تعد شبكة CSS محرك تخطيط قويًا جدًا، ولكن الصف
لا يمكن استخدام مسارات الأعمدة التي تم إنشاؤها على شبكة رئيسية إلا لتحديد موضع مباشر
العناصر الثانوية لحاوية الشبكة. حدد أي مؤلف مناطق الشبكة المسماة
الأسطر في أي عنصر آخر غير
الطفل المباشر. باستخدام "subgrid"، يمكن مشاركة حجم المقاطع الصوتية والنماذج والأسماء.
باستخدام شبكات متداخلة. تشرح هذه المقالة طريقة عمل هذه الميزة.
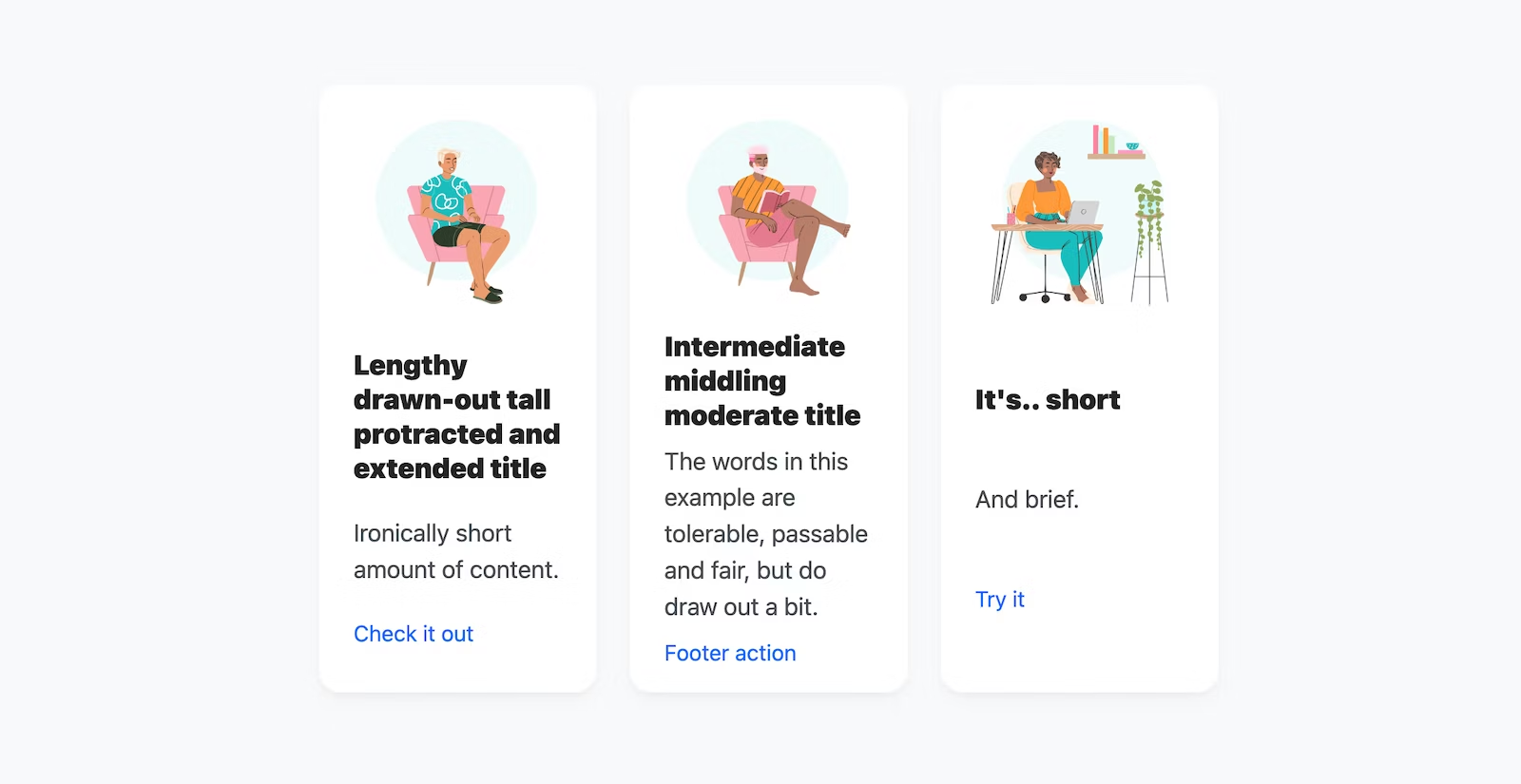
قبل الشبكة الفرعية، كان المحتوى غالبًا ما يتم تصميمه يدويًا لتجنب التنسيقات المتعرجة مثل لهذا البرنامج.

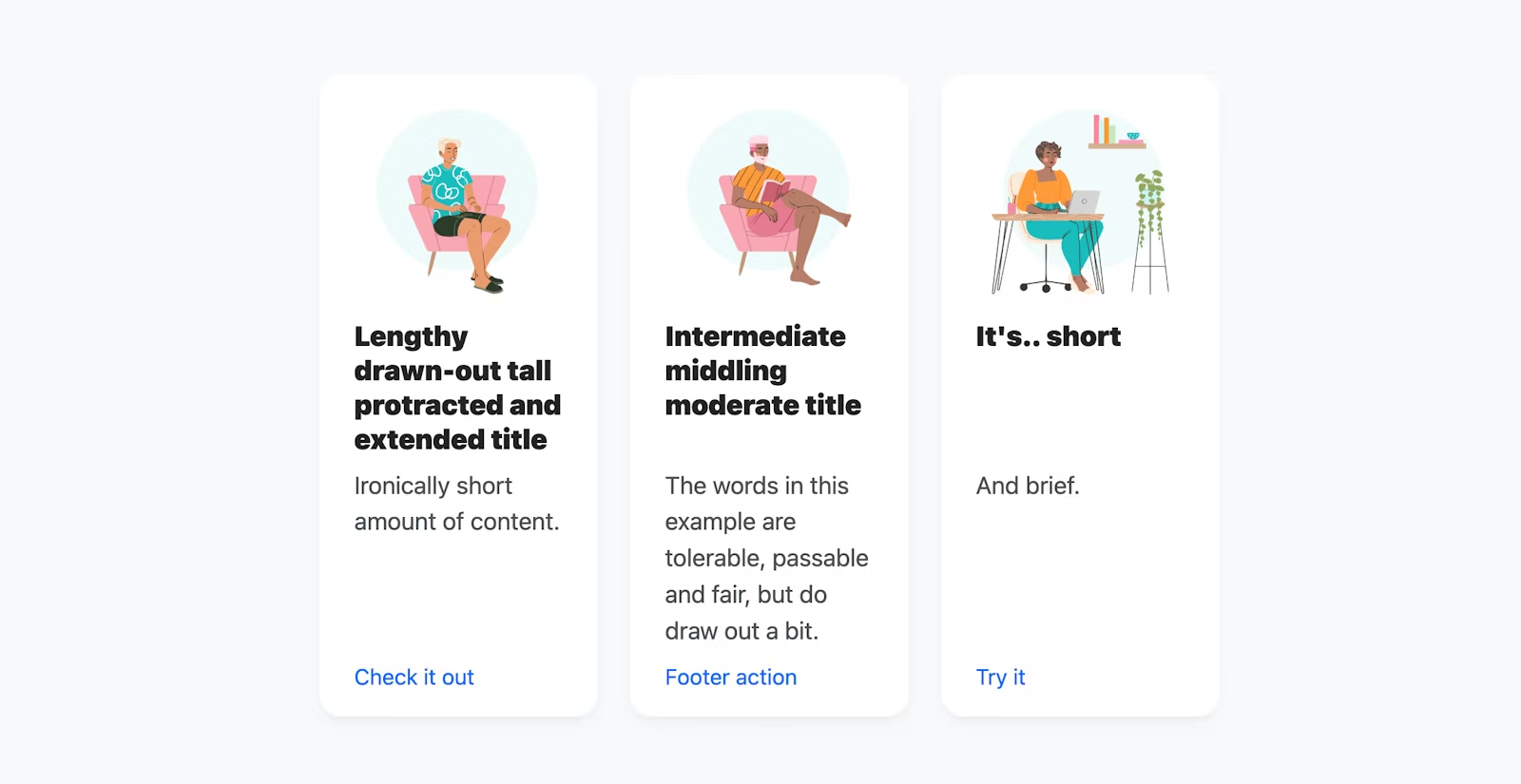
بعد الشبكة الفرعية، يمكن محاذاة المحتوى ذي الحجم المتفاوت.

أساسيات الشبكة الفرعية
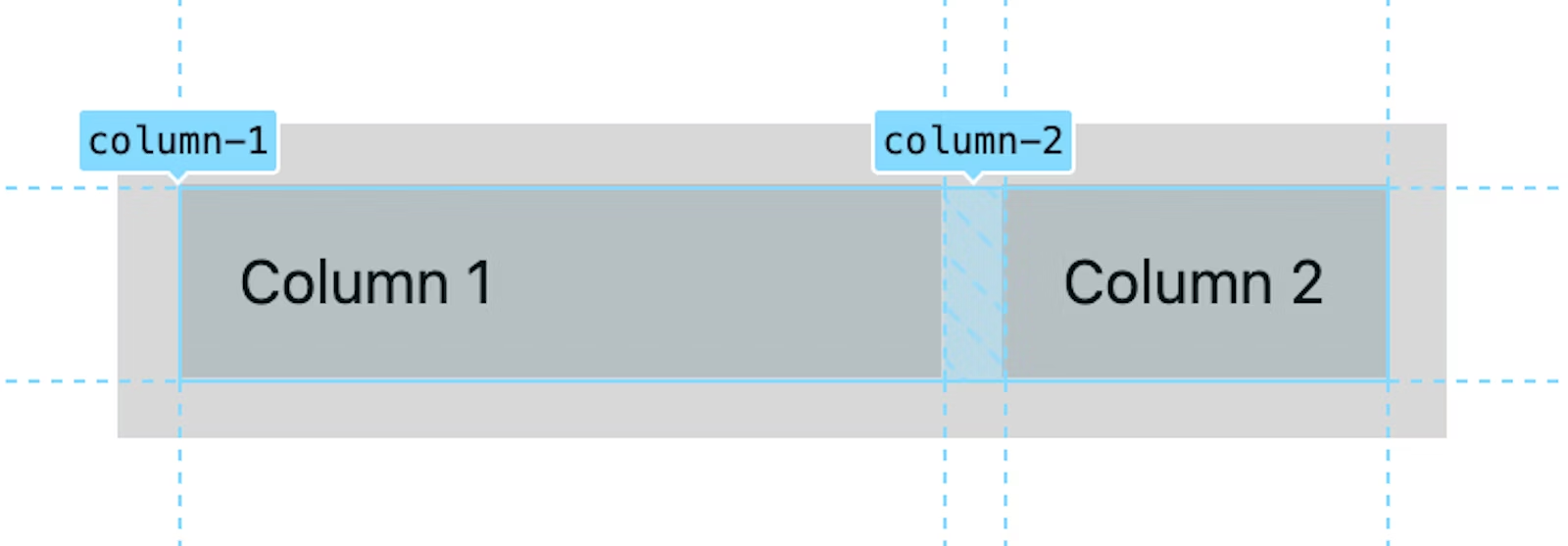
في ما يلي حالة استخدام بسيطة تقدّم أساسيات CSS subgrid. حاسمة
تم تحديد شبكة من خلال عمودَين مسمّاَين، الأول بعرض 20ch والثاني
هو "الباقي" المساحة 1fr. أسماء الأعمدة ليست مطلوبة لكنها
رائعة لأغراض التوضيح والتعليم.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
بعد ذلك، يتم تعيين تابعة لهذه الشبكة على هذين العمودين، كحاوية شبكة،
وتعتمد الأعمدة في عنصرها الرئيسي من خلال ضبط grid-template-columns على
subgrid
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

هذا كل شيء، تم تمرير أعمدة الشبكة الرئيسية بشكل فعال إلى مستوى شبكة فرعية. يمكن لهذه الشبكة الفرعية الآن تعيين عناصر ثانوية لأي من هذين العمودين.
تحدّي: كرِّر العرض التوضيحي نفسه مع grid-template-rows.
مشاركة "ماكرو" على مستوى الصفحة شبكة
غالبًا ما يعمل المصممون على الشبكات المشتركة، ويرسمون خطوطًا فوق تصميم كامل، ومحاذاة أي عنصر يريدونه معه. أصبح بإمكان مطوّري الويب الآن أيضًا استخدام هذه الميزة. يمكن الآن تنفيذ مسار العمل بالطريقة نفسها، بالإضافة إلى العديد من الإجراءات الأخرى.
يمكن أن يوفر تنفيذ سير عمل شبكة المصمم الأكثر شيوعًا
إحصاءات حول إمكانات "subgrid" ومهام سير العمل والإمكانات المحتمَلة
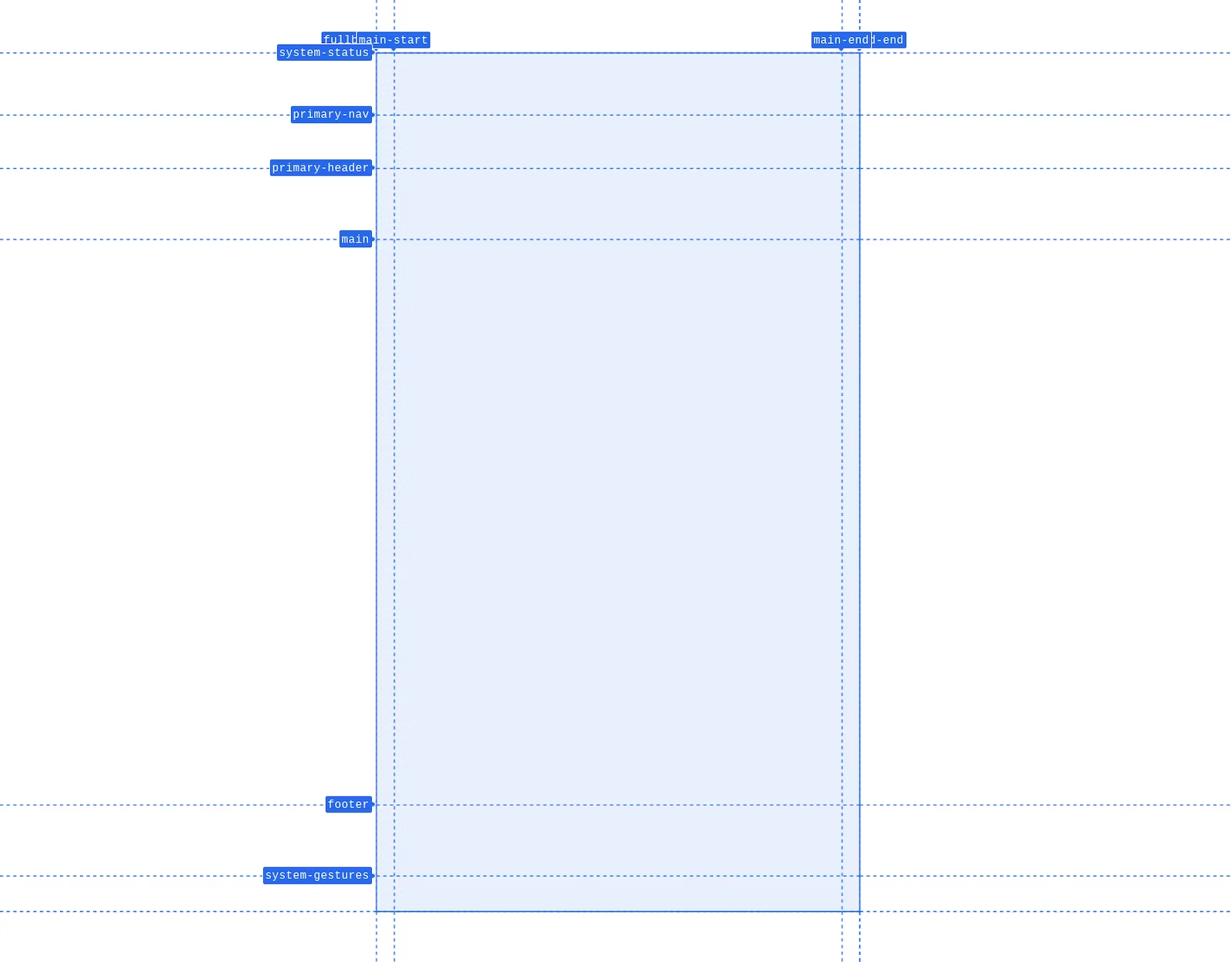
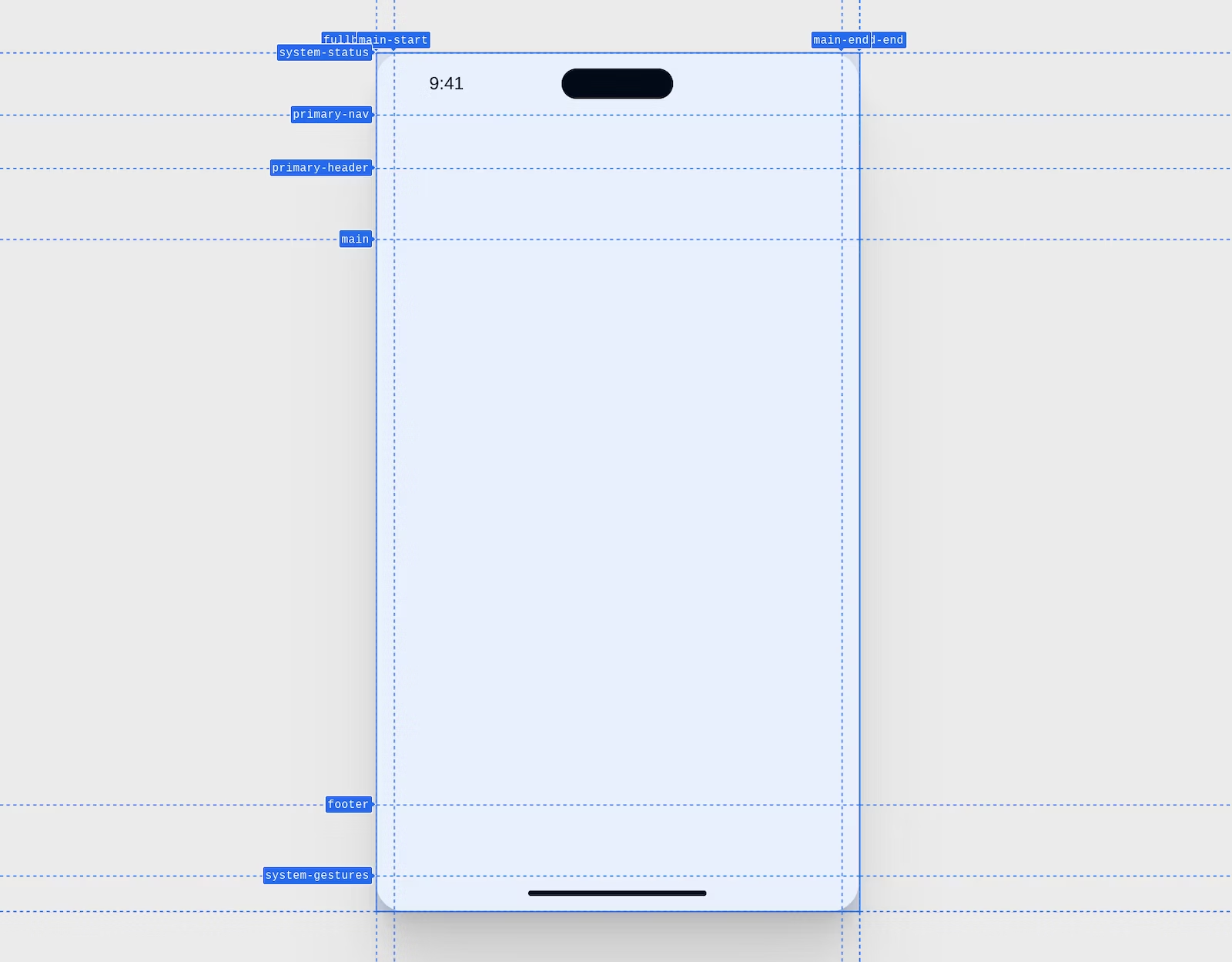
في ما يلي لقطة شاشة مأخوذة من Chrome DevTools لشبكة ملف تعريف ضخمة لتنسيق صفحة على الأجهزة الجوّالة. تحتوي الأسطر على أسماء وهناك مناطق واضحة لوضع المكونات.

ينشئ ملف CSS التالي هذه الشبكة، مع صفوف وأعمدة مُسمّاة لتنسيق الجهاز. لكل صف وعمود حجم.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
توفر بعض الأنماط الإضافية التصميم التالي.

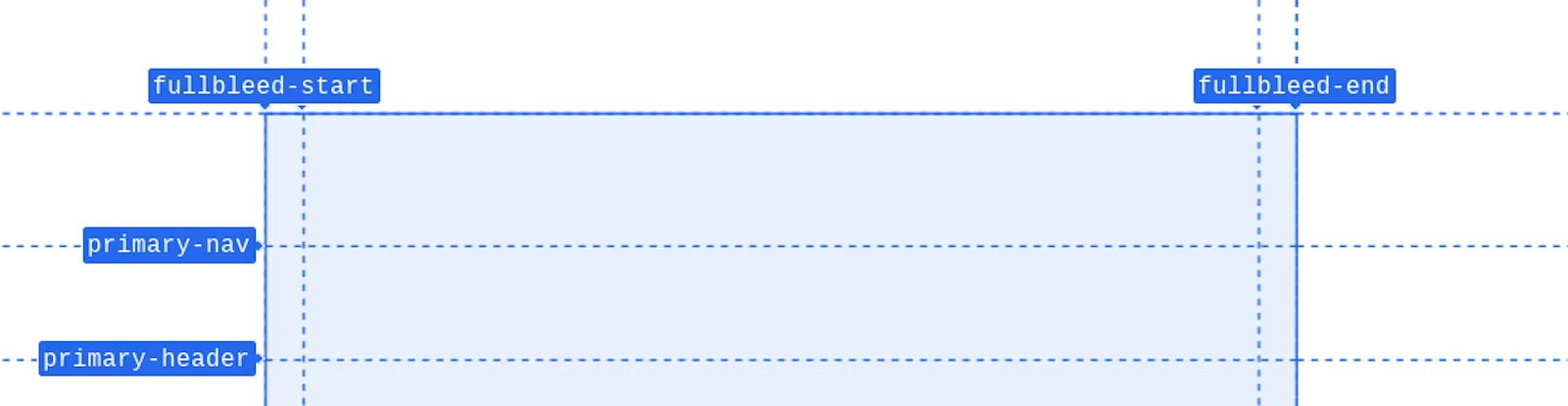
يوجد داخل هذا الأصل عناصر متداخلة متنوعة. يتطلب التصميم صورة كاملة
العرض ضمن صفوف التنقل والعناوين. اسما سطرَي العمودين الأيمن والأيسر الأقصى هما fullbleed-start وfullbleed-end. تسمية خطوط الشبكة بهذه الطريقة
تسمح للأطفال بالمحاذاة مع كل عنصر في الوقت نفسه من خلال موضع الإعلان
اختصار
من أصل fullbleed. الأمر سهل للغاية كما سترى قريبًا.

مع التخطيط العام للجهاز الذي يتم إنشاؤه باستخدام صفوف وأعمدة مسماة بشكل جميل، استخدم
subgrid لتمرير الصفوف والأعمدة المُسماة جيدًا إلى تخطيطات شبكة متداخلة. هذه
هي لحظة subgrid السحرية. يمرر تخطيط الجهاز الصفوف
الأعمدة إلى حاوية التطبيق، والتي تمررها بعد ذلك إلى كل عمود من
الأطفال.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
الشبكة الفرعية لخدمة CSS هي قيمة تُستخدم بدلاً من قائمة مسارات الشبكة. إنّ الصفوف والملفّات الشخصية التي يمتدّ إليها العنصر من العنصر الرئيسي هي الآن الصفوف والملفّات الشخصية نفسها التي يوفّرها. يؤدي هذا الإجراء إلى إتاحة أسماء الأسطر من شبكة ".device".
للأطفال في .app، بدلاً من .app فقط. تم تحديث العناصر داخل .app
لا يمكن الإشارة إلى مسارات الشبكة التي تم إنشاؤها بواسطة .device قبل الشبكة الفرعية.
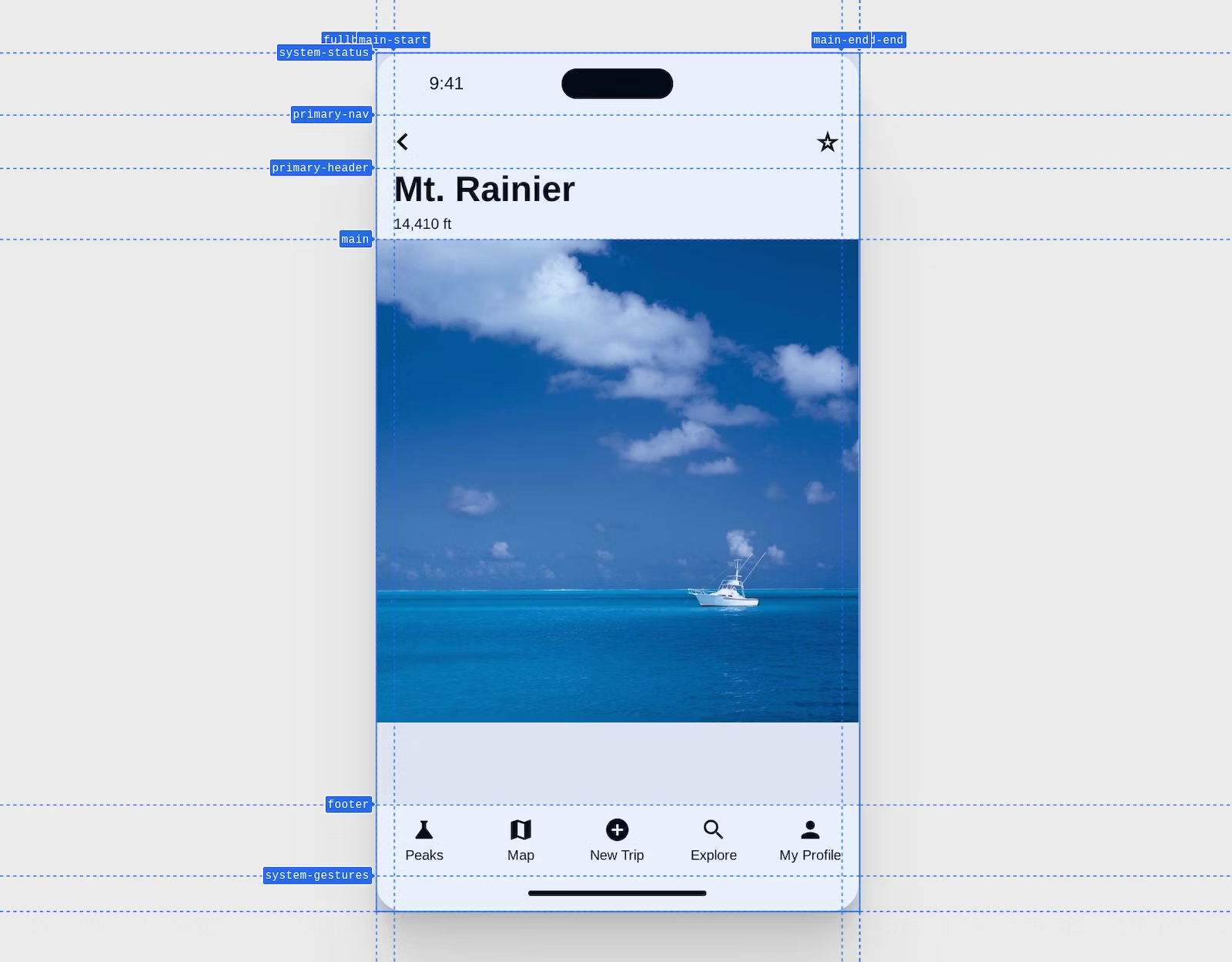
باستخدام كل هذا، يمكن الآن أن تتخطى الصورة المتداخلة بالكامل في
بفضل subgrid. لا توجد قيم أو حيل سلبية، بل بدلاً من ذلك
سطر واحد يقول "يمتد تنسيقي من fullbleed-start إلى fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

إليك شبكة كبيرة مثل تلك التي يستخدمها المصممون، تم تنفيذها في CSS. هذا النمط مفهوم يمكن أن يتطور وينمو معك حسب الحاجة.
التحقق من الدعم
إنّ التحسين التدريجي باستخدام CSS والشبكة الفرعية مألوف ومباشر.
استخدِم الرمز @supports وداخل الأقواس مع الاستفسار من المتصفح لمعرفة ما إذا كان بإمكانه فهم المعلومات.
الشبكة الفرعية كقيمة لأعمدة أو صفوف النموذج. يتحقق المثال التالي مما إذا كان
تتيح السمة grid-template-columns استخدام الكلمة الرئيسية subgrid، والتي
true، يعني أنه يمكن استخدام الشبكة الفرعية
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
تتضمّن متصفّحات Chrome وEdge وFirefox وSafari أدوات رائعة لتطوير شبكة CSS، كما تتضمّن Chrome وEdge وFirefox أدوات محدّدة للمساعدة في استخدام الشبكة الفرعية. الإعلان عن Chrome أدواتهم في 115 بينما وقد استخدمها Firefox لمدة عام أو أكثر.

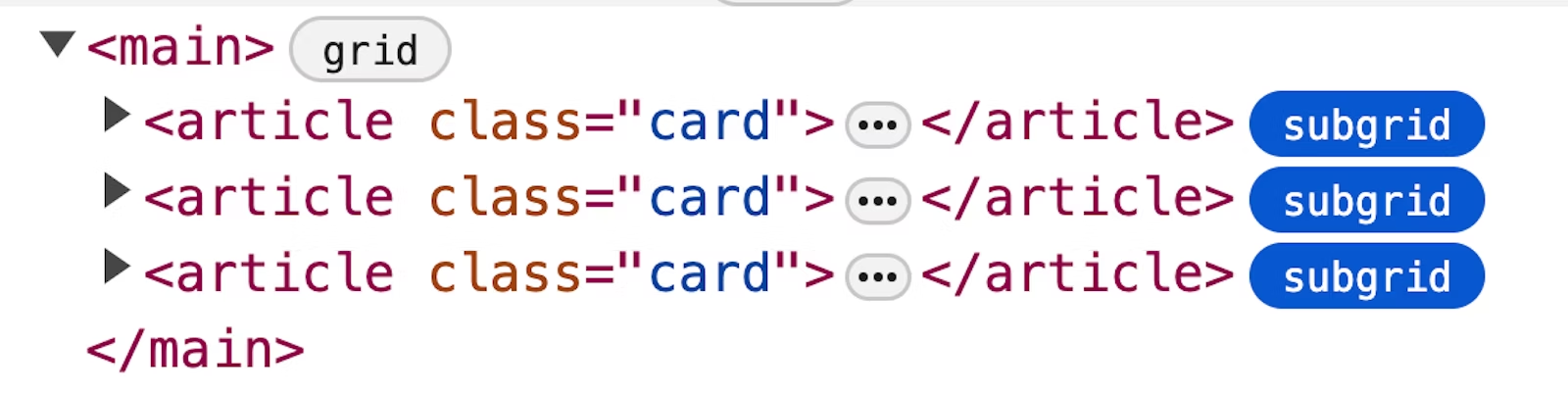
تعمل شارة الشبكة الفرعية مثل شارة الشبكة ولكنها تميز بصريًا الشبكات عبارة عن شبكات فرعية وأيها ليست كذلك.
الموارد
هذه القائمة عبارة عن مجموعة من المقالات الفرعية والعروض التوضيحية والإلهام العام حول بدء الاستخدام إذا كنت تبحث عن الخطوة التالية للشبكة الفرعية التعليم، استمتع باستكشاف جميع هذه الموارد الرائعة!
- MDN
- "راشيل أندرو" تستخدم مقاطع ترجمة وشرح متوافقة
- راشيل أندرو مع 10 أمثلة رائعة
- Rachel Andrew مع موقع إلكتروني يتضمّن أمثلة
- مقالة "أحمد شادي"
- "ميشيل باركر" في CSS Day لعام 2022
- البطاقات
- Chris Coyier مع النماذج
- Facundo Corradini مع محاذاة النموذج
- "كريس كويير" مع محاذاة علامات عناصر القائمة
- "ميشيل باركر" تخرج من الحاوية لتتماشى مع الشبكة الرئيسية
- مريم سوزان تعرض أسماء الأسطر المحدَّدة والتفاعلات الفرعية
- كيفن باول مع أساسيات المنطقة المُعنوَنة
- كيفين باول مع قوائم مُحاذية
- "شانون مولر" مع قوائم متوافقة
- كيفن باول باستخدام شبكة على مستوى الصفحة يتم تمريرها إلى المكوّنات
- "إلاد شيختر" مع تراكب أداة devأداة وأداة احتياطية
- "آرون إيكر" باستخدام أسلوب طباعي لطيف للشبكة الفرعية لمحاذاة خط الأساس الحواشي السفلية
- "آدم أرغيل" مع صورة تتخطى الهوامش بالكامل داخل مقالة

