設定 Imagemin Gulp 外掛程式
這個 Glitch 已包含 gulp、gulp-cli 和 gulp-imagemin 外掛程式。如要新增 Imagemin 設定,請編輯 gulpfile.js 檔案。
- 按一下「Remix to Edit」,讓專案可供編輯。
- 首先,在
gulpfile.js頂端新增下列程式碼,即可初始化gulp-imagemin外掛程式:
const imagemin = require('gulp-imagemin');
- 接著,將
gulpfile.js中的//Add tasks here註解替換為以下程式碼區塊:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
這個程式碼會新增 Gulp 工作,使用 Imagemin 壓縮 images/ 目錄中的圖片。原始圖片會遭到覆寫,並儲存在同一個 images/ 目錄中。
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
您現在擁有可用來壓縮圖片的 gulpfile.js。
執行 Gulp
- 按一下「工具」按鈕。
- 接著按一下「Console」按鈕。
- 在主控台中輸入下列指令,執行 Gulp 壓縮映像檔:
gulp
完成 Gulp 後,終端機中應該會顯示以下訊息:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
把檔案大小提高 15% 是很好的開始;不過,使用不同的壓縮設定也可以進一步改善。
自訂 Imagemin 設定
imagemin-pngquant 是指定壓縮品質等級的外掛程式。我們已在 package.json 檔案中將 imagemin-pngquant 新增至這項專案,方便您用來壓縮 PNG。如要使用,請宣告外掛程式,並在 gulpfile 中指定壓縮品質等級。
- 將下列程式碼新增至
gulpfile.js頂端,即可宣告imagemin-pngquant外掛程式:
const pngquant = require('imagemin-pngquant');
- 將下列陣列傳遞至
ImageminPlugin(),即可新增imagemin-pngquant外掛程式 (及其設定):
[pngquant({quality: [0.5, 0.5]})]
這個程式碼會指示 Imagemin 使用 Pngquant 外掛程式壓縮 PNG 檔。quality 欄位使用 min 和 max 範圍的值來判斷壓縮層級,0 是最低,1 是最高值。如要強制所有圖片以 50% 的品質壓縮,請同時傳遞 0.5 做為最小值和最大值。
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
那麼 JPG 呢?專案也有 JPG 圖片,這些圖片也都必須經過壓縮。
自訂 Imagemin 設定 (續)
使用已安裝的 imagemin-mozjpeg 外掛程式壓縮 JPG 圖片。
- 將這行程式碼放在
gulpfile.js頂端,即可宣告imagemin-mozjpeg外掛程式。
const mozjpeg = require('imagemin-mozjpeg');
- 接著,將
mozjpeg({quality: 50})新增至傳遞至ImageminPlugin()的陣列:
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔✔ 簽到
您的 gulpfile.js 檔案現在看起來應像這樣:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
使用 Lighthouse 重新執行 Gulp 並驗證結果
- 重新執行 Gulp:
gulp
提示卡完成後,終端機中應該會顯示以下訊息:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
太棒了!這些結果更好。
最後,建議您使用 Lighthouse 驗證剛所做的變更。
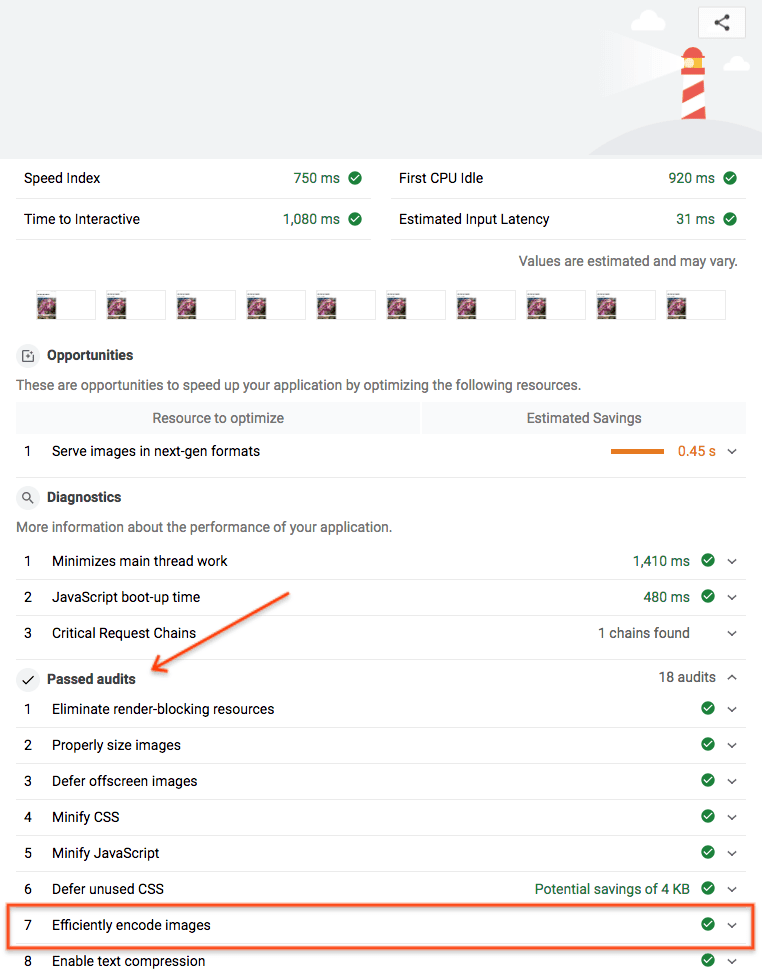
Lighthouse 的「有效編碼圖片」效能稽核功能可協助您瞭解網頁上的 JPEG 圖片是否已以最佳方式壓縮。
- 如要預覽網站,請按下「查看應用程式」,然後按下「全螢幕」圖示
。
- 在 Glitch 的即時版本中執行 Lighthouse 效能稽核 (Lighthouse > 選項 > 效能),並確認已通過「有效編碼圖片」稽核。

太好了,您已使用 Imagemin 以最佳方式壓縮網頁上的圖片。


