设置 Imagemin Gulp 插件
此 Glitch 已包含 gulp、gulp-cli 和 gulp-imagemin 插件。
如需添加 Imagemin 的配置,您需要修改 gulpfile.js 文件。
- 点击 Remix to Edit 以使项目可修改。
- 首先,在顶部添加以下代码,初始化
gulp-imagemin插件gulpfile.js:
const imagemin = require('gulp-imagemin');
- 接下来,将
gulpfile.js中的//Add tasks here注释替换为以下代码 屏蔽:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
此代码会添加一个 Gulp 任务,该任务使用 Imagemin 来压缩
images/ 目录中。原始图片会被覆盖
images/ 目录中。
✔︎ 签到
您的 gulpfile.js 文件现在应如下所示:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
现在,您有可用于压缩图片的 gulpfile.js 了。
畅饮 Gulp
- 点击工具按钮。
- 然后点击控制台按钮。
- 通过在 控制台:
gulp
Gulp 完成后,您应该会在终端中看到如下消息:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
开始将文件大小减少 15%;不过,更多改进 可以采用不同的压缩设置来实现
自定义 Imagemin 配置
imagemin-pngquant 是一个用于指定压缩质量级别的插件。
我们已经在 package.json 中为此项目添加了 imagemin-pngquant
文件,以便您可以用它来压缩 PNG 文件。若要使用它,请声明插件
并在 gulpfile 中指定压缩质量级别
- 如需声明
imagemin-pngquant插件,请将下面这行代码添加到gulpfile.js:
const pngquant = require('imagemin-pngquant');
- 通过传递以下代码来添加
imagemin-pngquant插件(及其设置) 数组转换为ImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
此代码会指示 Imagemin 使用 Pngquant 插件压缩 PNG。通过
quality 字段使用 min 和 max 范围的值来确定
压缩级别—0 为最低,1 为最高。强制所有图片
以 50% 质量进行压缩,则传递 0.5 作为最小值和最大值。
✔︎ 签到
您的 gulpfile.js 文件现在应如下所示:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
但 JPG 文件呢?此项目还包含 JPG 图片;它们需要 也会被压缩
自定义您的 Imagemin 配置(续)
使用已安装的 imagemin-mozjpeg 插件压缩
JPG 图片。
- 将下面这行代码放在
gulpfile.js的顶部,声明imagemin-mozjpeg插件。
const mozjpeg = require('imagemin-mozjpeg');
- 接下来,将
mozjpeg({quality: 50})添加到传递给ImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ 签到
您的 gulpfile.js 文件现在应如下所示:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
重新运行 Gulp 和使用 Lighthouse 验证结果
- 重新运行 Gulp:
gulp
Gulp 完成后,您应该会在终端中看到如下消息:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
太棒了!效果要好得多。
最后,最好使用 Lighthouse 来验证刚刚 。
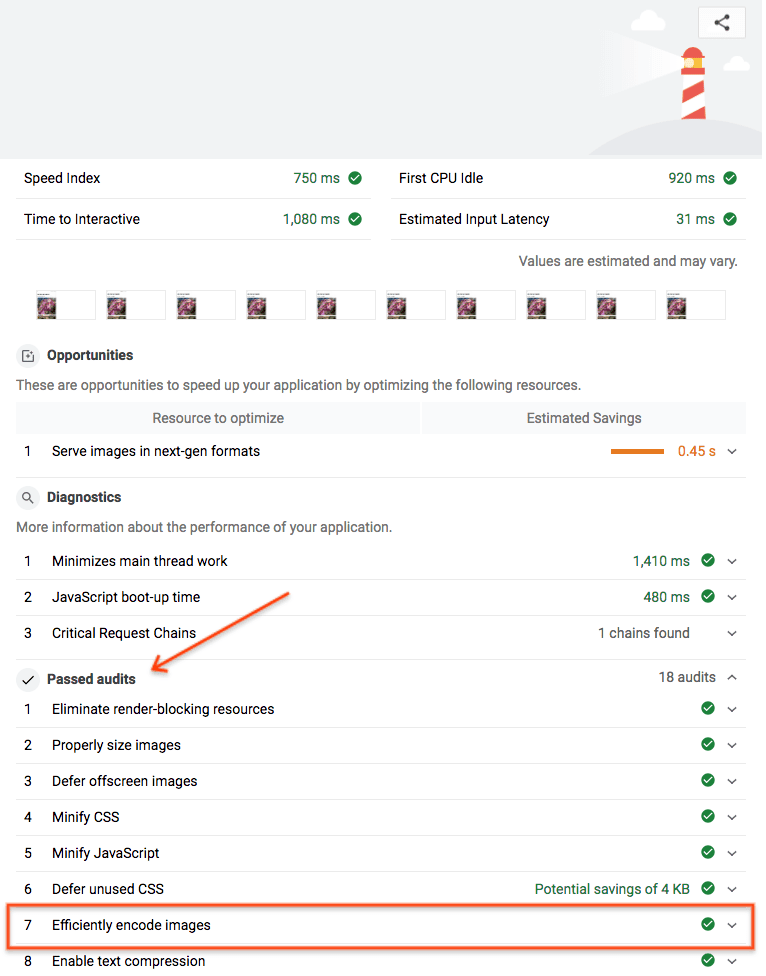
Lighthouse 的“高效对图片进行编码”“效果审核”工具 网页上的 JPEG 图片经过最佳压缩。
- 如需预览网站,请按查看应用。然后按
全屏
。
- 在以下位置运行 Lighthouse 性能审核(Lighthouse > 选项 > 性能) 运行 Glitch 的实时版本,并验证“高效编码 图片”已通过审核。

大功告成!您已使用 Imagemin 以最佳方式压缩网页上的图片。


