设置 Imagemin Gulp 插件
此 Glitch 已包含 gulp、gulp-cli 和 gulp-imagemin 插件。如需为 Imagemin 添加配置,您需要修改您的 gulpfile.js 文件。
- 点击 Remix to Edit 使项目可修改。
- 首先,在
gulpfile.js的顶部添加以下代码,以初始化gulp-imagemin插件:
const imagemin = require('gulp-imagemin');
- 接下来,将
gulpfile.js中的//Add tasks here注释替换为以下代码块:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
此代码会添加一个 Gulp 任务,该任务使用 Imagemin 压缩 images/ 目录中的图片。原始映像会被覆盖并保存在同一 images/ 目录中。
✔︎ 入住
您的 gulpfile.js 文件现在应如下所示:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
现在,您有了一个可用于压缩图片的 gulpfile.js。
运行 Gulp
- 点击工具按钮。
- 然后点击控制台按钮。
- 通过在控制台中输入以下命令来运行 Gulp 以压缩图片:
gulp
Gulp 完成后,您应该会在终端中看到如下消息:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
将文件大小减少 15% 是一个良好的开端;但是,通过使用不同的压缩设置,还可以进一步改进大小。
自定义 Imagemin 配置
imagemin-pngquant 是一个用于指定压缩质量级别的插件。我们已在 package.json 文件中向此项目添加了 imagemin-pngquant,以便您可以使用它来压缩 PNG 文件。如需使用该工具,请在 gulpfile 中声明该插件并指定压缩质量级别。
- 将下面这行代码添加到
gulpfile.js的顶部,以声明imagemin-pngquant插件:
const pngquant = require('imagemin-pngquant');
- 通过将以下数组传递给
ImageminPlugin()来添加imagemin-pngquant插件(及其设置):
[pngquant({quality: [0.5, 0.5]})]
此代码会告知 Imagemin 使用 Pngquant 插件压缩 PNG。quality 字段使用 min 和 max 值范围来确定压缩级别 - 0 是最低压缩级别,1 是最高压缩级别。如需强制所有图片以 50% 质量压缩,请将 0.5 同时作为最小值和最大值传递。
✔︎ 入住
您的 gulpfile.js 文件现在应如下所示:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
那么 JPG 呢?该项目还包含 JPG 图片;这些图片也需要压缩。
自定义 Imagemin 配置(续)
使用已安装的 imagemin-mozjpeg 插件可压缩 JPG 图片。
- 将下面这行代码放在
gulpfile.js的顶部,以声明imagemin-mozjpeg插件。
const mozjpeg = require('imagemin-mozjpeg');
- 接下来,将
mozjpeg({quality: 50})添加到传递给ImageminPlugin()的数组:
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ 入住
您的 gulpfile.js 文件现在应如下所示:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
重新运行 Gulp 并使用 Lighthouse 验证结果
- 重新运行 Gulp:
gulp
Gulp 完成后,您应该会在终端中看到如下消息:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
太棒了!这样的结果好多了。
最后,建议您使用 Lighthouse 来验证您刚刚所做的更改。
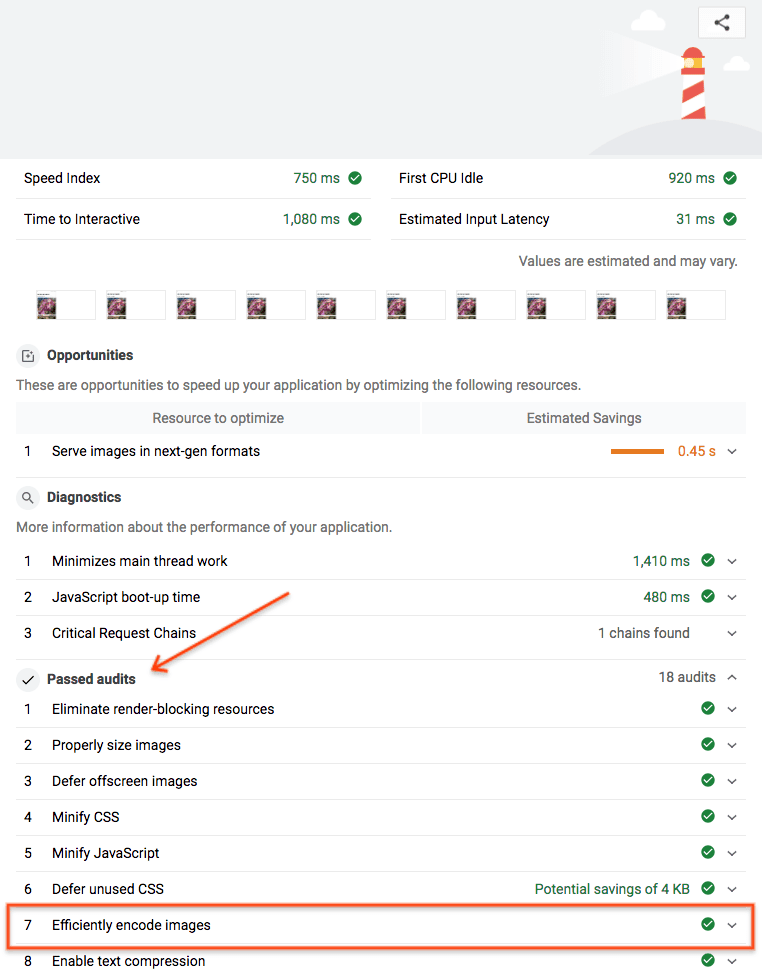
借助 Lighthouse 的“对图片高效编码”性能审核,您可以了解网页上的 JPEG 图片是否经过了最佳压缩。
- 如需预览网站,请按查看应用,然后按全屏
。
- 对当前版本的 Glitch 运行 Lighthouse 性能审核(Lighthouse > 选项 > 性能),并验证是否已通过“高效编码图片”审核。

成功!您已使用 Imagemin 以最佳方式压缩网页上的图片。


