Menyiapkan plugin Imagemin Grunt
Glitch ini sudah berisi grunt, grunt-cli, dan grunt-contrib-imagemin
plugin. Untuk menambahkan konfigurasi pada Imagemin, Anda harus mengedit
File gruntfile.js.
- Klik Remix to Edit agar project dapat diedit.
- Di
gruntfile.js, ganti komentar//Add configuration heredengan blok kode ini:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Blok kode ini memberi tahu Grunt file mana yang harus dikompresi dengan Imagemin.
dynamicmenunjukkan bahwa daftar file yang akan dikompresi akan secara dinamis yang dihasilkan dengan mencocokkan nama file dengan pola file yang ditentukan.Pola file
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}akan cocok dengan semua gambar JPEG dan PNG di direktoriimages/.
- Muat tugas Imagemin dengan menambahkan baris ini tepat sebelum
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- Terakhir, tambahkan Imagemin sebagai tugas Grunt default dengan mengganti komentar
/* list plugins here */dengan'imagemin'. Baris tersebut sekarang akan terlihat seperti ini:
grunt.registerTask('default', ['imagemin']);
✔︎ Check in
File gruntfile.js lengkap sekarang akan terlihat seperti ini:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Menyesuaikan Konfigurasi Imagemin
imagemin-pngquant adalah plugin untuk menentukan tingkat kualitas kompresi.
Kami telah menambahkan imagemin-pngquant ke project ini di package.json
sehingga Anda dapat menggunakannya
untuk mengompresi PNG Anda. Untuk menggunakannya, deklarasikan plugin
dan menentukan tingkat kualitas kompresi
di Gruntfile Anda.
- Deklarasikan plugin
imagemin-pngquantdengan menambahkan baris ini ke bagian atasgruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- Tambahkan setelan untuk mengompresi gambar PNG dengan menambahkan properti
optionske Objekimagemin. Propertioptionstersebut akan terlihat seperti ini:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
Kode ini memberi tahu Imagemin untuk mengompresi PNG menggunakan plugin Pngquant. Tujuan
Kolom quality menggunakan rentang nilai min dan max untuk menentukan
tingkat kompresi—0 adalah terendah dan 1 adalah tertinggi. Untuk memaksa semua gambar agar
dikompresi pada kualitas 50%, teruskan 0.5 sebagai nilai minimum dan maksimum.
✔︎ Check in
File gruntfile.js Anda sekarang akan terlihat seperti ini:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Tapi bagaimana dengan JPEG? Project ini juga memiliki gambar JPEG, jadi Anda harus menentukan cara gambar tersebut juga dikompresi.
Menyesuaikan konfigurasi Imagemin (lanjutan)
Gunakan plugin imagemin-mozjpeg, yang telah diinstal untuk Anda, untuk
melakukan kompresi pada gambar JPEG.
- Deklarasikan plugin
imagemin-mozjpegdengan menempatkan baris ini di bagian atasgruntfile.js.
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- Selanjutnya, tambahkan
mozjpeg({quality: 50})ke array di objekoptions. Array tersebut sekarang akan terlihat seperti ini:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ Check in
File gruntfile.js Anda sekarang akan terlihat seperti ini:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Jalankan Grunt & memverifikasi hasil dengan Lighthouse
- Klik tombol Alat.
- Lalu klik tombol Konsol.
- Jalankan Grunt dengan mengetikkan perintah berikut ke konsol:
grunt
Saat Grunt selesai, Anda akan melihat pesan seperti ini di konsol:
Minified 6 images (saved 667 kB - 66.5%)
Hore! Hasil ini jauh lebih baik.
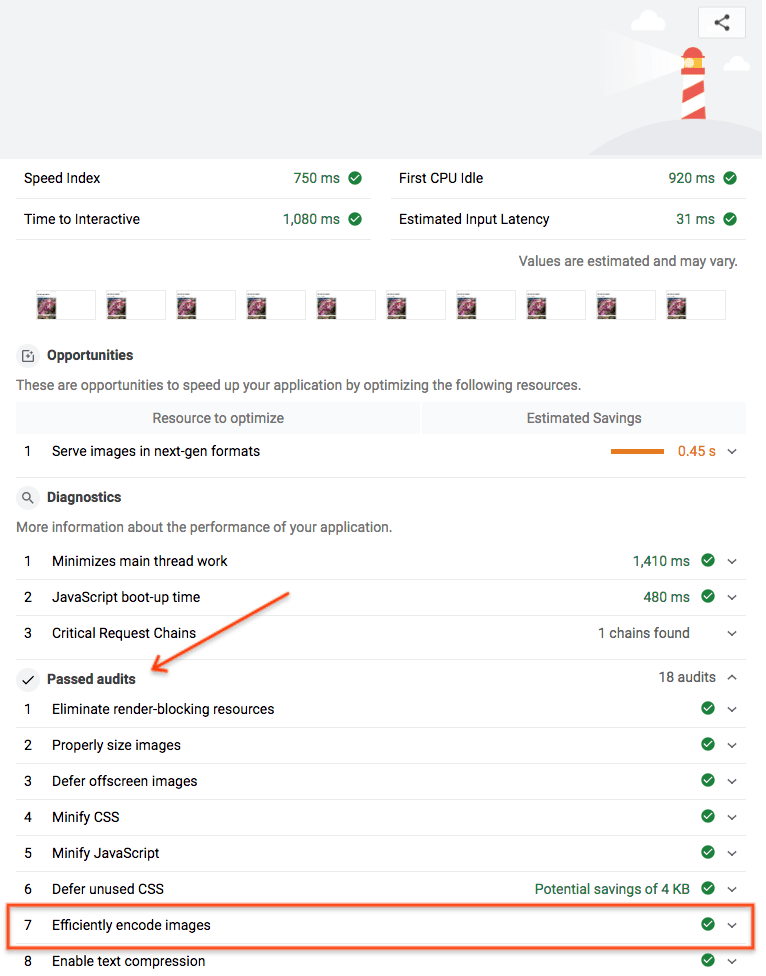
Terakhir, ada baiknya menggunakan Lighthouse untuk memverifikasi perubahan yang baru saja Anda dilakukan. "Enkode gambar secara efisien" dari Lighthouse audit performa akan memungkinkan Anda mengetahui apakah gambar JPEG di halaman Anda dikompresi secara optimal.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Lalu tekan
Layar penuh
.
- Jalankan audit performa Lighthouse (Lighthouse > Opsi > Performa) pada versi aktif Glitch dan memverifikasi bahwa "Enkode secara efisien gambar" audit lulus.

Berhasil! Anda telah menggunakan Imagemin untuk mengompresi gambar di halaman secara optimal.


