Imagemin Gulp eklentisini ayarlama
Bu Arıza zaten gulp, gulp-cli ve gulp-imagemin eklentisini içeriyor.
Imagemin yapılandırmasını eklemek için gulpfile.js dosyanızı düzenlemeniz gerekir.
- Projeyi düzenlenebilir hale getirmek için Düzenlenecek remiks'i tıklayın.
- İlk olarak
gulpfile.jsöğesinin üstüne şu kodu ekleyerekgulp-imagemineklentisini başlatın:
const imagemin = require('gulp-imagemin');
- Ardından,
gulpfile.jsiçindeki//Add tasks hereyorumunu şu kod bloğuyla değiştirin:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Bu kod, images/ dizinindeki resimleri sıkıştırmak için Imagemin'i kullanan bir Gulp görevi ekler. Orijinal görüntülerin üzerine yazılır ve aynı images/ dizinine kaydedilir.
✔️ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Artık resimleri sıkıştırmak için kullanılabilecek bir gulpfile.js'a sahipsiniz.
Gulp'ı Çalıştır
- Araçlar düğmesini tıklayın.
- Ardından Konsol düğmesini tıklayın.
- Konsola aşağıdaki komutu yazarak resimlerinizi sıkıştırmak için Gulp'ı çalıştırın:
gulp
Gulp tamamlandığında, terminalde şuna benzer bir mesaj görürsünüz:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Dosya boyutunda% 15'lik bir iyileştirme iyi bir başlangıç, ancak farklı sıkıştırma ayarları kullanılarak daha fazla iyileştirme yapılabilir.
Imagemin Yapılandırmanızı özelleştirin
imagemin-pngquant, sıkıştırma kalitesi düzeylerini belirtmek için kullanılan bir eklentidir.
Bu projeye imagemin-pngquant dosyasını, PNG'lerinizi sıkıştırmak için kullanabilmeniz
için package.json dosyasına zaten ekledik. Kullanmak için eklentiyi bildirin ve gulpfile dosyanızda bir sıkıştırma kalitesi seviyesi belirtin.
gulpfile.jsöğesinin üst kısmına şu satırı ekleyerekimagemin-pngquanteklentisini bildirin:
const pngquant = require('imagemin-pngquant');
- Aşağıdaki diziyi
ImageminPlugin()parametresine ileterekimagemin-pngquanteklentisini (ve ayarlarını) ekleyin:
[pngquant({quality: [0.5, 0.5]})]
Bu kod, Imagemin'e Pngquant eklentisini kullanarak PNG'leri sıkıştırmasını söyler. quality alanı, sıkıştırma seviyesini belirlemek için min ve max değer aralığını kullanır. 0 en düşük, 1 ise en yüksek değerdir. Tüm resimleri% 50 kalitede sıkıştırılmaya zorlamak için hem minimum hem de maksimum değer olarak 0.5 değerini geçirin.
✔️ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Peki ya JPG'ler? Projede JPG resimler de vardır, bunların da sıkıştırılması gerekir.
Imagemin Yapılandırmanızı özelleştirme (devamı)
JPG resimlerini sıkıştırmak için sizin için yüklü olan imagemin-mozjpeg eklentisini kullanın.
- Bu satırı
gulpfile.jsöğesinin en üstüne koyarakimagemin-mozjpegeklentisini bildirin.
const mozjpeg = require('imagemin-mozjpeg');
- Sonra,
ImageminPlugin()öğesine iletilen diziyemozjpeg({quality: 50})öğesini ekleyin:
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔️ Check-in
gulpfile.js dosyanız artık şu şekilde görünmelidir:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Gulp'ı yeniden çalıştırın ve Lighthouse ile sonuçları doğrulayın
- Gulp'ı yeniden çalıştır:
gulp
Gulp işlemi tamamlandığında terminalde şuna benzer bir mesaj görürsünüz:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Tebrikler! Bu sonuçlar çok daha iyi.
Son olarak, yaptığınız değişiklikleri doğrulamak için Lighthouse'u kullanmak iyi bir fikirdir.
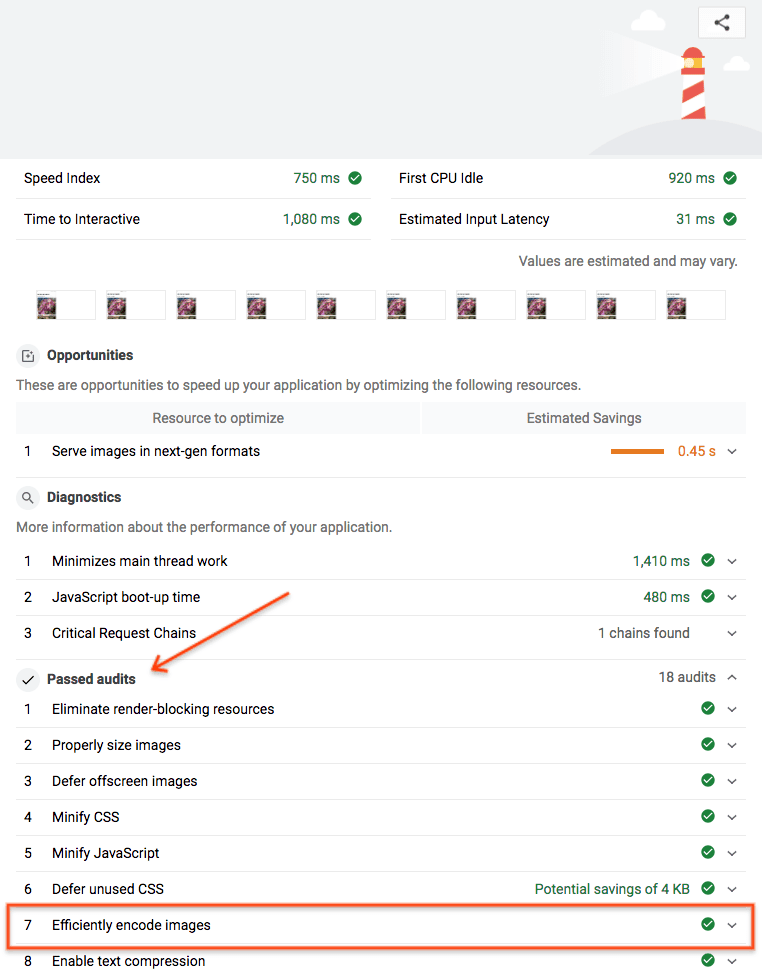
Lighthouse'un "Resimleri verimli şekilde kodlayın" performans denetimi, sayfanızdaki JPEG resimlerinin en uygun şekilde sıkıştırılıp sıkıştırılmadığını size bildirebilir.
- Siteyi önizlemek için Uygulamayı Göster'e, ardından Tam Ekran'a
basın.
- Glitch'inizin canlı sürümünde Lighthouse performans denetimini (Lighthouse > Seçenekler > Performans) çalıştırın ve "Görüntüleri verimli şekilde kodla" denetiminin geçtiğini doğrulayın.

Başarıyla gerçekleştirildi. Sayfanızdaki resimleri en iyi şekilde sıkıştırmak için Imagemin'i kullandınız.


