CSS-сетка — очень мощный механизм компоновки, но дорожки строк и столбцов, созданные в родительской сетке, можно использовать только для позиционирования прямых дочерних элементов контейнера сетки. Любые определенные автором именованные области сетки и линии терялись на любом другом элементе, кроме прямого дочернего элемента. С помощью subgrid размеры дорожек, шаблоны и имена можно использовать совместно с вложенными сетками. В этой статье объясняется, как это работает.
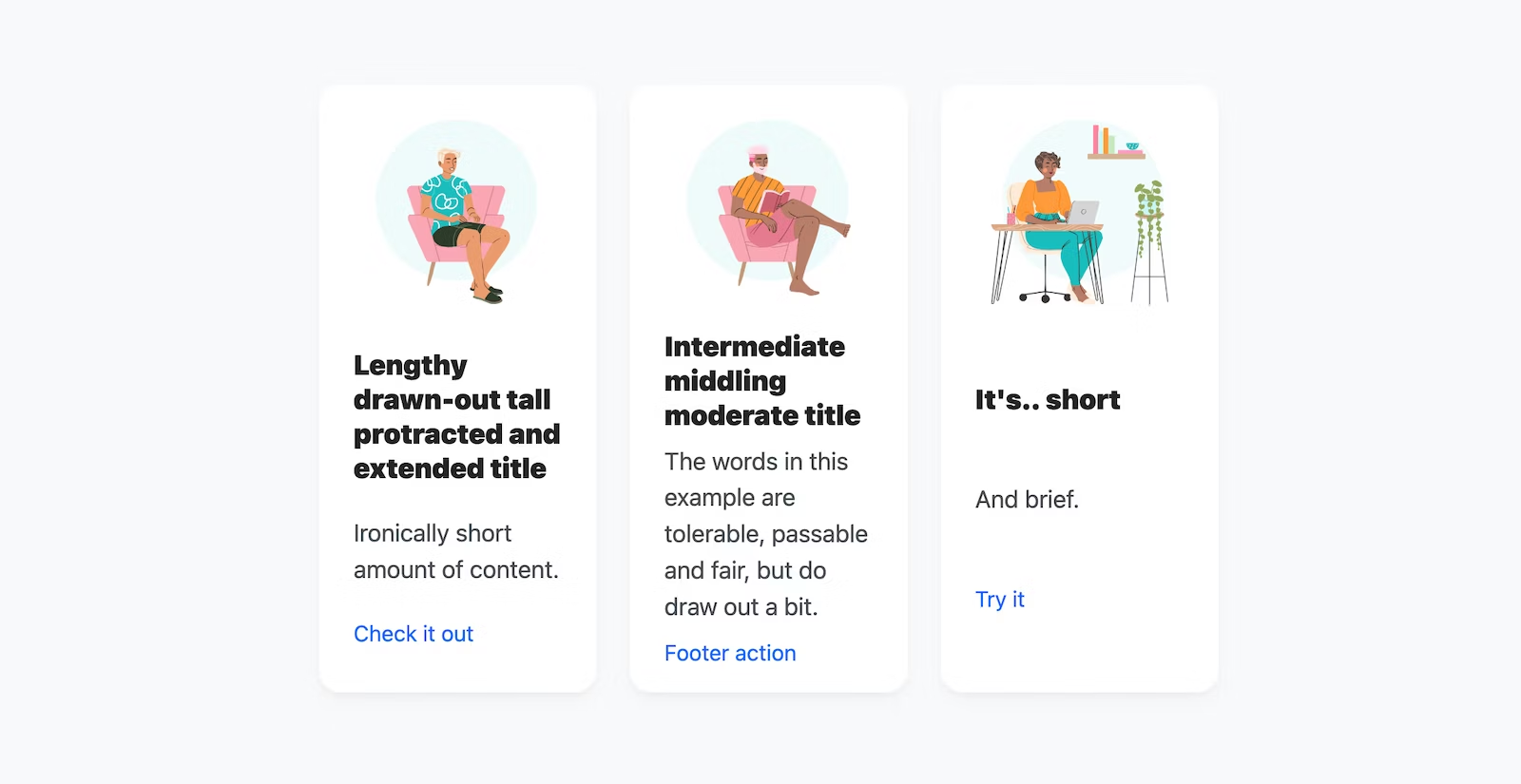
До появления subgrid контент часто настраивался вручную, чтобы избежать неровных макетов, подобных этому.

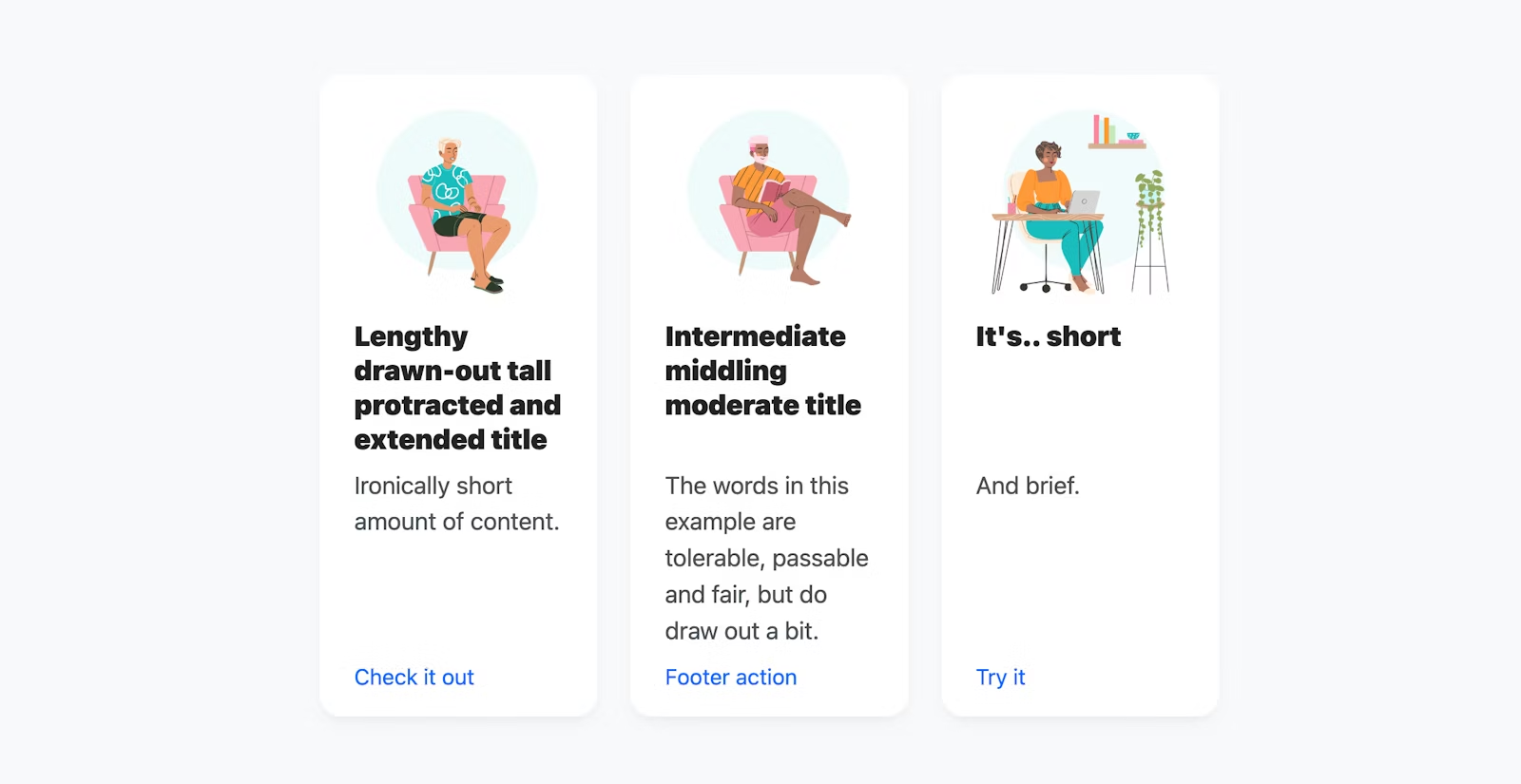
После подсетки возможно выравнивание содержимого переменного размера.

Основы подсетки
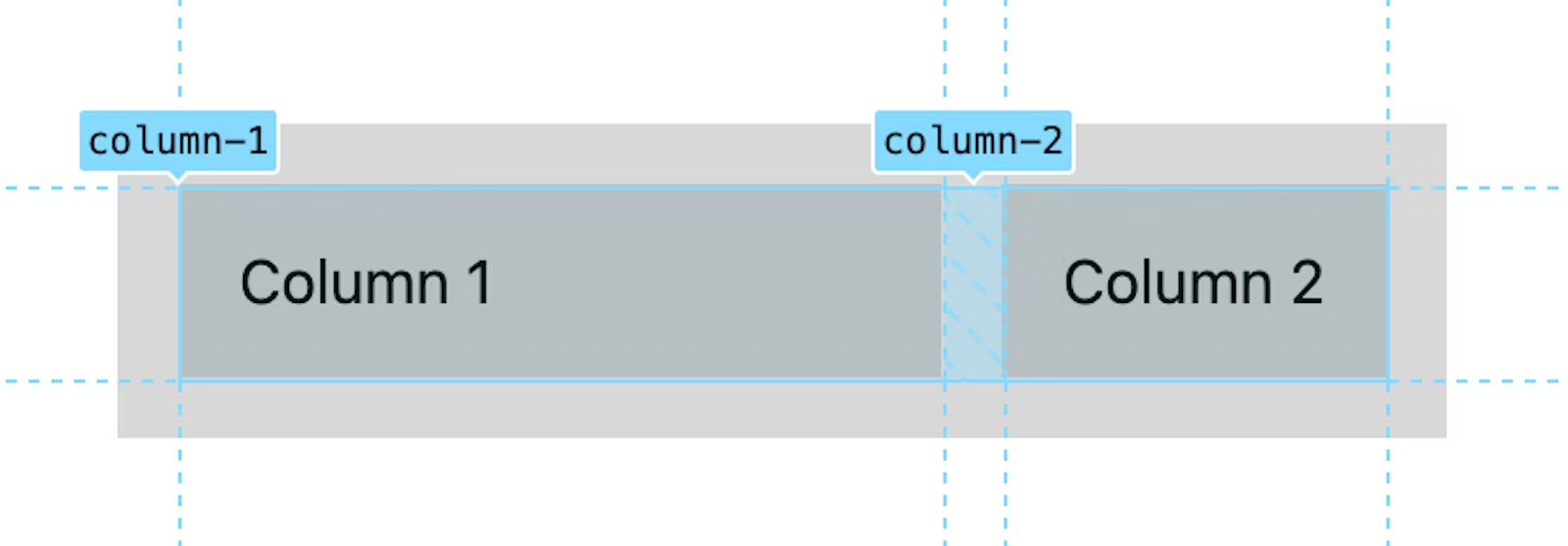
Вот простой пример использования, знакомящий с основами CSS subgrid . Сетка определяется двумя именованными столбцами: первый имеет ширину 20ch , а второй — «остальную часть» пространства 1fr . Имена столбцов не обязательны, но они отлично подходят для иллюстративных и образовательных целей.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Затем дочерний элемент этой сетки охватывает эти два столбца, устанавливается как контейнер сетки и принимает столбцы своего родителя, устанавливая для grid-template-columns значение subgrid .
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Вот и все, столбцы родительской сетки фактически переданы на уровень ниже в подсетку. Эта подсетка теперь может назначать дочерние элементы любому из этих столбцов.
Испытание! Повторите ту же демонстрацию, но сделайте это для grid-template-rows .
Поделитесь сеткой «макро» уровня страницы
Дизайнеры часто работают с общими сетками, рисуя линии по всему дизайну и выравнивая по нему любой элемент. Теперь веб-разработчики тоже могут! Теперь можно реализовать именно этот рабочий процесс, а также многое другое.
Реализация наиболее распространенного рабочего процесса дизайнера сетки может дать отличное представление о возможностях, рабочих процессах и потенциале subgrid .
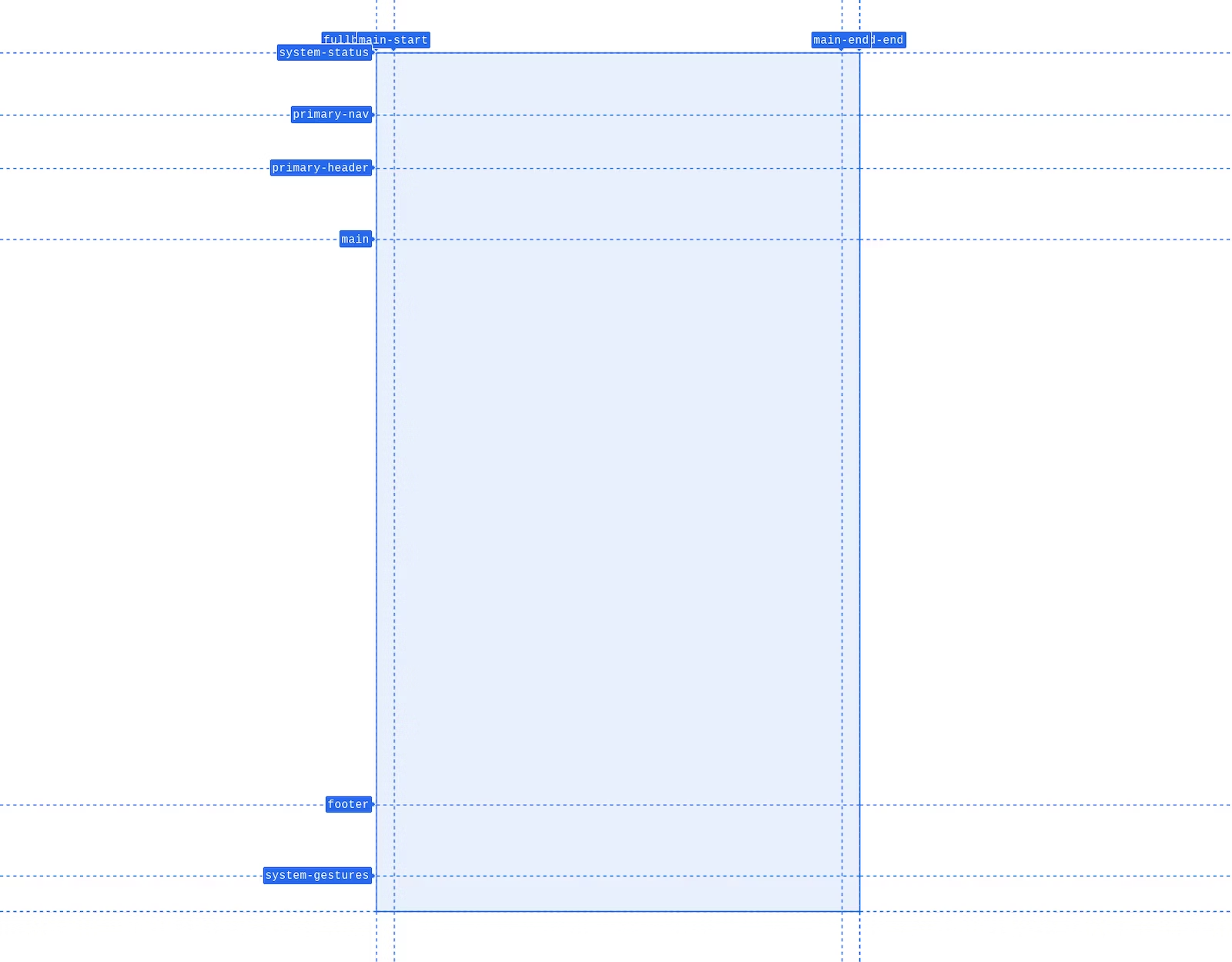
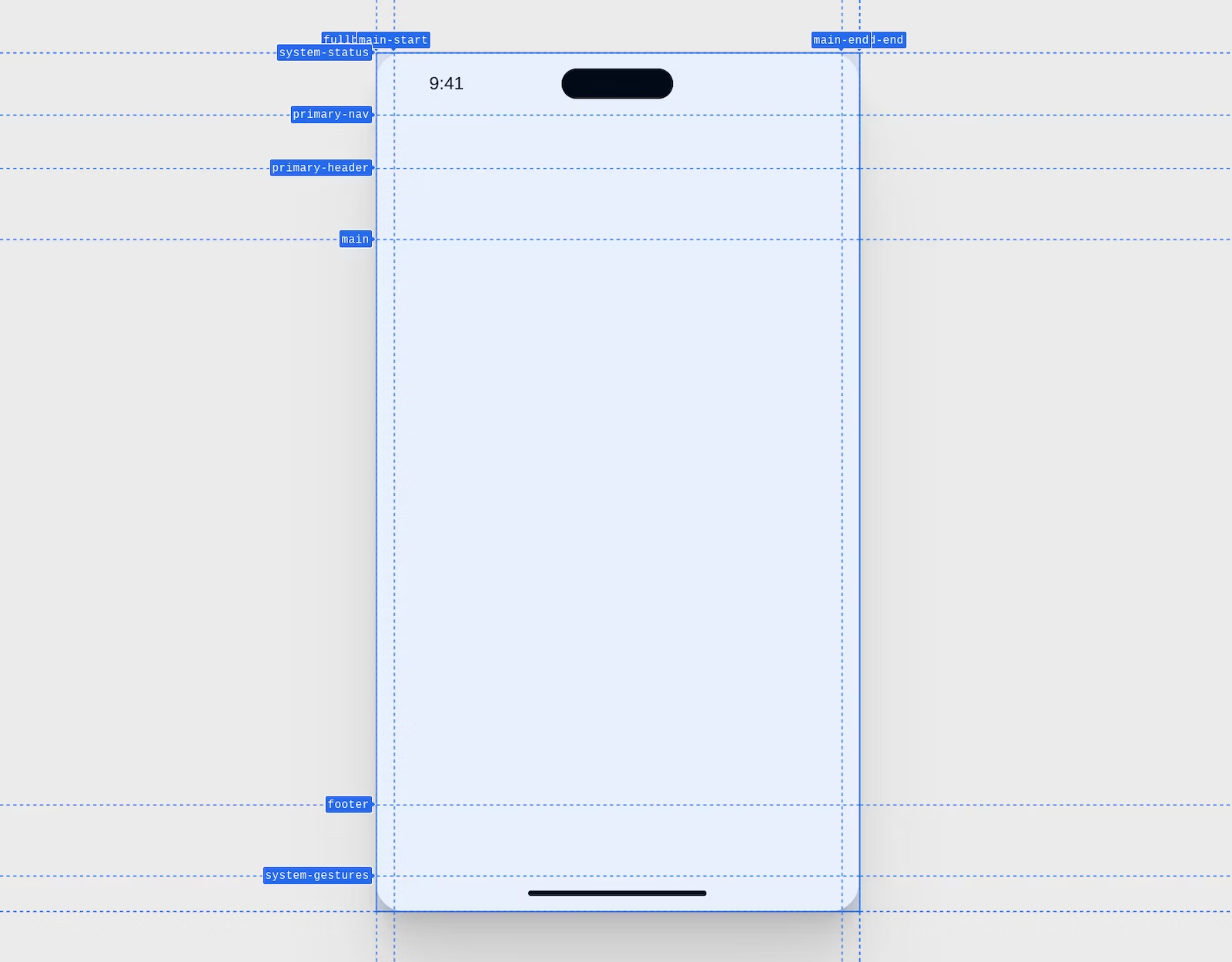
Вот снимок экрана макросетки макета мобильной страницы, сделанный в Chrome DevTools. Линии имеют названия и имеются четкие области для размещения компонентов.

Следующий код CSS создает эту сетку с именованными строками и столбцами для макета устройства. Каждая строка и столбец имеют размер.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
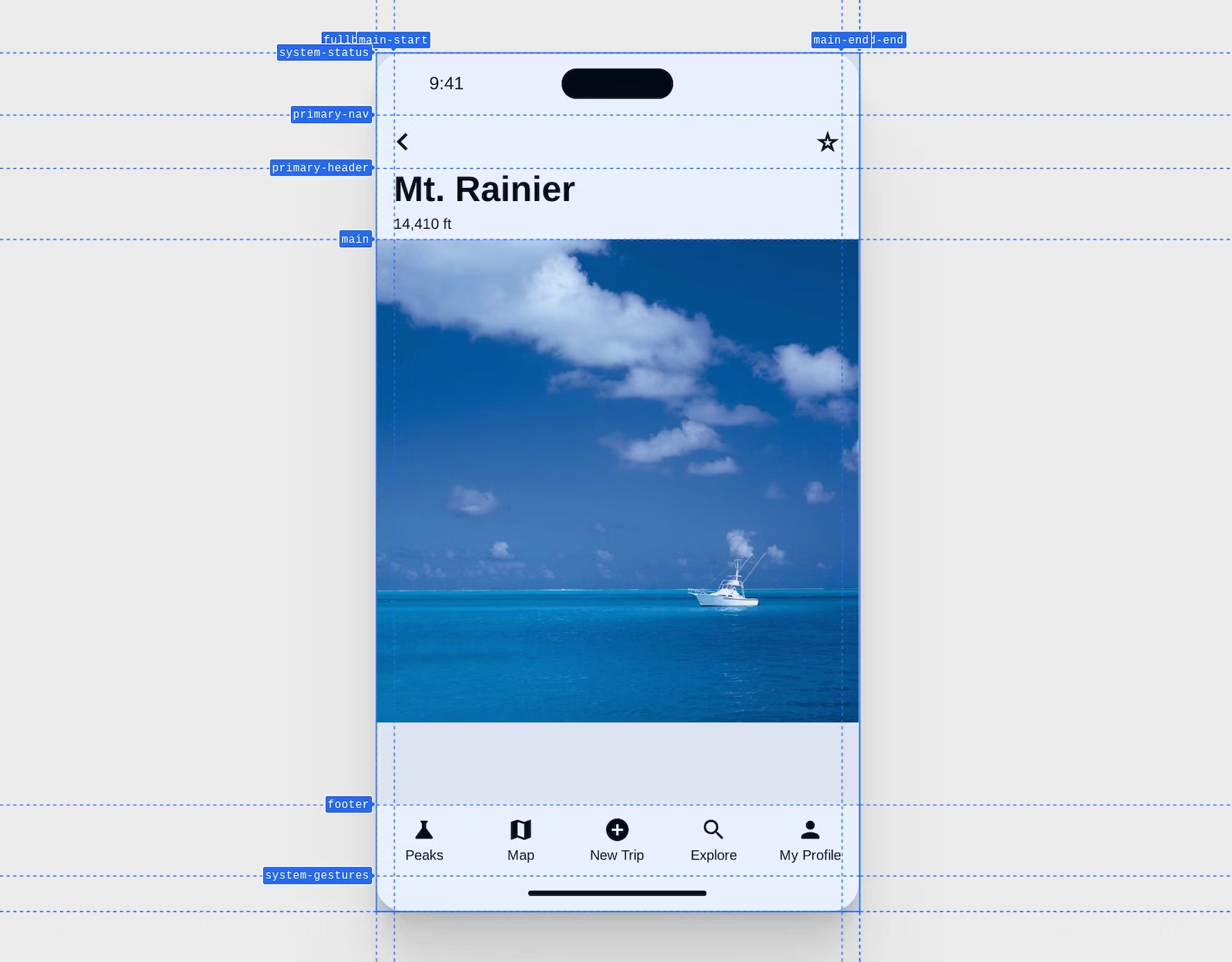
Некоторые дополнительные стили дают следующий дизайн.

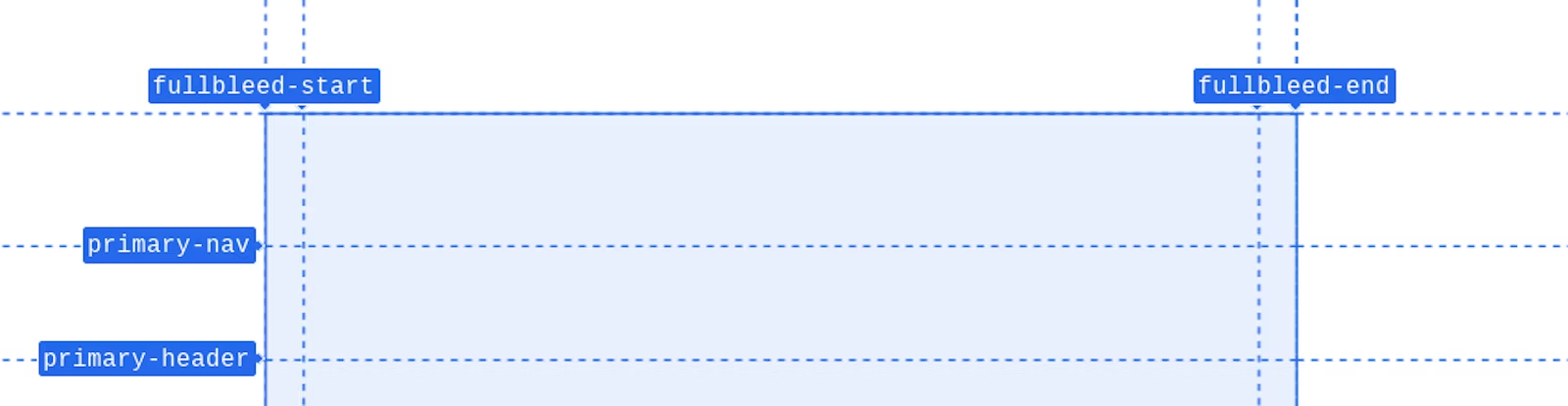
Внутри этого родителя находятся различные вложенные элементы. Для дизайна требуется изображение полной ширины под строками навигации и заголовка. Имена самых дальних строк левого и правого столбцов — fullbleed-start и fullbleed-end . Такое наименование линий сетки позволяет детям выравнивать каждую из них одновременно с помощью сокращенного обозначения размещения fullbleed . Это очень удобно, как вы скоро увидите.

Когда общий макет устройства создан с красивыми именованными строками и столбцами, используйте subgrid для передачи правильно названных строк и столбцов во вложенные макеты сетки. Это тот волшебный момент subgrid . Макет устройства передает именованные строки и столбцы в контейнер приложения, который затем передает их каждому из своих дочерних элементов.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS subgrid — это значение, используемое вместо списка дорожек сетки. Строки и столбцы, которые элемент отделяет от своего родителя, теперь являются теми же строками и столбцами, которые он предлагает. Это делает имена строк из сетки .device доступными дочерним элементам .app , а не только .app . Элементы внутри .app не могли ссылаться на дорожки сетки, созданные .device перед subgrid.
Когда все это определено, вложенное изображение теперь может полностью отображаться в макете благодаря subgrid . Никаких отрицательных значений или уловок, вместо этого красивая строка, в которой говорится: «Мой макет простирается от fullbleed-start до fullbleed-end ».
.app > main img {
grid-area: fullbleed;
}

Вот она, макросетка, которую используют дизайнеры, реализованная в CSS. Эта концепция может масштабироваться и расти вместе с вами по мере необходимости.
Проверьте поддержку
Прогрессивное улучшение с помощью CSS и подсеток знакомо и понятно. Используйте @supports и внутри круглых скобок спросите браузер, понимает ли он подсетку как значение для столбцов или строк шаблона. В следующем примере проверяется, поддерживает ли свойство grid-template-columns ключевое слово subgrid . Если оно истинно, это означает, что subgrid можно использовать.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Инструменты разработчика
Chrome, Edge, Firefox и Safari имеют отличные инструменты разработчика CSS-сетки, а Chrome, Edge и Firefox имеют специальные инструменты для помощи с подсеткой. Chrome анонсировал свои инструменты в 115, в то время как у Firefox они есть уже год или больше.

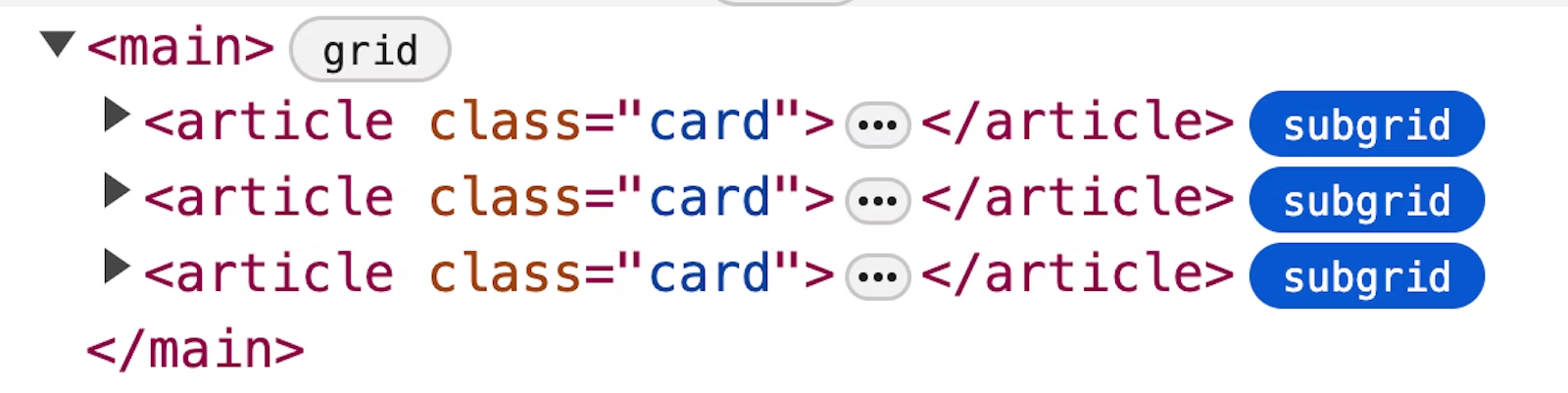
Значок подсетки действует как значок сетки, но визуально различает, какие сетки являются подсетками, а какие нет.
Ресурсы
Этот список представляет собой подборку статей, демонстраций и общего вдохновения для начала работы. Если вы ищете следующий шаг в изучении подсеток, получайте удовольствие, исследуя все эти замечательные ресурсы!
- МДН
- Рэйчел Эндрю с выровненными подписями
- Рэйчел Эндрю с 10 замечательными примерами
- Рэйчел Эндрю с сайтом примеров
- Статья Ахмада Шадида
- Мишель Баркер на CSS Day 2022
- Карты
- Крис Койер с формами
- Факундо Коррадини с выравниванием формы
- Крис Койер с выравниванием маркеров элементов списка
- Мишель Баркер выскакивает из контейнера, чтобы выровняться по родительской сетке
- Мириам Сюзанна показывает названия именованных линий и взаимодействие подсеток
- Кевин Пауэлл с основами названной области
- Кевин Пауэлл с согласованными списками
- Шеннон Мёллер с согласованными списками
- Кевин Пауэлл с сеткой уровня страницы, передаваемой компонентам
- Элад Шехтер с наложением devtool и резервным вариантом
- Аарон Икер с хорошим типографским использованием подсетки для выравнивания сносок по базовой линии.
- Адам Аргайл с изображением под кровотечение внутри статьи

