ติดตั้งปลั๊กอิน Imagemin Gulp
Glitch นี้มี gulp, gulp-cli และปลั๊กอิน gulp-imagemin อยู่แล้ว
หากต้องการเพิ่มการกำหนดค่าสำหรับ Imagemin คุณจะต้องแก้ไขไฟล์ gulpfile.js
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อทำให้โปรเจ็กต์แก้ไขได้
- ขั้นแรก ให้เริ่มต้นปลั๊กอิน
gulp-imageminโดยเพิ่มโค้ดนี้ที่ด้านบนของgulpfile.js:
const imagemin = require('gulp-imagemin');
- จากนั้น แทนที่ความคิดเห็น
//Add tasks hereในgulpfile.jsด้วยโค้ดนี้ บล็อก:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
โค้ดนี้จะเพิ่มงาน Gulp ที่ใช้ Imagemin เพื่อบีบอัดรูปภาพใน
ไดเรกทอรี images/ ภาพต้นฉบับจะถูกเขียนทับและบันทึกใน
ไดเรกทอรี images/
✔︎ เช็คอิน
ไฟล์ gulpfile.js ของคุณควรมีลักษณะดังนี้
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
ตอนนี้คุณมี gulpfile.js ที่ใช้บีบอัดรูปภาพได้
วิ่งอึก
- คลิกปุ่มเครื่องมือ
- จากนั้นคลิกปุ่มคอนโซล
- เรียกใช้ Gulp เพื่อบีบอัดรูปภาพโดยพิมพ์คำสั่งต่อไปนี้ใน คอนโซล:
gulp
เมื่อ Gulp เสร็จสมบูรณ์ คุณควรเห็นข้อความแบบนี้ในเทอร์มินัล
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
ขนาดไฟล์ที่เพิ่มขึ้น 15% คือการเริ่มต้นที่ดี แต่การปรับปรุงอื่นๆ โดยใช้การตั้งค่าการบีบอัดที่ต่างกัน
ปรับแต่งการกำหนดค่า Imagemin
imagemin-pngquant เป็นปลั๊กอินสำหรับระบุระดับคุณภาพการบีบอัด
เราได้เพิ่ม imagemin-pngquant ไปยังโปรเจ็กต์นี้แล้วใน package.json
เพื่อให้คุณใช้ไฟล์ดังกล่าวบีบอัด PNG ได้ หากต้องการใช้ ให้ประกาศปลั๊กอิน
และระบุระดับคุณภาพการบีบอัดใน gulpfile
- ประกาศปลั๊กอิน
imagemin-pngquantโดยเพิ่มบรรทัดนี้ลงในด้านบนของปลั๊กอินgulpfile.js:
const pngquant = require('imagemin-pngquant');
- เพิ่มปลั๊กอิน
imagemin-pngquant(และการตั้งค่าของปลั๊กอิน) โดยส่งต่อคำสั่งต่อไปนี้ อาร์เรย์เป็นImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
โค้ดนี้จะบอกให้ Imagemin บีบอัด PNG โดยใช้ปลั๊กอิน Pngqu
ฟิลด์ quality ใช้ช่วง min และ max เพื่อระบุค่า
ระดับการบีบอัด - 0 คือต่ำสุดและ 1 คือสูงสุด หากต้องการบังคับให้รูปภาพทั้งหมด
ถูกบีบอัดที่คุณภาพ 50% และส่ง 0.5 เป็นทั้งค่าต่ำสุดและสูงสุด
✔︎ เช็คอิน
ไฟล์ gulpfile.js ของคุณควรมีลักษณะดังนี้
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
แล้ว JPG ล่ะ โปรเจ็กต์ยังมีรูปภาพ JPG ให้เป็นภาษาเหล่านี้ ด้วย
ปรับแต่งการกำหนดค่า Imagemin (ต่อ)
ใช้ปลั๊กอิน imagemin-mozjpeg ซึ่งติดตั้งไว้สำหรับคุณแล้วเพื่อบีบอัด
รูปภาพ JPG
- ประกาศปลั๊กอิน
imagemin-mozjpegโดยวางบรรทัดนี้ไว้ที่ด้านบนสุดgulpfile.js
const mozjpeg = require('imagemin-mozjpeg');
- จากนั้น เพิ่ม
mozjpeg({quality: 50})ลงในอาร์เรย์ที่ส่งไปยังImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ เช็คอิน
ไฟล์ gulpfile.js ของคุณควรมีลักษณะดังนี้
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
เล่น Gulp อีกครั้ง ยืนยันผลลัพธ์ด้วย Lighthouse
- เรียกใช้ Gulp อีกครั้ง:
gulp
เมื่อ Gulp เสร็จสมบูรณ์ คุณควรเห็นข้อความแบบนี้ในเทอร์มินัล
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
ไชโย ผลลัพธ์เหล่านี้ดีขึ้นมาก
สุดท้าย คุณควรใช้ Lighthouse เพื่อยืนยันการเปลี่ยนแปลงที่คุณเพิ่ง สร้าง
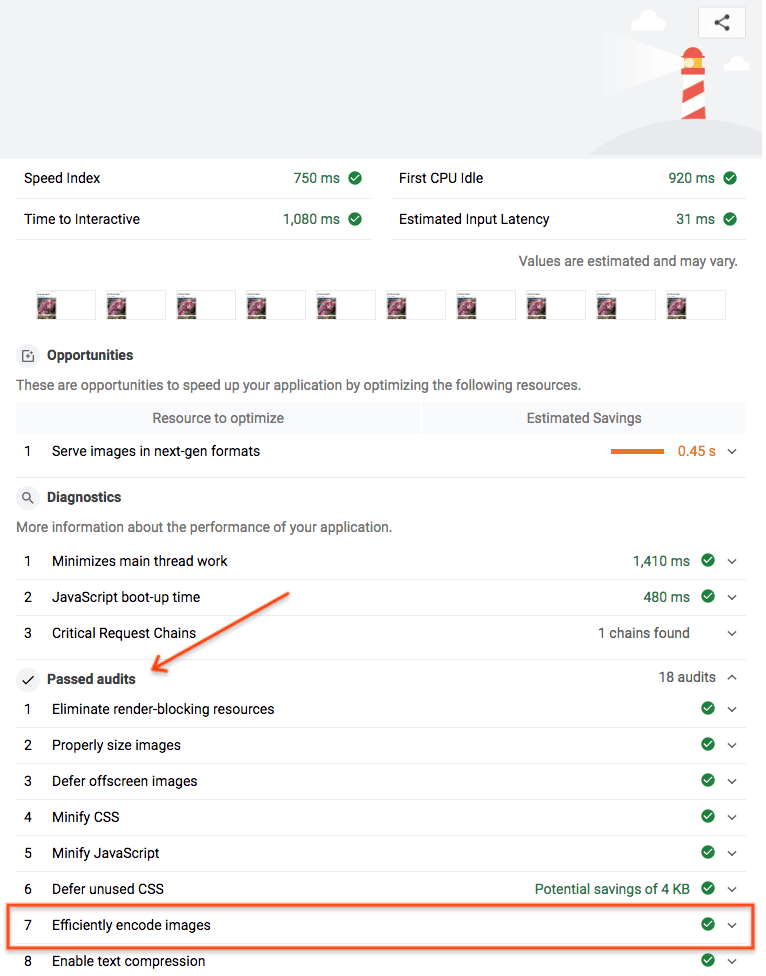
"เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" ของ Lighthouse การตรวจสอบประสิทธิภาพช่วยให้คุณทราบว่า รูปภาพ JPEG ในหน้าเว็บจะได้รับการบีบอัดอย่างเหมาะสม
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกด
เต็มหน้าจอ
- เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse (Lighthouse > Options > Performance) ใน ภาพ Glitch ที่เผยแพร่ และตรวจสอบว่า "การเข้ารหัสอย่างมีประสิทธิภาพ รูปภาพ" ผ่านการตรวจสอบแล้ว

สำเร็จ! คุณได้ใช้ Imagemin เพื่อบีบอัดรูปภาพในหน้าเว็บของคุณอย่างเหมาะสม



