Menyiapkan plugin Imagemin Gulp
Glitch ini sudah berisi gulp, gulp-cli, dan plugin gulp-imagemin.
Guna menambahkan konfigurasi untuk Imagemin, Anda harus mengedit file gulpfile.js.
- Klik Remix to Edit agar project dapat diedit.
- Pertama, inisialisasi plugin
gulp-imagemindengan menambahkan kode ini di bagian atasgulpfile.js:
const imagemin = require('gulp-imagemin');
- Selanjutnya, ganti komentar
//Add tasks heredigulpfile.jsdengan kode ini blokir:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Kode ini menambahkan tugas Gulp yang menggunakan Imagemin untuk mengompresi gambar di
Direktori images/. Gambar asli akan ditimpa dan disimpan dalam
Direktori images/.
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Anda kini memiliki gulpfile.js yang dapat digunakan untuk mengompresi gambar.
Jalankan Gulp
- Klik tombol Alat.
- Lalu klik tombol Konsol.
- Jalankan Gulp untuk mengompresi gambar Anda dengan mengetikkan perintah berikut ke dalam konsol:
gulp
Saat Gulp selesai, Anda akan melihat pesan seperti ini di terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Peningkatan 15% dalam ukuran file adalah awal yang baik; Namun, peningkatan lebih lanjut dapat dibuat dengan menggunakan pengaturan kompresi yang berbeda.
Menyesuaikan Konfigurasi Imagemin
imagemin-pngquant adalah plugin untuk menentukan tingkat kualitas kompresi.
Kami telah menambahkan imagemin-pngquant ke project ini di package.json
sehingga Anda dapat menggunakannya
untuk mengompresi PNG Anda. Untuk menggunakannya, deklarasikan plugin
dan menentukan tingkat kualitas
kompresi di {i>gulpfile<i} Anda.
- Deklarasikan plugin
imagemin-pngquantdengan menambahkan baris ini ke bagian atasgulpfile.js:
const pngquant = require('imagemin-pngquant');
- Tambahkan plugin
imagemin-pngquant(dan setelannya) dengan meneruskan array keImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Kode ini memberi tahu Imagemin untuk mengompresi PNG menggunakan plugin Pngquant. Tujuan
Kolom quality menggunakan rentang nilai min dan max untuk menentukan
tingkat kompresi—0 adalah terendah dan 1 adalah tertinggi. Untuk memaksa semua gambar agar
dikompresi pada kualitas 50%, teruskan 0.5 sebagai nilai minimum dan maksimum.
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Tapi bagaimana dengan JPG? Proyek ini juga memiliki gambar JPG; ini perlu dikompresi juga.
Menyesuaikan Konfigurasi Imagemin (lanjutan)
Gunakan plugin imagemin-mozjpeg, yang telah diinstal untuk Anda, untuk mengompresi
Gambar JPG.
- Deklarasikan plugin
imagemin-mozjpegdengan menempatkan baris ini di bagian atasgulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Selanjutnya, tambahkan
mozjpeg({quality: 50})ke array yang diteruskan keImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Check in
File gulpfile.js Anda sekarang akan terlihat seperti ini:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Jalankan kembali Gulp & memverifikasi hasil dengan Lighthouse
- Jalankan ulang Gulp:
gulp
Saat Gulp selesai, Anda akan melihat pesan seperti ini di terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Hore! Hasil ini jauh lebih baik.
Terakhir, ada baiknya menggunakan Lighthouse untuk memverifikasi perubahan yang baru saja Anda dilakukan.
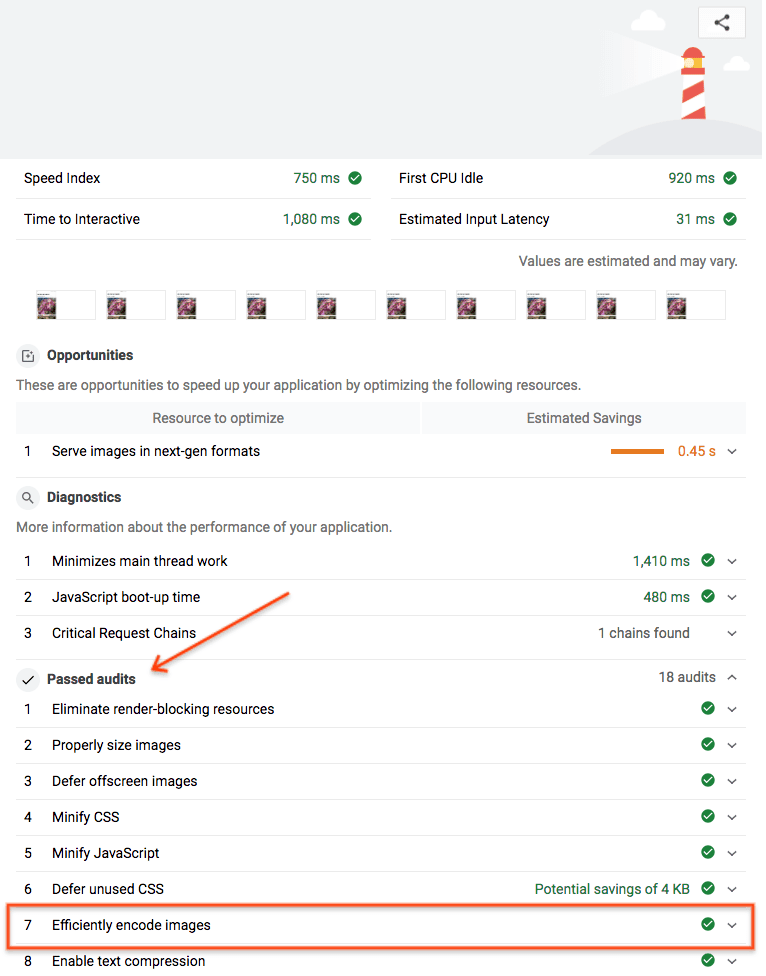
"Enkode gambar secara efisien" dari Lighthouse audit performa dapat memberi tahu Anda apakah gambar JPEG di laman Anda dikompresi secara optimal.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Lalu tekan
Layar penuh
.
- Jalankan audit performa Lighthouse (Lighthouse > Opsi > Performa) pada versi aktif Glitch dan memverifikasi bahwa "Enkode secara efisien gambar" audit lulus.

Berhasil! Anda telah menggunakan Imagemin untuk mengompresi gambar di halaman secara optimal.


