¿Quieres que tu app de Angular se pueda instalar? ¡No esperes más!
En esta publicación, aprenderás a usar la interfaz de línea de comandos (CLI) de Angular para crear una app web progresiva (AWP).
Puedes encontrar la muestra de código de esta guía en GitHub.
Crea una AWP instalable
Para convertir tu aplicación de Angular en una AWP, ejecuta un solo comando:
ng add @angular/pwa
Este comando hará lo siguiente:
- Crea un service worker con una configuración de almacenamiento en caché predeterminada.
- Crea un archivo de manifiesto que indique al navegador cómo debe comportarse tu app cuando se instale en el dispositivo del usuario.
- Agrega un vínculo al archivo de manifiesto en
index.html. - Agrega la etiqueta
theme-color<meta>aindex.html. - Crea íconos de apps en el directorio
src/assets.
De forma predeterminada, el service worker debería registrarse unos segundos después de que se cargue la primera página. Si no es así, considera modificar el registrationStrategy.
Personaliza tu AWP
En la publicación Precaching with the Angular service worker, se explica cómo configurar el service worker de Angular. Allí encontrarás cómo especificar qué recursos deseas que almacene en caché el service worker y qué estrategia debe usar para hacerlo.
El archivo de manifiesto de tu app te permite especificar el nombre, el nombre corto, los íconos, el color del tema y otros detalles de tu app. Obtén más información sobre el conjunto completo de propiedades que puedes configurar en la publicación Agrega un manifiesto de aplicación web.
Observa el archivo de manifiesto generado por la CLI de Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Puedes personalizar cualquiera de estas propiedades si cambias el valor relevante en manifest.webmanifest.
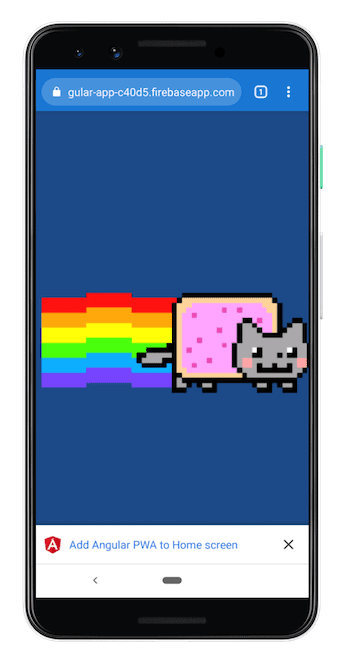
Una AWP hace referencia a su archivo de manifiesto con un elemento link en index.html. Una vez que el navegador encuentre la referencia, se mostrará el mensaje Add to Home screen:

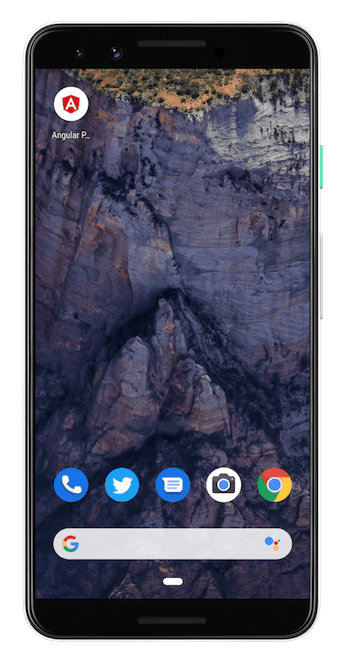
Como los esquemas de ng-add agregan todo lo necesario para que tu app sea instalable, generan algunos íconos de accesos directos que se muestran una vez que el usuario agrega la app al escritorio:

Asegúrate de personalizar las propiedades y los íconos del manifiesto antes de implementar tu AWP en la producción.
Conclusión
Sigue estos pasos para crear una app de Angular instalable:
- Agrega
@angular/pwaa tu proyecto con la CLI de Angular. - Edita las opciones en el archivo
manifest.webmanifestpara que se adapten a tu proyecto. - Actualiza los íconos del directorio
src/assets/iconspara que se adapten a tu proyecto. - De manera opcional, edita
theme-colorenindex.html.


