设置 Imagemin Grunt 插件
此 Glitch 已包含 grunt、grunt-cli 和 grunt-contrib-imagemin
插件。要为 Imagemin 添加配置,您需要
gruntfile.js 文件。
- 点击 Remix to Edit 以使项目可修改。
- 在
gruntfile.js中,替换//Add configuration here注释 替换为以下代码块:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
此代码块会告知 Grunt 应使用 Imagemin 压缩哪些文件。
dynamic表示要压缩的文件列表将动态 是将文件名与指定的文件格式进行匹配时生成的。文件格式:
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}将匹配images/目录中的所有 JPEG 和 PNG 图片。
- 将下面这行代码添加到 Imagemin 任务的前面,以加载 Imagemin 任务
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- 最后,通过将
/* list plugins here */注释替换为'imagemin',将 Imagemin 添加为默认 Grunt 任务。该行现在应如下所示:
grunt.registerTask('default', ['imagemin']);
✔︎ 签到
完整的 gruntfile.js 文件现在应如下所示:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
自定义 Imagemin 配置
imagemin-pngquant 是一个用于指定压缩质量级别的插件。
我们已经在 package.json 中为此项目添加了 imagemin-pngquant
文件,以便您可以用它来压缩 PNG 文件。若要使用它,请声明插件
并在 Gruntfile 中指定压缩质量级别。
- 如需声明
imagemin-pngquant插件,请将下面这行代码添加到gruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- 通过向
optionsimagemin对象。该options属性应如下所示:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
此代码会指示 Imagemin 使用 Pngquant 插件压缩 PNG。通过
quality 字段使用 min 和 max 范围的值来确定
压缩级别—0 为最低,1 为最高。强制所有图片
以 50% 质量进行压缩,则传递 0.5 作为最小值和最大值。
✔︎ 签到
您的 gruntfile.js 文件现在应如下所示:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
那么 JPEG 呢?该项目还包含 JPEG 图片,因此您应指定 它们也会被压缩
自定义您的 Imagemin 配置(续)
使用已经为您安装的 imagemin-mozjpeg 插件执行以下操作:
压缩 JPEG 图像。
- 如需声明
imagemin-mozjpeg插件,请将下面这行代码放在gruntfile.js。
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- 接下来,将
mozjpeg({quality: 50})添加到options对象中的数组。 该数组现在应如下所示:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ 签到
您的 gruntfile.js 文件现在应如下所示:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
跑步,使用 Lighthouse 验证结果
- 点击工具按钮。
- 然后点击控制台按钮。
- 在控制台中输入以下命令来运行 Grunt:
grunt
Grunt 完成后,您应该会在控制台中看到如下消息:
Minified 6 images (saved 667 kB - 66.5%)
太棒了!效果要好得多。
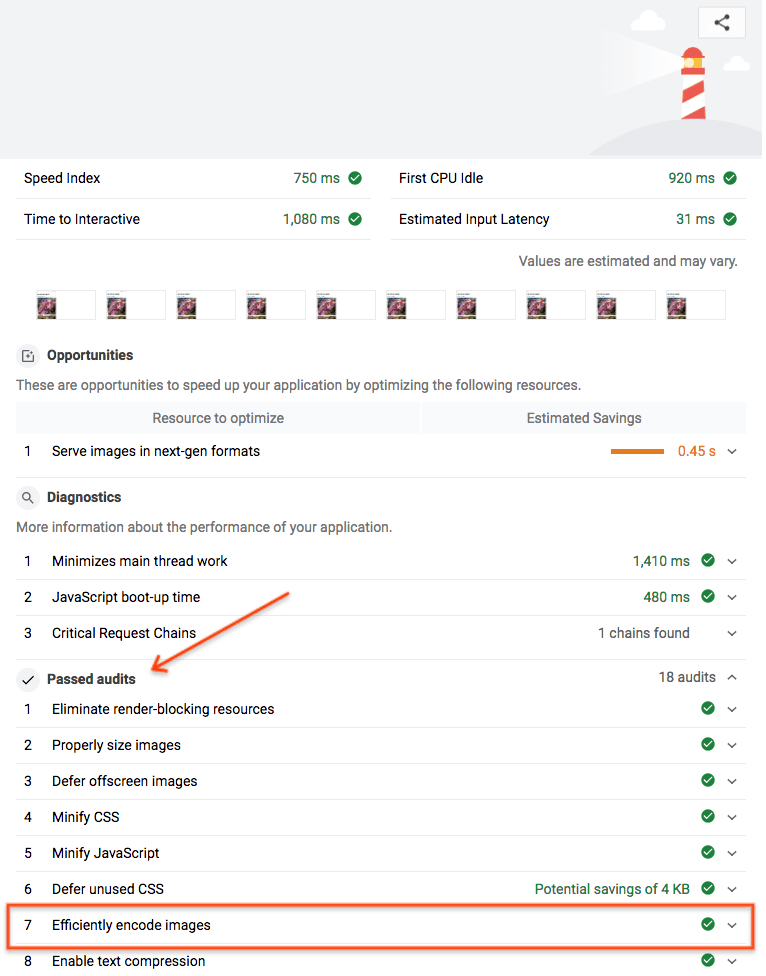
最后,最好使用 Lighthouse 来验证刚刚 。Lighthouse 的“高效对图片进行编码”效果审核工具 了解您的网页上的 JPEG 图片是否经过最佳压缩。
- 如需预览网站,请按查看应用。然后按
全屏
。
- 在以下位置运行 Lighthouse 性能审核(Lighthouse > 选项 > 性能) 运行 Glitch 的实时版本,并验证“高效编码 图片”已通过审核。

大功告成!您已使用 Imagemin 以最佳方式压缩网页上的图片。


