Imagemin Grunt eklentisini kurun
Bu Aksaklık zaten grunt, grunt-cli ve grunt-contrib-imagemin değerlerini içeriyor
eklentisidir. Imagemin yapılandırmasını eklemek için
gruntfile.js dosyası oluşturun.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için Remiks'i tıklayın.
gruntfile.jsiçindeki//Add configuration hereyorumu değiştirin şu kod bloğuyla:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Bu kod bloğu, Grunt'a hangi dosyaların Imagemin ile sıkıştırılması gerektiğini bildirir.
dynamic, sıkıştırılacak dosya listesinin dinamik olacağını belirtir oluşturulan dosya adları, dosya adlarının belirtilen dosya kalıbıyla eşleştirilerek oluşturulur.Dosya deseni
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}images/dizinindeki tüm JPEG ve PNG resimlerle eşleşir.
- Görüntünün hemen önüne bu satırı ekleyerek Imagemin görevini yükleyin
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- Son olarak,
/* list plugins here */yorumunu'imagemin'ile değiştirerek Imagemin'i varsayılan Grunt görevi olarak ekleyin. Bu satır artık şu şekilde görünmelidir:
grunt.registerTask('default', ['imagemin']);
✔︎ Check-in
gruntfile.js dosyasının tamamı aşağıdaki gibi görünecektir:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Imagemin yapılandırmanızı özelleştirin
imagemin-pngquant, sıkıştırma kalitesi düzeylerini belirlemeye yönelik bir eklentidir.
imagemin-pngquant, bu projeye package.json
dosyası olarak ayarlayın. Kullanmak için eklentiyi bildirin
ve Gruntdosyanızda bir sıkıştırma kalitesi düzeyi belirtin.
- Bu satırı sayfanızın en üstüne ekleyerek
imagemin-pngquanteklentisini bildirin.gruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
optionsimageminnesne algılandı. Buoptionsözelliği aşağıdaki gibi görünmelidir:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
Bu kod, Imagemin'e Pngquant eklentisini kullanarak PNG'leri sıkıştırmasını söyler. İlgili içeriği oluşturmak için kullanılan
quality alanı,minmax
sıkıştırma seviyesi: 0 en düşük, 1 ise en yüksek değerdir. Tüm resimleri
%50 kalitede sıkıştırılması için 0.5 değerini hem minimum hem de maksimum değer olarak iletin.
✔︎ Check-in
gruntfile.js dosyanız artık şu şekilde görünmelidir:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Peki ya JPEG'lere? Projede JPEG resimleri de bulunduğundan, onlar da sıkıştırılır.
Imagemin yapılandırmanızı özelleştirme (devamı)
Sizin için daha önce yüklenmiş olan imagemin-mozjpeg eklentisini kullanarak
JPEG resimlerini sıkıştırın.
- Bu satırı sayfanızın en üstüne koyarak
imagemin-mozjpegeklentisini bildirin.gruntfile.js.
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- Sonra,
optionsnesnesindeki diziyemozjpeg({quality: 50})öğesini ekleyin. Dizi şu şekilde görünmelidir:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ Check-in
gruntfile.js dosyanız artık şu şekilde görünmelidir:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Grunt'ı Çalıştır ve Sonuçları Lighthouse ile doğrulayın
- Araçlar düğmesini tıklayın.
- Ardından Konsol düğmesini tıklayın.
- Konsola aşağıdaki komutu yazarak Grunt'ı çalıştırın:
grunt
Grunt işlemi tamamladığında konsolda şuna benzer bir mesaj göreceksiniz:
Minified 6 images (saved 667 kB - 66.5%)
Yaşasın! Bu sonuçlar çok daha iyi.
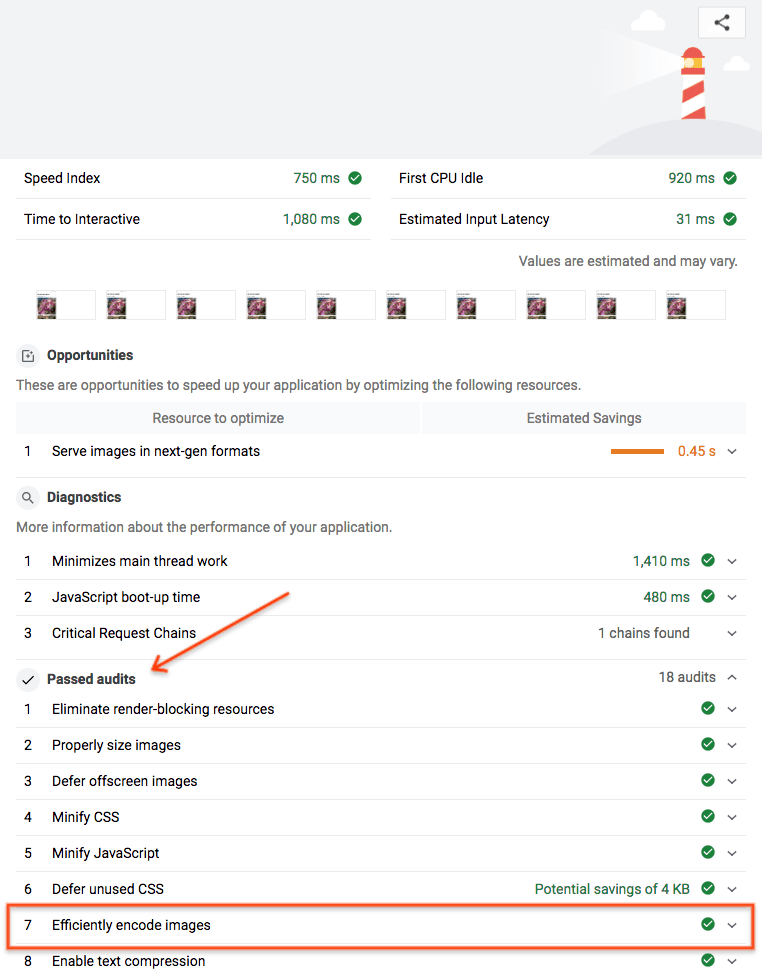
Son olarak, az önce yaptığınız değişiklikleri doğrulamak için Lighthouse'u yapar. Lighthouse'un "Görüntüleri verimli bir şekilde kodlayın" performans denetimi, sayfanızdaki JPEG resimlerinin optimum şekilde sıkıştırılıp sıkıştırılmadığını öğrenin.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından,
Tam ekran
.
- Şu öğede Lighthouse performans denetimini (Lighthouse > Seçenekler > Performans) çalıştırın ve Glitch'inizin canlı sürümünü kontrol edin ve "Bu özelliği, resim" denetim başarılı oldu.

Başarıyla gerçekleştirildi. Sayfanızdaki resimleri en iyi şekilde sıkıştırmak için Imagemin'i kullandınız.


