Imagemin Gulp 플러그인 설정
이 Glitch에는 이미 gulp, gulp-cli, gulp-imagemin 플러그인이 포함되어 있습니다.
Imagemin 구성을 추가하려면 gulpfile.js 파일을 수정해야 합니다.
- 수정할 리믹스를 클릭하여 프로젝트를 수정할 수 있도록 합니다.
- 먼저 다음과 같은 코드를 상단에 추가하여
gulp-imagemin플러그인을 초기화합니다.gulpfile.js:
const imagemin = require('gulp-imagemin');
- 다음으로
gulpfile.js의//Add tasks here주석을 다음 코드로 바꿉니다. 블록:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
이 코드는 Imagemin을 사용하여
images/ 디렉터리에 있습니다. 원본 이미지를 덮어쓰고 동일한
images/ 디렉터리에 있습니다.
✔︎ 체크인
이제 gulpfile.js 파일이 다음과 같이 표시됩니다.
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
이제 이미지를 압축하는 데 사용할 수 있는 gulpfile.js가 생겼습니다.
Gulp 실행
- 도구 버튼을 클릭합니다.
- 그런 다음 콘솔 버튼을 클릭합니다.
- 다음 명령어를 입력하여 Gulp를 실행하여 이미지를 압축합니다. 콘솔:
gulp
Gulp가 완료되면 터미널에 다음과 같은 메시지가 표시됩니다.
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
처음에는 파일 크기를 15% 개선하면 좋습니다. 더 많은 개선사항이 다른 압축 설정을 사용하여 만들 수 있습니다.
Imagemin 구성 맞춤설정
imagemin-pngquant는 압축 품질 수준을 지정하는 플러그인입니다.
package.json에 있는 이 프로젝트에 이미 imagemin-pngquant을(를) 추가했습니다.
파일을 압축하는 데 사용할 수 있습니다. 사용하려면 플러그인을 선언하세요.
gulpfile에서 압축 품질 수준을 지정합니다.
- 다음 줄을 페이지의 맨 위에 추가하여
imagemin-pngquant플러그인을 선언합니다.gulpfile.js:
const pngquant = require('imagemin-pngquant');
- 다음을 전달하여
imagemin-pngquant플러그인 (및 설정)을 추가합니다. 배열을ImageminPlugin()로 변환합니다.
[pngquant({quality: [0.5, 0.5]})]
이 코드는 Imagemin에 Pngquant 플러그인을 사용하여 PNG를 압축하도록 지시합니다. 이
quality 필드는 min 및 max 범위의 값을 사용하여
압축 수준이며 0이 가장 낮고 1이 가장 높습니다. 모든 이미지를
50% 품질로 압축되어야 하는 경우 0.5를 최솟값과 최댓값으로 모두 전달합니다.
✔︎ 체크인
이제 gulpfile.js 파일이 다음과 같이 표시됩니다.
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
하지만 JPG는 어떨까요? 프로젝트에는 JPG 이미지도 있습니다. 다음과 같아야 합니다. 압축됩니다
Imagemin 구성 맞춤설정 (계속)
이미 설치되어 있는 imagemin-mozjpeg 플러그인을 사용하여 압축합니다.
JPG 이미지
- 다음 줄을
gulpfile.js상단에 배치하여imagemin-mozjpeg플러그인을 선언합니다.
const mozjpeg = require('imagemin-mozjpeg');
- 다음으로,
mozjpeg({quality: 50})를ImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ 체크인
이제 gulpfile.js 파일이 다음과 같이 표시됩니다.
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Gulp 및 Lighthouse로 결과 확인
- Gulp를 다시 실행합니다.
gulp
Gulp가 완료되면 터미널에 다음과 같은 메시지가 표시됩니다.
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
축하합니다. 이러한 결과는 훨씬 더 우수합니다.
마지막으로, Lighthouse를 사용하여 방금 수행한 변경사항을 확인하는 것이 좋습니다. 있습니다.
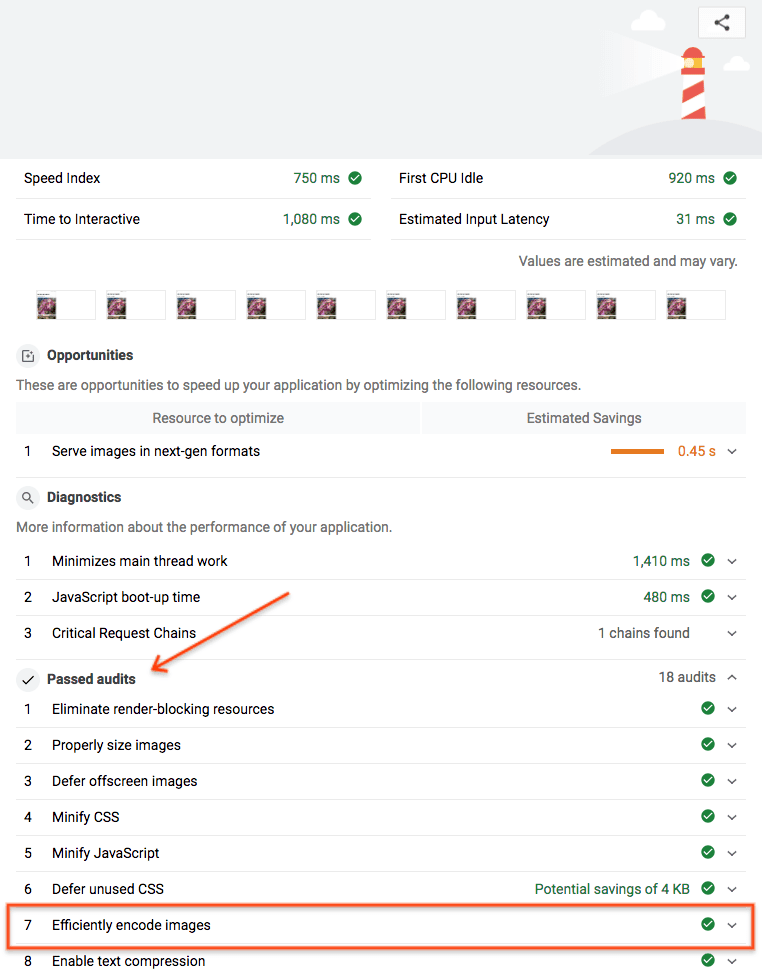
Lighthouse의 '효율적으로 이미지 인코딩' 실적 감사를 통해 페이지의 JPEG 이미지가 최적으로 압축됩니다.
- 사이트를 미리 보려면 앱 보기를 누릅니다. 그런 다음
전체 화면
입니다.
- Lighthouse 성능 감사 (Lighthouse > 옵션 > 성능)를 다음에서 실행합니다. Glitch의 라이브 버전을 확인하고 이미지" 통과했습니다

완료되었습니다. Imagemin을 사용하여 페이지의 이미지를 최적으로 압축했습니다.


