この Codelab では、安全で、アクセシビリティが高く、使いやすいログイン フォームを作成する方法について説明します。
フォームは Codepen で作成するか、ローカル ファイルを作成します。学習内容:
- セマンティック フォーム要素を更新して、自動入力などのブラウザの組み込み機能を有効にする方法。
- レスポンシブ フォーム デザイン。
- フォームのユーザビリティに関するアドバイス。

1. 意味のある HTML を使用する
ジョブ用に構築された次の要素を使用します。
<form><section><label><button>
これらの要素により、ブラウザの組み込み機能が有効になり、アクセシビリティが向上し、マークアップに意味が追加されます。
次のコードをコピーして HTML エディタに貼り付けます。
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>プレビューをクリックして、ログイン フォームを表示します。
追加した HTML は有効で正しいのですが、デフォルトのブラウザ スタイルが適用されているため、特にモバイル デバイスでは見づらく、使いづらくなっています。
2. タッチスクリーン用に設計する
パディング、マージン、フォントサイズを調整して、スマートフォンなどのタッチスクリーン デバイスで入力が適切に機能するようにします。
次の CSS をコピーして、CSS エディタに貼り付けます。
プレビューをクリックすると、新しくスタイル設定されたログインフォームが表示されます。
かなりの量のコードになりました。注意すべき主な点は、サイズの変更です。
paddingとmarginが入力に追加されます。font-sizeはモバイルとパソコンで異なります。
:invalid セレクタは、入力が無効な値を持つ場合を示すために使用されます。これはまだ機能しません。
CSS レイアウトはモバイル ファーストです。
- デフォルトの CSS は、幅が 450 ピクセル未満のビューポート用です。
- メディア クエリ セクションでは、幅が 450 ピクセル以上のビューポートのオーバーライドを設定します。
このようなフォームを自作する場合は、このプロセスの段階で、デスクトップとモバイルの実機でコードをテストすることが非常に重要です。
- ラベルと入力テキストは読みやすいか(特にロービジョンのユーザーにとって)。
- 入力欄と [ログイン] ボタンは、親指のタップ ターゲットとして使用できるほど十分に大きいですか?
3. 組み込みのブラウザ機能を有効にする入力属性を追加する
ブラウザで入力値を保存して自動入力し、組み込みのパスワード管理機能へのアクセスを提供できるようにします。
エディタの HTML を次のように更新します。
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
アプリを再度表示して、[メール] をクリックします。フォーカスが [メール] 入力に移動します。
for="email"属性に従って、ラベルがこの入力に関連付けられました。ラベルまたはラベルに関連付けられた入力にフォーカスが移動すると、スクリーン リーダーはラベルのテキストを読み上げます。モバイル デバイスでメールの入力をフォーカスします。
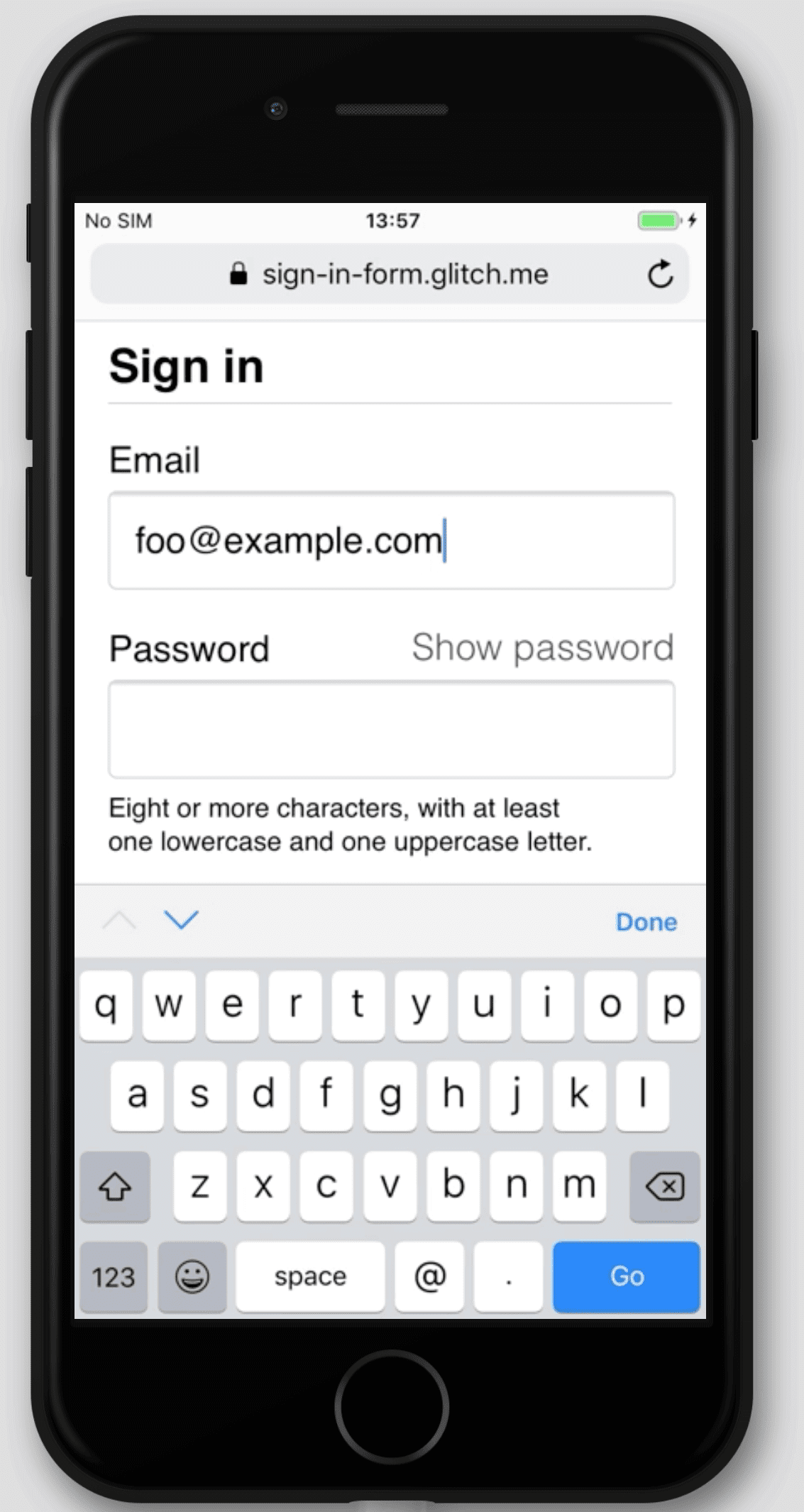
キーボードがメールアドレスの入力に最適化されていることに注目してください。たとえば、
@と.の文字がメインのキーボードに表示され、オペレーティング システムが保存されたメールをキーボードの上に表示する場合があります。これは、type="email"属性が<input>要素に適用されているためです。パスワード入力欄にテキストを入力します。
type="password"属性が要素に適用されているため、テキストはデフォルトで非表示になっています。autocomplete、name、id、type属性は、ブラウザが入力の役割を理解し、後で自動入力やパスワード マネージャーで使用できるデータを保存するのに役立ちます。
デスクトップ デバイスでメール入力にフォーカスし、テキストを入力します。ブラウザやパスワード マネージャーにメールアドレスを保存している場合は、保存したメールアドレスを選択できるダイアログが表示されることがあります。メール入力に適用される
autocomplete="username"属性。
autocomplete="username"とautocomplete="current-password"は、ブラウザが保存された値を使用して入力欄を自動入力するのに役立ちます。
ブラウザによって、フォーム入力の役割を特定し、さまざまなウェブサイトで自動入力を行うための異なる手法が使用されています。属性を追加または削除して、ご自身でお試しください。
プラットフォーム間の動作をテストすることは非常に重要です。異なるデバイスの異なるブラウザで値を入力してフォームを送信する必要があります。
この時点で、CodePen は次のようになります。
4. パスワード表示の切り替えを追加
ユーザビリティの専門家は、ユーザーが [パスワード] フィールドに入力したテキストを確認できるアイコンまたはボタンを追加することを強く推奨しています。この処理を行う組み込みの方法はないため、JavaScript で追加する必要があります。
この機能を追加するコードは簡単です。この例では、アイコンではなくテキストを使用しています。
CodePen を次のように更新します。
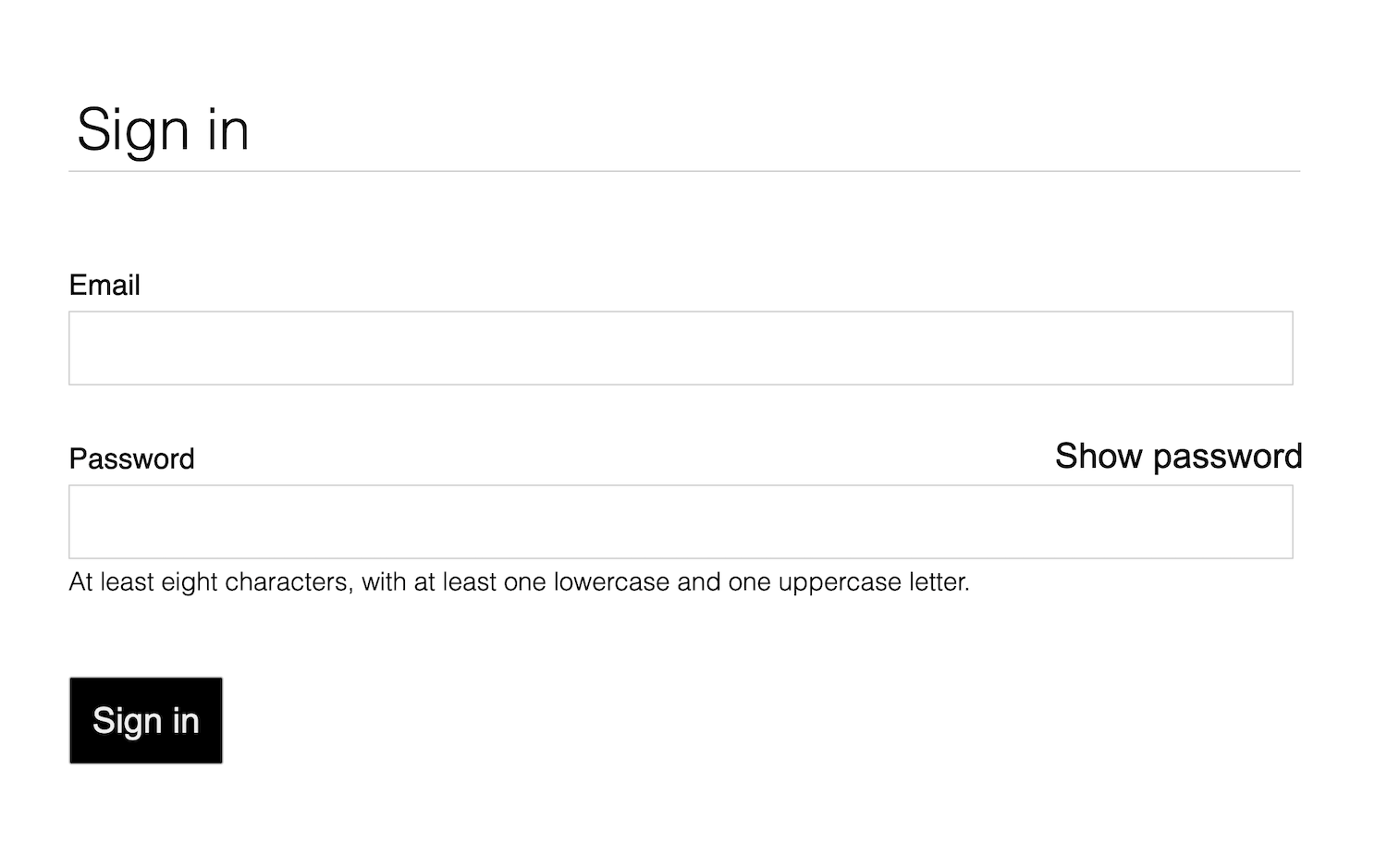
パスワード セクションを次の HTML に置き換えます。
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>style.cssファイルの末尾に次の CSS を追加します。button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }これにより、[パスワードを表示] ボタンが書式なしテキストのように表示され、パスワード セクションの右上に表示されます。
JavaScript エディタに以下を追加して、パスワードの表示を切り替え、適切な
aria-labelを設定します。const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
パスワード表示ロジックを試し、複数のブラウザや異なるオペレーティング システムで手順 4 を繰り返します。
ユーザー エクスペリエンスを考慮する。ユーザーは [パスワードを表示] に気づき、理解するでしょうか?この機能を提供するためのより良い方法はありますか?このタイミングで、少数の友人や同僚を対象に割引のユーザビリティ テストを実施することをおすすめします。
スクリーン リーダーでこの機能がどのように動作するかを確認するには、ChromeVox Classic 拡張機能をインストールして、フォームを操作します。aria-label の値は意図したとおりに機能していますか?
Gmail などの一部のウェブサイトでは、パスワードの表示を切り替えるためにテキストではなくアイコンが使用されています。この Codelab を完了したら、SVG 画像で実装できます。マテリアル デザイン アイコンをご覧ください。
この時点で、コードは次のようになります。
5. フォームの検証を追加する
フォームを送信する前にデータを検証し、変更が必要な内容を表示することで、ユーザーがデータを正しく入力できるようにします。
HTML フォームの要素と属性には基本的な検証のための機能が組み込まれていますが、ユーザーがデータを入力しているときやフォームを送信しようとしたときに、JavaScript を使用してより堅牢な検証を行うことも必要です。
このステップでは、Constraint Validation API(広くサポートされています)を使用して、フォーカスを設定してプロンプトを表示する組み込みのブラウザ UI を使用してカスタム検証を追加します。
パスワードやその他の入力に関する制約をユーザーに伝えます。推測させないでください。
index.htmlファイルのパスワード セクションを更新します。<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>このリリースでは、次の 2 つの新機能が追加されています。
- パスワードの制約に関する情報
- パスワード入力の
aria-describedby属性。スクリーン リーダーは、ラベルテキスト、入力タイプ(パスワード)、説明の順に読み上げます。
次の CSS を CSS エディタの下部に追加します。
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }次の JavaScript を追加します。
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }フォームを使用してみてください。
- 無効なメールアドレスを入力して [ログイン] をクリックします。ブラウザに警告が表示されます。JavaScript は必要ありません。
- 有効なメールアドレスを入力し、パスワード値を入力せずに [Sign in] をクリックします。ブラウザは、必須の値が入力されていないことを警告し、パスワード入力にフォーカスを設定します。
- 無効なパスワードを入力して [ログイン] をクリックします。問題の内容に応じて、異なる内容が表示されます。
ユーザーがメールアドレスとパスワードを入力できるように、さまざまな方法を試してください。Better password form fields には、いくつかの便利な提案が記載されています。
この時点で、コードは次のようになります。
さらに便利なサービス
この Codelab を完了したので、ログイン フォームの他の重要な機能を追加する準備ができました。
- ユーザーがパスワードを簡単に再設定できるように、[パスワードを忘れた場合] ボタンを追加します。
- 利用規約とプライバシー ポリシーのドキュメントへのリンクを記載して、ユーザーがデータの保護方法を確認できるようにします。
- スタイルとブランディングを考慮し、これらの追加機能がウェブサイトの他の部分と一致するようにします。
- フォームのデザインのパフォーマンスとユーザビリティをテストしてモニタリングできるように、分析と RUM を追加します。


