סגנונות ניתנים לשימוש חוזר בצורה חלקה.
גיליונות סגנונות שניתן ליצור הם דרך ליצור ולחלק סגנונות לשימוש חוזר כשמשתמשים ב-Shadow DOM.
תמיד היה אפשר ליצור גיליונות סגנונות באמצעות JavaScript. עם זאת, בעבר היה צריך ליצור רכיב <style> באמצעות document.createElement('style'), ואז לגשת למאפיין הגיליון שלו כדי לקבל הפניה למכונה הבסיסית של CSSStyleSheet. השיטה הזו עלולה ליצור קוד CSS כפול ואת הבעיה של עודף קוד, והפעולה של ההצמדה מובילה להצגה קצרה של תוכן ללא עיצוב, גם אם יש עודף קוד וגם אם לא. הממשק CSSStyleSheet הוא הבסיס של אוסף ממשקי ייצוג של CSS שנקראים CSSOM, ומציע דרך פרוגרמטית לבצע פעולות על גיליונות סגנונות, וגם פותר את הבעיות שמשויכות לשיטה הישנה.

בעזרת גיליונות סגנונות שניתן ליצור, אפשר להגדיר ולהכין סגנונות CSS משותפים, ולאחר מכן להחיל את הסגנונות האלה על כמה שורשי צל או על המסמך בקלות ובלי כפילויות. עדכונים של CSSStyleSheet משותף חלים על כל שורשי העץ שבהם הוא אומץ, ואימוץ של stylesheet הוא מהיר וסינכרוני אחרי שהגיליון נטען.
השיוך שנוצר על ידי גיליונות סגנונות שניתן ליצור מתאים למספר אפליקציות שונות. אפשר להשתמש בו כדי לספק עיצוב מרכזי שמשמש הרבה רכיבים: העיצוב יכול להיות מופע של CSSStyleSheet שמועברים לרכיבים, והעדכונים של העיצוב מועברים לרכיבים באופן אוטומטי. אפשר להשתמש בו כדי להפיץ ערכים של נכס CSS מותאם אישית לעצים משניים ספציפיים של DOM בלי להסתמך על הסינון. אפשר להשתמש בו גם כממשק ישיר למנתח ה-CSS של הדפדפן, וכך לטעון מראש בקלות גיליונות סגנונות בלי להחדיר אותם ל-DOM.
יצירה של גיליון סגנונות
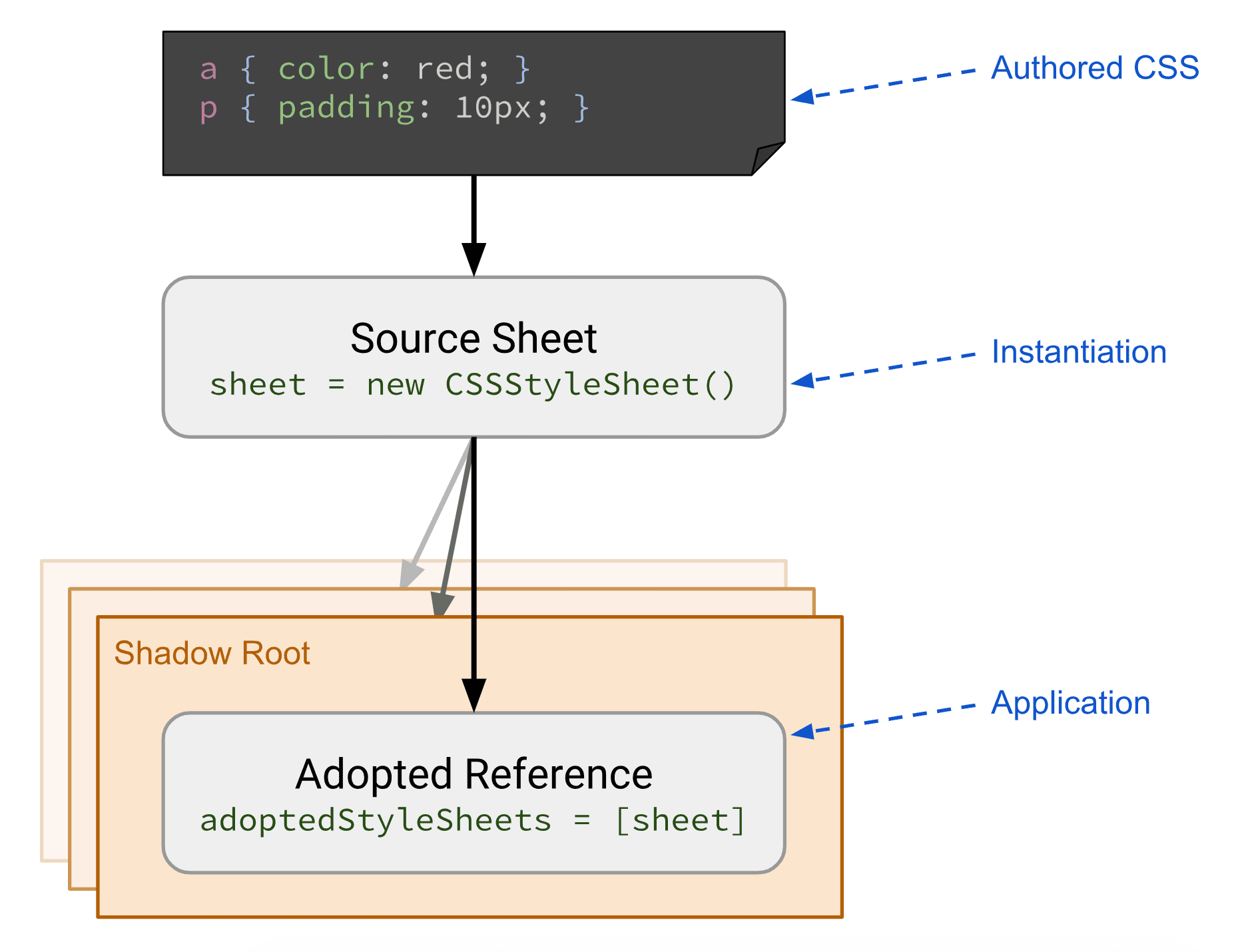
במקום להציג ממשק API חדש כדי להשיג את המטרה הזו, המפרט Constructable StyleSheets מאפשר ליצור גיליונות סגנונות באופן אימפרטיבי על ידי קריאה למבנה CSSStyleSheet(). לאובייקט CSSStyleSheet שנוצר יש שתי שיטות חדשות שמאפשרות להוסיף ולעדכן כללים של גיליונות סגנונות בצורה בטוחה יותר, בלי להפעיל Flash of Unstyled Content (FOUC).
שתי השיטות, replace() ו-replaceSync(), מחליפות את גיליון הסגנונות במחרוזת של CSS, והשיטה replace() מחזירה Promise. בשני המקרים, אין תמיכה בהפניות לגיליון סגנונות חיצוני – כל כללי @import יתעלמו ויגרמו להצגת אזהרה.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
שימוש בגיליונות סגנונות שנוצרו
התכונה החדשה השנייה שנוספה בעזרת Constructable StyleSheets היא המאפיין adoptedStyleSheets שזמין ב-Shadow Roots וב-Documents. כך אפשר להחיל במפורש את הסגנונות שהוגדרו על ידי CSSStyleSheet על עץ משנה נתון של DOM. כדי לעשות זאת, מגדירים את המאפיין למערך של גיליון סגנונות אחד או יותר שיחולו על הרכיב הזה.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
סיכום של כל המידע
בעזרת Constructable StyleSheets, למפתחי אתרים יש עכשיו פתרון מפורש ליצירת גיליונות סגנונות CSS ולהחלה שלהם על עצי DOM. יש לנו ממשק API חדש שמבוסס על Promise לטעינת גיליונות סגנונות ממחרוזת של מקור CSS, שמשתמש בניתוח המובנה ובסמנטיקה של טעינת הדפדפן. לבסוף, יש לנו מנגנון להחלה של עדכוני סגנונות על כל השימושים בסגנון, שמפשט דברים כמו שינויים בעיצוב והעדפות צבע.
במבט קדימה
הגרסה הראשונית של גיליונות סגנונות שניתן ליצור נשלחת עם ה-API שמתואר כאן, אבל אנחנו עובדים על שיפור השימוש בהם. יש הצעה להרחיב את adoptedStyleSheets FrozenArray בשיטות ייעודיות להוספה ולהסרה של גיליונות סגנונות. כך לא תצטרכו לשכפל את המערך, ותוכלו להימנע מהפניות כפולות פוטנציאליות לגיליונות סגנונות.


