Configura el complemento Imagemin Gulp
Este Glitch ya contiene gulp, gulp-cli y el complemento gulp-imagemin.
Para agregar la configuración de Imagemin, deberás editar el archivo gulpfile.js.
- Haz clic en Remix para editar para que el proyecto se pueda editar.
- Primero, inicializa el complemento
gulp-imageminagregando este código en la parte superior degulpfile.js
const imagemin = require('gulp-imagemin');
- A continuación, reemplaza el comentario
//Add tasks hereengulpfile.jspor este código bloque:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Este código agrega una tarea de Gulp que usa Imagemin para comprimir las imágenes de la
images/. Las imágenes originales se reemplazan y se guardan en la misma
images/.
✔︎ Registro
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Ahora tienes un gulpfile.js que se puede usar para comprimir imágenes.
Correr Gulp
- Haz clic en el botón Herramientas.
- Luego, haz clic en el botón Consola.
- Ejecuta Gulp para comprimir tus imágenes escribiendo el siguiente comando en el consola:
gulp
Cuando se complete Gulp, deberías ver un mensaje como este en la terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Una mejora del 15% en el tamaño del archivo es un buen comienzo. pero se pueden aplicar más mejoras con distintos parámetros de compresión.
Personaliza la configuración de Imagemin
imagemin-pngquant es un complemento para especificar niveles de calidad de compresión.
Ya agregamos imagemin-pngquant a este proyecto en package.json
para comprimir tus PNG. Para usarlo, declara el complemento
y especifica un nivel de calidad de compresión en tu gulpfile.
- Para declarar el complemento
imagemin-pngquant, agrega esta línea a la parte superior de tugulpfile.js
const pngquant = require('imagemin-pngquant');
- Para agregar el complemento
imagemin-pngquant(y su configuración), pasa lo siguiente: array enImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Este código le indica a Imagemin que comprima los PNG mediante el complemento Pngquant. El
El campo quality usa los rangos de valores min y max para determinar la
nivel de compresión: 0 es el más bajo y 1 el más alto. Para forzar todas las imágenes
se comprima al 50% de calidad, pasa 0.5 como el valor mínimo y máximo.
✔︎ Registro
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Pero ¿qué sucede con los archivos JPG? El proyecto también tiene imágenes JPG. estos tienen que ser también se comprimen.
Personaliza la configuración de Imagemin (continuación)
Usa el complemento imagemin-mozjpeg, que ya se instaló, para comprimir.
Imágenes JPG.
- Para declarar el complemento
imagemin-mozjpeg, coloca esta línea en la parte superior de tugulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- A continuación, agrega
mozjpeg({quality: 50})al array que se pasa aImageminPlugin()
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Registro
Tu archivo gulpfile.js ahora debería verse de la siguiente manera:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Vuelve a ejecutar Gulp & verificar resultados con Lighthouse
- Vuelve a ejecutar Gulp:
gulp
Cuando se complete Gulp, deberías ver un mensaje como este en la terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
¡Hip, hip, hurra! Los resultados son mucho mejores.
Por último, es buena idea usar Lighthouse para verificar los cambios que en la nube.
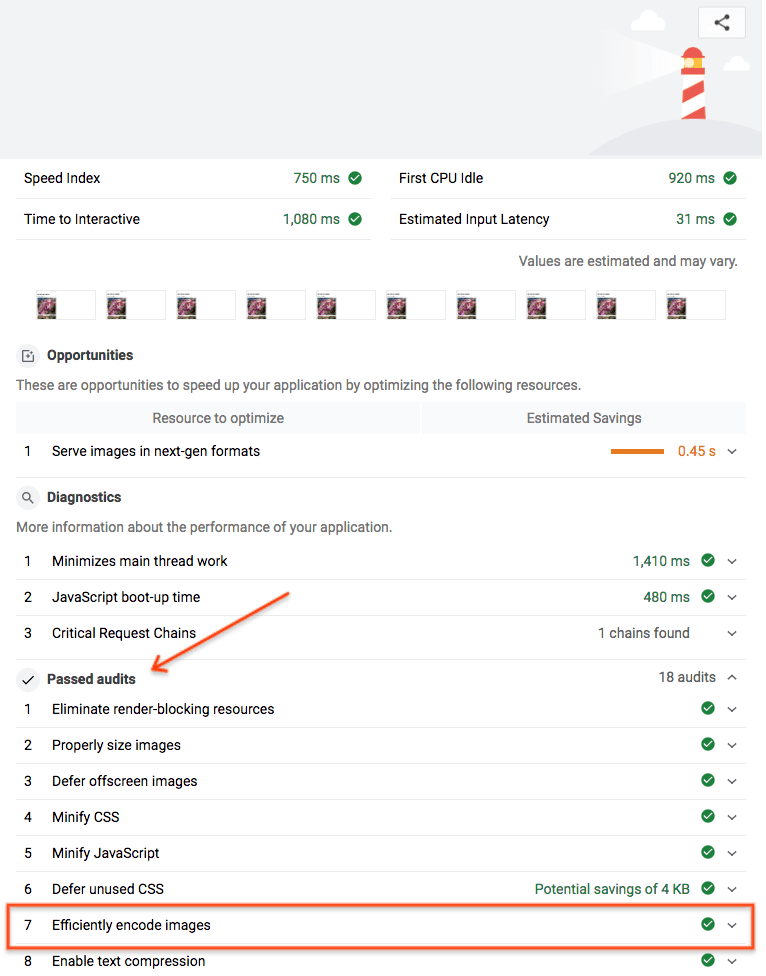
"Codifica imágenes de forma eficiente" de Lighthouse la auditoría de rendimiento puede informarte si que las imágenes JPEG de tu página tengan una compresión óptima.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona
Pantalla completa
- Ejecuta la auditoría de rendimiento de Lighthouse (Lighthouse > Opciones > Rendimiento) ver la versión publicada de tu Glitch y verificar que la sección " imágenes" se aprobó la auditoría.

¡Listo! Usaste Imagemin para comprimir de manera óptima las imágenes en tu página.



