想让您的 Angular 应用可安装吗?无需再等待!
在这篇博文中,您将学习如何使用 Angular 命令行界面 (CLI) 构建渐进式 Web 应用 (PWA)。
您可以在 GitHub 上找到本指南中的代码示例。
创建可安装的 PWA
要将您的 Angular 应用设为 PWA,您只需运行一个命令即可:
ng add @angular/pwa
此命令将执行以下操作:
- 创建一个使用默认缓存配置的 Service Worker。
- 创建清单文件,以告知浏览器您的应用在安装在用户设备上时的行为方式。
- 在
index.html中添加指向清单文件的链接。 - 将
theme-color<meta>标记添加到index.html。 - 在
src/assets目录中创建应用图标。
默认情况下,应在首次网页加载后的几秒钟内注册 Service Worker。如果不是,请考虑修改 registrationStrategy。
自定义 PWA
使用 Angular Service Worker 进行预缓存这篇博文介绍了如何配置 Angular Service Worker。下面介绍了如何指定您希望 Service Worker 缓存哪些资源,以及应该使用哪种策略来缓存。
通过应用的清单文件,您可以指定应用的名称、简称、图标、主题颜色和其他详细信息。如需了解可以设置的全部属性,请参阅添加 Web 应用清单一文。
看一看 Angular CLI 生成的清单文件:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
您可以通过更改 manifest.webmanifest 中的相关值来自定义上述任何属性。
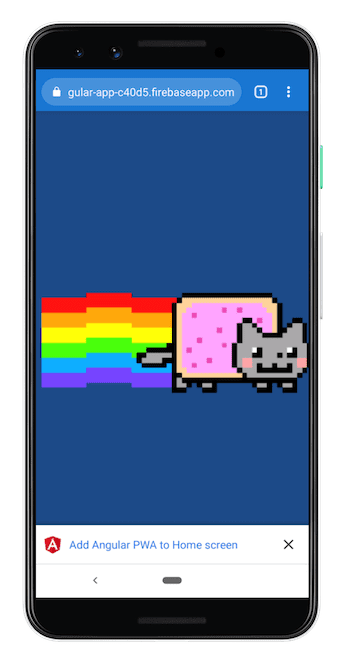
PWA 通过 index.html 中的 link 元素引用其清单文件。浏览器找到该引用后,会显示 Add to Home screen 提示:

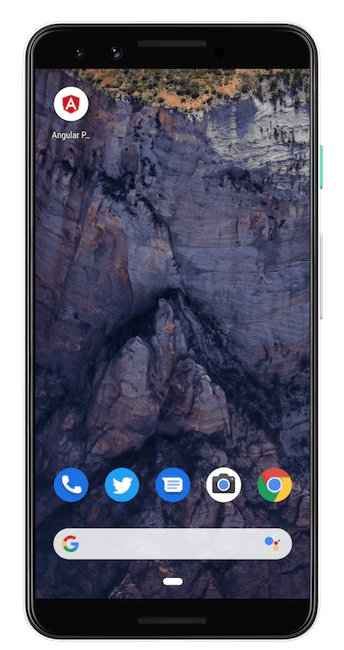
由于 ng-add 架构图添加了让应用“可安装”所需的所有内容,因此它们会生成一些快捷方式图标,当用户将应用添加到桌面后,这些图标就会显示:

请务必先自定义清单属性和图标,然后再将 PWA 部署到生产环境!
总结
如需构建可安装的 Angular 应用,请执行以下操作:
- 使用 Angular CLI 将
@angular/pwa添加到您的项目中。 - 修改
manifest.webmanifest文件中的选项,使其适合您的项目。 - 更新
src/assets/icons目录中的图标,使其适合您的项目。 - (可选)修改
index.html中的theme-color。


