştırdığında, bu seçicilerin geçerli düzene nasıl uygulanıp uygulanmayacağını ve geçerli olup olmadığını anlamak için DOM ağacında gezinmesi gerekir. Bu seçiciler ne kadar karmaşık olursa tarayıcının hem sayfayı ilk kez oluşturması hem de bir etkileşimin sonucu olarak sayfa değişirse artan stil yeniden hesaplamaları ve sayfa düzeniyle çalışması için o kadar çok işlem yapması gerekir.
content-visibility özelliğini kullan
CSS, ekran dışı DOM öğelerini gecikmeli olarak oluşturmanın etkili bir yolu olan content-visibility özelliğini sunar. Öğeler görüntü alanına yaklaştıkça istek üzerine oluşturulur. content-visibility ürününün avantajları, ilk sayfa oluşturma sırasında önemli bir oluşturma işinin önünü kesmekle kalmaz, aynı zamanda kullanıcı etkileşimi sonucunda sayfa DOM'u değiştirildiğinde ekran dışı öğelerin oluşturulmasında da atlanır.
Sonuç
DOM boyutunuzu sadece kesinlikle gerekli olacak şekilde küçültmek, web sitenizin INP'sini optimize etmenin iyi bir yoludur. Böylece, DOM güncellendiğinde tarayıcının düzen ve oluşturma işlerini gerçekleştirmesi için gereken süreyi azaltabilirsiniz. DOM boyutunu anlamlı şekilde küçültemeseniz bile oluşturma işini bir DOM alt ağacında izole etmek için kullanabileceğiniz bazı teknikler (ör. CSS kapsamı ve content-visibility CSS özelliği) vardır.
Bunu nasıl yaparsanız yapın, oluşturma işinin en aza indirildiği bir ortam oluşturur ve sayfanızın etkileşimlere yanıt olarak gerçekleştirdiği oluşturma işi miktarını azaltabilirsiniz. Sonuç, kullanıcılar kendileriyle etkileşimde bulunan kullanıcılara karşı web sitenizin daha duyarlı olmasını sağlayacaktır. Bu da web siteniz için daha düşük INP olacağı anlamına gelir ve bu da daha iyi bir kullanıcı deneyimi anlamına gelir.
Louis Reed'in Unsplash'ten hero resim.


