Lighthouse 是一款可帮助您衡量网页性能并找到改进方法的工具。以下是使用 Lighthouse 的一般工作流程:
- 您需要告知 Lighthouse 要审核哪个网页。
- Lighthouse 会加载该网页,并记录网页达到各种性能里程碑所需的时间。这些里程碑称为“指标”。
- Lighthouse 会为您提供一份关于网页表现的报告。该报告会针对每项指标提供一个得分,并列出一些机会,如果您实施这些机会,网页加载速度应该会更快。
您的任务是随着时间的推移提高指标得分,或者至少确保指标得分不会变差。不过,您无法直接处理指标。 而是遵循 Lighthouse 提供的机会。解决这些机会往往有助于提高指标得分。
从个人资料页运行 Lighthouse
从您的 web.dev 个人资料页面运行 Lighthouse:
提供任意网址,Lighthouse 就会运行一系列审核,生成一份报告,其中包含网页的性能表现。
查看“审核”报告,找出网页可以改进的方面。
对于每次审核,您都会获得相关指南,以及可立即采取的提高分数的方法。
从 Chrome 开发者工具运行 Lighthouse
Chrome DevTools 是一组直接内置于 Google Chrome 浏览器中的 Web 开发者工具。您无需下载任何内容即可使用开发者工具。 如果您有 Chrome,则表示您有开发者工具。
- 在 Chrome 中,前往要评估的网页。
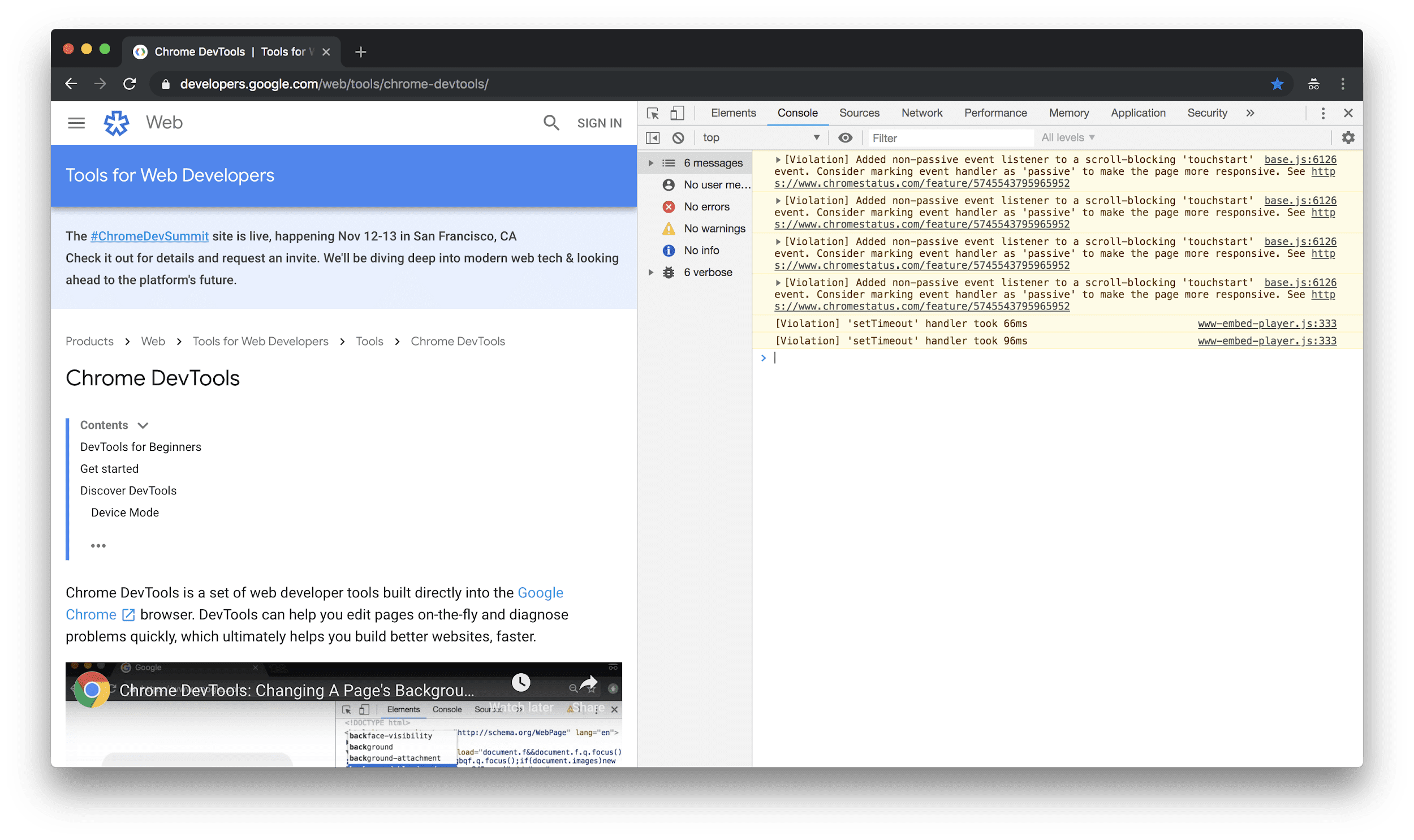
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。

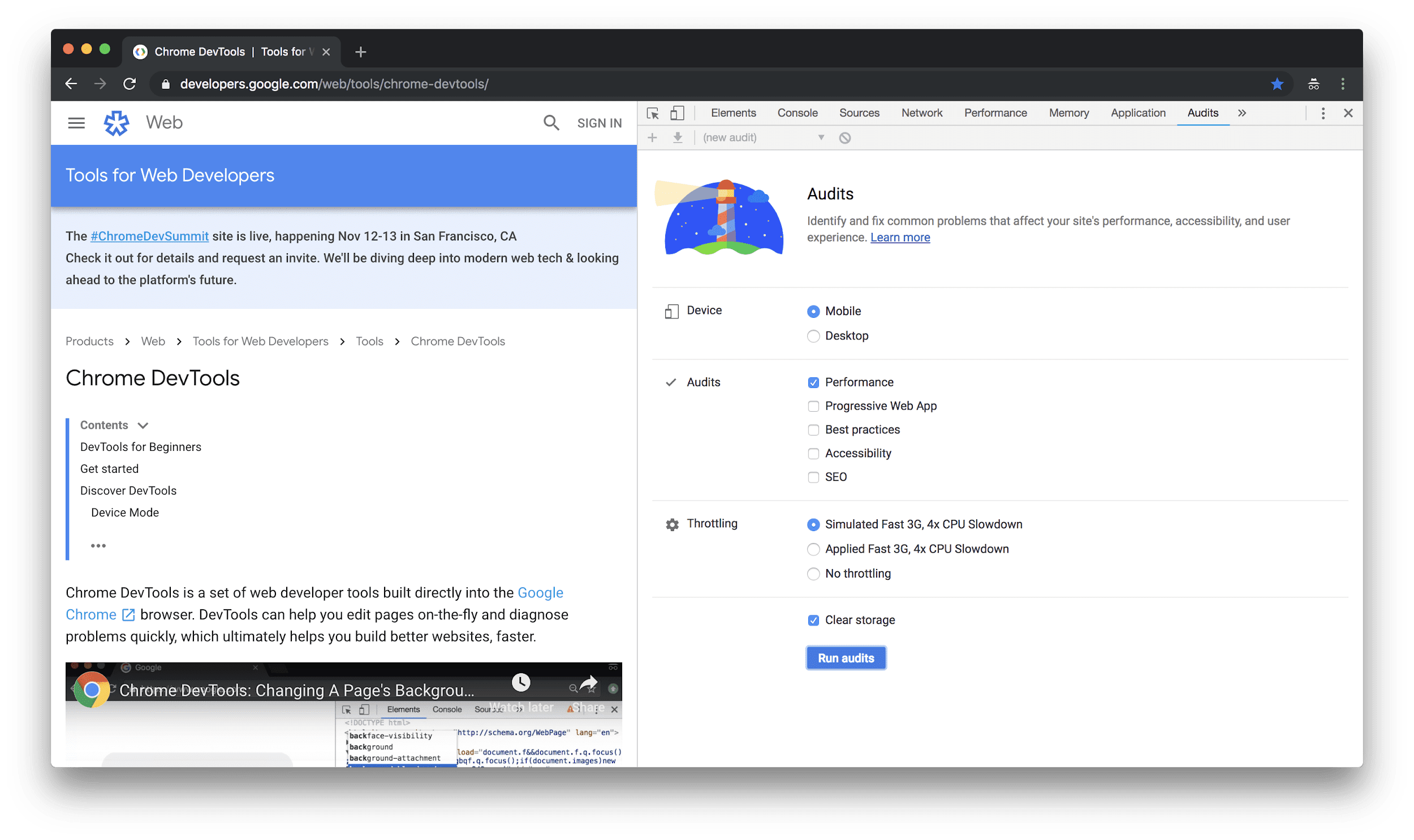
点击审核标签页。如果您没有看到此标签页,请点击“»”符号,然后从列表中选择审核。Lighthouse 是为审核面板提供支持的引擎。因此,您会看到灯塔的图片。

- 确保选中移动单选按钮。当 Lighthouse 审核您的网页时,它会模拟移动设备的视口和用户代理字符串。
- 确保已启用性能复选框。您可以启用或停用审核部分中的其余复选框。如果您启用这些功能,系统会提供许多有关如何改进网页其他方面的建议。
- 确保已选择模拟快速 3G、4 倍 CPU 降速单选按钮。Lighthouse 在加载网页时实际上不会限制您的网络或 CPU。相反,它会查看网页在正常情况下加载所需的时间,然后估计在快速 3G 网络上加载所需的时间(CPU 的性能比您机器的 CPU 低 4 倍)。
- 确保已选中清除存储空间复选框。此选项会强制 Lighthouse 针对每个网页资源访问网络,这与初次访问者体验网页的方式相同。
- 点击运行审核。5 到 10 秒后,Lighthouse 会向您显示一份报告。

例如,如果您有时运行一些启用了模拟快速 3G 和启用 4 倍 CPU 降速限制的审核,有时运行一些禁用了限制的审核,那么在启用限制时,您的指标得分会明显降低。您可能会花费大量时间来尝试找出网页现在速度变慢的原因,但实际上唯一的变化是您的配置。
了解报告
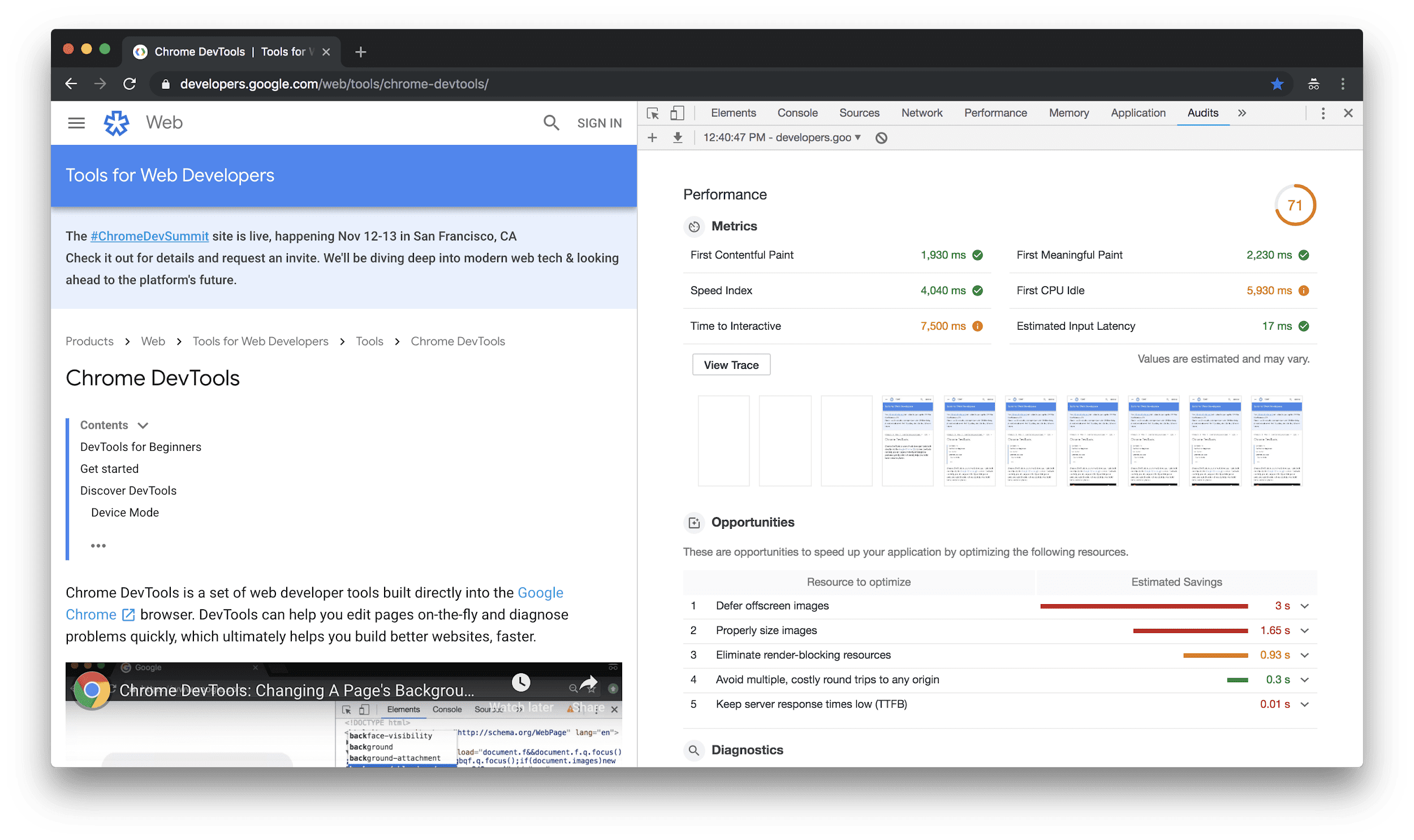
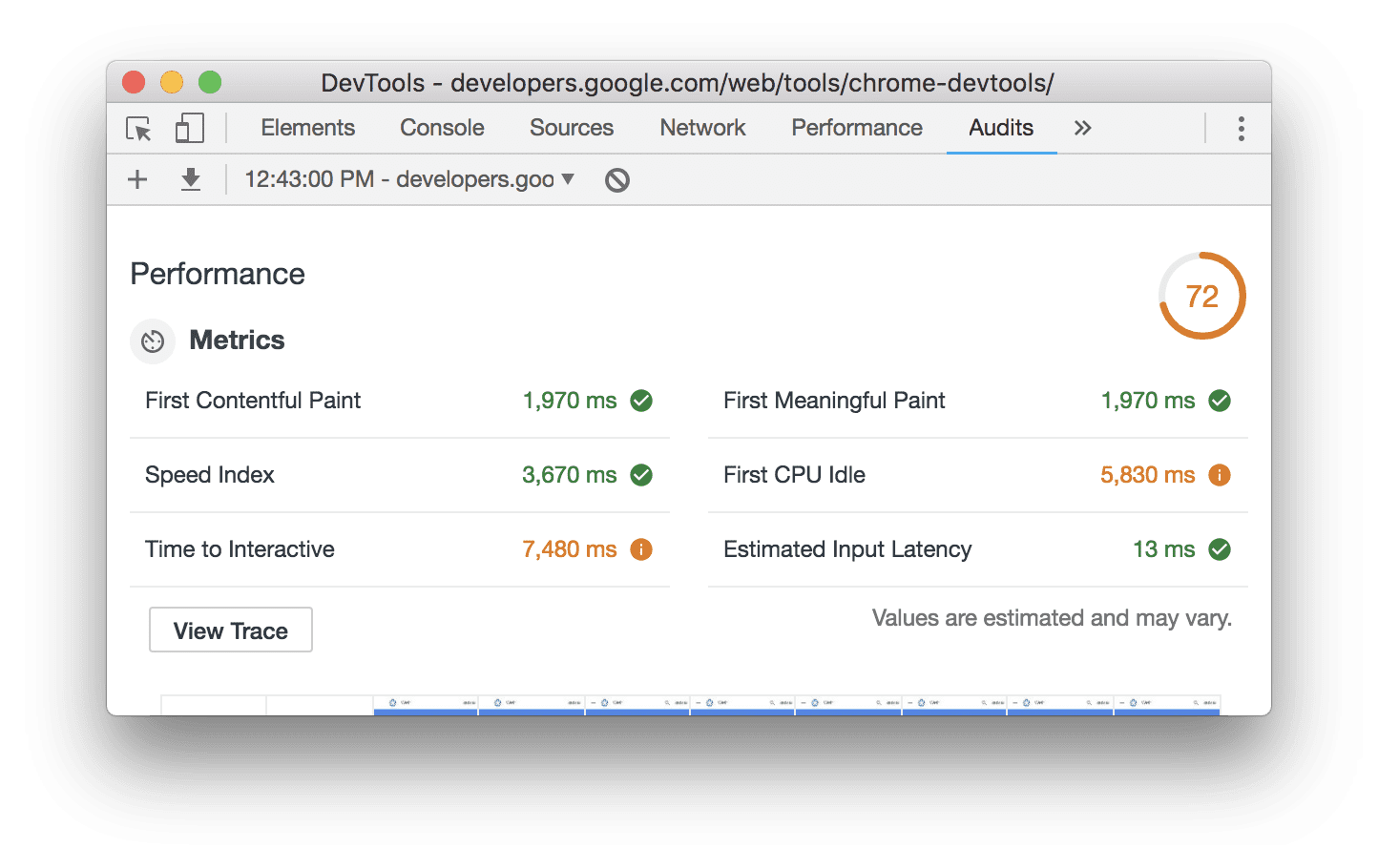
报告右上角会列出您的总体效果得分。100 分是满分。总分下方是各项指标得分。 Lighthouse v3 评分指南说明了每项指标得分对总得分的贡献。

将鼠标悬停在某个指标上,即可详细了解该指标。点击了解详情即可阅读相关文档。

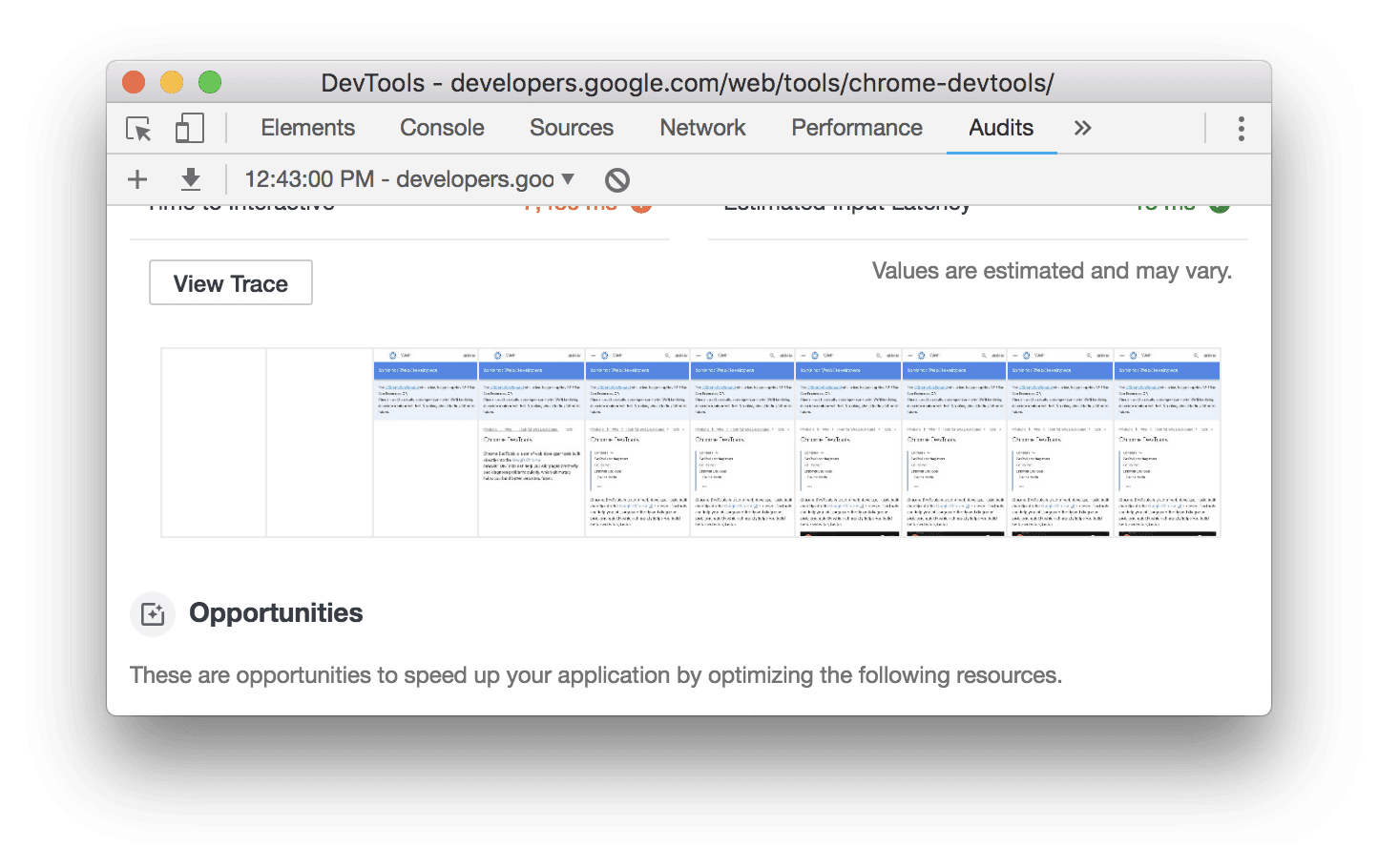
在指标得分下方,您会看到网页在加载时的外观截图。

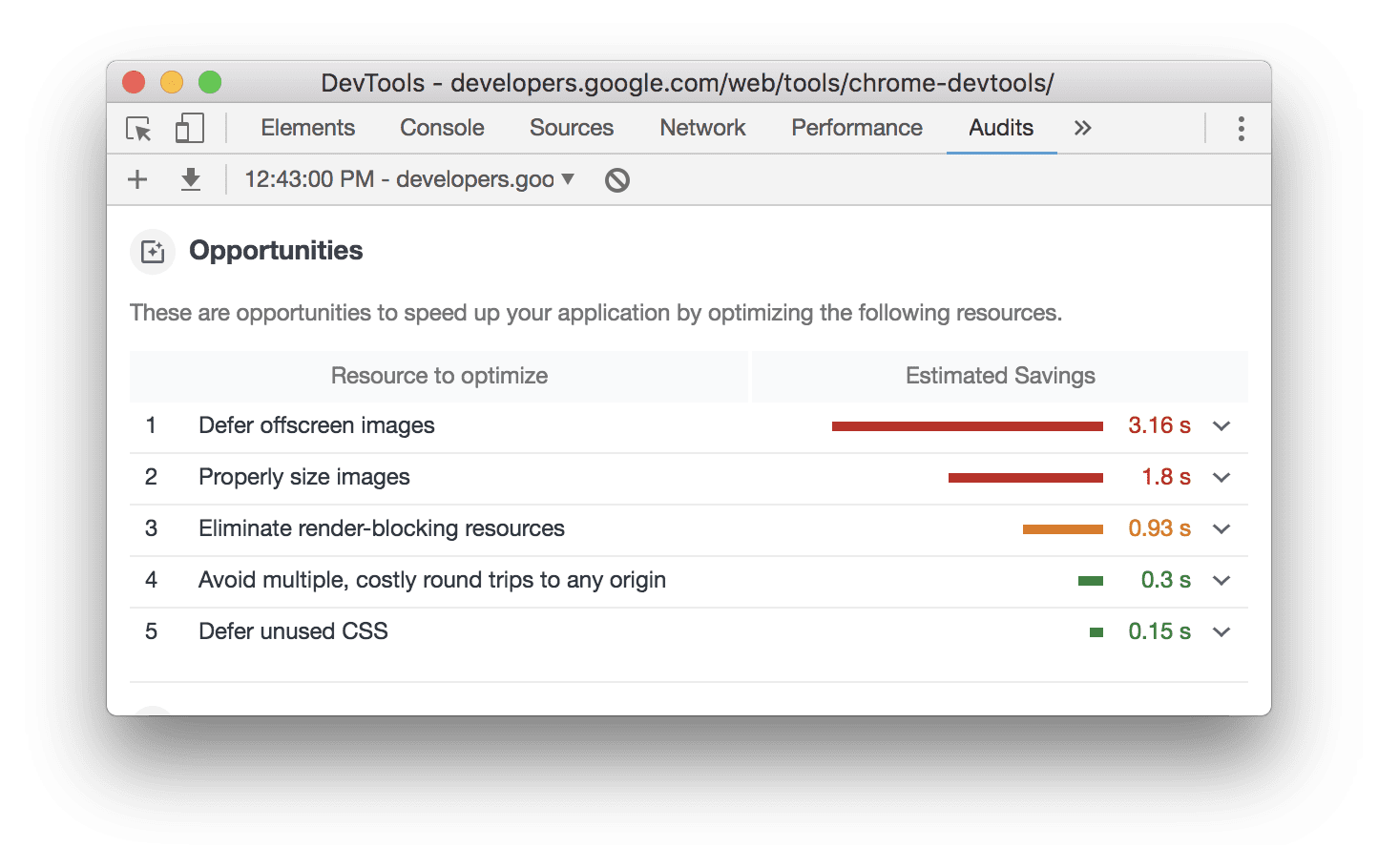
在屏幕截图下方,您会看到可用于提升网页性能的优化建议。

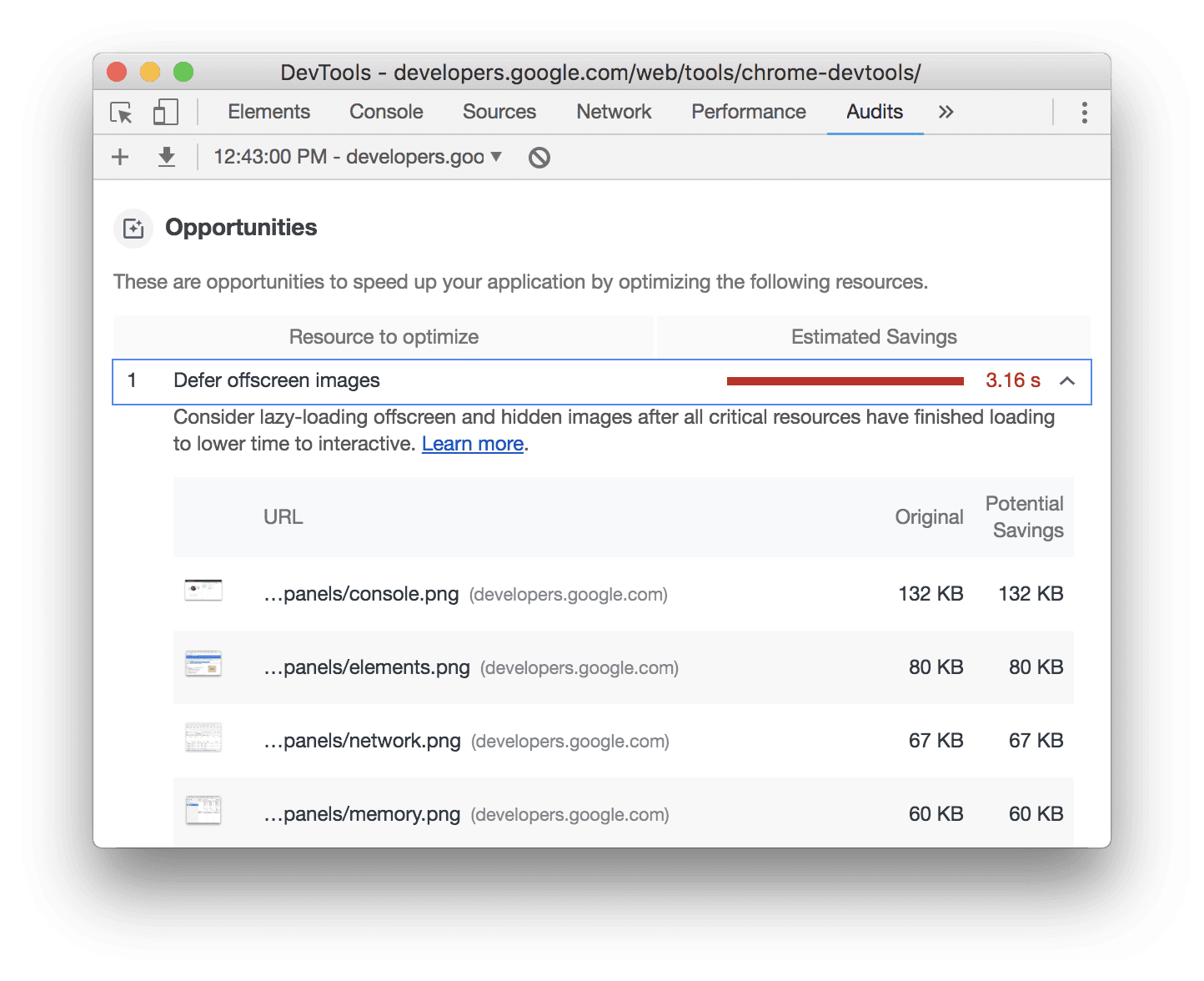
点击优化建议即可查看详细信息。

后续步骤
尝试使用 Lighthouse 从您的个人资料页面或 Chrome 开发者工具中审核网页。实施其中一项机会,然后再次审核网页,看看相应更改对报告有何影响。您的指标得分应该会略有提高,并且 Lighthouse 不应再将该机会标记为需要改进的地方。
自行运行 Lighthouse 非常适合用于临时检查问题,但最终您需要设置持续监控,以确保网站保持健康状态。 如需随时间推移跟踪 Lighthouse 进度,请将您的网站添加到个人资料。


