ตั้งค่าปลั๊กอิน Imagemin Gulp
กลิทช์นี้มี gulp, gulp-cli และปลั๊กอิน gulp-imagemin อยู่แล้ว
หากต้องการเพิ่มการกำหนดค่าสำหรับ Imagemin คุณจะต้องแก้ไขไฟล์ gulpfile.js
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อทำให้โปรเจ็กต์แก้ไขได้
- ก่อนอื่น ให้เริ่มต้นปลั๊กอิน
gulp-imageminด้วยการเพิ่มโค้ดนี้ที่ด้านบนของgulpfile.js:
const imagemin = require('gulp-imagemin');
- จากนั้น แทนที่ความคิดเห็น
//Add tasks hereในgulpfile.jsด้วยโค้ดบล็อกนี้:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
โค้ดนี้จะเพิ่มงาน Gulp ที่ใช้ Imagemin เพื่อบีบอัดรูปภาพในไดเรกทอรี images/ รูปภาพต้นฉบับจะถูกเขียนทับและบันทึกในไดเรกทอรี images/ เดียวกัน
✔︎ เช็คอิน
ไฟล์ gulpfile.js ควรมีลักษณะดังนี้
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
ตอนนี้คุณมี gulpfile.js ที่ใช้บีบอัดรูปภาพได้
วิ่งเหยาะๆ
- คลิกปุ่มเครื่องมือ
- จากนั้นคลิกปุ่มคอนโซล
- เรียกใช้ Gulp เพื่อบีบอัดรูปภาพโดยพิมพ์คำสั่งต่อไปนี้ในคอนโซล
gulp
เมื่อ Gulp ดำเนินการเสร็จแล้ว คุณควรเห็นข้อความเช่นนี้ในเทอร์มินัล:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
การปรับปรุงขนาดไฟล์ 15% นับว่าเป็นจุดเริ่มต้นที่ดี อย่างไรก็ตาม คุณปรับปรุงเพิ่มเติมได้โดยการใช้การตั้งค่าการบีบอัดที่แตกต่างกัน
ปรับแต่งการกําหนดค่า Imagemin
imagemin-pngquant เป็นปลั๊กอินสำหรับระบุระดับคุณภาพการบีบอัด
เราได้เพิ่ม imagemin-pngquant ในโปรเจ็กต์นี้ในไฟล์ package.json แล้ว เพื่อให้คุณใช้บีบอัด PNG ได้ หากต้องการใช้งาน ให้ประกาศปลั๊กอิน
และระบุระดับคุณภาพการบีบอัดในไฟล์ gulpfile
- ประกาศปลั๊กอิน
imagemin-pngquantด้วยการเพิ่มบรรทัดนี้ที่ด้านบนของgulpfile.js:
const pngquant = require('imagemin-pngquant');
- เพิ่มปลั๊กอิน
imagemin-pngquant(และการตั้งค่าของปลั๊กอิน) โดยส่งผ่านอาร์เรย์ต่อไปนี้ไปยังImageminPlugin()
[pngquant({quality: [0.5, 0.5]})]
โค้ดนี้จะบอกให้ Imagemin บีบอัด PNG โดยใช้ปลั๊กอิน Pngquant ช่อง quality ใช้ช่วงค่า min และ max เพื่อกำหนดระดับการบีบอัด โดย 0 คือต่ำสุด และ 1 คือค่าสูงสุด หากต้องการบังคับให้บีบอัดรูปภาพทั้งหมดที่คุณภาพ 50% ให้ส่ง 0.5 เป็นทั้งค่าต่ำสุดและสูงสุด
✔︎ เช็คอิน
ไฟล์ gulpfile.js ควรมีลักษณะดังนี้
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
แล้วภาพ JPG ล่ะ โปรเจ็กต์ยังมีรูปภาพ JPG ซึ่งต้องบีบอัดด้วย
ปรับแต่งการกำหนดค่า Imagemin (ต่อ)
ใช้ปลั๊กอิน imagemin-mozjpeg ซึ่งติดตั้งไว้สำหรับคุณแล้ว เพื่อบีบอัดรูปภาพ JPG
- ประกาศปลั๊กอิน
imagemin-mozjpegโดยวางบรรทัดนี้ที่ด้านบนgulpfile.jsของคุณ
const mozjpeg = require('imagemin-mozjpeg');
- จากนั้นให้เพิ่ม
mozjpeg({quality: 50})ลงในอาร์เรย์ที่ส่งไปยังImageminPlugin()
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ เช็คอิน
ไฟล์ gulpfile.js ควรมีลักษณะดังนี้
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
เรียกใช้ Gulp อีกครั้งและยืนยันผลลัพธ์ด้วย Lighthouse
- เรียกใช้ Gulp อีกครั้ง:
gulp
เมื่อ Gulp ดำเนินการเสร็จแล้ว คุณควรเห็นข้อความเช่นนี้ในเทอร์มินัล:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
ไชโย ผลลัพธ์เหล่านี้ดีขึ้นมาก
สุดท้าย ขอแนะนำให้ใช้ Lighthouse เพื่อตรวจสอบการเปลี่ยนแปลงที่คุณเพิ่งดำเนินการ
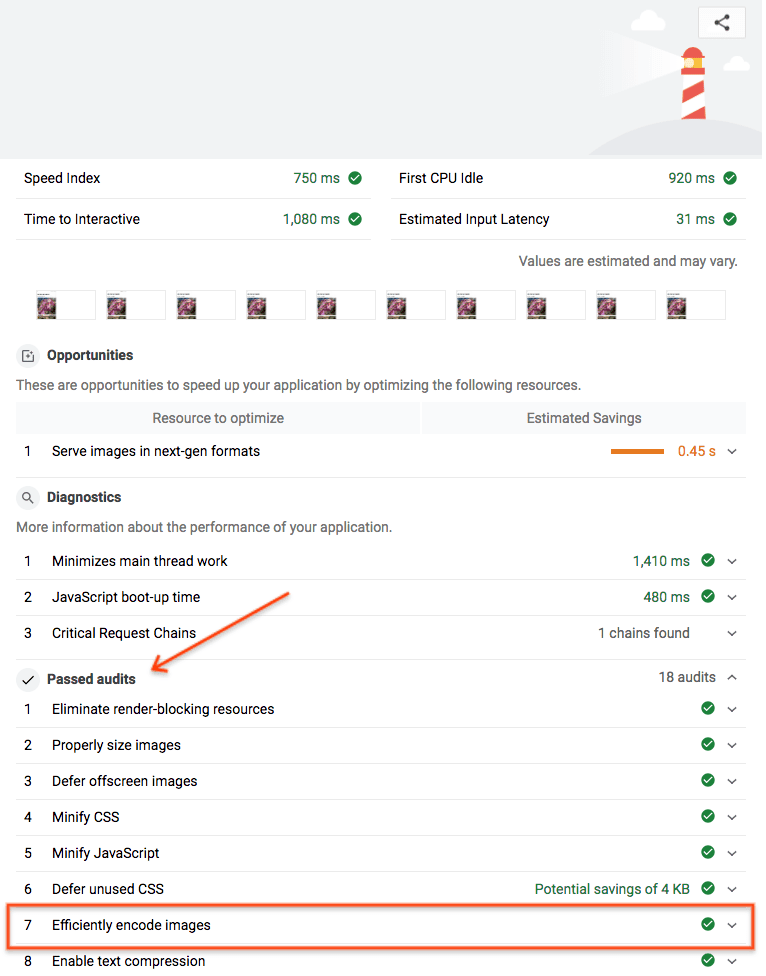
การตรวจสอบประสิทธิภาพ "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" ของ Lighthouse จะช่วยให้คุณทราบว่ารูปภาพ JPEG ในหน้าเว็บได้รับการบีบอัดอย่างมีประสิทธิภาพสูงสุดหรือไม่
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
- เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse (Lighthouse > ตัวเลือก > ประสิทธิภาพ) ใน Glitch เวอร์ชันที่เผยแพร่อยู่ และตรวจสอบว่าผ่านการตรวจสอบ "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" แล้ว

สำเร็จ! คุณได้ใช้ Imagemin เพื่อบีบอัดรูปภาพบนหน้าเว็บอย่างเหมาะสมแล้ว



