CSS ızgarası çok güçlü bir düzen motorudur. Ancak üst ızgarada oluşturulan satır ve sütun kanalları yalnızca ızgara kapsayıcısının doğrudan alt öğelerini konumlandırmak için kullanılabilir. Yazar tarafından tanımlanan adlandırılmış ızgara alanları ve çizgiler, doğrudan bir alt öğe dışındaki herhangi bir öğede kayboldu. subgrid ile kanal boyutlandırması, şablonlar ve adlar iç içe yerleştirilmiş ızgaralarla paylaşılabilir. Bu makalede, özelliğin işleyiş şekli açıklanmaktadır.
Alt ızgaradan önce içerikler, bunun gibi düzensiz düzenlerden kaçınmak için genellikle elle tasarlanıyordu.

Alt ızgaradan sonra farklı boyutlardaki içerikleri hizalayabilirsiniz.

Alt ızgarayla ilgili temel bilgiler
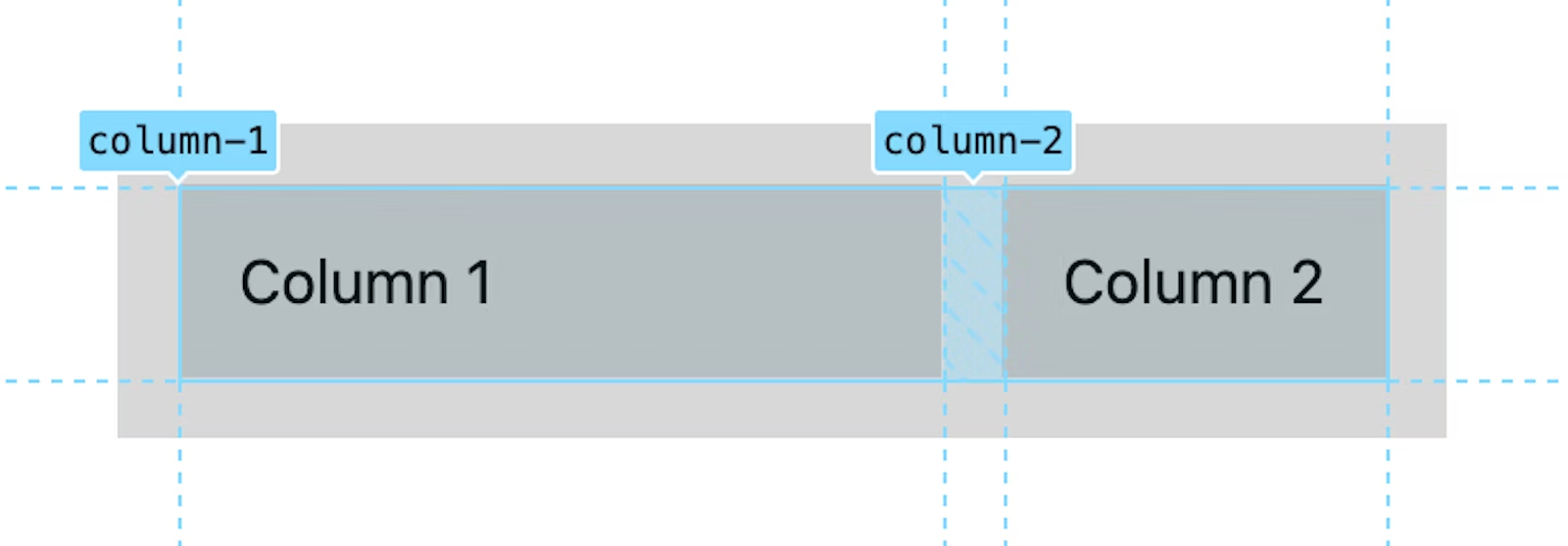
CSS subgrid ile ilgili temel bilgilerin sunulduğu basit bir kullanım örneğini burada bulabilirsiniz. Izgara, iki adlandırılmış sütunla tanımlanır. Birinci sütun 20ch genişliğinde ve ikincisi, 1fr alanının "geri kalanı"dır. Sütun adları gerekli değildir, ancak gösterim ve eğitim için idealdir.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ardından, bu tablonun bir alt öğesi bu iki sütunu kapsar, bir ızgara kapsayıcısı olarak ayarlanır ve grid-template-columns değerini subgrid olarak ayarlayarak üst öğesinin sütunlarını alır.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Hepsi bu kadar. Üst tablonun sütunları etkili bir şekilde bir seviyeden alt tabloya geçirilmiştir. Bu alt ızgara, artık bu sütunlardan herhangi birine alt öğe atayabilir.
Meydan okuma Aynı demoyu tekrarlayın ancak bu işlemi grid-template-rows için yapın.
Sayfa düzeyinde "makro" ızgarasını paylaşın
Tasarımcılar genellikle paylaşılan ızgaralarla çalışır, tüm bir tasarımın üzerine çizgiler çizer ve istedikleri tüm öğeleri hizalar. Artık web geliştiricileri de bunu yapabilir! Tam olarak bu iş akışına ve daha fazlasına artık ulaşılabilir.
En yaygın tasarımcı ızgarası iş akışını uygulamak, subgrid ürününün özellikleri, iş akışları ve potansiyelleri hakkında mükemmel bilgiler sağlayabilir.
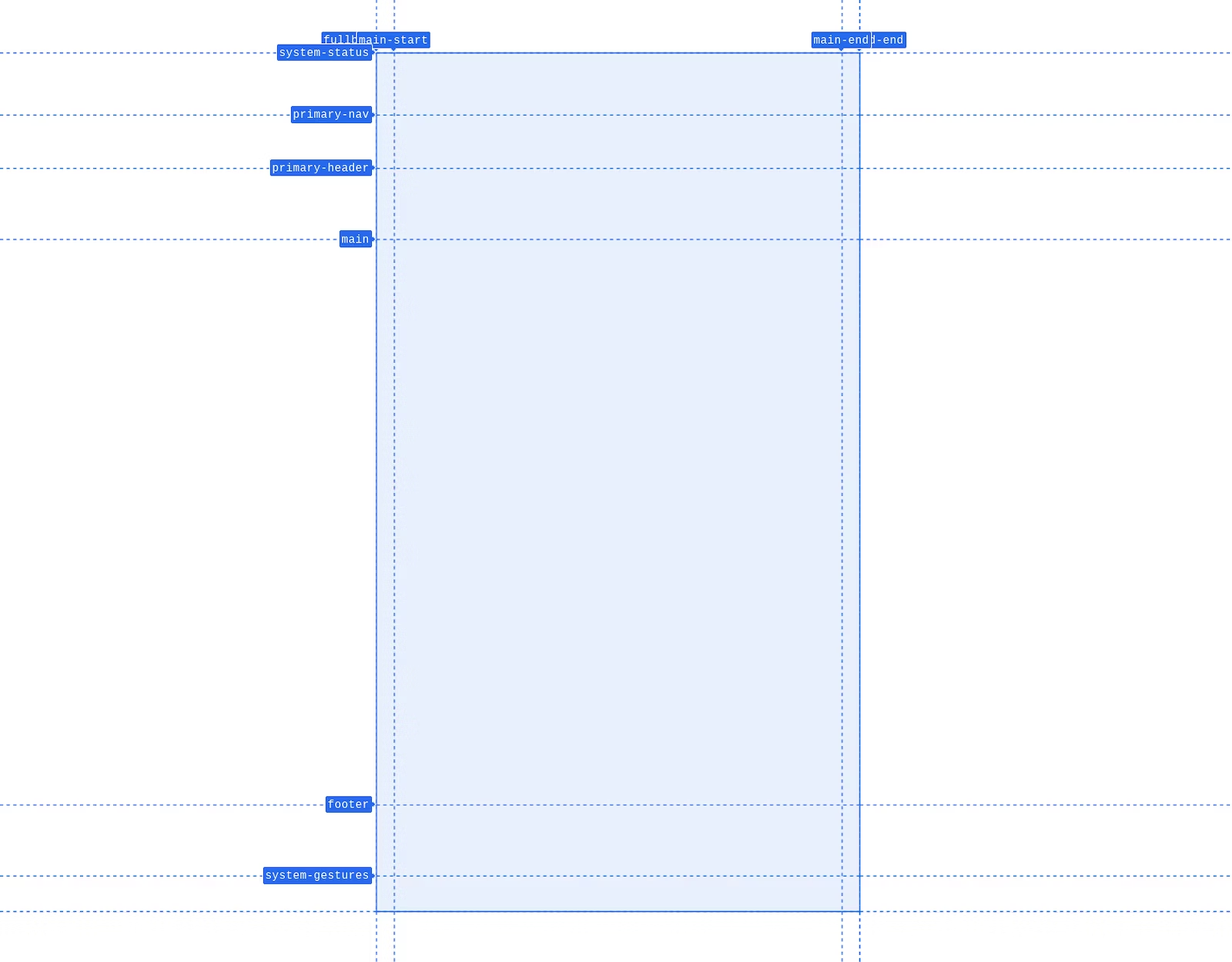
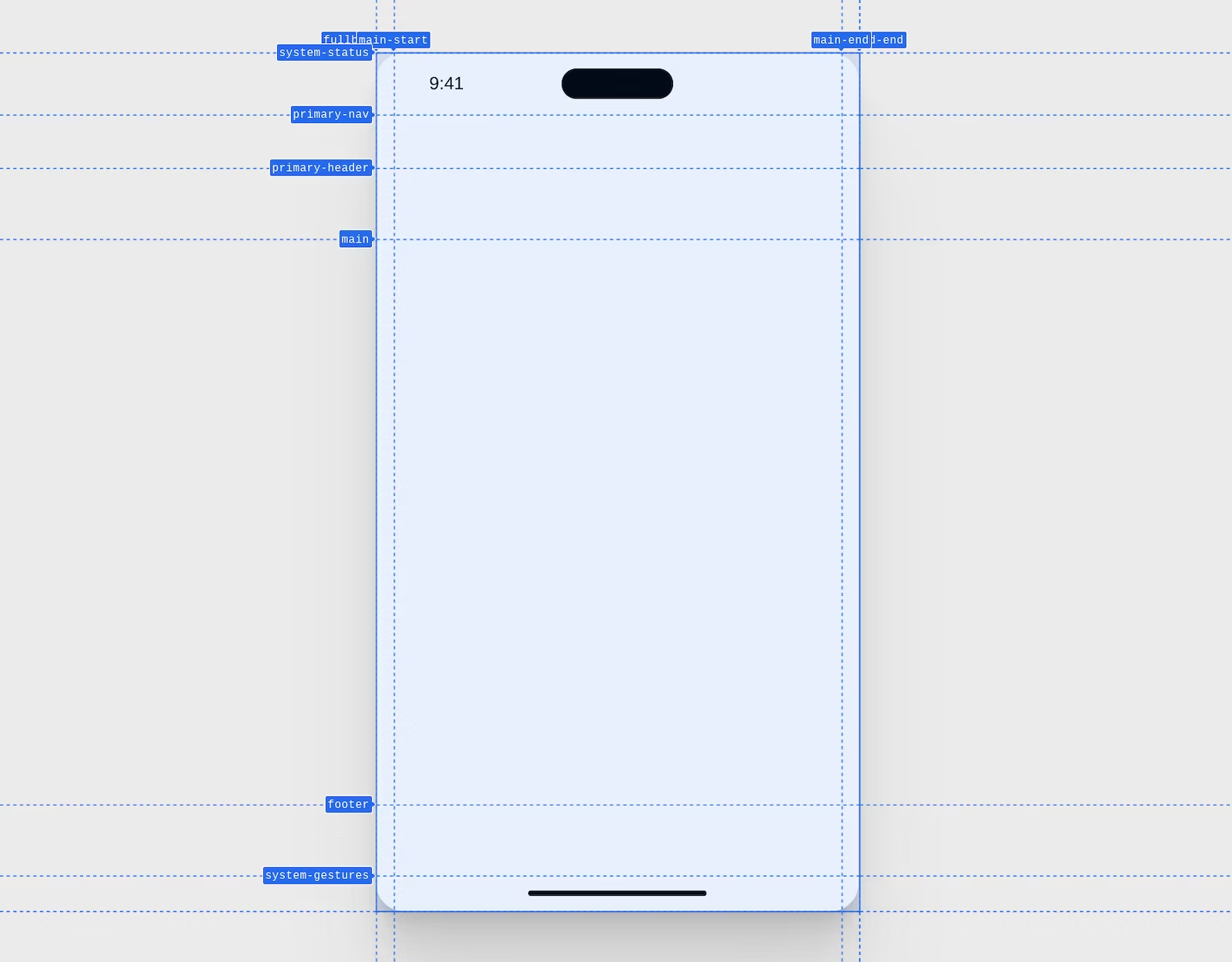
Aşağıda, mobil sayfa düzeni makro ızgarasının Chrome Geliştirici Araçları'ndan alınmış ekran görüntüsü verilmiştir. Çizgilerin adları vardır ve bileşen yerleşimi için net alanlar vardır.

Aşağıdaki CSS bu ızgarayı, cihaz düzeni için adlandırılmış satırlar ve sütunlarla oluşturur. Her satır ve sütunun bir boyutu vardır.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Bazı ek stiller aşağıdaki tasarımı sağlar.

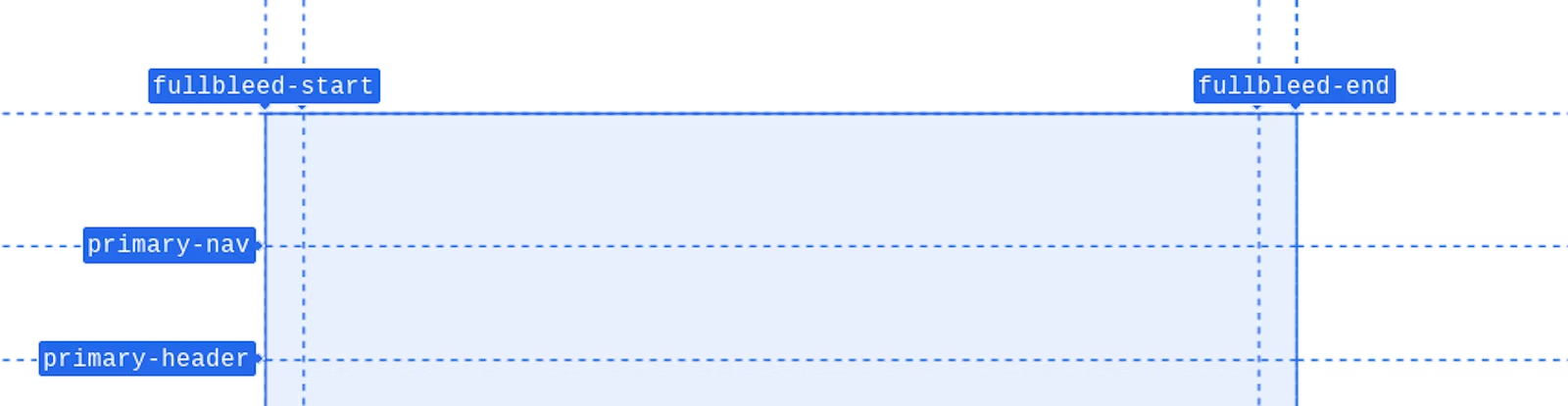
Bu üst öğenin içinde iç içe yerleştirilmiş çeşitli öğeler bulunur. Tasarım için gezinme ve başlık satırlarının altında tam genişlikte bir görüntü gerekir. En soldaki ve sağdaki sütun satırı adları fullbleed-start ve fullbleed-end şeklindedir. Kılavuz çizgilerini bu şekilde adlandırmak, çocukların fullbleed simgesinin yerleşim kısaltması ile aynı anda her bir satıra hizalanmasını sağlar. Yakında göreceğiniz gibi bu çok kullanışlı bir özellik.

Güzel adlandırılmış satır ve sütunlarla oluşturulan genel cihaz düzeni sayesinde, iyi adlandırılmış satır ve sütunları iç içe yerleştirilmiş ızgara düzenlerine iletmek için subgrid kullanın. İşte subgrid büyülü an. Cihaz düzeni, adlandırılmış satırları ve sütunları uygulama kapsayıcısına iletir. Daha sonra bunlar, daha sonra bunu alt öğelerinin her birine geçirir.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS alt ızgarası, ızgara kanalları listesinin yerine kullanılan bir değerdir. Öğenin üst öğeden kapladığı satır ve sütunlar artık sunduğu satır ve sütunlar olur. Bu, .device tablosundaki satır adlarını yalnızca .app yerine .app öğelerinin alt öğeleri tarafından kullanılabilir hale getirir. .app içindeki öğeler, alt kılavuzdan önce .device tarafından oluşturulan ızgara kanallarına referans veremedi.
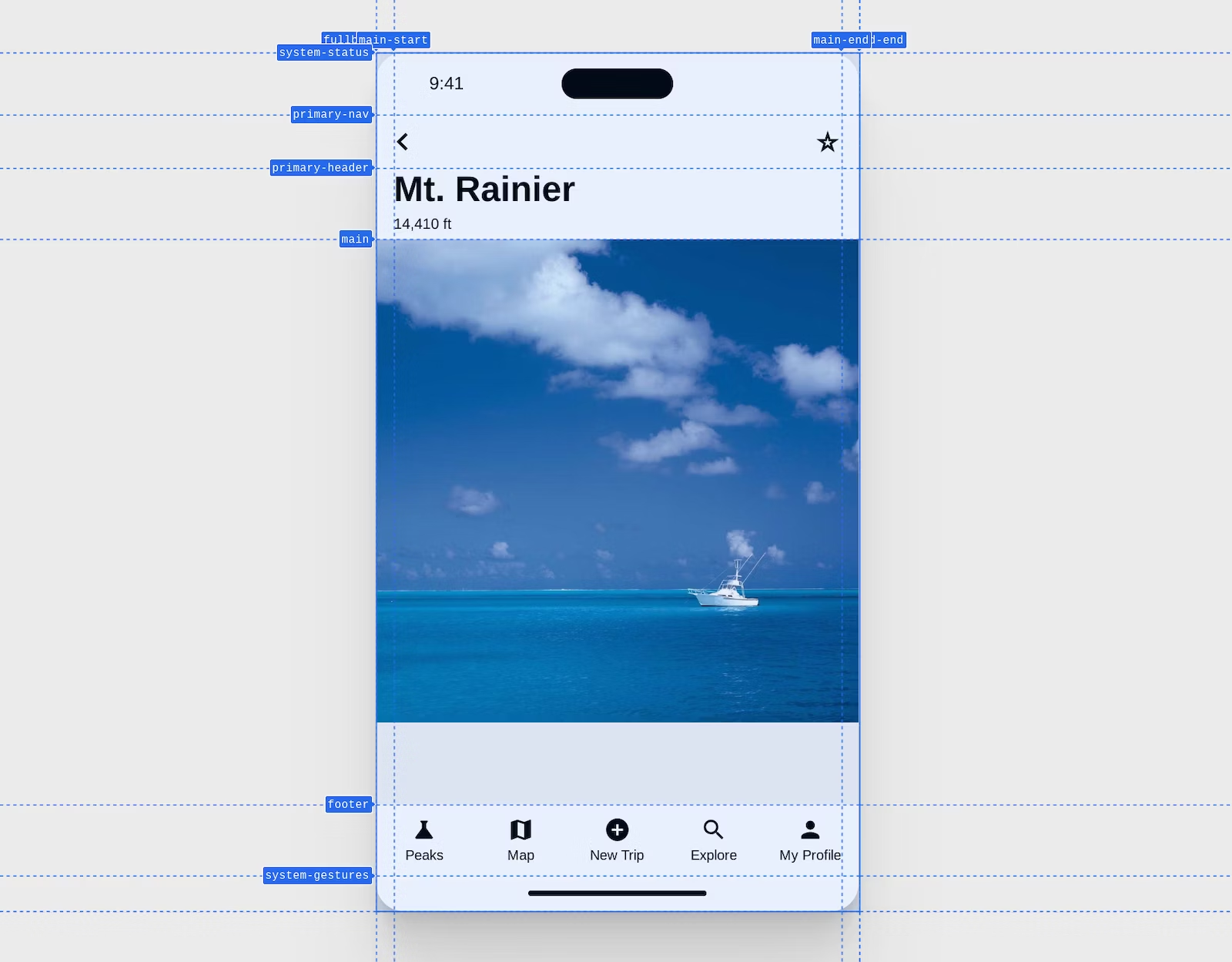
Tüm bunlar tanımlanmışken, iç içe yerleştirilmiş resimler subgrid sayesinde artık düzeni tamamen kaplayabilir. Negatif değerler veya püf noktaları yok, bunun yerine "düzenim fullbleed-start ile fullbleed-end arasında değişiyor" yazan güzel bir cümle.
.app > main img {
grid-area: fullbleed;
}

İşte burada, tasarımcıların kullandığı ve CSS'ye uygulanan bir makro ızgara. Bu kavram, gerektiğinde sizinle birlikte ölçeklendirilebilir ve büyüyebilir.
Destek ekibini kontrol edin
CSS ve alt ızgarayla progresif geliştirme yöntemi tanıdık ve basittir.
@supports işlevini kullanın ve parantezin içinde tarayıcıya alt ızgarayı şablon sütunları veya satırları için bir değer olarak anlayıp anlamadığını sorun. Aşağıdaki örnekte, grid-template-columns özelliğinin subgrid anahtar kelimesini destekleyip desteklemediği kontrol edilir. Bu anahtar kelimenin true (doğru) olması, alt ızgaranın kullanılabileceği anlamına gelir.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Geliştirici Araçları
Chrome, Edge, Firefox ve Safari'nin hepsinde mükemmel CSS ızgarası Geliştirici Araçları vardır. Chrome, Edge ve Firefox ise alt ızgara konusunda yardımcı olacak özel araçlara sahiptir. Chrome araçlarını 115 yılında duyurdu. Firefox ise bir yıldır bu araçları kullanmaya devam ediyor.

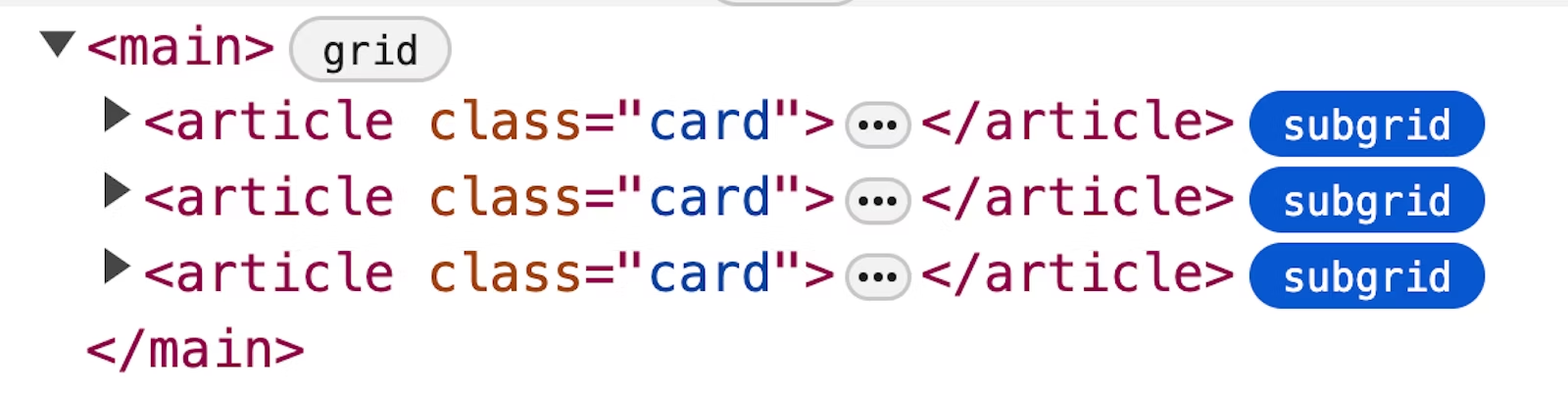
Alt ızgara rozeti, ızgara rozeti gibi çalışır ancak hangi ızgaraların alt ızgara olduğunu ve hangilerinin olmadığını görsel olarak ayırt eder.
Kaynaklar
Bu liste, alt kılavuz makaleleri, demoları ve başlangıç için genel ilham kaynaklarını içeren bir derlemedir. Alt kademe eğitiminiz için bir sonraki adımı arıyorsanız tüm bu harika kaynakları keşfederek eğlenin.
- MDN
- Ahmetli Aydın, eşleşen altyazılarla
- 10 mükemmel örnekle Rachel Andrew
- Örneklerden oluşan bir siteyle Rachel Andrew
- Ahmad Shadeed makalesi
- Michelle Barker, CSS Günü 2022'de
- Kartlar
- Chris Coyier ile formlar
- Facundo Corradini form hizalaması
- Liste öğesi işaretçilerini hizalayan Chris Coyier
- Michelle Barker üst ızgarayla uyumlu olması için kapsayıcıdan çıkıyor
- Adlandırılmış satır adlarını ve alt ızgara etkileşimlerini gösteren Miriam Suzanne
- Kevin Powell ile adlandırılmış alan hakkında temel bilgiler
- Kevin Powell ile uyumlu listeler
- Uyumlu listelere sahip Shannon Moeller
- Kevin Powell, bileşenlere aktarılan sayfa düzeyinde bir tablo içeriyor
- Geliştirme aracı yer paylaşımı ve yedeğiyle Yaşlı Shechter
- Aaron Iker, dipnotların referans hizalaması için alt ızgaranın güzel bir tipografik kullanımına sahip
- Adam Argyle, makalenin içinde tüm alanı kaplayan bir resim gösteriyor

