Configurar o plug-in Imagemin Gulp
Esse Glitch já contém gulp, gulp-cli e o plug-in gulp-imagemin.
Para adicionar a configuração do Imagemin, é necessário editar o arquivo gulpfile.js.
- Clique em Remixar para editar para tornar o projeto editável.
- Primeiro, inicialize o plug-in
gulp-imageminadicionando este código na parte de cima dogulpfile.js:
const imagemin = require('gulp-imagemin');
- Em seguida, substitua o comentário
//Add tasks herenogulpfile.jspor este código bloco:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Este código adiciona uma tarefa Gulp que usa Imagemin para compactar as imagens na
images/. As imagens originais são substituídas e salvas no
images/.
✔︎ check-in
Seu arquivo gulpfile.js ficou assim:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Agora você tem um gulpfile.js que pode ser usado para compactar imagens.
Corrida Gulp
- Clique no botão Ferramentas.
- Em seguida, clique no botão Console.
- Execute o Gulp para compactar as imagens digitando o seguinte comando no console:
gulp
Quando o Gulp for concluído, você verá uma mensagem como esta no terminal:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Uma melhoria de 15% no tamanho do arquivo é um bom começo. No entanto, mais melhorias podem usando diferentes configurações de compactação.
Personalizar a configuração do Imagemin
O imagemin-pngquant é um plug-in para especificar níveis de qualidade de compactação.
Já adicionamos imagemin-pngquant a este projeto no package.json
para que você possa usá-lo na compactação dos seus PNGs. Para usá-lo, declare o plug-in
e especificar um nível de qualidade da compactação no gulpfile.
- Declare o plug-in
imagemin-pngquantadicionando esta linha à parte de cima dogulpfile.js:
const pngquant = require('imagemin-pngquant');
- Adicione o plug-in
imagemin-pngquante as configurações dele transmitindo o seguinte: comoImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Esse código instrui o Imagemin a compactar PNGs usando o plug-in Pngquant. A
O campo quality usa um intervalo de valores min e max para determinar o
nível de compressão: 0 é o menor e 1 é o mais alto. Para forçar todas as imagens a
seja compactado com 50% de qualidade, transmita 0.5 como o valor mínimo e máximo.
✔︎ check-in
Seu arquivo gulpfile.js ficou assim:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Mas e os JPGs? O projeto também tem imagens JPG. eles precisam ser compactado também.
Personalizar a configuração do Imagemin (continuação)
Use o plug-in imagemin-mozjpeg, que já foi instalado, para compactar
JPG.
- Declare o plug-in
imagemin-mozjpegcolocando essa linha na parte de cima dagulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Em seguida, adicione
mozjpeg({quality: 50})à matriz transmitida paraImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ check-in
Seu arquivo gulpfile.js ficou assim:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Executar novamente Gulp & verificar resultados com o Lighthouse
- Executar o Gulp novamente:
gulp
Quando o Gulp for concluído, você verá uma mensagem como esta no terminal:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Oba! Esses resultados são muito melhores.
Por fim, é uma boa ideia usar o Lighthouse para verificar as alterações que você acabou de feitas.
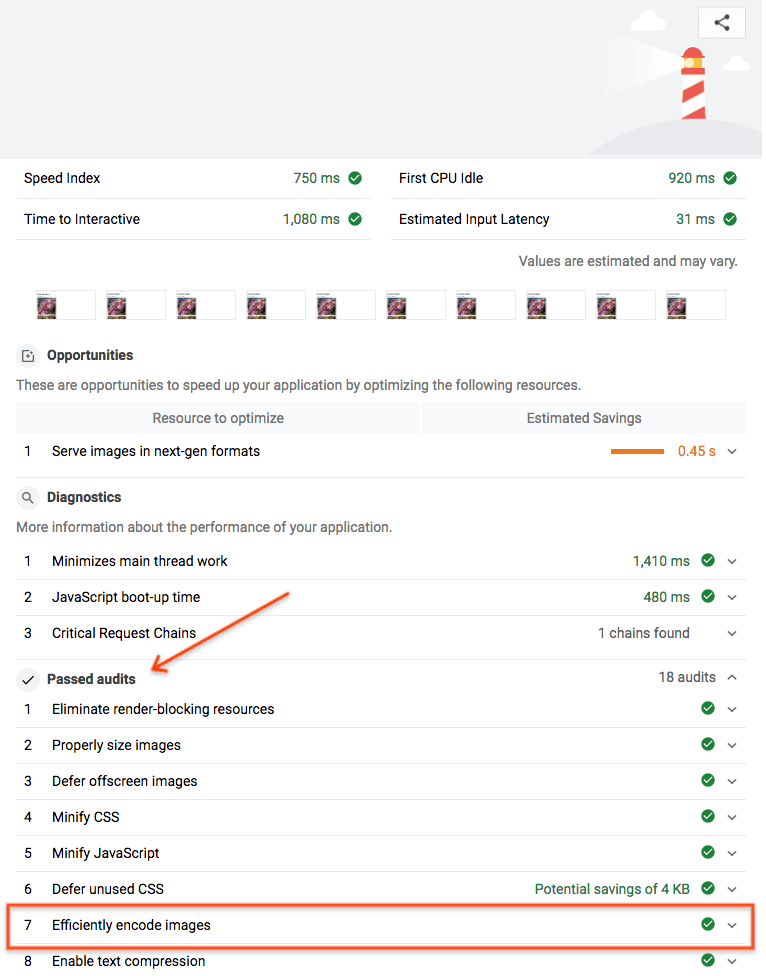
"Codifique imagens com eficiência" a auditoria de desempenho informa se as imagens JPEG da página são compactadas de forma ideal.
- Para visualizar o site, pressione Ver app. Em seguida, pressione
Tela cheia
- Execute a auditoria de desempenho do Lighthouse (Lighthouse > Opções > Desempenho) em a versão ativa do Glitch e verifique se a opção "Codificação imagens" foi aprovada.

Pronto. Você usou o Imagemin para compactar as imagens na sua página de maneira otimizada.



