בוחרים את סוג העקומה המתאים לפרויקט, בין אם מדובר בעקומה של התחלה, של סיום או של שניהם. אפשר גם להשתמש בתנודות כדי להוסיף עוד קצת כיף.
אחרי שסיפרנו על האפשרויות השונות להוספת עיכוב באנימציות, באיזה סוג כדאי להשתמש בפרויקטים שלכם, ובאיזה משך זמן כדאי להגדיר את האנימציות?
סיכום
- כדאי להשתמש באנימציות עם יציאה מדורגת (ease-out) לרכיבי ממשק המשתמש. אנימציה עם יציאה מדורגת Quintic היא דרך נעימה מאוד, אם כי מהירה, להוסיף תנועה.
- חשוב להשתמש באורך האנימציה. תנועות יציאה ותנועות כניסה צריכות להיות באורך של 200ms עד 500ms, ואילו תנועות קפיצה ותנועות אלסטיות צריכות להיות באורך ארוך יותר של 800ms עד 1,200ms.

באופן כללי, השהיה תהיה האפשרות הנכונה, ובוודאי ברירת המחדל הטובה. ההתחלה מהירה, כך שההנפשות נראות תגובתיות, וזה רצוי, אבל בסוף יש האטה נעימה.
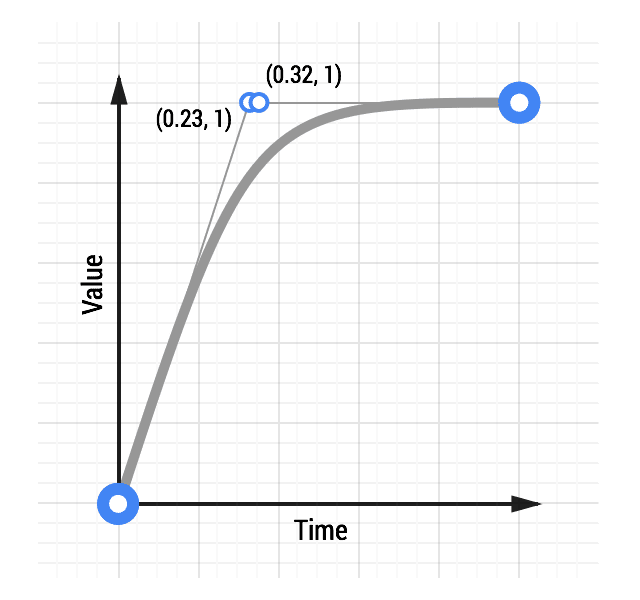
יש קבוצה של משוואות ידועות של יציאה הדרגתית (ease-out) מעבר למשוואה שצוינה באמצעות מילת המפתח ease-out ב-CSS, והן נבדלות זו מזו ב'תוקפנות' שלהן. כדי ליצור אפקט מהיר של יציאה מדורגת, כדאי להשתמש ביציאה מדורגת חמישית.
צפייה באנימציה עם יציאה מדורגת מסוג Quintic
כדאי להשתמש במשוואות אחרות של עקומות העברה, במיוחד בתנודות או בעקומות העברה אלסטיות, במשורה, ורק כשהן מתאימות לפרויקט. יש מעט דברים שגורמים למשתמש לצאת מחוויה כמו אנימציה מטרידה. אם הפרויקט לא מיועד למטרות בידור, אל תוסיפו אלמנטים שמקפצים בממשק המשתמש. לעומת זאת, אם אתם יוצרים אתר שמשויך לנושאים קלילים, כדאי להשתמש בתנודות.
נסו כמה רמות של קלות, ראו אילו מהן מתאימות לאישיות של הפרויקט שלכם והמשיכו משם. רשימה מלאה של סוגי העקומה, יחד עם הדגמות, זמינה בכתובת easings.net.
בחירת משך האנימציה המתאים
חשוב שהאנימציה שתוסיפו לפרויקט תהיה באורך הנכון. אם היא קצרה מדי, ההנפשה תהיה אגרסיבית וחדה מדי. אם היא ארוכה מדי, היא תהיה מפריעה ומעצבנת.
- עקומות יציאה: כ-200 עד 500 אלפיות שנייה. כך העין יכולה לראות את האנימציה, אבל היא לא מפריעה.
- הוספה מדורגת: כ-200ms עד 500ms. חשוב לזכור שהשינוי יגרום לתנודות בסוף, וששום שינוי של תזמון לא ירכך את ההשפעה הזו.
- אפקטים של קפיצה או אלסטיות: כ-800ms עד 1,200ms. צריך להמתין עד שהאפקט הגמיש או האפקט של התנודות 'יירגעו'. בלי הזמן הנוסף הזה, החלק של התנודות הגמישות באנימציה יהיה אגרסיבי ולא נעים לעין.
כמובן, אלה רק הנחיות. תוכלו להתנסות באפשרויות השונות ולבחור את האפשרות שמתאימה לכם לפרויקטים.

