webp komut satırı aracı sizin için zaten yüklenmiş olduğundan işe koyulmaya hazırsınız. Bu araç, JPG, PNG ve TIFF resimlerini WebP'e dönüştürür.
Resimleri WebP'ye dönüştürme
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks oluştur'u tıklayın.
- Terminal'i tıklayın (not: Terminal düğmesi görünmüyorsa Tam Ekran seçeneğini kullanmanız gerekebilir).
- Aşağıdaki komutu yazın:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Bu komut, images/flower1.jpg dosyasını 50 kalitesinde (0 en kötü, 100 en iyi kalitedir) dönüştürür ve images/flower1.webp olarak kaydeder.
Bunu yaptıktan sonra konsolda aşağıdakine benzer bir ekran görürsünüz:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Resmi başarıyla WebP'ye dönüştürdünüz.
Ancak cwebp komutunu bu şekilde tek bir resimde çalıştırmak, birçok resmi dönüştürmek için çok zaman alır. Bunu yapmanız gerekiyorsa bunun yerine bir komut dosyası kullanabilirsiniz.
- Bu komut dosyasını konsolda çalıştırın (tırnak işaretlerini unutmayın):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Bu komut dosyası, images/ dizinindeki tüm dosyaları 50 kalitesinde dönüştürür ve aynı dizinde yeni bir dosya (aynı dosya adı ancak .webp dosya uzantısı) olarak kaydeder.
✔︎ Giriş
images/ dizininizde artık 6 dosya bulunmalıdır:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Ardından, bu Glitch'i WebP resimlerini destekleyen tarayıcılara sunacak şekilde güncelleyin.
<picture> etiketini kullanarak WebP resimleri ekleme
<picture> etiketi, eski tarayıcılar için desteği korurken yeni tarayıcılara WebP yayınlamanıza olanak tanır.
index.htmliçinde<img src="images/flower1.jpg"/>'yi aşağıdaki HTML ile değiştirin:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Ardından,
flower2.jpgveflower3.pngiçin<img>etiketlerini<picture>etiketleriyle değiştirin.
✔︎ Giriş
İşlem tamamlandığında index.html içindeki <picture> etiketleri aşağıdaki gibi görünmelidir:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Ardından, siteye WebP resimlerini doğru şekilde uyguladığınızı doğrulamak için Lighthouse'ı kullanın.
Lighthouse ile WebP kullanımını doğrulama
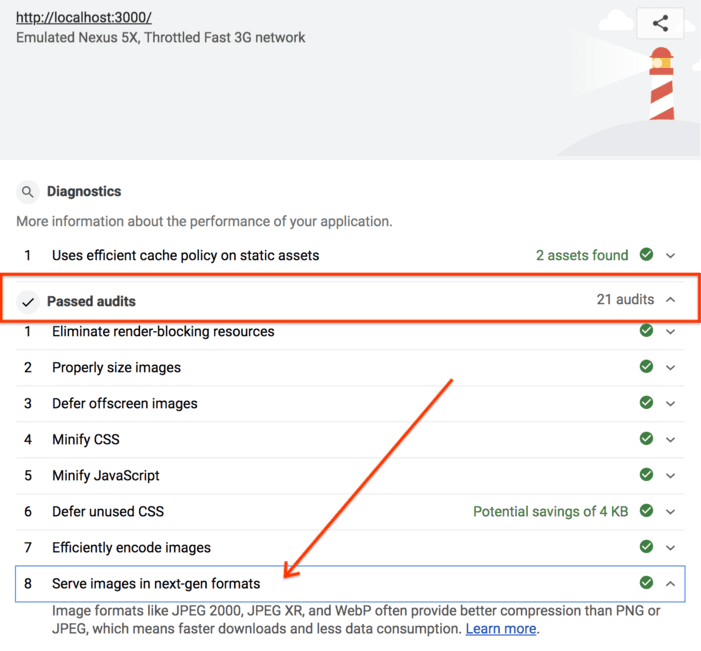
Lighthouse'un Resimleri yeni nesil biçimlerde yayınlayın performans denetimi, sitenizdeki tüm resimlerin WebP gibi yeni nesil biçimleri kullanıp kullanmadığını öğrenmenizi sağlayabilir.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Lighthouse sekmesini tıklayın.
- Kategoriler listesinde Performans onay kutusunun seçili olduğundan emin olun.
- Rapor oluştur düğmesini tıklayın.
- Resimleri yeni nesil biçimlerde yayınlayın denetiminin geçtiğini doğrulayın.

Başarılı aktarım Artık sitenizde WebP resimleri yayınlıyorsunuz.


