Imagemin Grunt プラグインを設定する
この Glitch にはすでに grunt、grunt-cli、grunt-contrib-imagemin が含まれています
できます。Imagemin の構成を追加するには、
gruntfile.js ファイル。
- [Remix to Edit] をクリックして、プロジェクトを編集可能にします。
gruntfile.jsで//Add configuration hereコメントを置き換えます 次のコードブロックに置き換えます。
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
このコードブロックは、Imagemin で圧縮するファイルを Grunt に指示しています。
dynamicは、圧縮するファイルのリストを動的にすることを示します。 ファイル名と指定したファイル パターンを照合して生成されます。ファイル パターン
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}images/ディレクトリ内のすべての JPEG および PNG イメージと一致します。
- 直前に以下の行を追加して、Imagemin タスクを読み込みます。
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- 最後に、
/* list plugins here */コメントを'imagemin'に置き換えて、Imagemin をデフォルトの Grunt タスクとして追加します。この行は次のようになります。
grunt.registerTask('default', ['imagemin']);
✔️ 確認
完全な gruntfile.js ファイルは次のようになります。
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Imagemin 構成をカスタマイズする
imagemin-pngquant は、圧縮品質レベルを指定するためのプラグインです。
package.json のこのプロジェクトにはすでに imagemin-pngquant が追加されています
これを使用して PNG を圧縮できるようにします。これを使用するには、Terraform で
Gruntfile で圧縮品質レベルを指定します。
- 次の行をファイルの先頭に追加して、
imagemin-pngquantプラグインを宣言します。gruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- PNG 画像を圧縮するための設定を追加するには、
optionsプロパティをimageminオブジェクト。このoptionsプロパティは次のようになります。
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
このコードは、Pngquant プラグインを使用して PNG を圧縮するよう Imagemin に指示しています。「
quality フィールドでは、min と max の値の範囲を使用して、
圧縮レベルです。0 が最小、1 が最高です。すべてのイメージに対して
50% の品質で圧縮する場合は、最小値と最大値の両方に 0.5 を渡します。
✔️ 確認
gruntfile.js ファイルは以下のようになります。
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
では、JPEG はどうでしょうか。プロジェクトには JPEG 画像もあるため、 圧縮されます
Imagemin 構成をカスタマイズする(続き)
すでにインストールされている imagemin-mozjpeg プラグインを使用して、次の操作を行います。
JPEG 画像を圧縮します
imagemin-mozjpegプラグインを宣言するには、次の行の先頭に追加します。gruntfile.js。
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- 次に、
optionsオブジェクトの配列にmozjpeg({quality: 50})を追加します。 この配列は次のようになります。
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔️ 確認
gruntfile.js ファイルは以下のようになります。
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
うめき声とLighthouse で結果を確認する
- [ツール] ボタンをクリックします。
- [Console](コンソール)ボタンをクリックします。
- コンソールで次のコマンドを入力して、Grunt を実行します。
grunt
Grunt が完了すると、コンソールに次のようなメッセージが表示されます。
Minified 6 images (saved 667 kB - 66.5%)
今回は、この結果ははるかに優れています。
最後に、Lighthouse を使用して、先ほどの変更を確認するための できます。Lighthouse の「Efficiently encode images」パフォーマンスの監査では ページ上の JPEG 画像の圧縮状況を確認できます。
- サイトをプレビューするには、[アプリを表示] を押します。[
全画面表示
。
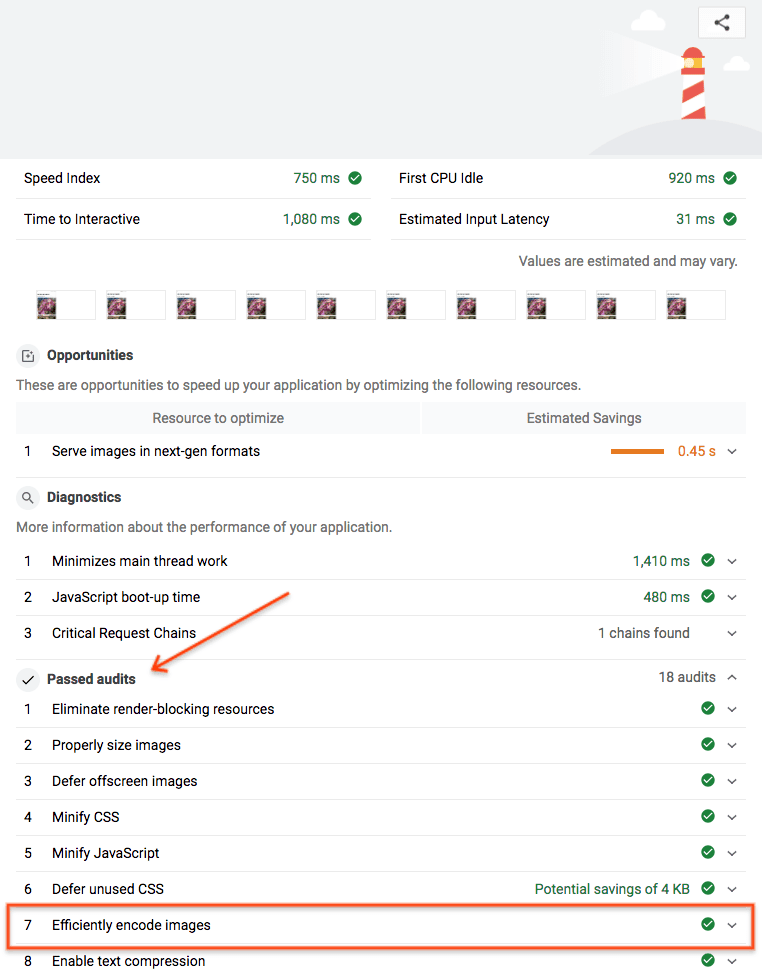
- Lighthouse のパフォーマンス監査(Lighthouse > Options > Performance)を実行する 動作中の Glitch を検証し、「Efficiently encode」 画像」合格しました。

完了しました。Imagemin を使用して、ページ上の画像を最適に圧縮しました。


