設定 Imagemin Grunt 外掛程式
此 Glitch 內已包含 grunt、grunt-cli 和 grunt-contrib-imagemin
外掛程式。如要新增 Imagemin 設定,請編輯
gruntfile.js 檔案。
- 按一下「Remix to Edit」即可編輯專案。
- 在
gruntfile.js中,取代//Add configuration here註解 使用這個程式碼區塊:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
這個程式碼區塊會告知 Grunt 應使用 Imagemin 壓縮哪些檔案。
dynamic表示要壓縮的檔案清單是動態 。檔案模式
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}會比對images/目錄中所有的 JPEG 和 PNG 圖片。
- 在 Imagemin 工作前,立即加入這一行,以載入 Imagemin 工作
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- 最後,將
/* list plugins here */註解替換為'imagemin',將 Imagemin 新增為預設的 Grunt 工作。該行現在應如下所示:
grunt.registerTask('default', ['imagemin']);
✔✔ 簽到
完整的 gruntfile.js 檔案現在應如下所示:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
自訂 Imagemin 設定
imagemin-pngquant 是用來指定壓縮品質等級的外掛程式。
我們已將 imagemin-pngquant 新增至 package.json 的專案
檔案,以便用它壓縮 PNG 檔案。如要使用,請宣告外掛程式
並在 Gruntfile 中指定壓縮品質等級
- 將此行加到您的
imagemin-pngquantgruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- 新增
options屬性至imagemin物件。該options屬性應如下所示:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
這個程式碼會指示 Imagemin 使用 Pngquant 外掛程式壓縮 PNG。
quality 欄位會使用 min 和 max 範圍的值來判斷
壓縮等級—0 是最低,1 代表最高。強制要求所有圖片
壓縮成 50% 的品質時,請同時傳遞 0.5 做為最小值和最大值。
✔✔ 簽到
您的 gruntfile.js 檔案現在看起來應像這樣:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
但 JPEG 呢?專案也有 JPEG 圖片,因此,建議你指定 這些內容也會一併壓縮
自訂 Imagemin 設定 (續)
使用系統已為您安裝的 imagemin-mozjpeg 外掛程式,即可
壓縮 JPEG 圖片
- 請將這行程式碼放在
imagemin-mozjpeggruntfile.js。
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- 接著,將
mozjpeg({quality: 50})新增至options物件中的陣列。 該陣列現在應如下所示:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔✔ 簽到
您的 gruntfile.js 檔案現在看起來應像這樣:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
打擊和透過 Lighthouse 驗證結果
- 按一下「工具」按鈕。
- 然後按一下「Console」按鈕。
- 在控制台中輸入下列指令來執行 Grunt:
grunt
Grunt 完成後,控制台中會顯示類似以下的訊息:
Minified 6 images (saved 667 kB - 66.5%)
太棒了!這些結果好多了。
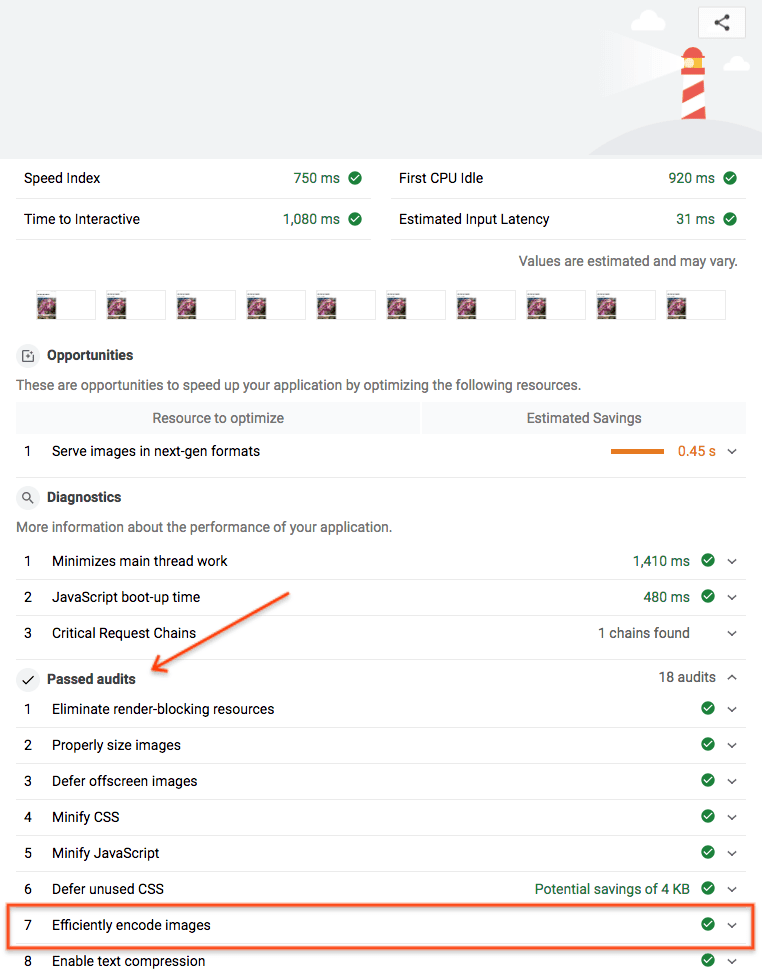
最後,建議您使用 Lighthouse 驗證剛才進行的變更 執行。Lighthouse 的「有效率地編碼圖片」透過效能稽核功能 得知網頁上的 JPEG 圖片是否已經過最佳壓縮。
- 如要預覽網站,請按下「查看應用程式」。然後按下
全螢幕
。
- 執行 Lighthouse 效能稽核 (Lighthouse > 選項 > 效能) 看看 Glitch 的即時程式碼,確認 圖片」稽核已通過

大功告成!你已經使用 Imagemin 盡可能壓縮網頁上的圖片,


