Imagemin Gulp प्लगिन को सेटअप करें
इस Glitch में gulp, gulp-cli और gulp-imagemin प्लगिन पहले से शामिल हैं.
Imagemin के लिए कॉन्फ़िगरेशन जोड़ने के लिए, आपको अपनी gulpfile.js फ़ाइल में बदलाव करना होगा.
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
- सबसे पहले, सबसे ऊपर इस कोड को जोड़कर
gulp-imageminप्लगिन को शुरू करेंgulpfile.js:
const imagemin = require('gulp-imagemin');
- इसके बाद,
gulpfile.jsमें मौजूद//Add tasks hereटिप्पणी को इस कोड से बदलें ब्लॉक:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
यह कोड एक Gulp टास्क जोड़ता है, जो इसमें इमेज को कंप्रेस करने के लिए Imagemin का इस्तेमाल करता है
images/ डायरेक्ट्री. मूल इमेज को ओवरराइट कर दिया गया है और उसी
images/ डायरेक्ट्री.
✔✔ चेक-इन
आपकी gulpfile.js फ़ाइल अब ऐसी दिखेगी:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
अब आपके पास एक gulpfile.js है, जिसका इस्तेमाल इमेज को कंप्रेस करने के लिए किया जा सकता है.
रन गल्प
- टूल बटन पर क्लिक करें.
- इसके बाद, कंसोल बटन पर क्लिक करें.
- इमेज को कंप्रेस करने के लिए 'Gulp' चलाएं. इसके लिए, इमेज के नीचे दिए गए कंसोल:
gulp
Gulp के पूरा होने के बाद, आपको टर्मिनल में इस तरह का मैसेज दिखेगा:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
फ़ाइल के साइज़ में 15% सुधार होना एक अच्छी शुरुआत है; हालांकि, ज़्यादा सुधार करने से इसे अलग-अलग कंप्रेशन सेटिंग का इस्तेमाल करके बनाया जा सकता है.
अपना Imagemin कॉन्फ़िगरेशन कस्टमाइज़ करें
imagemin-pngquant, कंप्रेशन क्वालिटी लेवल तय करने वाला प्लगिन है.
हमने package.json में पहले ही इस प्रोजेक्ट में imagemin-pngquant को जोड़ दिया है
फ़ाइल अपलोड करें ताकि आप अपने PNG फ़ॉर्मैट को कंप्रेस करने के लिए इसका इस्तेमाल कर सकें. इसका इस्तेमाल करने के लिए, प्लगिन का एलान करें
और अपनी गल्पफ़ाइल में कंप्रेशन क्वालिटी लेवल तय करें.
- इस लाइन को अपने पेज के सबसे ऊपर जोड़कर,
imagemin-pngquantप्लगिन के बारे में बताएंgulpfile.js:
const pngquant = require('imagemin-pngquant');
- यह पास करके
imagemin-pngquantप्लगिन (और उसकी सेटिंग) जोड़ेंImageminPlugin()में अरे चुनें:
[pngquant({quality: [0.5, 0.5]})]
यह कोड, Imagemin को Pngquant प्लगिन का इस्तेमाल करके PNG को कंप्रेस करने के लिए कहता है. कॉन्टेंट बनाने
quality फ़ील्ड, min और max वैल्यू की रेंज का इस्तेमाल करके तय करता है कि
कंप्रेशन लेवल—0 सबसे कम और 1 सबसे ज़्यादा होता है. सभी इमेज को ज़बरदस्ती चालू करने के लिए
इसे 50% क्वालिटी पर कंप्रेस किया जाना चाहिए. इसके लिए, 0.5 को कम से कम और सबसे ज़्यादा वैल्यू, दोनों के तौर पर पास करें.
✔✔ चेक-इन
आपकी gulpfile.js फ़ाइल अब ऐसी दिखेगी:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
लेकिन JPG के बारे में क्या? प्रोजेक्ट में JPG इमेज भी हैं; इन्हें होना चाहिए कंप्रेस किया हुआ है.
अपने Imagemin कॉन्फ़िगरेशन को पसंद के मुताबिक बनाएं (जारी)
कंप्रेस करने के लिए, imagemin-mozjpeg प्लगिन का इस्तेमाल करें. यह प्लगिन आपके लिए पहले से इंस्टॉल किया गया है
JPG इमेज.
- इस लाइन को अपने
gulpfile.jsके सबसे ऊपर रखकर,imagemin-mozjpegप्लगिन के बारे में बताएं.
const mozjpeg = require('imagemin-mozjpeg');
- इसके बाद,
mozjpeg({quality: 50})को उस कलेक्शन में जोड़ें जिसे पास किया गया हैImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ चेक-इन
आपकी gulpfile.js फ़ाइल अब ऐसी दिखेगी:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
गल्प को फिर से चलाएं और लाइटहाउस की मदद से नतीजों की पुष्टि करें
- गल्प को फिर से चलाएं:
gulp
Gulp के पूरा होने पर, आपको टर्मिनल में इस तरह का मैसेज दिखेगा:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
बहुत बढ़िया! ये नतीजे काफ़ी बेहतर होते हैं.
आखिर में, आपके किए गए बदलावों की पुष्टि करने के लिए, लाइटहाउस का इस्तेमाल करना एक अच्छा रहेगा बनाया गया.
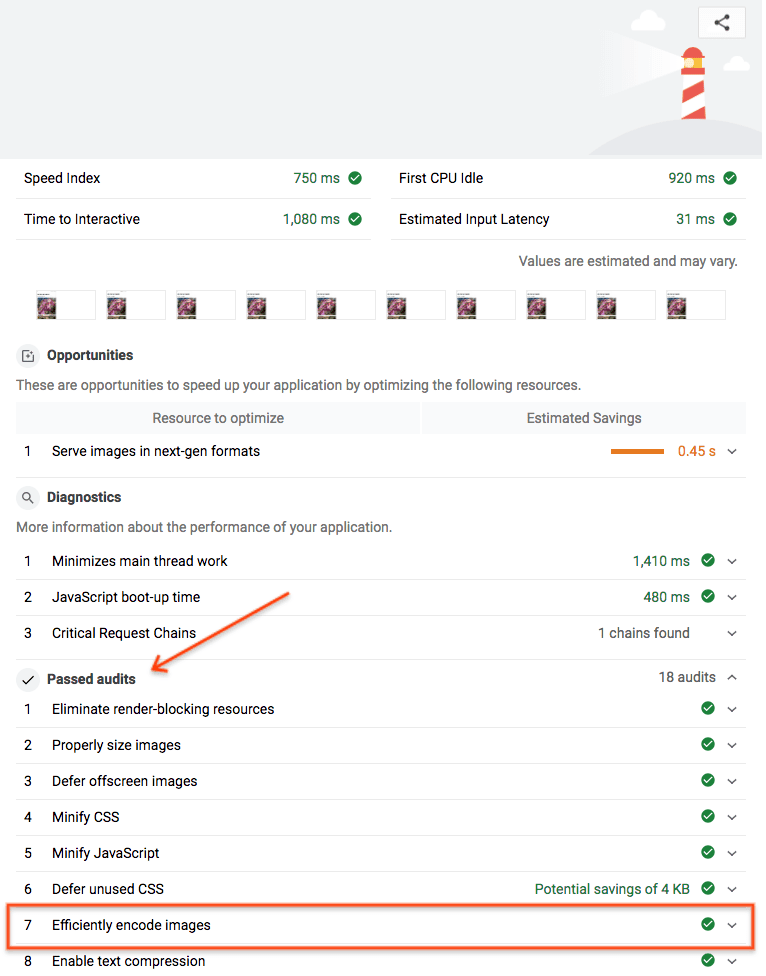
लाइटहाउस की "इमेज को बेहतर तरीके से एन्कोड करना" परफ़ॉर्मेंस ऑडिट से आपको यह जानकारी मिल सकती है कि आपके पेज पर JPEG इमेज सही तरीके से कंप्रेस की गई हों.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद,
फ़ुलस्क्रीन
.
- इन पर लाइटहाउस परफ़ॉर्मेंस ऑडिट (लाइटहाउस > विकल्प > परफ़ॉर्मेंस) चलाएं अपने Glitch का लाइव वर्शन देखें और पुष्टि करें कि " इमेज" ऑडिट पास किया गया था.

हो गया! आपने अपने पेज पर इमेज को बेहतर तरीके से कंप्रेस करने के लिए Imagemin का इस्तेमाल किया है.


