إعداد المكوّن الإضافي Imagemin Gulp
يحتوي هذا الخطأ على gulp وgulp-cli والمكوّن الإضافي gulp-imagemin.
لإضافة إعدادات Imagemin، ستحتاج إلى تعديل ملف gulpfile.js.
- انقر على إنشاء ريمكس لتعديل لجعل المشروع قابلاً للتعديل.
- أولاً، عليك إعداد المكوّن الإضافي
gulp-imageminمن خلال إضافة هذا الرمز في أعلىgulpfile.js:
const imagemin = require('gulp-imagemin');
- بعد ذلك، استبدِل تعليق
//Add tasks hereفيgulpfile.jsبهذا الرمز. حظر:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
يضيف هذا الرمز مهمة Gulp التي تستخدم Imagemin لضغط الصور في
دليل images/. يتم استبدال الصور الأصلية وحفظها في
دليل images/.
✔︎ تسجيل الوصول
يُفترض أن يظهر ملف gulpfile.js الآن على النحو التالي:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
لديك الآن عنصر gulpfile.js يمكن استخدامه لضغط الصور.
ركض Gulp
- انقر على زر الأدوات.
- بعد ذلك، انقر على الزر وحدة التحكّم.
- قم بتشغيل Gulp لضغط صورك عن طريق كتابة الأمر التالي في وحدة التحكم:
gulp
عند اكتمال Gulp، من المفترض أن ترى رسالة مثل هذه في الوحدة الطرفية:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
يعتبر التحسين بنسبة 15٪ في حجم الملف بداية جيدة؛ ومع ذلك، يمكن إجراء المزيد من التحسينات باستخدام إعدادات ضغط مختلفة.
تخصيص إعدادات Imagemin
imagemin-pngquant هو مكوّن إضافي لتحديد مستويات جودة الضغط.
سبق أن أضفنا imagemin-pngquant إلى هذا المشروع في "package.json".
بحيث يمكنك استخدامه لضغط ملفات PNG. لاستخدام هذا المكوّن الإضافي، يُرجى التعريف عنه
وتحديد مستوى جودة الضغط في ملف gulpfile.
- يمكنك تعريف المكوّن الإضافي
imagemin-pngquantبإضافة هذا السطر إلى أعلىgulpfile.js:
const pngquant = require('imagemin-pngquant');
- أضِف المكوّن الإضافي
imagemin-pngquant(وإعداداته) من خلال تمرير ما يلي: صفيف إلىImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
تطلب هذه التعليمة البرمجية من Imagemin ضغط ملفات PNG باستخدام المكوّن الإضافي Pngquant. تشير رسالة الأشكال البيانية
يستخدم الحقل quality نطاق قيم min وmax لتحديد
مستوى الضغط—0 هو أدنى مستوى و1 هو أعلى مستوى. لفرض على جميع الصور
مضغوطة بجودة 50%، اضبط 0.5 كالحد الأدنى والحد الأقصى للقيمة.
✔︎ تسجيل الوصول
يُفترض أن يظهر ملف gulpfile.js الآن على النحو التالي:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
ولكن ماذا عن ملفات JPG؟ يحتوي المشروع أيضًا على صور JPG؛ يجب أن تكون هذه مضغوطًا أيضًا.
تخصيص إعدادات Imagemin (متابعة)
استخدم المكوّن الإضافي imagemin-mozjpeg، الذي سبق تثبيته، لضغط الملفات
صور JPG.
- يمكنك تعريف المكوّن الإضافي
imagemin-mozjpegبوضع هذا السطر في أعلىgulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- بعد ذلك، أضِف
mozjpeg({quality: 50})إلى الصفيف الذي تم تمريره إلىImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ تسجيل الوصول
يُفترض أن يظهر ملف gulpfile.js الآن على النحو التالي:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
إعادة تشغيل Gulp التحقّق من النتائج باستخدام Lighthouse
- إعادة تشغيل Gulp:
gulp
عند اكتمال Gulp، من المفترض أن ترى رسالة مثل هذه في الوحدة الطرفية:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
رائع! هذه النتائج أفضل بكثير.
أخيرًا، ننصحك باستخدام أداة Lighthouse للتحقّق من التغييرات التي أجريتها الذي تم إجراؤه.
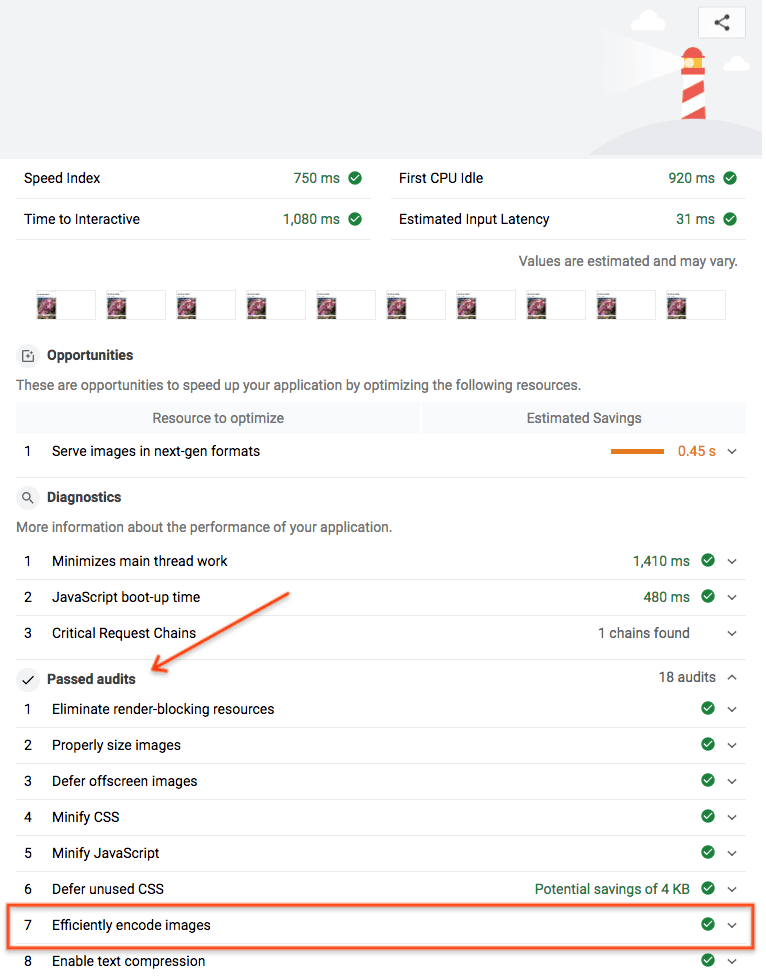
أداة "ترميز الصور بفعالية" في Lighthouse لتدقيق الأداء معرفة ما إذا يتم ضغط صور JPEG الموجودة على صفحتك بشكل مثالي.
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط
ملء الشاشة
- عليك إجراء عملية تدقيق أداء Lighthouse (Lighthouse > الخيارات > الأداء) على النسخة المباشرة من Glitch والتحقق من أن "تشفير الصور" تم اجتياز التدقيق.

اكتمال عملية النقل بنجاح لقد استخدمت Imagemin لضغط الصور على صفحتك على النحو الأمثل.



