Imagemin Gulp-Plug-in einrichten
Diese Glitch enthält bereits gulp, gulp-cli und das gulp-imagemin-Plug-in.
Um die Konfiguration für Imagemin hinzuzufügen, müssen Sie die Datei gulpfile.js bearbeiten.
- Klicke auf Zum Bearbeiten Remix, damit das Projekt bearbeitet werden kann.
- Initialisieren Sie zunächst das Plug-in
gulp-imagemin, indem Sie diesen Code oben imgulpfile.js:
const imagemin = require('gulp-imagemin');
- Ersetzen Sie als Nächstes den Kommentar
//Add tasks hereingulpfile.jsdurch diesen Code Block:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Dieser Code fügt eine Gulp-Aufgabe hinzu, die Imagemin verwendet, um die Bilder im
images/-Verzeichnis. Die Originalbilder werden überschrieben und im selben Ordner
images/-Verzeichnis.
✔🎬 Check-in
Die Datei gulpfile.js sollte jetzt so aussehen:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Sie haben jetzt einen gulpfile.js, mit dem Bilder komprimiert werden können.
Lauf schlapp
- Klicken Sie auf die Schaltfläche Tools.
- Klicken Sie dann auf die Schaltfläche Console.
- Führen Sie Gulp aus, um Ihre Bilder zu komprimieren, indem Sie den folgenden Befehl in die Console:
gulp
Wenn Gulp abgeschlossen ist, sollte eine Meldung wie die folgende im Terminal angezeigt werden:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Eine Verbesserung der Dateigröße um 15% ist ein guter Anfang. weitere Verbesserungen können jedoch mit unterschiedlichen Komprimierungseinstellungen.
Imagemin-Konfiguration anpassen
imagemin-pngquant ist ein Plug-in zum Angeben der Komprimierungsqualität.
Wir haben diesem Projekt bereits imagemin-pngquant in der package.json hinzugefügt
, damit Sie Ihre PNGs komprimieren können. Deklarieren Sie das Plug-in, um es zu verwenden
und eine Komprimierungsqualitätsstufe in Ihrer gulpfile angeben.
- Deklarieren Sie das Plug-in
imagemin-pngquant, indem Sie diese Zeile oben imgulpfile.js:
const pngquant = require('imagemin-pngquant');
- Fügen Sie das Plug-in
imagemin-pngquantund seine Einstellungen hinzu, indem Sie Folgendes übergeben: Array zuImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Dieser Code weist Imagemin an, PNGs mithilfe des Pngquant-Plug-ins zu komprimieren. Die
Das Feld quality verwendet die Wertebereiche min und max, um die
Komprimierungsstufe: 0 ist die niedrigste und 1 die höchste. Um alle Bilder
bei 50% Qualität komprimiert werden, übergeben Sie 0.5 als Mindest- und Höchstwert.
✔🎬 Check-in
Die Datei gulpfile.js sollte jetzt so aussehen:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Aber was ist mit JPGs? Das Projekt verfügt auch über JPG-Bilder. diese müssen auch komprimiert.
Imagemin-Konfiguration anpassen (Fortsetzung)
Verwende das Plug-in imagemin-mozjpeg, das bereits für dich installiert wurde, zum Komprimieren
JPG-Bilder.
- Deklarieren Sie das Plug-in
imagemin-mozjpeg, indem Sie diese Zeile am Anfang dergulpfile.jseinfügen.
const mozjpeg = require('imagemin-mozjpeg');
- Fügen Sie als Nächstes
mozjpeg({quality: 50})zum Array hinzu, das anImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔🎬 Check-in
Die Datei gulpfile.js sollte jetzt so aussehen:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Erneute Ausführung von Gulp & Ergebnisse mit Lighthouse überprüfen
- Gulp erneut ausführen:
gulp
Wenn Gulp abgeschlossen ist, sollte im Terminal eine Meldung wie die folgende angezeigt werden:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Super! Diese Ergebnisse sind viel besser.
Außerdem empfiehlt es sich, mit Lighthouse die Änderungen zu überprüfen, gemacht.
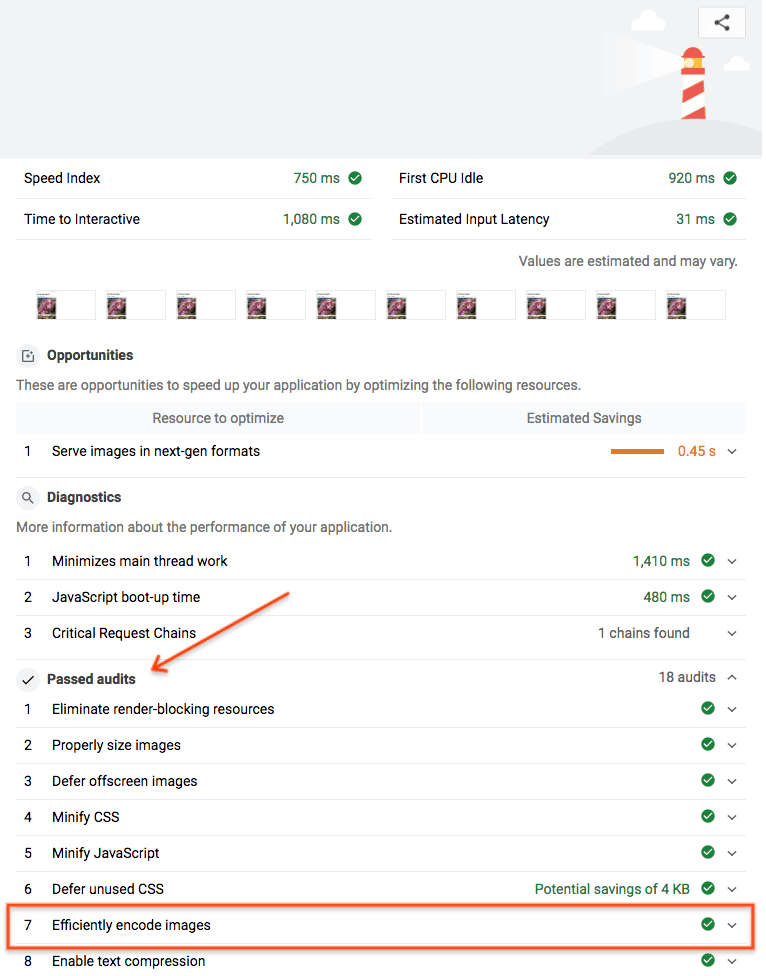
Das Tool „Bilder effizient codieren“ von Lighthouse können Sie feststellen, Die JPEG-Bilder auf Ihrer Seite sind optimal komprimiert.
- Wenn Sie sich eine Vorschau der Website ansehen möchten, klicken Sie auf App ansehen. Drücken Sie dann
Vollbild
- Führen Sie die Lighthouse-Leistungsprüfung durch (Lighthouse > Optionen > Leistung) für die Live-Version Ihrer Glitch-Funktion Bilder“ bestanden.

Fertig! Sie haben Imagemin verwendet, um die Bilder auf Ihrer Seite optimal zu komprimieren.



